Why need to use a static site generator in Shopify
Static site generator is becoming a more and more popular keyword nowadays, according to the report of Google Trends on this word, for its power to support you to build a strong e-commerce website.
However, please keep reading our instructional writing on Why need to use a static site generator to know more deeply about the reason why it is growing in its popularity and how this tool actually works.
Why need to use a static site generator
- About static site generators
- How a dynamic CMS works
- How a static site generator works
- Benefits from using a static site generator
About static site generators
Before getting deeper into the use of static site generators, we may need to know exactly what a static site generator is.
To be clear, static site generators (also called SSG) are a class of software programs that can help you create websites. In details, it takes the content of your website, applies it to various templates, and then generates a structure of purely static HTML files which are ready to be delivered to viewers. They can be written by IT experts, developers, or hobbyists to power their blogs or websites. There are a huge amount of static site generators, we can tell some of the most popular ones such as Hugo, Jekyll, and Hexo. Jekyll might have the best documentation pages of the lot.
There are many static site generators which are employed for all kinds of purposes. Some of them may be for creating photo gallery websites from a photo folder. The others may assist you to create documentation websites.
In this post, we use Jekyll, which is considered having the largest community of all static site generators. But first, let’s start looking at differences between the way static site generators and dynamic CMS such as WordPress works.
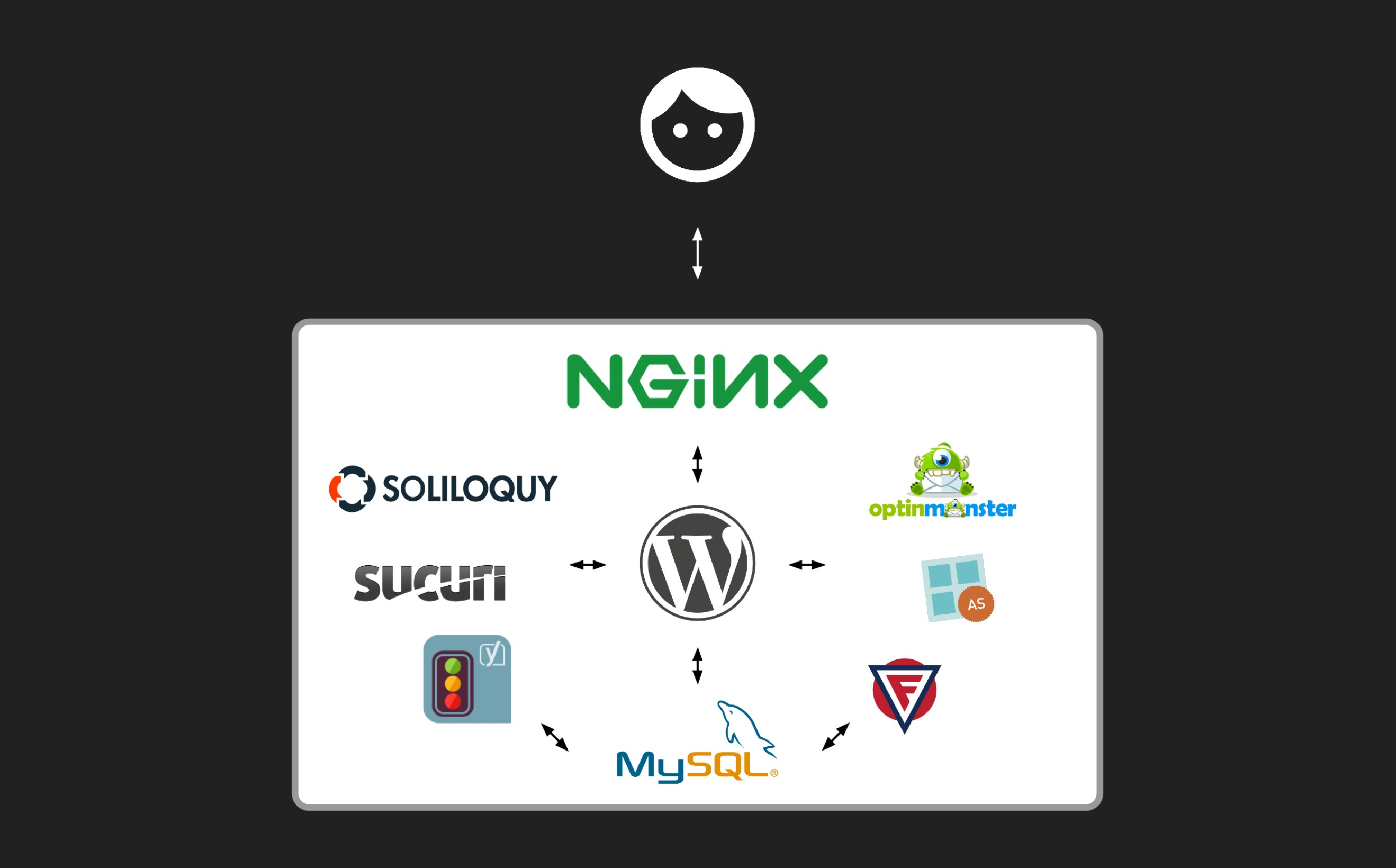
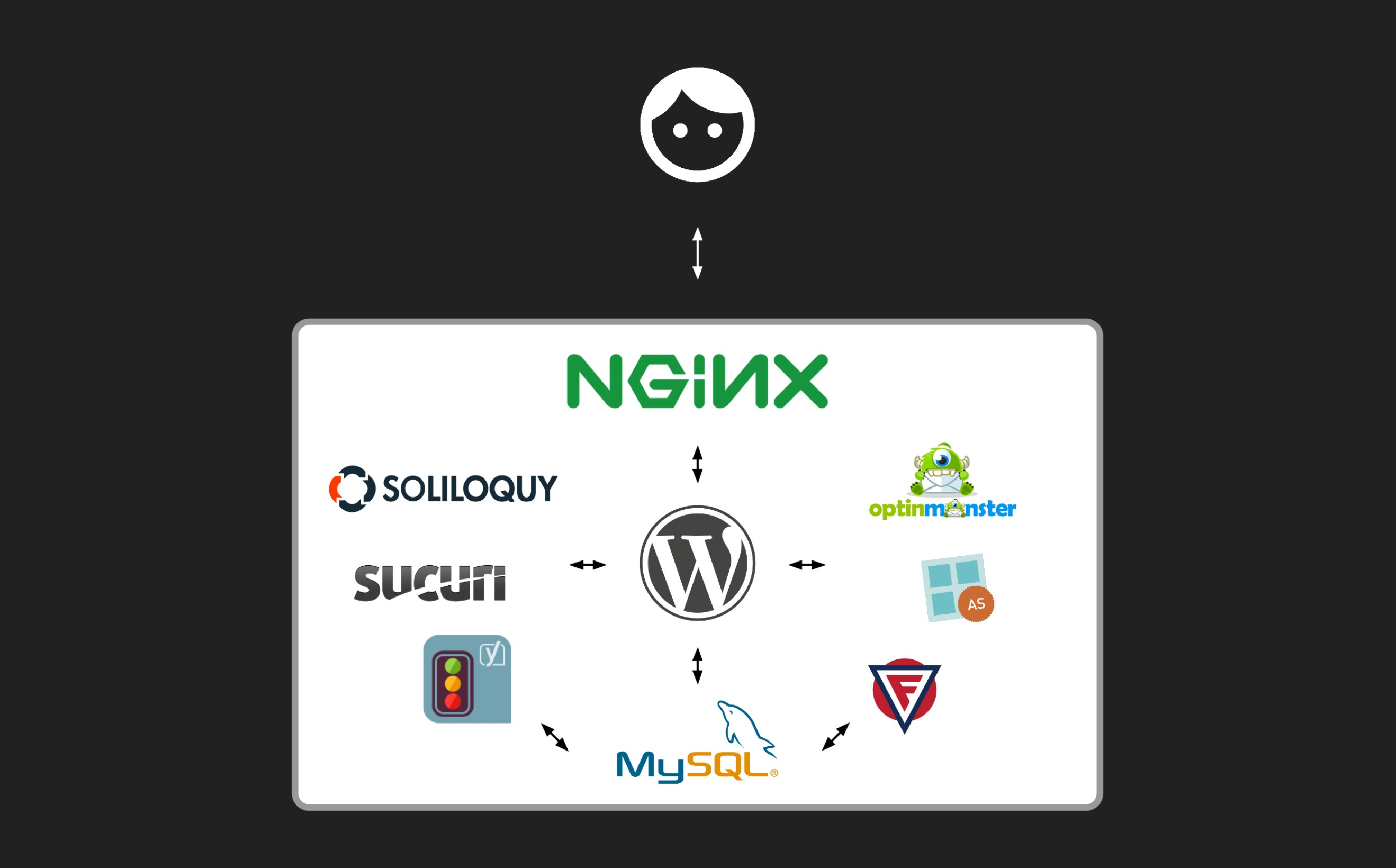
How a dynamic CMS works
