How to display a featured image on a product page by editing a product page template for sectioned themes in Shopify
Online shopping is becoming a hot trend in the industry 4.0, hence the more useful features you provide to customers, the more competitive advantages you will have. Therefore, one of the most popular ways to create customers’ satisfaction while shopping is to show the featured image. The tutorial would instruct you to display a featured image on a product page by editing a product page template for sectioned themes.
Table of content
- What the featured image is
- How to display a featured image by editing a product page template for Brooklyn
- How to display a featured image by editing a product page template for Boundless
- How to display a featured image by editing a product page template for Debut
What the featured image is
A featured image is an image showing the whole product line, not a specific item. For instance, you are selling a T-shirt which has variants of different colors. The featured image of the T-shirt displays all the color options in one picture.
Attention: if you use the product page template to show a featured image, your theme may not display a product price until after shoppers select a specific item. Hence, customers will get the price depending on the item they select.
How to display a featured image by editing a product page template for Brooklyn
Step 1:
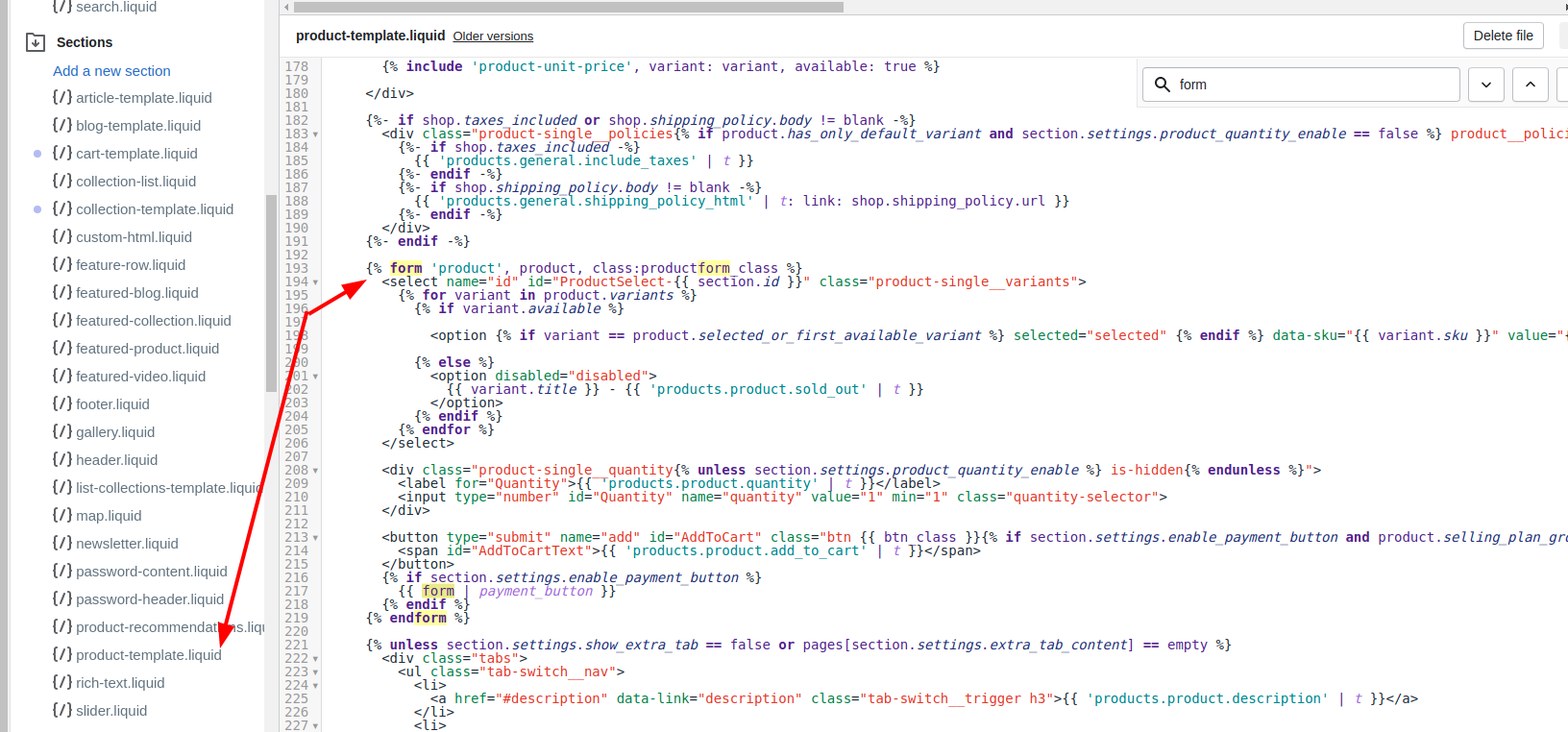
Open product-template.liquid in the Sections directory.


