How to display line item properties in the cart in Shopify
Line item properties store data about your customer’s orders and collect additional customization information about an item added to the cart. You may know how to generating line item properties on sectioned (or non-sectioned theme), however, not many people know how to display line item properties in the cart in Shopify.
By adding some code to your cart-template.liquidor your cart.liquid file, you can check for line item properties and hide them if they exist in case your theme incapable to display customizations in the cart.
In this article, a detailed tutorial is given to help you practice this feature on your own product page.
Free 1:1 Shopify consultation & 30-day all-app trial FREE
- Shopify Plus Strategy and Consultation
- Personalized E-commerce Solutions
- Conversion Rate Boosting Techniques
- Inventory Management Hacks
How to display line item properties in the cart in Shopify
- How to show line item properties in the cart
- How to hide line item properties in the cart (optional)
How to show line item properties in the cart
Step 1:
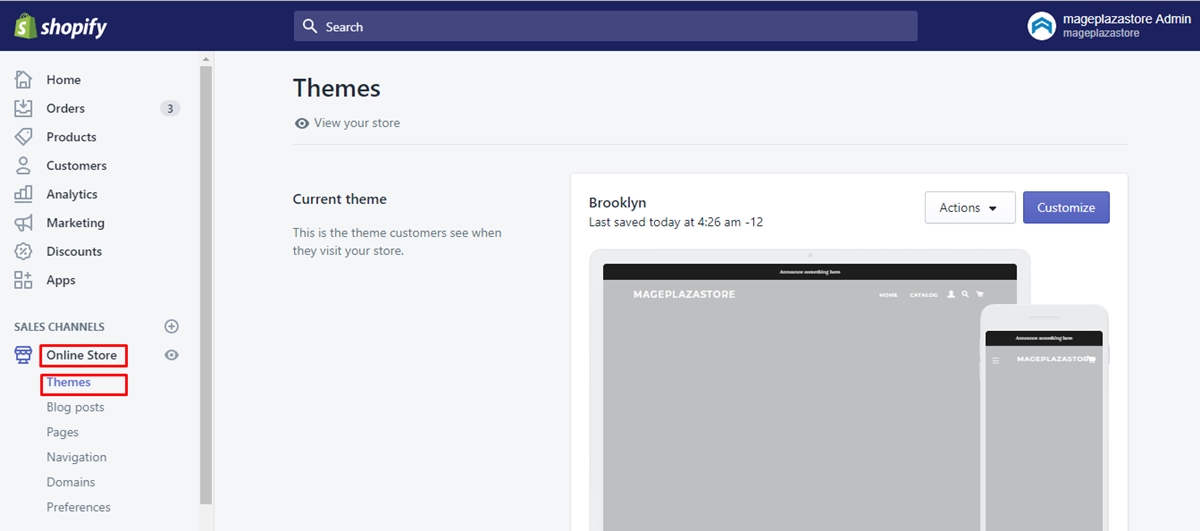
Go to your Shopify admin, choose Online Store > Themes.