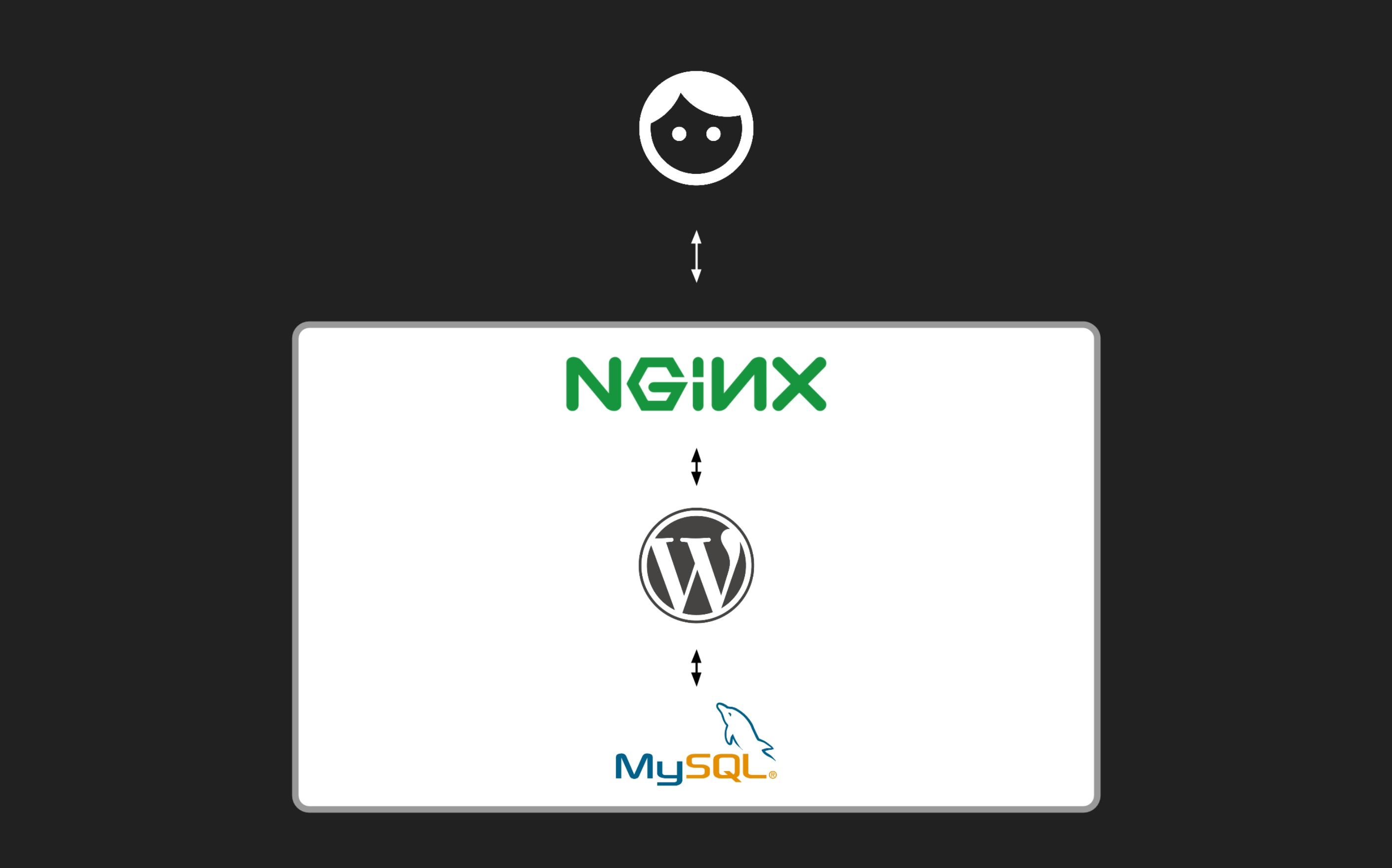
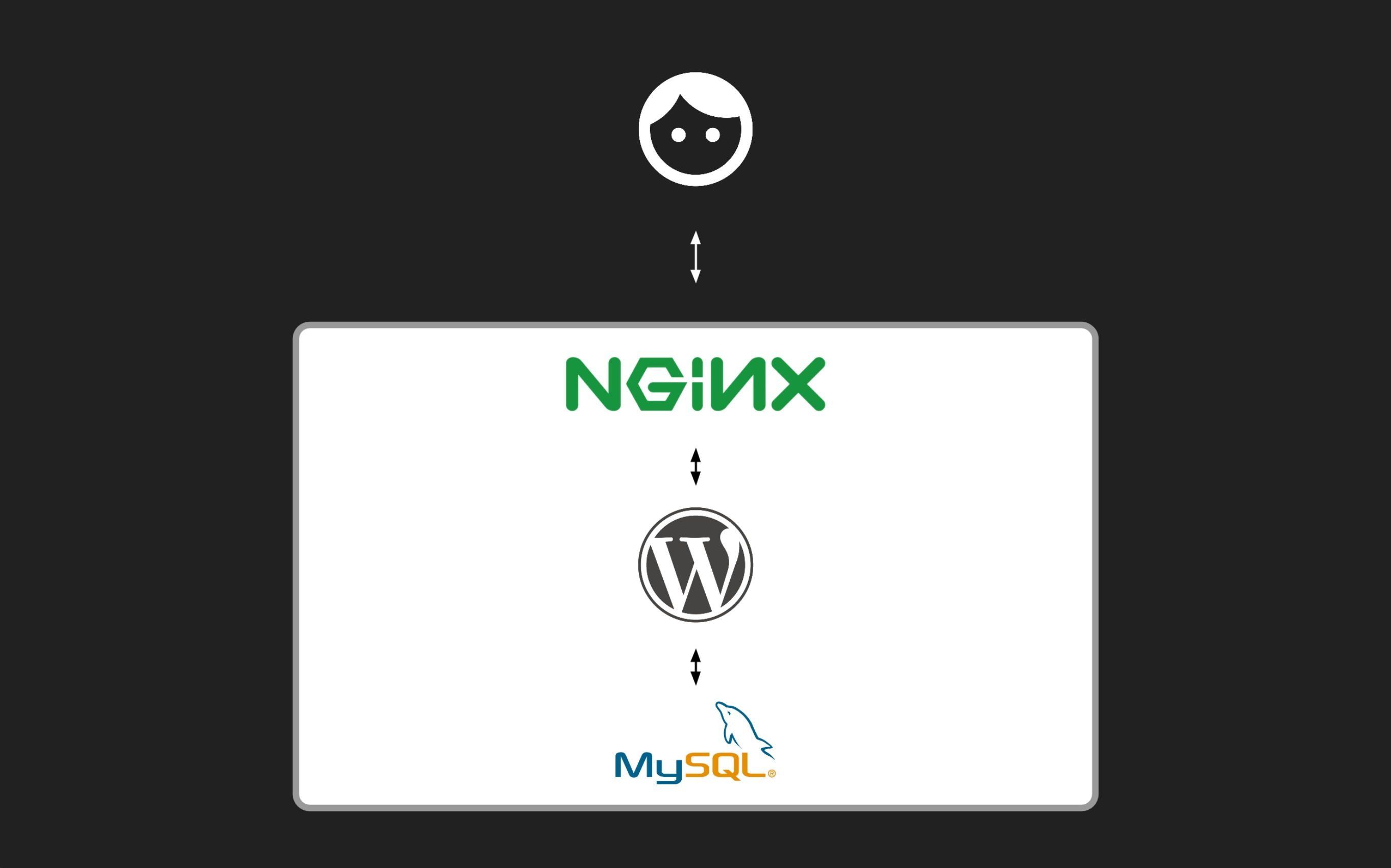
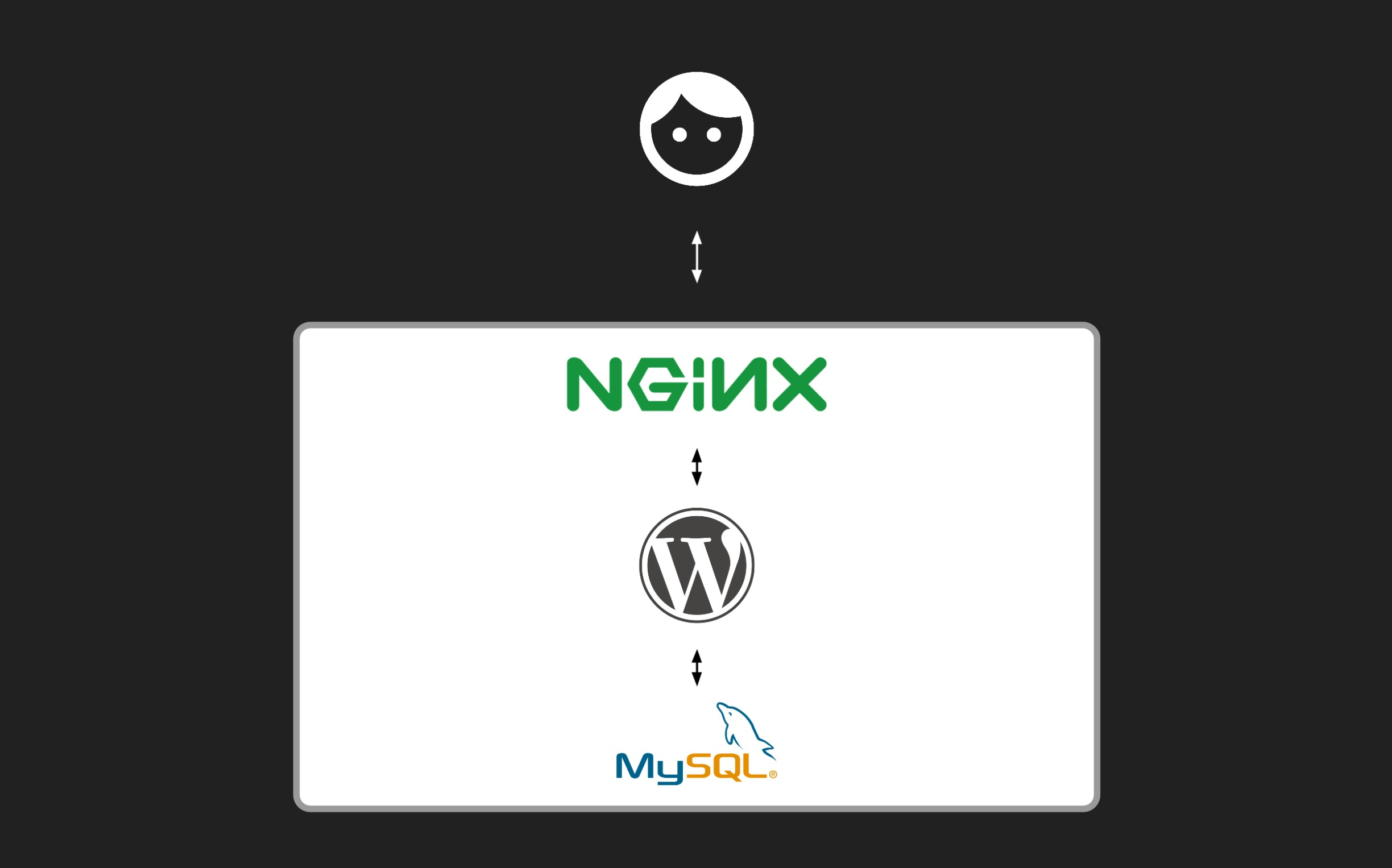
Whenever a user goes to a page on a WordPress site, the request will be sent to the web server. WordPress is able to build the page from various templates, then, collect content and data from the database and send the already-done HTML page back to the user.

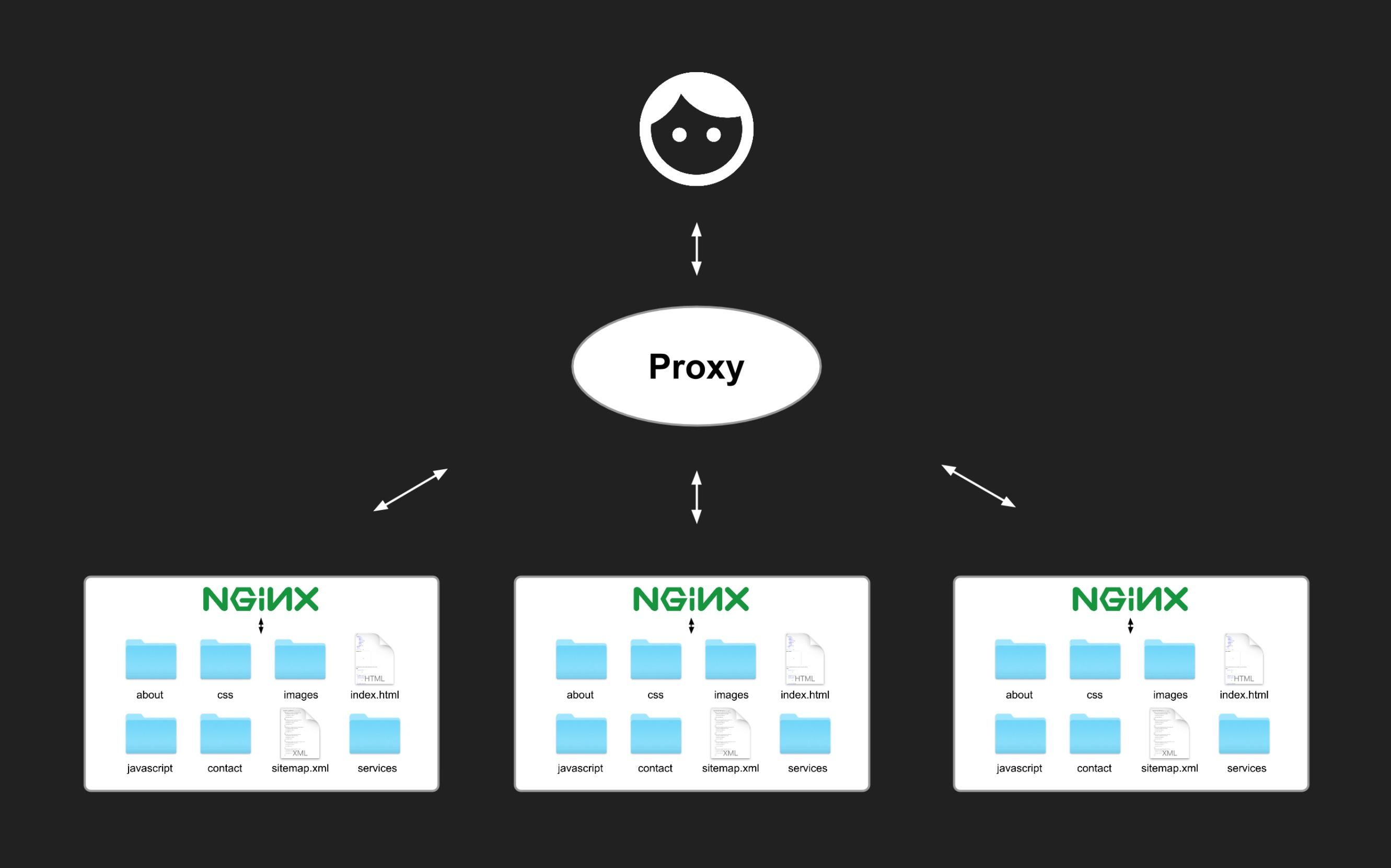
How a static site generator works
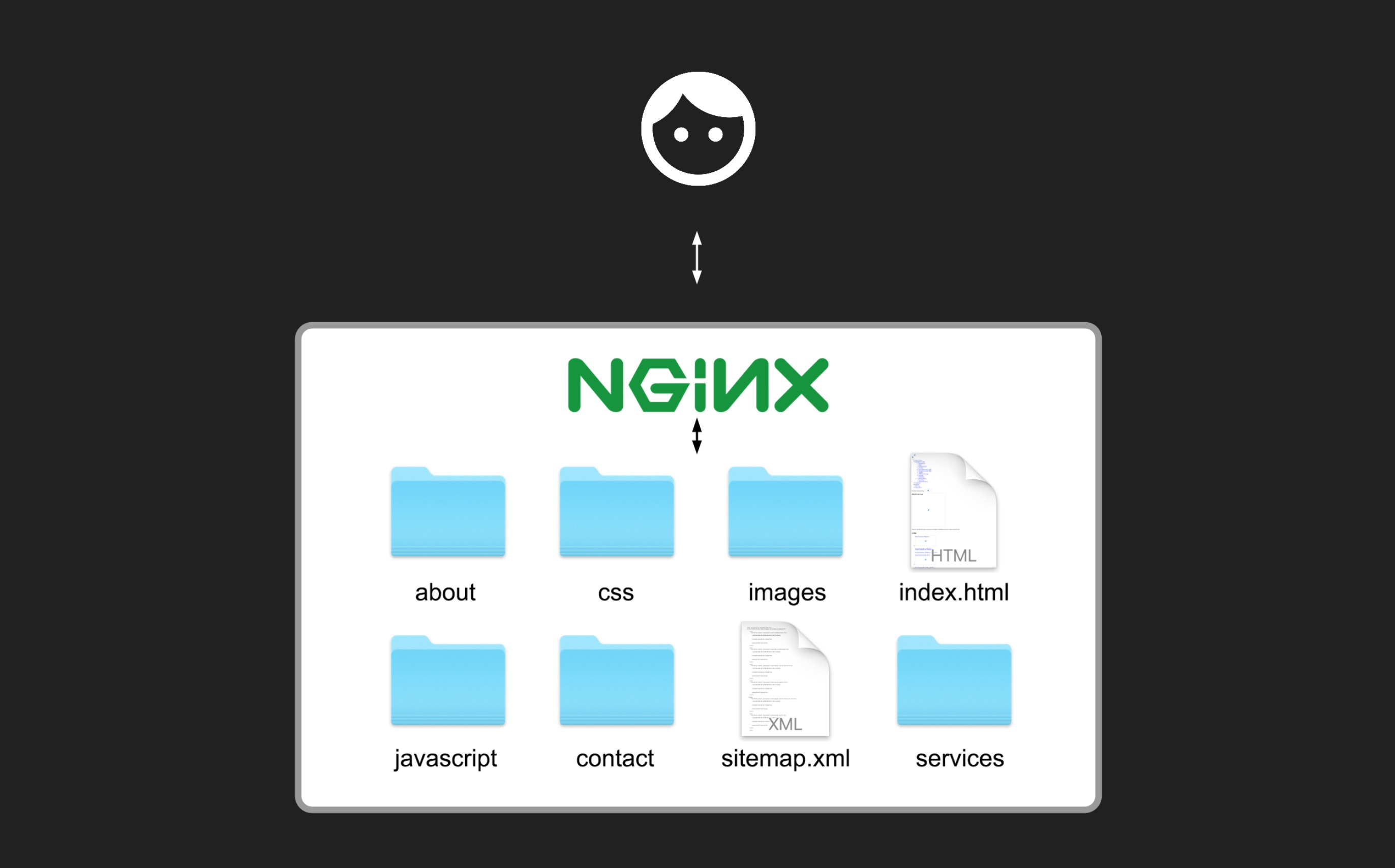
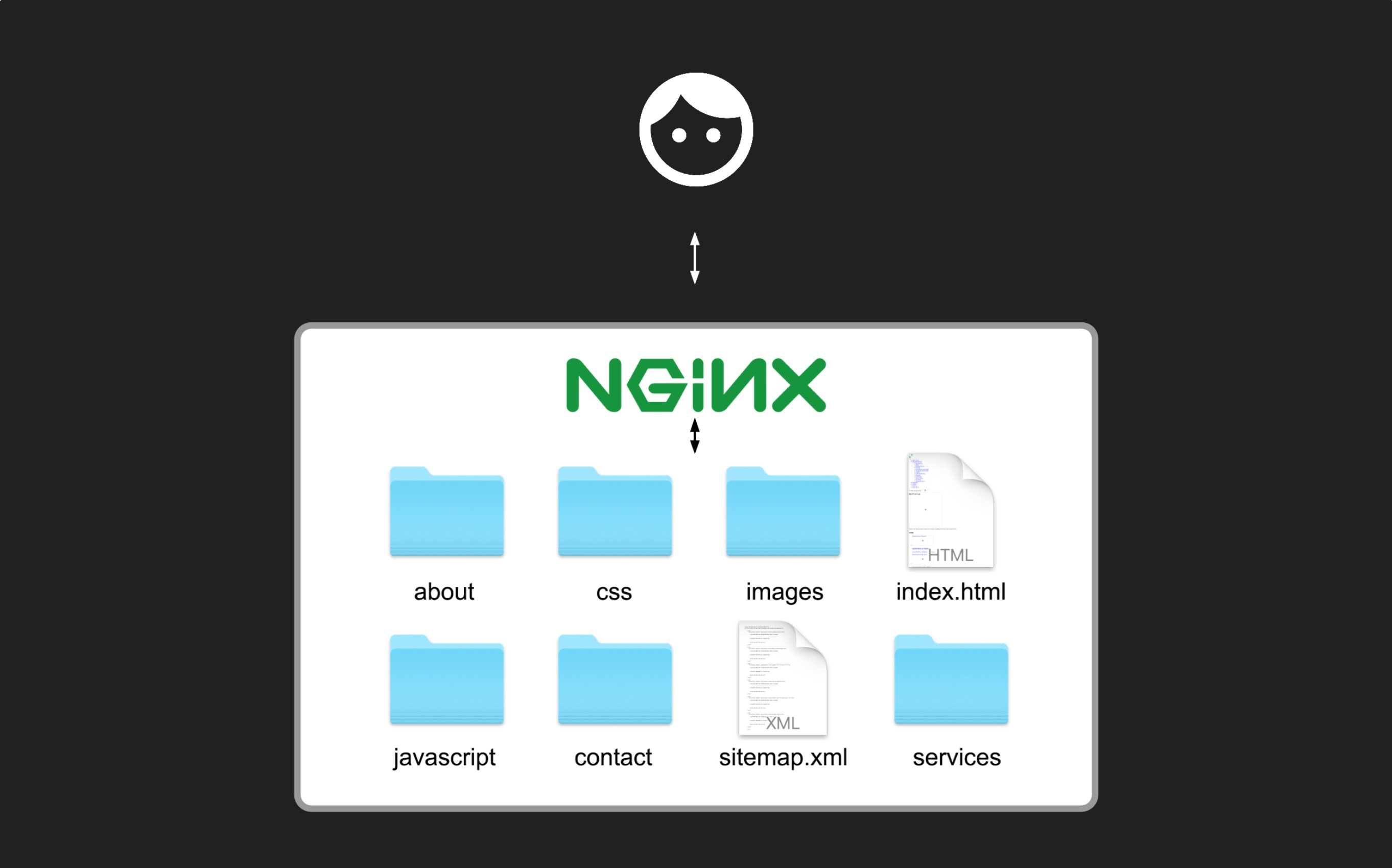
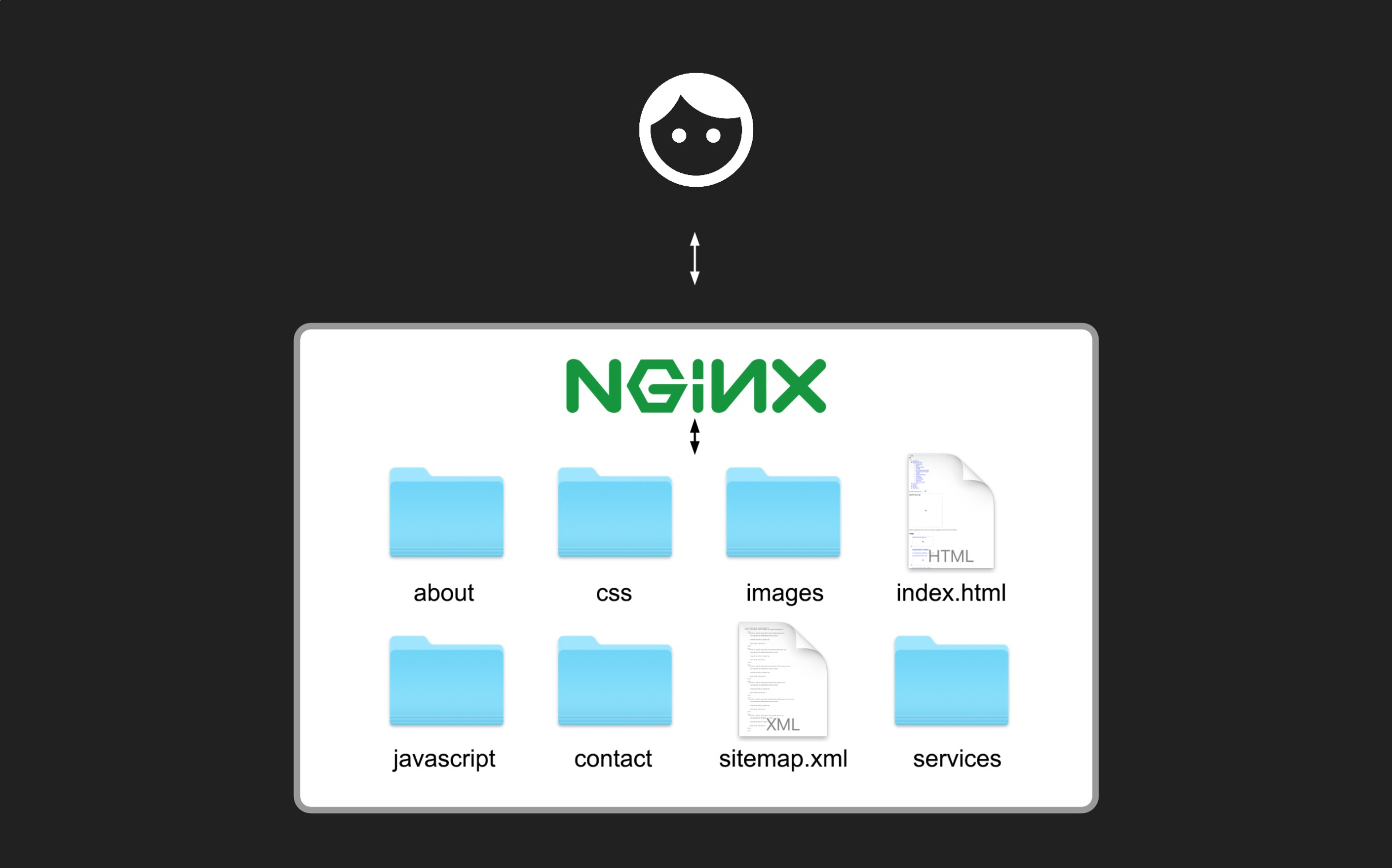
