How to generate a new product template including line item properties for non-sectioned themes in Shopify
Allowing customers to make choices or add information about a product is a way to diversified your products information with the contribution from buyers.
In order to implementing this feature, line item properties are needed. Shopify provides documentation for a customization for “Line Item Properties” which enable products contain fields that a user can populate. For instance, if you offer engraved product, using line item properties could help customers enter the text that they want instill on the product or an attached image they want to print on their clothing. A couple of adjustments need to be made in the theme for this to be entirely compatible.
In this article, you will know how to generate a new product template with this properties, especially for non-sectioned themes.
How to generate a new product template including line item properties for non-sectioned themes
- Collecting customization information for products by app
- Collecting customization information for products by editing your theme with line item properties
Collecting customization information for products by app
In order to add custom fields to your product page, an app (free or paid) for product customization must be installed from Shopify App Store.
Collecting customization information for products by editing your theme with line item properties
To edit your theme’s code, you can create an alternate product page template including custom form fields, or line item properties. Then you can apply your new template to any product to collect customization information from customers.
Step 1:
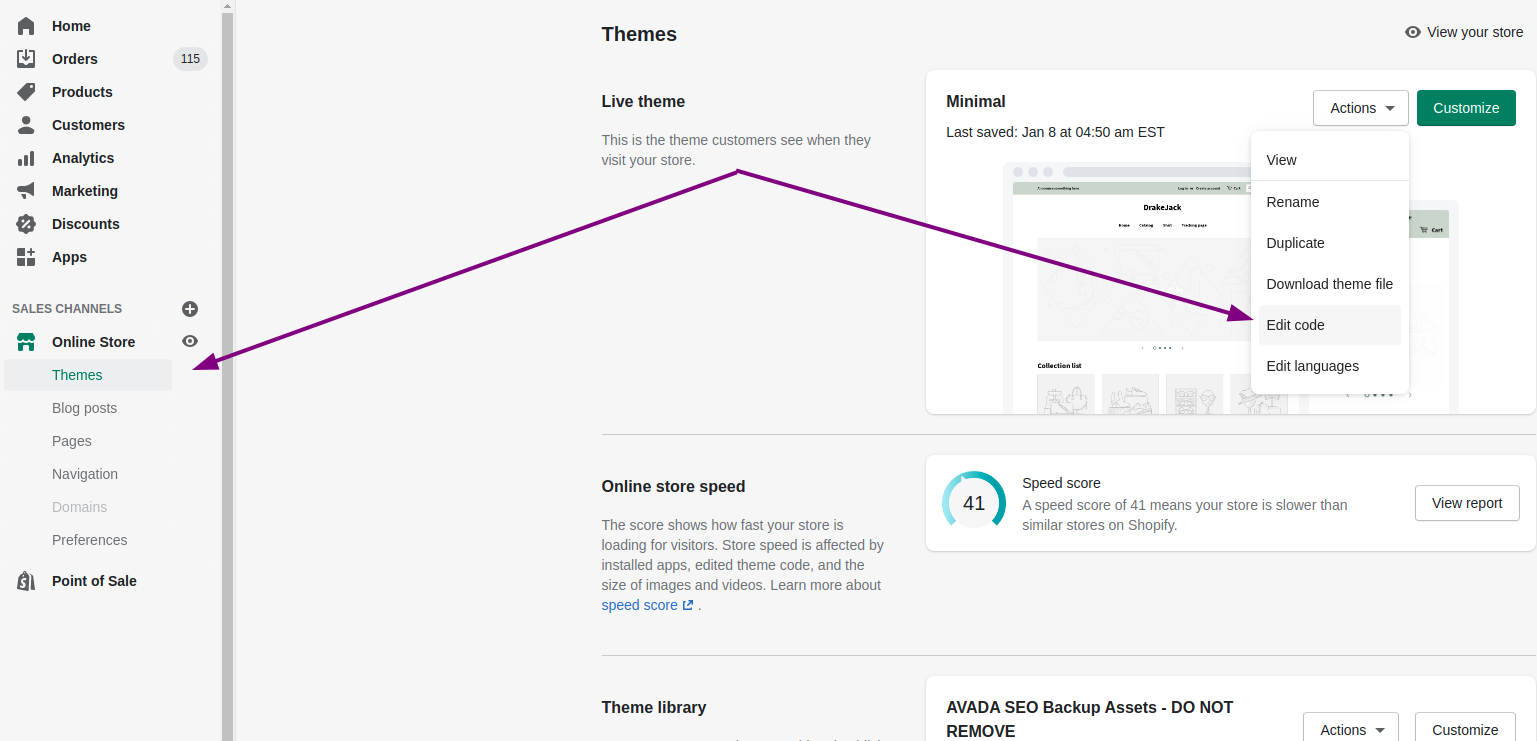
Go to your Shopify admin, choose Online Store > Themes.
