How to disable sold-out variants for sectioned themes in Shopify
Oversell products will be negative sign for any online shops because it can make the customers frustrated. The visitors do not want to see their expected products out of stock. Therefore, it is necessary for the Shopify store owners to disable sold-out variants. After the online sellers use a sectioned theme, they enable disabling the sold-out status of products by following steps. It helps the users not allows the customers to select the out-of-stock products.
Table of Content
About sold-out variants
To run this functionality, the store owners can refer this guiding article How to disable sold-out variants for sectioned themes in Shopify. Including these simple steps, this tutorial will help even the beginners to understand and disable their unexpected out-of-stock items in their shops.
How to disable sold-out variants for sectioned themes in Shopify
Step 1: Go to Themes and Edit code
At the Shopify admin, admins go to Online Store then tap Themes.
After that the users can choose the theme that they want to edit. Click toActions and then Edit code.

Step 2: Go to Sections
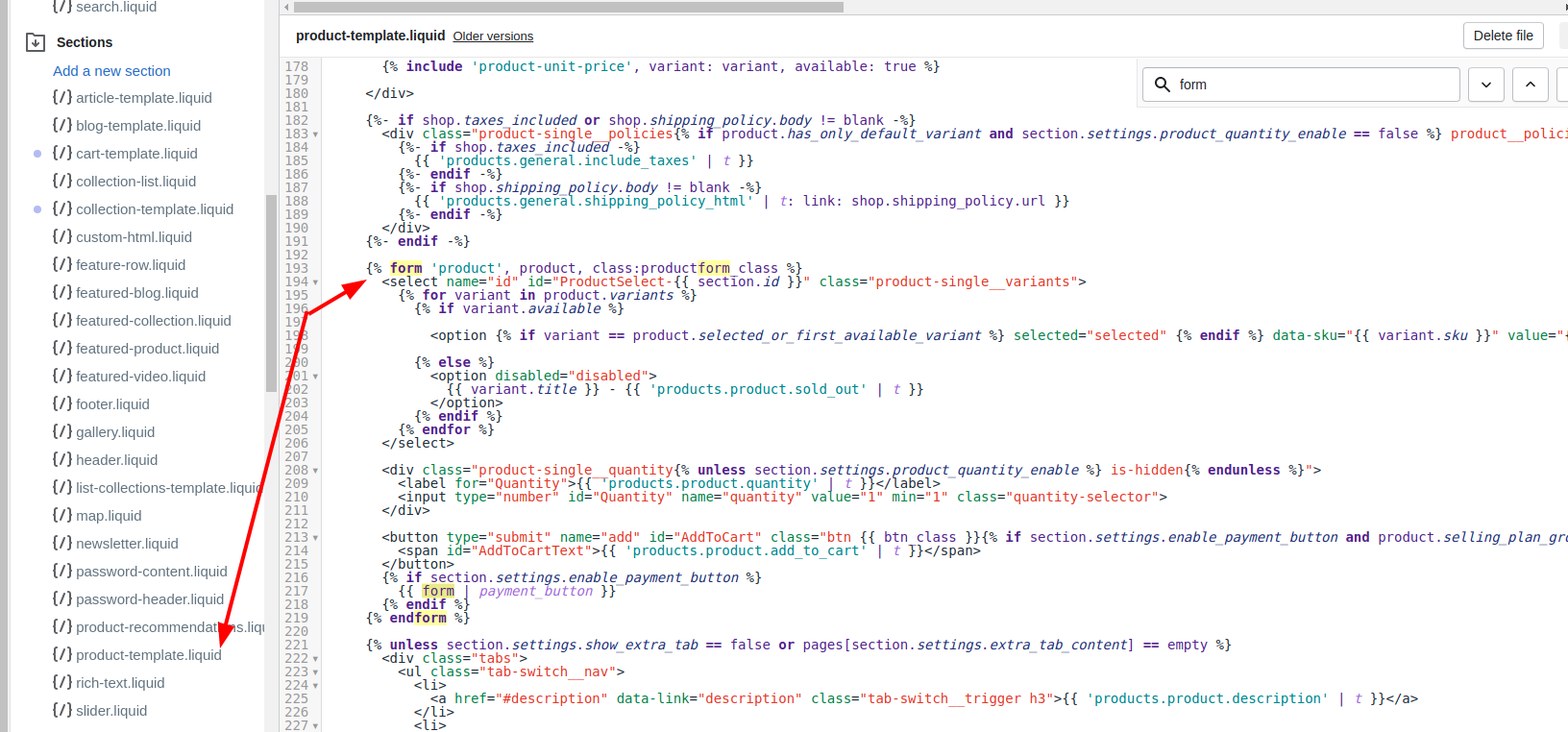
For the Sections directory, admins click to product-template.liquid.

