How to include swatch-lip.liquid in product.liquid in Shopify
Shopify online sellers always want to have a tool that helps them to have competitive advantages in Shopify because there are millions of stores in this marketplace. Liquid is known as a flexible and safe language; therefore, this tool is used by many web pages and other applications. By this effective functionality, it is easy for online merchants to contribute a professional web page. Especially, this Liquid is totally free, so the Shopify store owners can easily make up their website page without paying any cost.
In Shopify, the users will use the latest version of Liquid with a significant number of applications. There are Liquid codes types such as objects, tags, and filters, by which the Shopify store owners can display the store data in beautiful appearance. Thank the valuable asset as Liquid, admins also enable configuring their shops by Liquid objects. Besides, Liquid filters will allow the Shopify users to change their outputs of Liquid objects depending on their specific purposes.
How to include swatch-lip.liquid in product.liquid in Shopify
About swatch-lip.liquid
The more the store owners catch the shopper’s attention to their products, the more sales they got. There are many ways to attract the customers but beautiful and eye-catching colors will be one of the best methods. With the swatch-lip.liquid, the Shopify store owners can customize their products with multiple colors. For example, admins can show the dyeable shoes or color-printed cards without tracking the inventory of those colors. In addition, online sellers can collect unique colors to make their items outstanding compare their competitors.
If you’re not sure whether you should use a line item property or product option for your Color, ask yourself: do I have in stock products that already have that color on them, or do I add the color to my product when it is ordered? If you have them in stock, you need to use a Color option, and this other tutorial is the one you need. If you add the color to the product when processing your orders, then you don’t need a Color option, and this tutorial right here is the one you need.
In the Shopify store, the shop owners can use the colors which are in stock or Color product option. In case when processing the orders, online merchants do not need use Color product option to add the color. This tutorial How to include swatch-lip.liquid in product.liquid in Shopify will bring the users simple steps to do this without Color product option.
The way to include swatch-lip.liquid in product.liquid
Step 1: Open the product template
On the homepage, the Shopify store owners can click a button product.liquid which is on the left bottom of the Templates heading.
Then in the online code editor, the product template will be opened.
Step 2: Insert codes
After that, the users should include swatch-lip.liquid snippet to where they want to insert the color swatch. If the store owners want to add more than a color, they need to use a comma to separate list of color options.
For example, in this input, we just only include the swatch on products Dyeable shoes we need like the following:
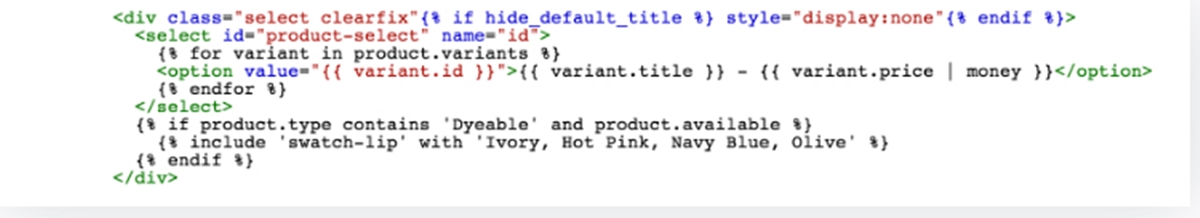
{% if product. type contains 'Dyeable' and product.available %}
{% include 'swatch-lip' with 'Ivory, Hot Pink, Navy Blue, Olive' %}
{% endif %}
When the Shopify sellers are not sure where they want to insert their snippet, they can search for a select element with name ‘id’ and then add their snippet on the right below as the below image:

Conclusion
This article How to include swatch-lip.liquid in product.liquid in Shopify which has basic steps for Shopify store owners to add the color to their products when they are purchased. Besides, we hope that online merchants to have more understanding of Shopify as well as Liquid through our chain of articles like the following list:
- How to insert a quantity selector by editing your theme code for non-sectioned themes
- Liquid slice: How to Get One Character in a String
- Liquid strip: How to Remove Whitespace tabs, spaces, and newlines
- Liquid strip_html: How to Remove HTML Tags from String
- Liquid strip_newlines: How to Remove New Line from String
- Liquid truncate: How to Cut Down String to Number of Characters
- Liquid upcase: How to Convert String to Uppercase





