How to generate a second snippet for your toggle button in Shopify
Selling in another country requires the online sellers to install a tool that helps them to exchange their home currency to another one. Moreover, international customers would like to know how much they will pay for the products in their currencies. In the market, the Shopify store owners who would install toggle button will increase the competitive advantages as well as maximize their profit.
This second snippet for button toggle enables solving this issue in exchanging between two currencies. Known as an effective tool, the toggle button allows the online sellers to exchange currencies. Moreover, for two main currencies, the users to change the between two on the front page. Therefore, this tool allows the visitors or customers can know how much they will purchase for any item in the Shopify stores within a minute.
In addition, the currency selection which is stored in the cookie so the customers will not need to choose their currencies in next purchases because the last one has been remembered. Apart from the checkout page, the amount of money in their currencies will be displayed on all pages.
However, the second snippet for button toggle will not enable working in the Venture and Boundless themes. To be sure that the Shopify stores can activate this functionality, it is necessary for the store owners to check whether their themes are available. This guiding article How to generate a second snippet for your toggle button in Shopify includes a simple approach to the understanding or knowledge about currencies.
How to generate a second snippet for your toggle button in Shopify
- Step 1: Click the Snippets folder
- Step 2: Add a new snippet
- Step 3: Create the snippet
- Step 4: Paste the code
- Step 5: Save the changes
- Step 6: Optional step
Step 1: Click the Snippets folder
Firstly, the users can edit the HTML/CSS page by tapping on the Snippets folder. And then the store owners can look at the contents of the files.
Step 2: Add a new snippet
In the second step, admins continue by clicking on Add a new snippet.

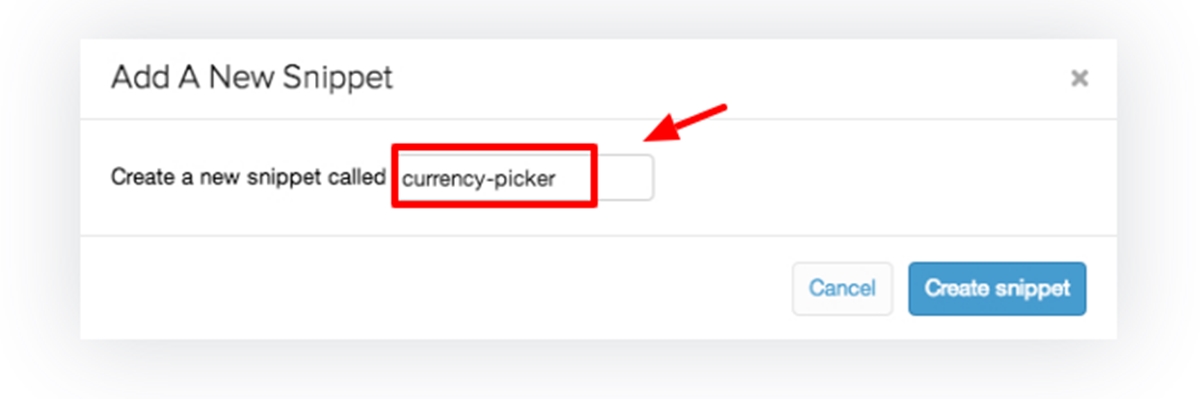
Step 3: Create the snippet
The users can put the name for the snippet currencies, the store owners go to click Create snippet.
Step 4: Paste the code
After opening a new snippet, the store owners have to copy those following code and paste into the Edit HTML/CSS page:
<span id="currencies">
<span data-currency="EUR" class="left">€</span>
<span data-currency="GBP" class="right">£</span>
</span>
<style>
#currencies {
display: -moz-inline-stack;
display: inline-block;
zoom: 1;
*display: inline;
color: #bbbbbb;
font-size: 0; /* to eliminate space between buttons */
line-height: 1.5;
cursor: pointer;
}
#currencies span {
display: -moz-inline-stack;
display: inline-block;
zoom: 1;
*display: inline;
padding: 5px 10px;
border: 1px solid #D6D6D6;
background: none #F6F6F6;
font-size: 13px;
}
#currencies .left {
-webkit-border-top-left-radius: 7px;
-webkit-border-bottom-left-radius: 7px;
-moz-border-radius-topleft: 7px;
-moz-border-radius-bottomleft: 7px;
border-top-left-radius: 7px;
border-bottom-left-radius: 7px;
}
#currencies .right {
-webkit-border-top-right-radius: 7px;
-webkit-border-bottom-right-radius: 7px;
-moz-border-radius-topright: 7px;
-moz-border-radius-bottomright: 7px;
border-top-right-radius: 7px;
border-bottom-right-radius: 7px;
border-left: none;
}
#currencies .selected {
font-weight: normal;
color: #666666;
background: none #eeeeee;
}
</style>
Step 5: Click Save
Click Save to finish the changes.
Step 6: Edit the codes
This step is optional. There are two kinds of currencies which are mainly used such as EUR, GBP. The customers can edit two following lines like that:
<span id="currencies">
<span data-currency="EUR" class="left">€</span>
<span data-currency="GBP" class="right">£</span>
</span>
Conclusion
This article How to generate a second snippet for your toggle button in Shopify with simple steps which helps even beginners can add the second snippet to their stores. They also enable referring others about currencies such as How to include the currencies snippet, How to include the toggle button snippet and How to generate a gift-wrap product.





