How to update item quantity fields in the cart in Shopify
Your online store is wanting to bring the convenience to buyers by upgrading some functions which allow the customer journey to be increased. Buyers can acknowledge about the number of items that they put into their cart, hence estimate the payment. The tutorial will give you the instruction to update item quantity fields in the cart.
Table of content
- What item quantity fields in the cart is
- How to update item quantity fields in the cart in sectioned theme
- How to update item quantity fields in the cart in non-sectioned theme
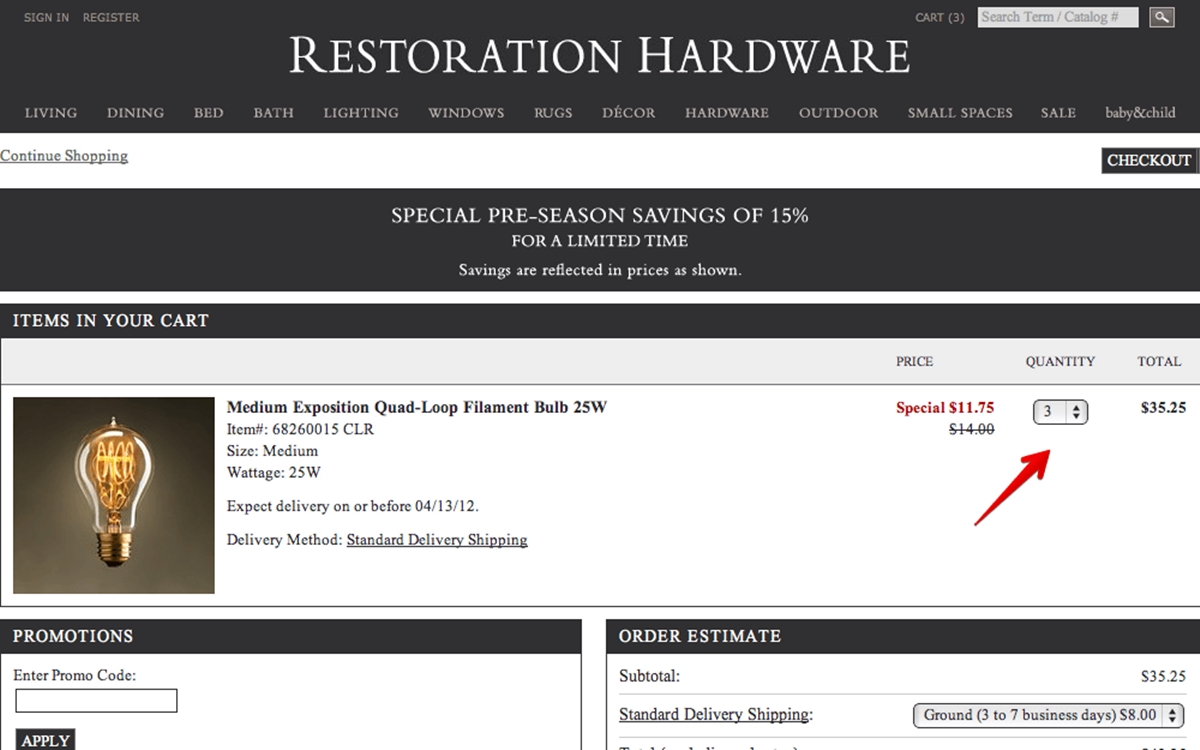
What item quantity fields in the cart is
The function of quantity fields seems to be simple: to show the number of times that you choose a product. For instance, you buy two similar books, so “two” is the quantity.
If you are using Shopify platform, you can implement the functions of updating quantities depending on which theme you are using, whether sectioned theme or non-sectioned theme. Let’s move to the second and three part to understand the instruction.

How to update item quantity fields in the cart in sectioned theme
Step 1:
You access Shopify admin, click Online Store and go to Themes.
Step 2:
Find the themes that you want to edit, then press Actions then Edit Code.