Step 2:
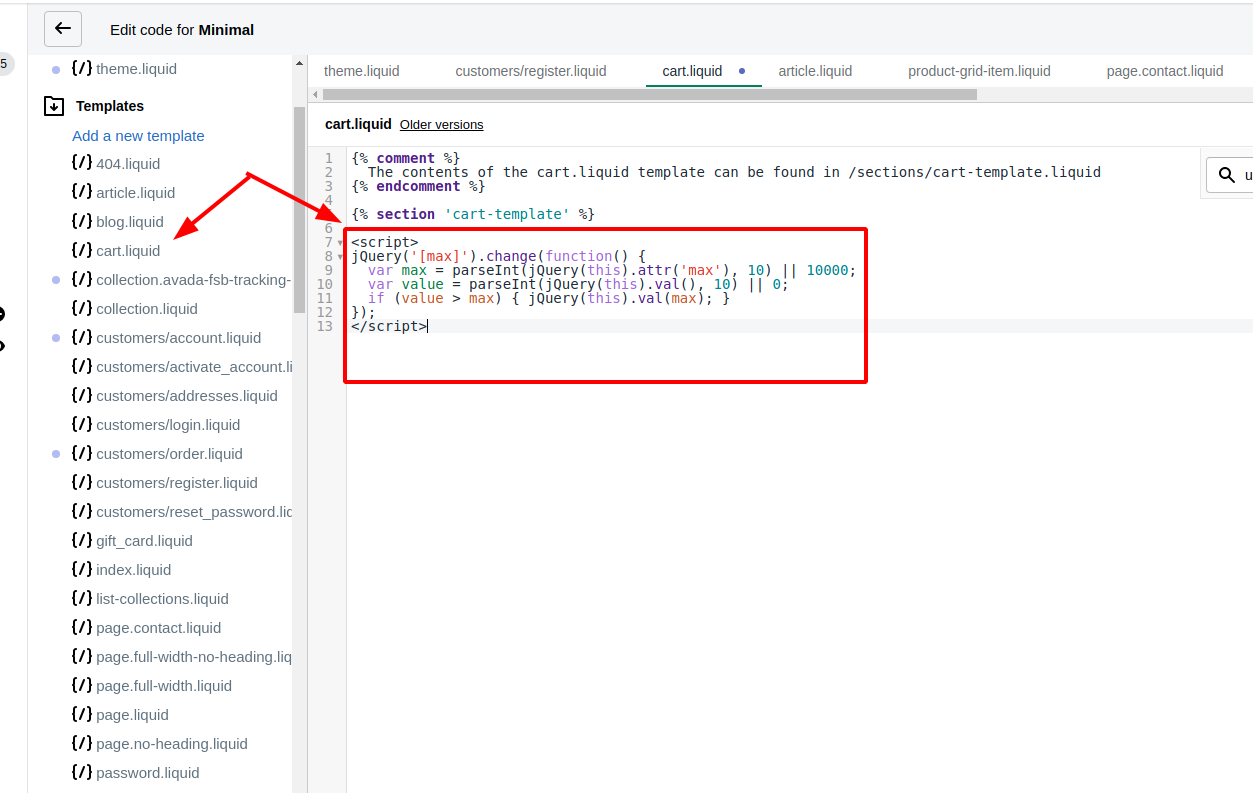
Choose the theme you want to edit then click Actions > Edit code.

Step 3:
Open the Templates directory and click cart.liquid.

Step 4:
Find the line {{ item.product.title }}
Paste the following code in the new line below:
{% assign property_size = item.properties | size %}
{% if property_size > 0 %}
{% for p in item.properties %}
{% assign first_character_in_key = p.first | truncate: 1, '' %}
{% unless p.last == blank or first_character_in_key == '_' %}
{{ p.first }}:
{% if p.last contains '/uploads/' %}
<a class="lightbox" href="{{ p.last }}">{{ p.last | split: '/' | last }}</a>
{% else %}
{{ p.last }}
{% endif %}
<br>
{% endunless %}
{% endfor %}
{% endif %}
Step 5:
Save.
This code helps you to check each line item to see whether it has any line item properties, and hides them if they show.
How to hide line item properties in the cart (optional)
On your product page and your cart page, the line item properties that you have built into your customizable product templates are displayed if you have customized your cart code. It is are also available on the checkout page.
In case you do not want line item property to be showed to the customer, for example, if you want to attach some confidential information to a product such as bundle ID or tracking number.
If you want to put out of sight a line item property on the cart or checkout pages, then you can add an underscore _ at the beginning of its name value. To illustrate, the name value for an internal Bundle ID might look like this:
name="properties[_bundle_id]"
Your theme code might not include the code that keeps line item properties with name values beginning with an underscore hidden if you did not use the code in this tutorial to show line item properties (or customizations) in the cart. In order to hide line item properties in the cart, add the following lines of code to your cart-template.liquid or cart.liquid file:
{% assign first_character_in_key = p.first | truncate: 1, '' %}
{% unless p.last == blank or first_character_in_key == '_' %}
The step should be resulted like this:
{% assign property_size = item.properties | size %}
{% if property_size > 0 %}
{% for p in item.properties %}
{% assign first_character_in_key = p.first | truncate: 1, '' %}
{% unless p.last == blank or first_character_in_key == '_' %}
{{ p.first }}:
{% if p.last contains '/uploads/' %}
<a href="{{ p.last }}">{{ p.last | split: '/' | last }}</a>
{% else %}
{{ p.last }}
{% endif %}
{% endunless %}
{% endfor %}
{% endif %}
Conclusion
Line item properties are used to collect additional customization information about an item added to the cart, from the buyer on your product page.
This line item properties are really helpful in your business as well as collecting customer data. However, showing this feature in the cart is not always work if you incapable of following the tutorial because a good command of web design languages such as HTML, CSS, Javascript and Liquid is essential. Thus, hiring a Shopify expert is suggested for a faster and easier process.






