What is Favicon on Shopify? Favicon size & Free Generator Tools
Back in the early days of the Internet, favicons were considered as an effective way to estimate the traffic of a website by counting the number of visitors who bookmarked the page. However, nowadays, the main reason that favicons exist is to improve user experience. A website without favicon is more likely to lack its generic browser symbol.
What about Favicons on Shopify? How can a favicon be so important that every online store on Shopify should pay attention to? How to embed a favicon for your Shopify store? To answer all these questions, just read this article and I believe all your wonderings will be answered.
What is Favicon on Shopify?
To go straight into the question of what a Favicon is, then a favicon is a small, iconic image that is created to show a graphical representation of the site being visited, which represents your website. The word favicon is pronounced as fave-icon. It is commonly found in the address bar of your web browser, or they can be added in lists of bookmarks of web browsers and feed aggregators as well.
When your website gets a well-designed favicon with a matching style of the logo or theme, as a consequence, users will have a quick and easy way to recognize your website from a very first glance.
Here is one example of Shopify’s favicon, which is displayed in the Microsoft Edge address bar:

And this is what our website’s favicon looks like:

Types of Shopify Favicon
Normally, a favicon is often recognized as PNG, GIF, and JPG formats for the most modern browsers like Chrome or Firefox. However, when it comes to Internet Explorer, these formats seem not to work. Hence, it is recommended to move on to the Microsoft ICO format because it works in all browsers.
Shopify Favicon size
Favicons are usually small square images (16×16 pixels). It is the minimum version, but there are many different sizes in one ICO file. There are also 32x32 and 48x48 versions. In case users drag the bookmark to their desktop, then they will see another scaled version of the icon instead of the 16x16 pixels version stretched out.
On most occasions, you will meet these sizes for favicons including 16x16, 32x32, 48x48, 64x64 and 128x128.
Free Shopify Favicon generator
You don’t need to be a designer to create yourself a Shopify Favicon when using the right tools. The tool you need here is a Shopify Favicon generator that allows you to create a favicon simply by uploading a pre-existent image. All you need to do is uploading your logo to one of the following sites and download the favicon file. In order to help you find the favicon generator that suits your needs, the top 5 list of entirely free Shopify Favicon generator below will help you a lot in finding one.

This website will provide you with a really fast and easy way of creating logos that have had experience in creating a total of 6,000,000 different logos. A lot of templates for your logo are also ready to be customized. As long as you are ready, a favicon can be created at any time.

Favicon.cc is a favicon creator, at the same time a generator. It is used to design your favicon directly, or even import an image to design your favicon from an existing logo. Plus, you are able to create animated favicons as well.

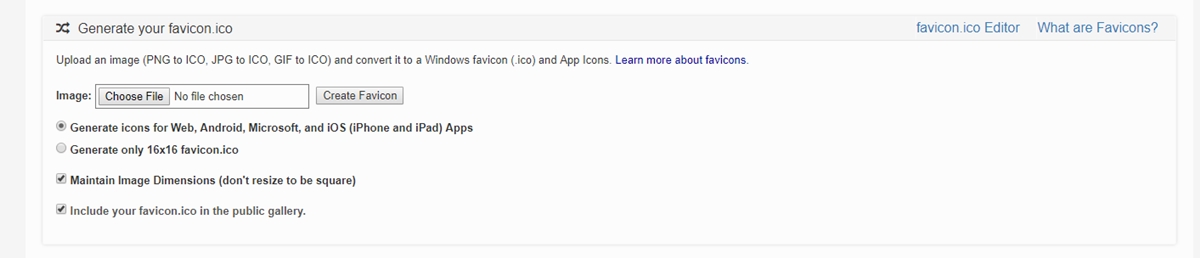
Favicon-generator is created to help you generate icons for the Website, Android, Microsoft, and even for iOS apps. Just simply select an image from your computer in PNG, JPG, or GIF format to convert it to a .ico file. In case your image is not available to upload on the website, you can browse it through Favicon-generator’s icon library.

