How to modify your theme on the cart page in Shopify
International eCommerce is getting more and more popular because of the development of technology in electronic markets around the world. From 2009 to 2014, China was considered a country with the highest growth in eCommerce revenue. Following up with these trends, multiple marketplaces was born, one of them is Shopify which is an effective and lucrative market for any store owners. Moreover, this market is more and more attractive to global traders because of their modifying functionality. With a marketplace as Shopify, anyone can sell anything without considering about the borders.
However, there are some difficulties with selling online and one of the most struggling issues is different currencies. Selling for international customers means that online merchants need to show their products prices in their currencies. Because it would have been so disturbing for the customer’s shopping because they do not understand and know exactly how much they will pay for their expected items.
Therefore, the Shopify store owners need to modify their product prices on the cart page before checking out to increase their customer satisfaction as well as increase sales. The Shopify store owners will have the best way to configure the prices on cart page by this guiding article How to modify your theme on the cart page in Shopify. This tutorial will give the Shopify store owners simple procedure to edit their themes and show them on the cart page.
How to modify your theme on the cart page in Shopify
- Step 1: Open the theme in the online code editor
- Step 2: Add codes
- Step 3: Change the code
- Step 4: Add the code
- Step 5: Save
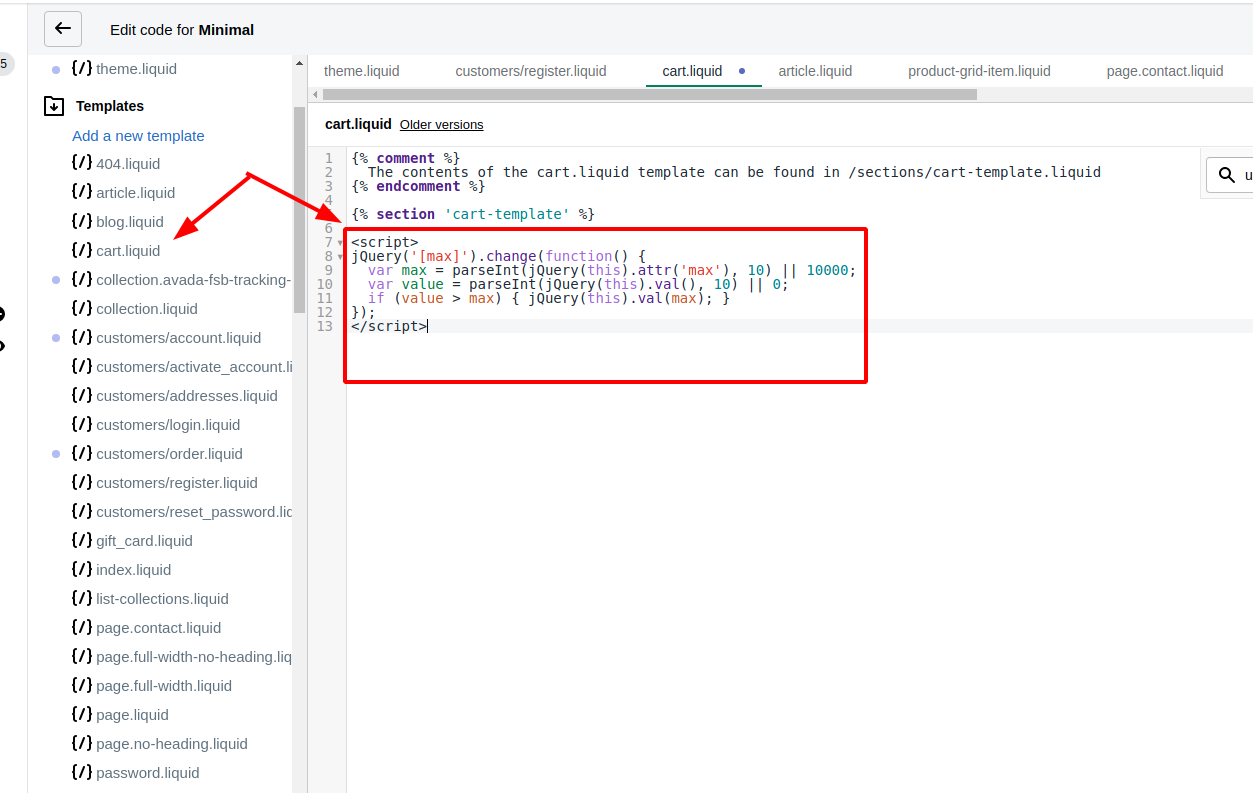
Step 1: Open the theme in the online code editor
Shopify store owners go to Templates folder, and then they can choose to locate and click on cart.liquid to open it in the online code editor.


Step 2: Add codes
At the beginning of <div>, admins will copy these following codes to add:
<h3 style="text-align:center; color:red">All international orders receive 5% off!</h3>
Step 3: Change the code
From the line of product prices item.line_pricein the table, we change it.
{{ item.line_price | money }}
After changing, this code will become like that:
{{ item.line_price | times:1.05 | money }}
Step 4: Add the code
At this step, it is necessary for the store owners to add the international price to show them on the cart page.
The change will be from this code line:
{{ cart.total_price | money }}
to those code line:
{{ cart.total_price | times:1.05 | money }}
<br />
Int price: {{ cart.total_price | money }}
Step 5: Save
To finish and save all the changes, the users can click Save.
Conclusion
The chain of guiding articles about product page features and modifying themes in Shopify including How to modify your theme on the cart page in Shopify, How to modify your theme on the cart page, we hope that the online merchants will have the useful knowledge to change the product themes and to increase the sales.