Step 3: Paste a code
The users copy the codes bellow then paste them at the bottom of the file:
{% if product.options.size == 1 %}
<script>
var product_variants_removed = [
{%- for variant in product.variants -%}
{%- unless variant.available -%}
'{{ variant.title }}',
{%- endunless -%}
{%- endfor -%}
];
</script>
{% endif %}
Step 4: Go to Assets
For the Assets directory, admins click to theme.js or custom.js
Step 5 : Paste the codes
There are several choices for the web builders, they can frees theme from Shopify, Brooklyn or Narrative. In case the Shopify store owners are using Shopify for their stores, they can paste the codes at the bottom of the file:
$( document ).ready(function() {
if( typeof product_variants_removed != undefined ) { // was there items to be removed?
var $addToCartForm = $('form[action="/cart/add"]');
if (window.MutationObserver && $addToCartForm.length) {
if (typeof observer === 'object' && typeof observer.disconnect === 'function') {
observer.disconnect();
}
var config = { childList: true, subtree: true };
var observer = new MutationObserver(function() {
product_variants_removed.forEach(function(item){
$('.single-option-selector option').filter(function() { return $(this).text() === item; }).prop('disabled', true);
});
observer.disconnect();
});
observer.observe($addToCartForm[0], config);
$('.single-option-selector').trigger('change');
}
}
});
If the users use Brooklyn, they should paste the the following code at the bottom of the file:
$( document ).ready(function() {
$('single-option-selector__radio').trigger('change');
if( typeof product_variants_removed != undefined ) { // was there items to be removed?
var $addToCartForm = $('form[action="/cart/add"]');
if (window.MutationObserver && $addToCartForm.length) {
if (typeof observer === 'object' && typeof observer.disconnect === 'function') {
observer.disconnect();
}
var config = { childList: true, subtree: true };
var observer = new MutationObserver(function() {
product_variants_removed.forEach(function(item){
$('#ProductSelect-option-size-'+item).remove();
$('label[for=ProductSelect-option-size-'+item+']').prop('disabled', true);
});
observer.disconnect();
});
observer.observe($addToCartForm[0], config);
$('.single-option-selector__radio').trigger('change');
}
}
});
For the online sellers are using Narrative, they can paste the codes at the bottom of the custom.js file like that:
$( document ).ready(function() {
if( typeof product_variants_removed != undefined ) { // was there items to be removed?
var $addToCartForm = $('form[action="/cart/add"]');
if (window.MutationObserver && $addToCartForm.length) {
var config = { childList: true, subtree: true };
product_variants_removed.forEach(function(item){
$('.single-option-selector option').filter(function() { return $(this).text() === item; }).prop('disabled', true);
});
}
}
});
Step 6: Save
Click Save to finish all steps.
Conclusion
To understand more about their using tool, this How to disable sold-out variants for sectioned themes in Shopify will bring the users the simple process to disable this unexpected sold-out products. Besides, it is highly recomended that the Shopidy store owners would refer this article about How to hide sold-out variants for sectioned themes in Shopify to have another way to avoid showing sold-out items.





