Some tips to use the front matter editor in Shopify
That editing the variables and content always takes a great deal of time for editors to do their best. Therefore, they are looking for some tips to cut down the time spent on editing. In other words, they can take advantage of these tips to have a better experience for their working. This writing provides you with some tips to use the front matter editor. With the front matter editor, editing has never been easier.
Follow this guide to try these wonderful tips I’ve prepared for you.
Some tips to use the front matter editor
Choose the correct content types
You should know that every type of content has its own interfaces made by the front matter editor. That’s why you need to choose the suitable words to type. The suitable interface only comes out when you give the right command. To be more specific, if you type the correct format, your editors can update the content and variable effortlessly and effectively.
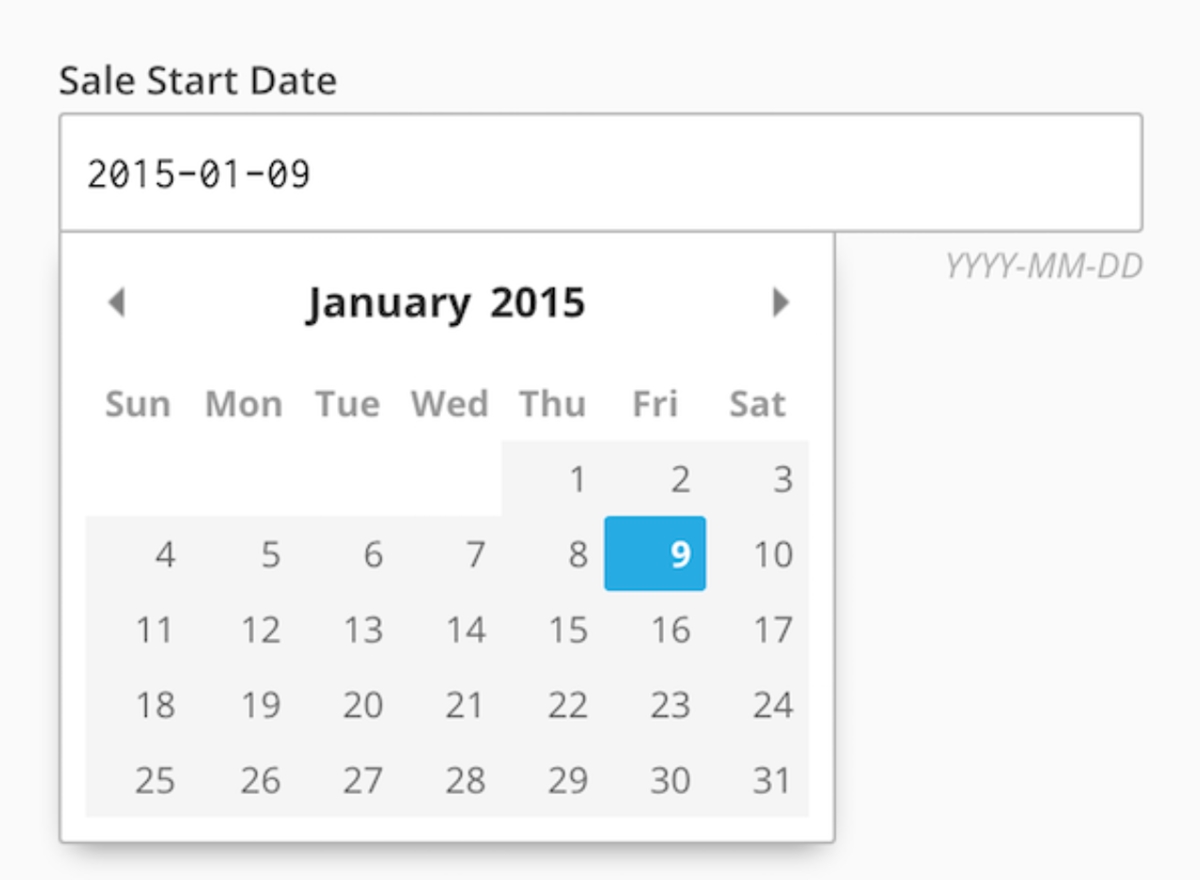
Here comes an example for you to fully understand. When you want to enter the start date of your sale, if you type a front matter field is sale_start, a text field will be shown. Your editors can enter whatever they want in that field. However, this can be really confused because they don’t know what exactly they need to type. Hence, instead of a confusing format sale_start, you can type sale_start_date. Right after you entered, I’m sure that your editors will find it easier. A date picker will show up and restrict the input to date.

Hide the particular front matter variables
Another tip for you is absolutely necessary when you don’t want to show a particular front matter variable for your editors to see. You can do this so simply by typing a property begins with an underscore. This action only takes time as a blink of an eye. Then, the front matter editor cannot view it at all. The following code is an example for you to do it easier.
_image_src: /src/
There is a remarkable note for you. The above tip only works if the variable name is under your control. However, there are some special variables such as layout where you can’t carry out that tip. The solution here is that we can use the front matter defaults. These ones live in _config.yml. As you add a default, these particular variables won’t be displayed in the front matter editor. To set the layout for all pages on your site, you can use this code below:
defaults:
-
scope:
path: ""
values:
layout: "default"
Or else, to set it for an individual page, you can take advantage of the scope:
defaults:
-
scope:
path: "index.html"
values:
layout: "home"
Summary
To sum up, these smart tips in this post provide your editor with the easiest and fastest way to carry out. With those ones, I hope that you will find it helpful to update the content in your site.