Step 2:
Choose a theme you want then hit the box Actions > Edit code.

Step 3:
Click Add a new template in the Templates directory
Step 4:
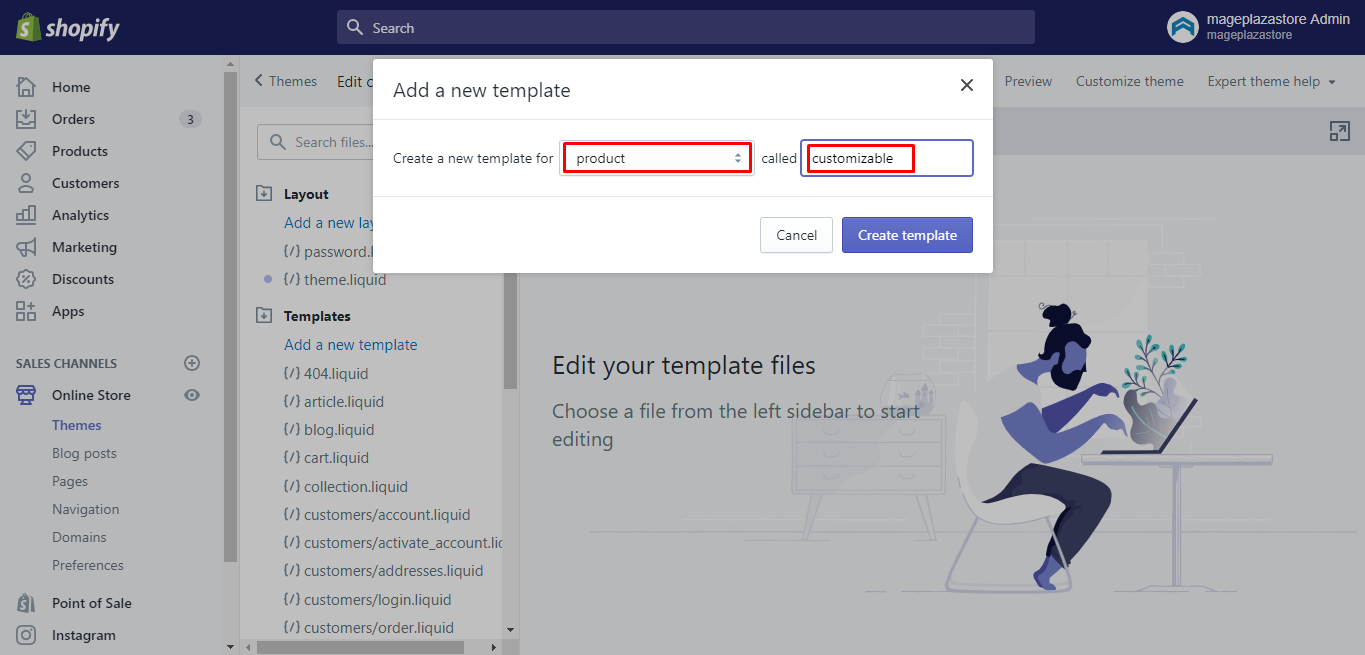
Choose product from the drop-down menu, and name it customizable

Step 5:
Click Create template to create copy of your product.liquid template called product.customizable.liquid. The new file will open in the code editor.
Conclusion
Line item properties are used to collect additional customization information about an item added to the cart, from the buyer, on the your product page. This line item properties are really helpful in your business, however this is an advanced tutorial and is not supported by Shopify. In order to practice these function, it is required a good command of web design languages such as HTML, CSS, Javascript and Liquid. Therefore hiring a Shopify expert is recommended if you are not familiar with the above tutorial.