Step 2:
Look for the following code:
{% assign current_variant = product.selected_or_first_available_variant %}
And replace it with the code:
{% if product.variants.size > 1 %}
{% assign current_variant = product.selected %}
{% else %}
{% assign current_variant = product.first_available_variant %}
{% endif %}
Step 3:
Eliminate the code from inside the add to cart form:
{% if option.selected_value == value %} checked="checked"{% endif %}
Step 4:
Find the code with the opening <span> tag:
<span class="btn__text">
Then find tag for closing. Replace the code between the opening and the closing with this following code:
{% if variant or product.variants.size == 1 %}
{% if product.available or product.variants.size == 1 and variant.available %}
{{ 'products.product.add_to_cart' | t }}
{% else %}
{{ 'products.product.sold_out' | t }}
{% endif %}
{% else %}
{{ 'products.product.unavailable' | t }}
{% endif %}
Step 5:
Remember to click Save.
How to display a featured image by editing a product page template for Boundless
Step 1:
Look for the following code:
{% assign current_variant = product.selected_or_first_available_variant %}
And replace it with the code:
{% assign current_variant = product.selected_variant %}
Step 2:
Look for the following code:
selected="selected"
Remove the above code, together with the Liquid logic tags. The deleted code is:
{% if variant == product.selected_or_first_available_variant %} selected="selected" {% endif %}
Step 3:
Paste the following code at the bottom line.
<script>
var productOptions = [];
{% for option in product.options %}
var optionObj = {};
optionObj[ {{ forloop.index0 }} ] = "{{ product.options[forloop.index0] }}";
productOptions.push(optionObj);
{% endfor %}
</script>
Step 4:
Remember to click Save.
How to display a featured image by editing a product page template for Debut
Step 1:
Look for the following code:
{%- assign current_variant = product.selected_or_first_available_variant -%}
And replace it with the code:
{% if product.variants.size > 1 %}
{% assign current_variant = product.selected %}
{% else %}
{% assign current_variant = product.first_available_variant %}
{% endif %}
Step 2:
Look for the following code:
selected="selected"
Remove the above code, together with the Liquid logic tags. The deleted code is:
{% if variant == product.selected_or_first_available_variant %} selected="selected" {% endif %}
Step 3:
If you use Debut, find this code:
{%- assign featured_image = product.selected_or_first_available_variant.featured_image | default: product.featured_image -%}
And change it into:
{%- assign featured_image = current_variant.featured_image | default: product.featured_image -%}
Step 4:
Paste the following code at the bottom line.
<script>
var productOptions = [];
{% for option in product.options %}
var optionObj = {};
optionObj[ {{ forloop.index0 }} ] = "{{ product.options[forloop.index0] }}";
productOptions.push(optionObj);
{% endfor %}
</script>
Step 5:
Remember to click Save.
Conclusion
In conclusion, the tutorial assists you in editing your featured images by editing your current sectioned themes. We hope that our instruction would help those using Brooklyn, Boundless and Debut theme. Creating a better customer journey will indirectly attract more buyers and gradually increase your profit.