The static site that was created by the static site generator will be taken and deployed to our server when we are setting up the server. The request will be sent to our web server, which will find the matching files. Then, it is sent back to the user, when any user requests a page on the static site.

Benefits from using a static site generator
No more complexity
Jekyll sites are known as the static sites with an extra templating language, which is called Liquid, so it could be so much easier if you already know CSS, HTML, and JavaScript.

All we need is a web server that is able to serve static files when we set up a static server.

In other words, to build WordPress themes, in addition to CSS, HTML, and JavaScript, it’s necessary to understand PHP, MySQL, and WordPress API.

We need to set up our web server, MySQL and PHP to set up a WordPress server. Then we will copy our WordPress plugins, files, and database from our development environment.

Loading Speed
Serving a static site is extremely fast since all the web server needs to do is to return a file. Before we deploy the site, we can also be certain that it is completely optimized. It can be done simply by running all the source code through minifiers, employing tools to get rid of unused CSS and other techniques.

WordPress needs to build the whole page on each request from scratch. This also includes putting all the template files and getting any content or data from the database.

In case we use WordPress plugins, it can get worse. Every plugin will need data from the database and time to process.

Security & Reliability
One of the most popular threats of developing with a dynamic CMS is the shortage of security. With static setups, there is no more server-side functionality. It is still possible to access the server if a hacker is capable of finding a vulnerability in the web server but that risk is perfectly reduced.
Each WordPress plugin could be a potential access point for hackers.

Flexibility
A single server is able to solve a lot of traffic itself if it’s just serving static files. Nonetheless, if you are in need of more resources or redundancy, we can load balance traffic across various servers. It is easy to be sure that the static site is on all of our servers.

Version Control
Please note that all the source codes for our Jekyll site can stay in a version control system like Git. In details, we are able to go back to any version of the site in its entire history with Git. It can be known as an offsite backup if you need to restore a server.
Conclusion
We hope that this instruction did take you through everything you are looking for!