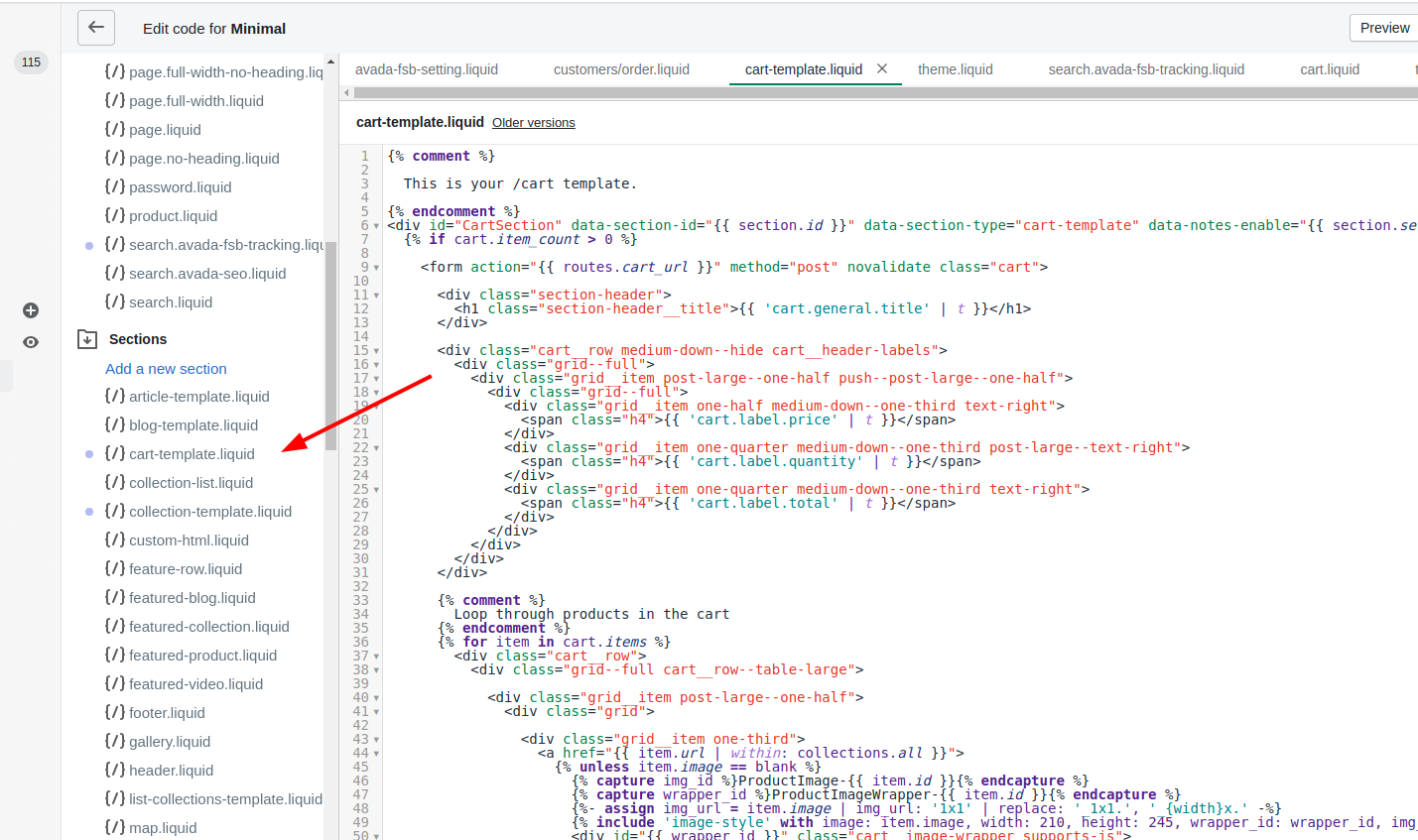
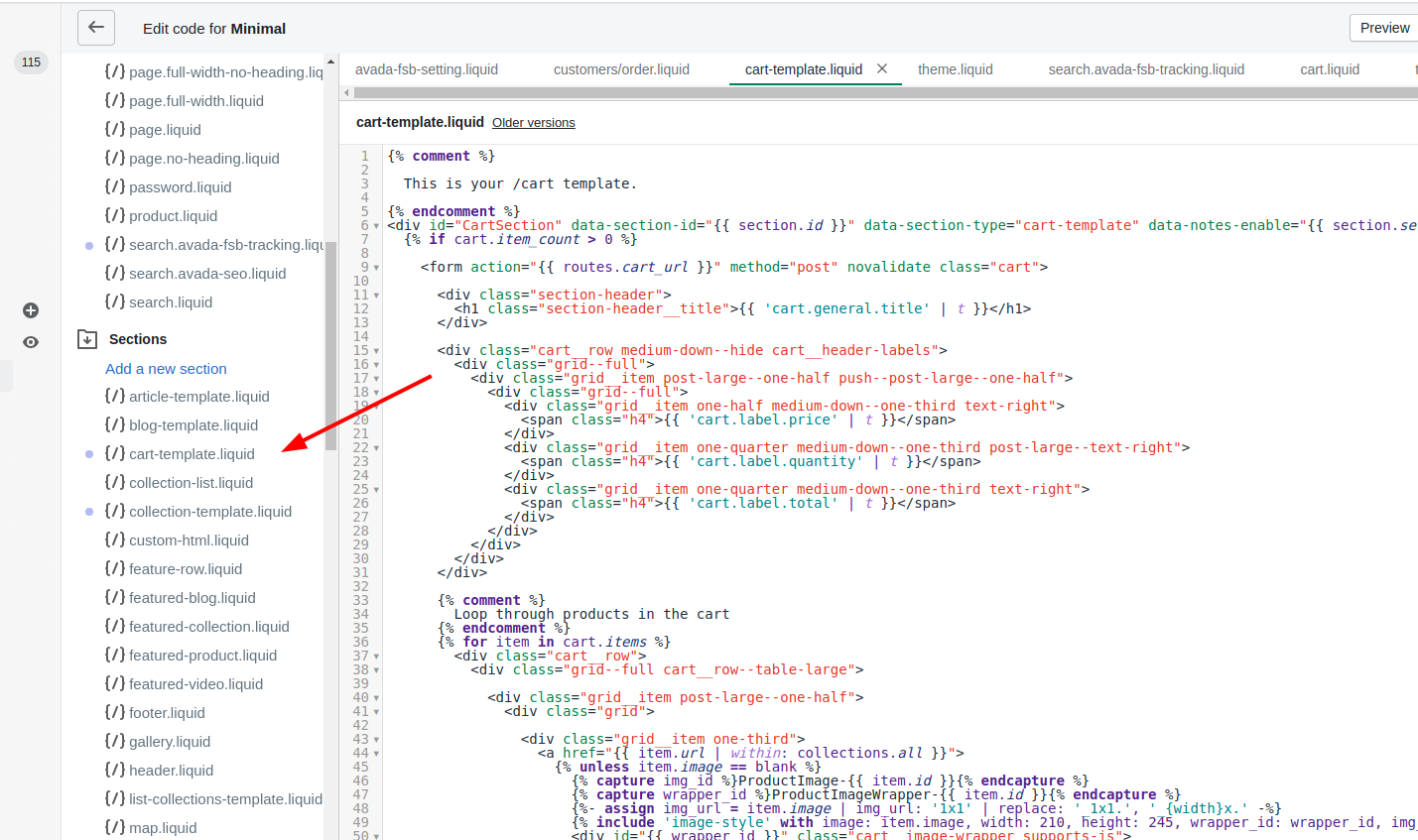
Step 3:
Look at Sections, you click on cart-template.liquid. In case that you are not using the theme that does not have the address, you can access Template directory and click cart.liquid.

