How to modify your theme on Home Page and Collection listings in Shopify
When changing product prices because of adding VAT to their products, it is necessary for online merchants to edit their themes. By the theme editor, it is possible for the store owners to customize their theme settings from the Shopify admin. The locations which are usually for the theme calls on product price such as the product page, the collection page, the homepage or the cart page.
After choosing the theme that needs to be customized, the Shopify online sellers can use the functionality as a theme preview or a toolbar to add and remove content. Moreover, to make changes to the settings, the users are essential to learning more about which available settings for their theme and theme’s documentation.
In case, their themes do not include settings, the online merchants can edit their theme codes on their own with the knowledge in HTML, CSS, and Liquid. And it is necessary for them to refer this guiding article How to modify your theme on Home Page and Collection listings in Shopify will give the Shopify store owners simple steps to configure their themes on home pages and collection listings.
How to modify your theme on Home Page and Collection listings in Shopify
To illustrate better for the online merchants about modifying themes, this tutorial will use the Minimal theme as an example.
- Step 1: Go to themes
- Step 2: Edit the code
- Step 3: View the content
- Step 4: Open the online code editor
- Step 5: Find the location of product price code
- Step 6: Change code
- Step 7: Save
Step 1: Go to themes
At the Shopify admin dashboard, the store owners who will go to Online Store and then choose Themes.
Step 2: Edit the code
When the store owners choose the theme that they want to edit, then click Actions and to Edit code.

Step 3: View the content
To expand and view the folder’s contents, the online merchants can use Snippets folder.
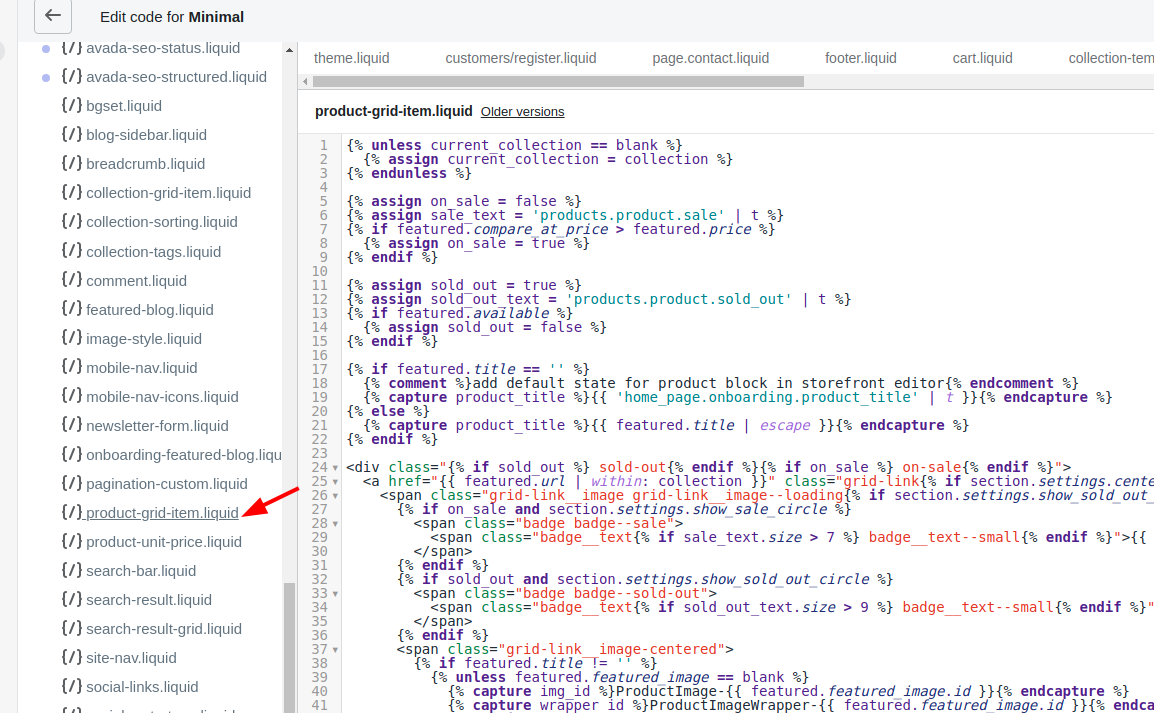
Step 4: Open the online code editor
The online merchants continue clicking the product-grid-item.liquid snippet to open the theme in the online code editor.

Step 5: Find the location of product price code
From the codes, admins choose to locate the following codes:
{{ product.price | money }}
Step 6: Change code
Then at this step, the users can change it to:
{{ product.price | times:1.05 | money }}
Step 7: Save
Save your changes.
Conclusion
For the beginners in Shopify, they will have more details and clear steps to configure their theme on the product pages through How to modify your theme on Home Page and Collection listings in Shopify. Furthermore, the Shopify store owners can have the overview and a lot of reference articles that the Shopify store owners can consider such as How to modify your theme on the product page, How to modify your theme on the cart page.





