Truthy and falsy - True False in Shopify
Some basic definitions about numbers, strings, booleans are necessary for the beginners to build a website. They are the main types of data types in JavaScript. This booleans include truthy, falsy and nil. Content is considered as truthy if anything in this returns true. In contrast, it returns false so it will be called as falsy. Because JavaScript is sensitive, it is essential for online sellers to choose the best tool for their data.
For describing object types, the store owners can choose one of the above options between truthy and falsy. They should be always written in lowercase. As a default, the data will be returned into truthy or falsy. And when using a non-boolean data type in a boolean context, for example in a conditional tag, Liquid will decide to evaluate it in one of these choices truthy or falsy.
Firstly, the admins should understand the basic principle of this kind of data. Whether the contents or the collections in the pages are empty, which is answered by the mathematic chain of truthy, falsy and nil. For Liquid in the store, all values are truthy except for nil and false after the store owners set the default. In this guiding article Truthy and falsy - True False in Shopify includes simple steps for Shopify store owners to use the truthy, falsy and nil by themselves.
Truthy and falsy - True False in Shopify
Step 1: Input
In this example, the string Tobi which is not a boolean data type; however, it is a truthy attribute in this conditional:
{% assign tobi = "Tobi" %}
{% if tobi %}
This condition will always be true.
{% endif %}
In case HTML tags is empty because of empty settings.fp_heading, the Strings will be empty but they still are truthy.
The store owners set the Input like this:
{% if settings.fp_heading %}
<h1>{{ settings.fp_heading }}</h1>
{% endif %}
Step 2: Output
After that the Output will be :
<h1></h1>
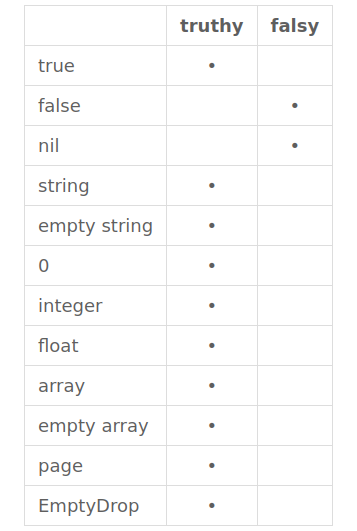
Step 3: Summary table
There is a table value about truthy or falsy in Liquid:

Conclusion
By default, the content of the page will be automatically set to truthy or falsy. The Truthy and falsy - True False in Shopify article which is the effective way for the store owners to understand more about the booleans data types including truthy, falsy and nil. Moreover, the store owners can customize the tool by those above steps. For outstanding performances, it is important for the Shopify online sellers to display beautiful and attractive footer. Other blogs that the store owners can discover more about the online merchants can read more about liquid and string-filters such as Liquid style: How to Add custom Style tag in Liquid, Liquid append: Merge Two Strings to One, Liquid capitalize: Lower case first character, Liquid downcase: How to Convert to Downcaseand Liquid Camelcase: How to Convert String to CamelCase.





