How to Use Disqus for Comments in Shopify
You can build more trust and popularity for your posts and your website as a whole by using Disqus for comments, a very effective hosted commenting system to add and display comments in your Jekyll site. It supports all available devices, including desktop, mobile, Google AMP. Moreover, there are more than 70 languages are supported. With Disqus, all functions such as upvotes, downvotes, recommends, threaded replies, and so on will be as fully-equipped as possible. Do not be worried that it could affect the look of your site because it will definitely adapt to your site’s design and colors (of course you are able to reset the colors at any time).
Related Posts:
- How to use Gems, Gemfiles, and the Bundler in Shopify
- How to insert an RSS or Atom feed on the Jekyll site in Shopify
- How to insert Disqus to your blog in Shopify
To help you solve the problem, this instructional writing on How to use Disqus for comments will be a great help for your website. We make sure that it will take you just a few minutes to set up in exchange for a fully-equipped and trustful e-commerce business. Please kindly follow four steps below to get your solution addressed and take whole control over your website.
How to use Disqus for comments
- Step 1: With Disqus, register your site
- Step 2: Copy the Universal Embed code given below
- Step 3: Paste it into the layout of your post
- Step 4: Set URL and Short name of domain
Step 1: With Disqus, register your site
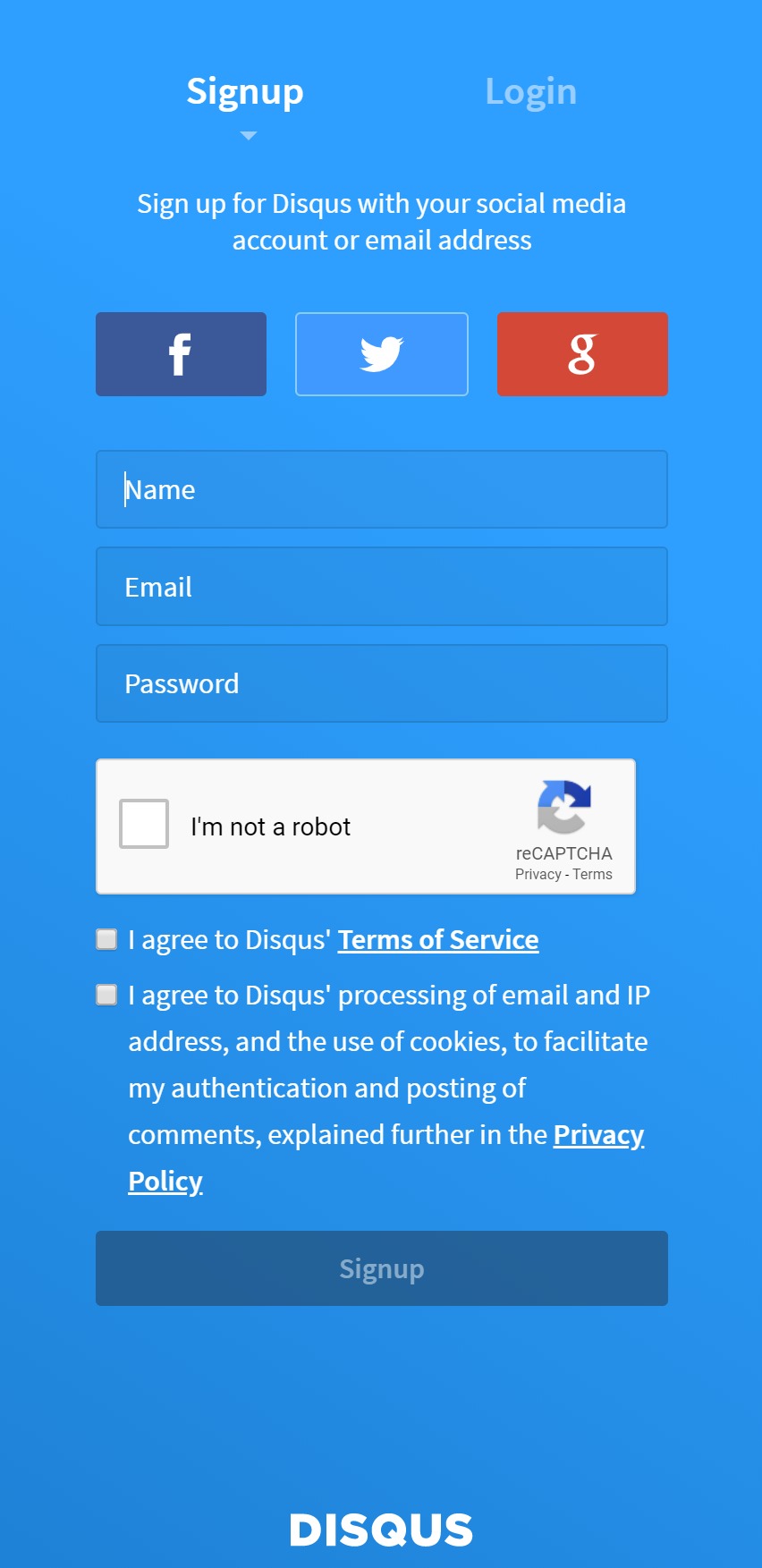
Please go to Disqus.com > Click Get Started
This is the form you need to fulfill:

Step 2: Copy the Universal Embed code given below
<div id="disqus_thread"></div>
<script>
var disqus_shortname = '{{ site.disqus_shortname }}';
var disqus_config = function () {
this.page.url = "{{ page.url | prepend: site.url }}";
this.page.identifier = "{{ page.id }}";
};
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = '//' + disqus_shortname + '.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript" rel="nofollow">comments powered by Disqus.</a></noscript>
Step 3: Paste it into the layout of your post
Step 4: Set URL and Short name of domain
Next, you need to set URL and disqus_shortname to the domain of your site and to your short name in _config.yml {#step-4-set-url-and-disqus_shortname-to-the-domain-of-your-site-and-to-your-shortname-in-_config.yml}
...
url: http://mysite.com
disqus_shortname: YOUR_DISQUS_SHORTNAME
How to turn off comment in Disqus
Besides inserting comments to your posts or pages by using Disqus, you are enabled to disable the comment feature at any time on any specific pages. Only by setting true to false in the line comments: false, you will definitely turn off the mode. Please find it surround the Universal Embed code with an “if” statement.
...
{% if page.comments != false %}
...
{% endif %}
...
Conclusion
Using Disqus for comments on Shopify is a logical move since it is one of the most popular comment apps. It is not only user-friendly but also very interactive with visitors, allowing them to leave their comments and get replies from stores. Since comment is a feedback type, every store needs Disqus to help them keep track with customers opinions over time.
Adding comments to your posts and many other pages is such a great way to show the interactions between the owner of the post and its viewers. Furthermore, it could be easier for your audience to keep track and get more information for their queries. The fact is that you could earn more trust if you can Let’s the customers be fully-aware of your products, location, website,… Also, they can be attracted by your friendly attitude to all customers. I hope you find this article helpful, and if you want more, check out our Shopify Custom App Development Tutorials or our series of articles on catalog.