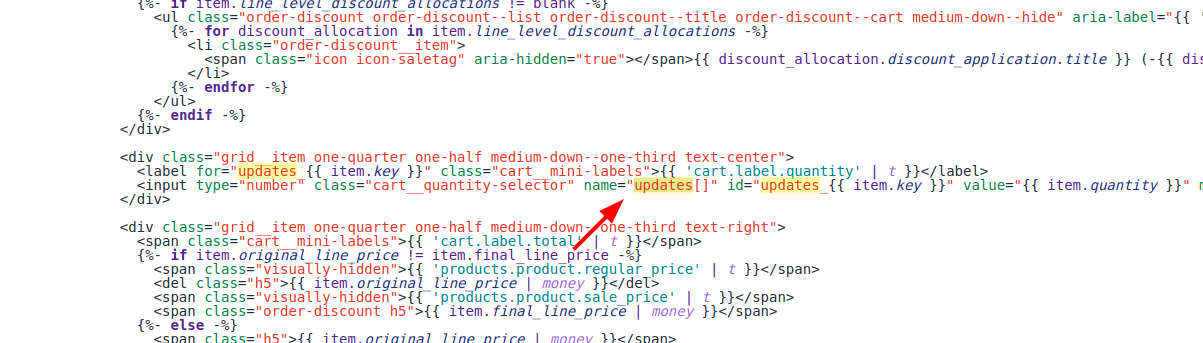
Step 4:
Find the phrase written as update[item.id] in input tag.
Step 5:
Change the name into the value of name= “updates[]”.

Step 6:
Reiterate these aforementioned steps whenever you see an name value of updates[] in input tag.

Step 7:
Click Save and you update item quantity fields successfully…
How to update item quantity fields in the cart in non-sectioned theme
You do the same steps as the method used for updating the number of items in a sectioned theme. Repeat the steps, you succeed in upgrading your quantity fields. Steps remain the same in both cases: desktop and iPhone/Android.
Attention: the tutorial is at advanced level and requires knowledge about web design languages namely HTML, CSS, JavaScript and Liquid, hence, if you find it complex to do these steps, let hire an expert.
Conclusion
In conclusion, customer journey is significant because it will create the higher buyers’ awareness of your brand. We hope that the article would be helpful to you to assist in attracting more purchasers and generating more profits.