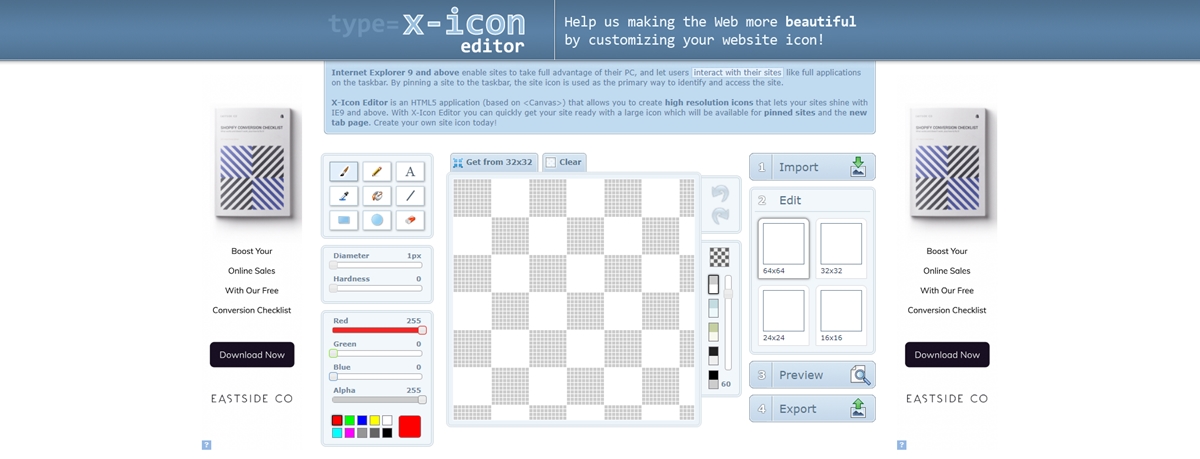
Xiconeditor is known as one of the most fantastic tools to utilize for designing your favicon from scratch. You are allowed to utilize the type tool, brush tool, pencil tool, eraser, and more tools for free. Also, you can import your icon and crop it straight from the tool. All your work will be set in preview before exporting so that you can know exactly how it looks like for your users.

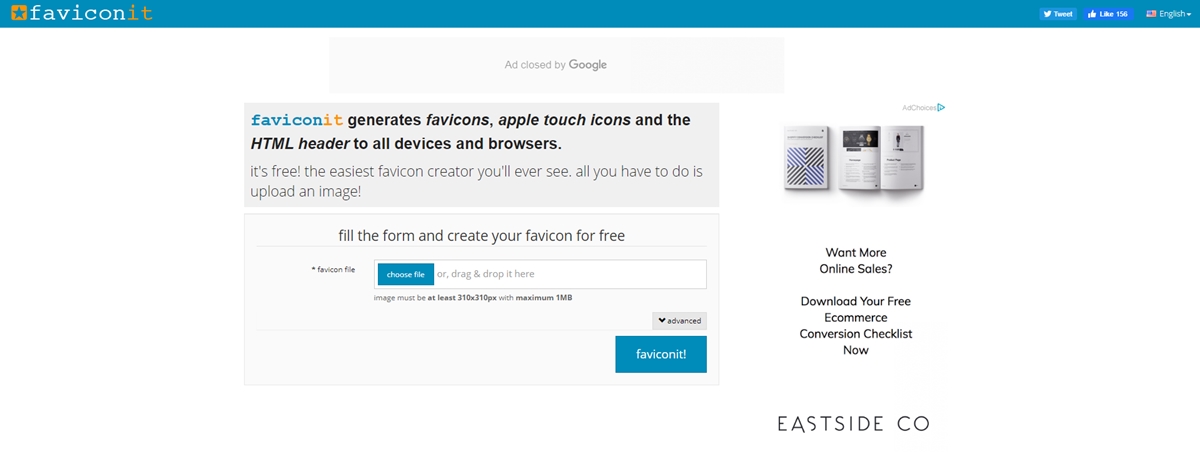
Favicon has the ability to create favicons, apple touch icons, and HTML headers for all devices and browsers. It allows you to upload an image and also convert it as needed. There are also advanced features to name your Shopify favicon and favicon folder as well.
How To Add Favicon On Shopify
With so many tools available to assist you in creating your favicon, but how exactly can you add favicon on Shopify? The answer is that you can totally have a favicon for your online store to strengthen your brand as well as to add a polished look to your website. There is a tutorial article that helps you add Favicon on your Shopify
Conclusions
Overall, Shopify favicons are one of those little things that we normally don’t pay too much attention to. However, we can realize that they are a very vital part of the web, both from a user interface perspective and a branding point-of-view. I hope this article has helped you to get to know more about what are favicons on Shopify, also how to add them to your Shopify store.
If there is any trouble with your Shopify experience, just feel free to ask, and we will answer you as soon as possible.
Related Posts:





