How to assign a new template to a product in Shopify
You must have created a new template successfully thanks to the https://avada.io/shopify/devdocs/generate-new-product-template.html). Now, an instruction about how to assign a new template to a product is what you need. You can totally assign the new template to all of your items which you expect to hide the add to cart button. It’s highly recommended that you should take advantages of the new template to increase the interactions between you and your customers who intend to buy your products. Follow some simple steps below to do this.
Assign a new template to a product
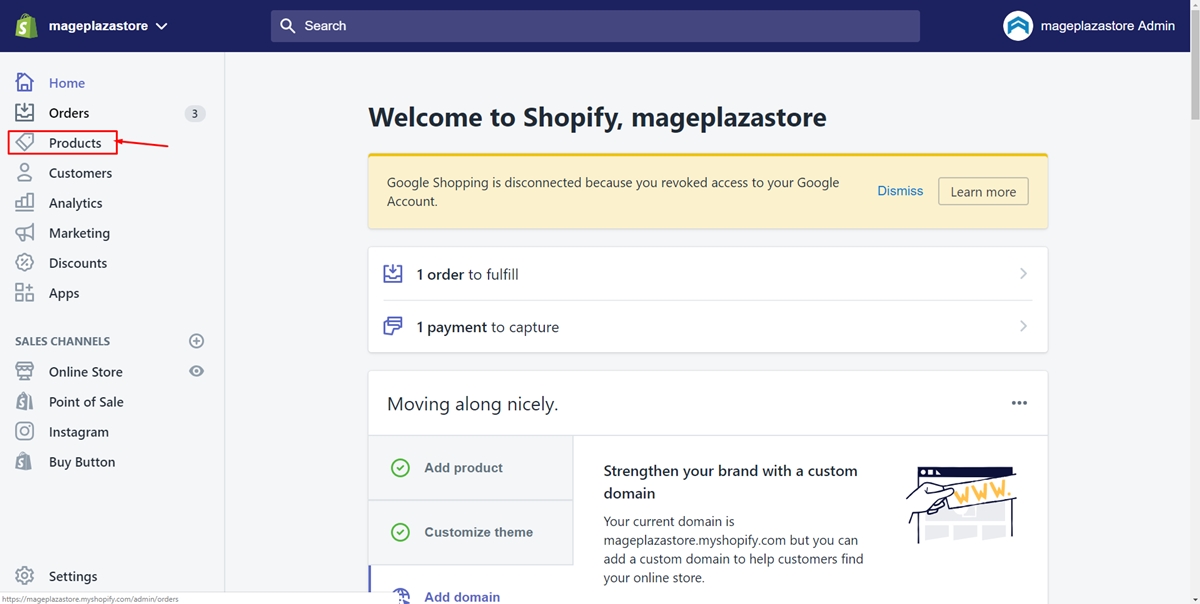
Step 1: Go to Products
In the first step, you need to make sure to log in your Shopify account. You can tap here to access to the login page. After you’ve entered your account and password, you will go to the admin page. Take a look to the left of the page. Press on the Products button.

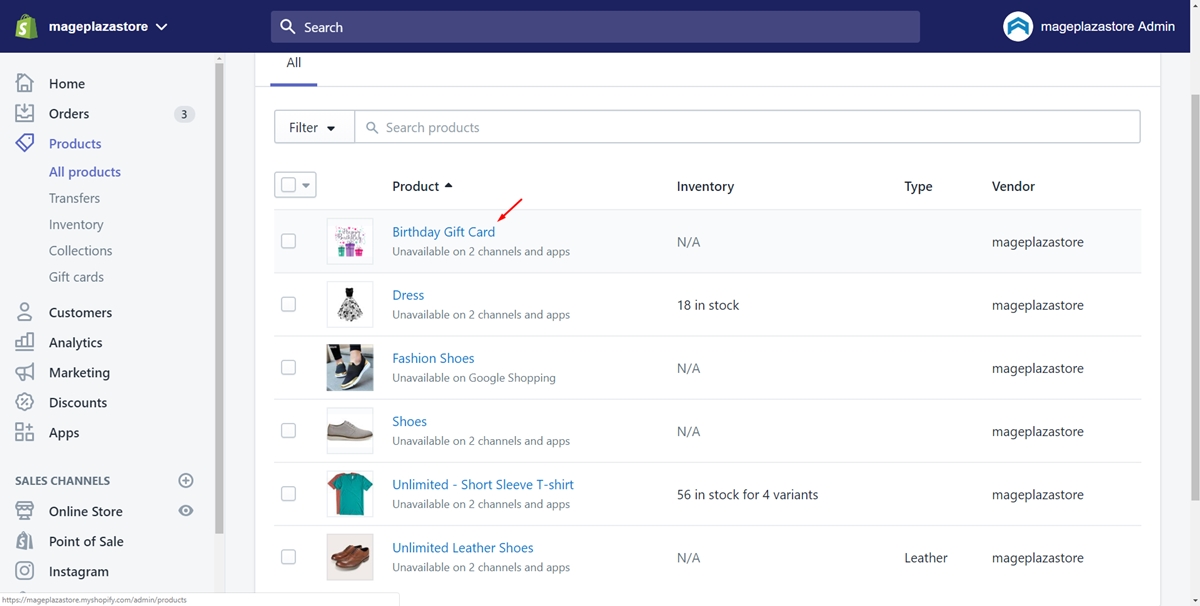
Step 2: Select the product
A list showed all of your products will appear. Choose a product that you want to assign your new template by clicking on the name of it. For example, I choose an item called birthday gift card.

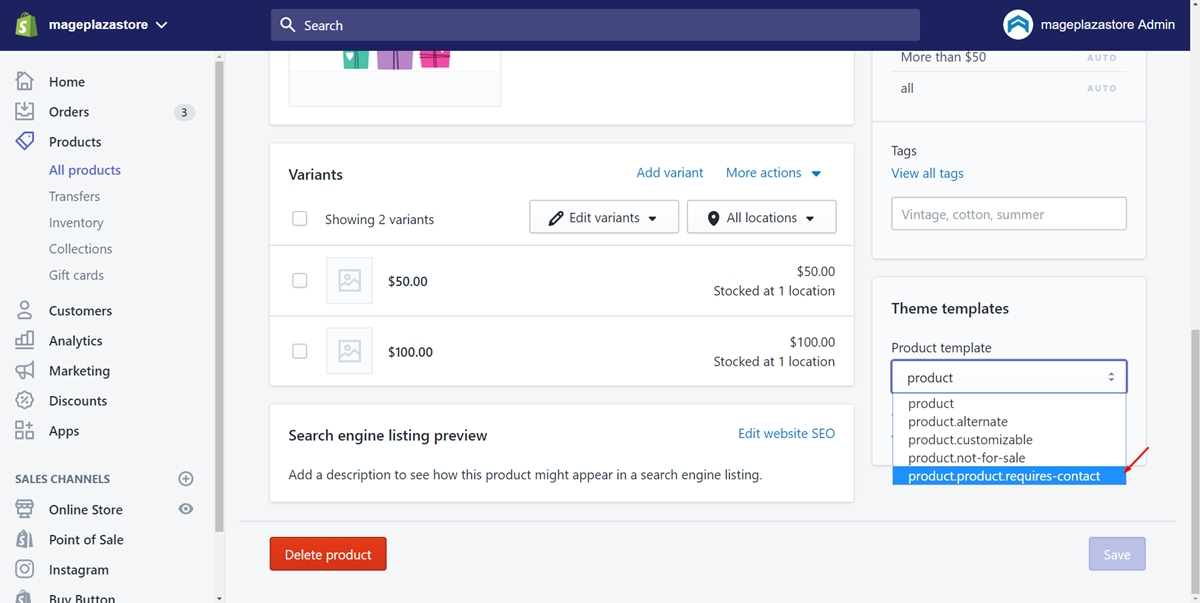
Step 3: Click on your new template
In this step, scroll down to the bottom field of the page. Make sure that you look on the right-hand side. Find a field called Theme templates. Afterward, under the Product templates, there is a drop-down list. Select the new requires-contact template you’ve made. Look at the following picture as an example.

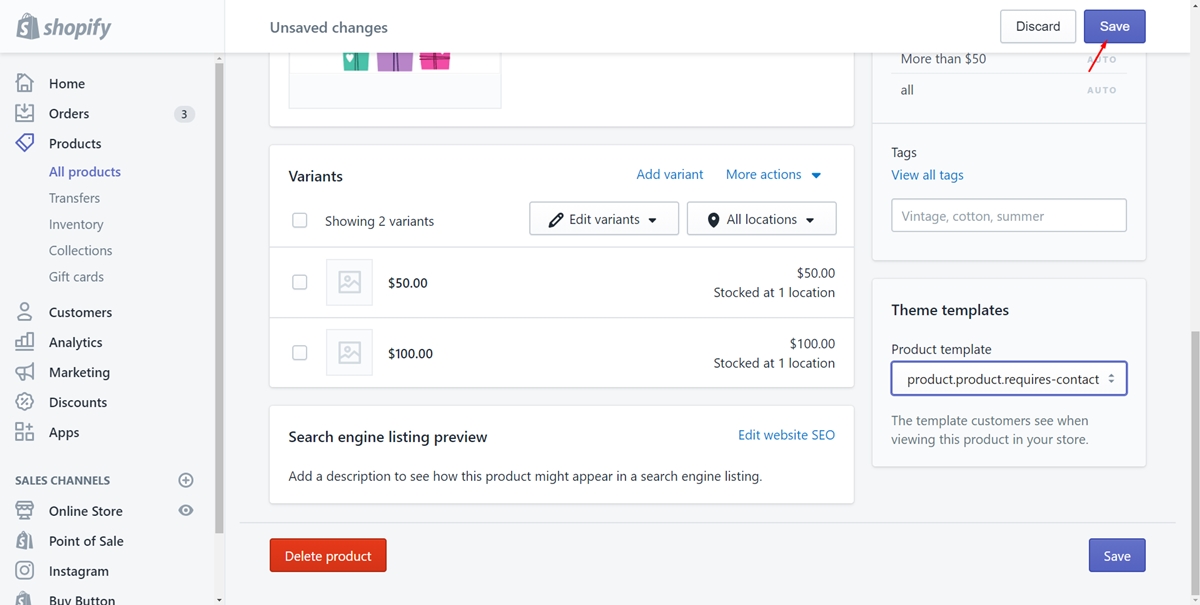
Step 4: Save
To finish, press on the Save button which has just appeared after you selected the new template. You can repeat all these steps if you want to assign the new template with other items.

Summary
In a nutshell, above is a guide carefully prepared for you to assign a new template to a product. Hope you feel comfortable while following this. Below are all the instructions about replacing the Add to cart button topic in brief. In case you want to review or interested in visiting some of them, tap on the ones you expect:





