How to place the currency picker in your theme.liquid in Shopify
With the expansion in Shopify market in global business, the international market is so lucrative. The online sellers who want to abroad their stores need to install a tool to exchange into multiple currencies. The foreign visitors want to know how much they will pay for their expected products in their home currency, therefore, the currency picker plays an important role to increase their sales and the customer’s satisfaction.
Considered as a useful tool to serve foreign customers, Currency Picker provides an automatic price conversion feature in Shopify. Therefore, international customers can easily purchase the products from other countries as well as the online merchants can easily sell their products in multiple countries. Furthermore, this tool also allows the users to manually change the currency in the page as well as the checkout section.
E-commerce with the Currency Picker will help improve international brand and the liquidity for their products. Besides, it also increases the profit for the shops because it is easy for the store owners to earn more and more revenue in the global market by purchasing in the customer’s currencies. Especially, this feature will be provided free in the Shopify theme.liquid. This is a guiding article How to place currency picker in your theme.liquid in Shopify will help the store owners to maximize the profit by currency picker in Shopify.
How to place the currency picker in your theme.liquid in Shopify
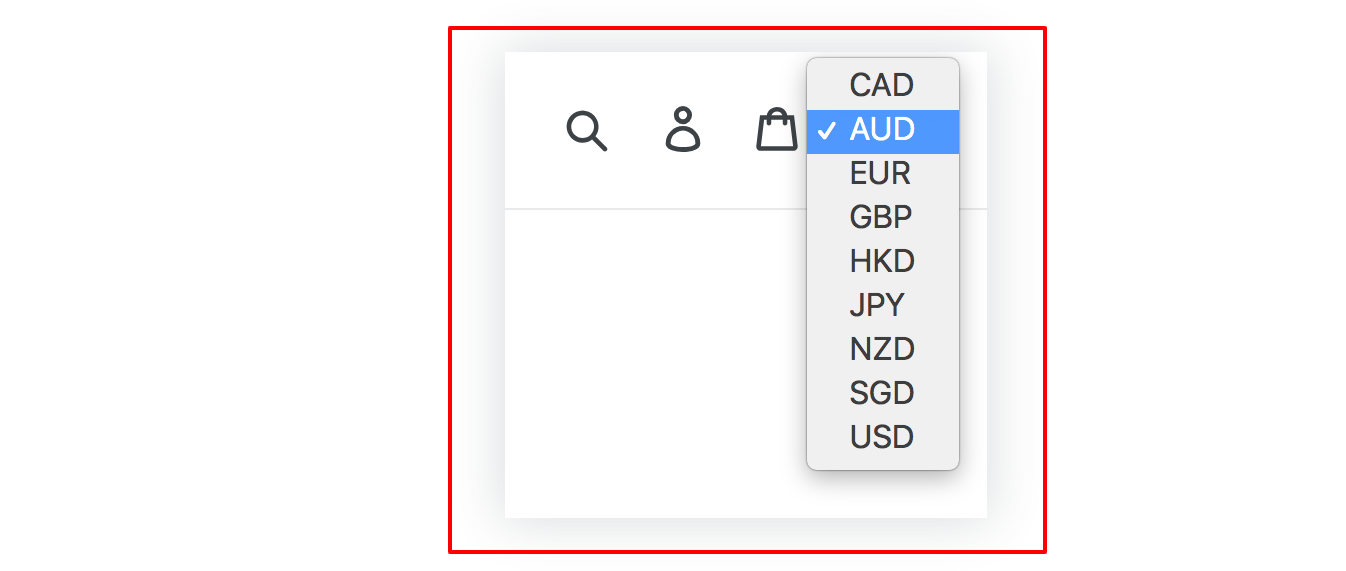
Step 1: Create currencies form
It is possible for the users to create a currency form to change the currencies on the front page. Firstly,
admins need to include the currency_selector filter or another way to create their own currency selector is adding those codes cart.currency and shop.enabled_currencies.

Step 2: Add the selector code {step-2}
After creating the currencies form, the store owners have to comply those code to paste in the <head> section of the theme.liquid layout.
For example, this is ISO code:
{% form 'currency' %}
{{ form | currency_selector }}
<button type="submit">Submit</button>
{% endform %}
or customized currency selector like this:
{% form 'currency' %}
<select name="currency">
{% for currency in shop.enabled_currencies %}
{% if currency == cart.currency %}
<option selected="true">{{currency.iso_code}}</option>
{% else %}
<option>{{currency.iso_code}}</option>
{% endif %}
{% endfor %}
</select>
<button type="submit">Submit</button>
{% endform %}
Conclusion
The global e-market is so profitable, however, it is necessary for online merchants to install the tool as well as increase the liquidity by adding the Currency Picker into their Shopify theme. After the above article, we hope that the store owners will feel it helpful for their business success in the international market. Moreover, to increase the sales and their customer’s satisfaction, the online sellers can refer and acknowledge more about currencies by those guiding articles How to generate your currency picker in Shopify(https://avada.io/shopify/devdocs/how-to-generate-currency-picker-in-shopify.html), [How to insert a Continue shopping link to your cart page] and How to insert a delivery date picker to your cart template.





