How to Add / Remove Terms and Conditions in WooCommerce
Terms and Conditions are an integral part of every website. This document contains a set of rules and policies that users must accept before purchasing from your WooCommerce store. Including Terms and Conditions on your website is one of the best moves a site owner can make, as it protects a website, particularly an eCommerce site, from potential legal disputes.
In this article, we will discuss How to Add / Remove Terms and Conditions into your WooCommerce checkout page, as well as introduce to you some available plugins to assist you with the process.
Importances of Terms and Conditions in WooCommerce

Terms and Conditions agreements formalize the relationship between your business and its customers. They define each party’s rights and responsibilities and specify what may happen if a user violates the terms. While it is not required by law to have a Terms and Conditions agreement, they are a critical component of protecting your business.
It’s critical to include a Terms and Conditions agreement in your WooCommerce store because it protects you legally as the store’s owner. Specifically:
- A well-drafted contract will limit your legal liability, thereby protecting you from certain breaches and product failures. Additionally, Terms and Conditions provide users with clear guidelines regarding what is and is not acceptable. Establishing clear rules and guidelines will assist in resolving conflicts by managing user expectations and outlining both parties’ rights and responsibilities.
- Your WooCommerce store almost certainly owns the intellectual property, including brands, trademarks, and patents. Protect your intellectual property by outlining precisely what you own and how it will be protected. Additionally, it is prudent to advise the user of the consequences of misusing your intellectual property.
- Terms and Conditions are critical for a WooCommerce store because they establish clear payment and shipping policies. This includes the payment methods accepted, the manner in which payments are processed, the manner in which customer orders are shipped, the estimated time of delivery, and what happens if an order is lost or arrives damaged.
How to Add Terms and Conditions in WooCommerce
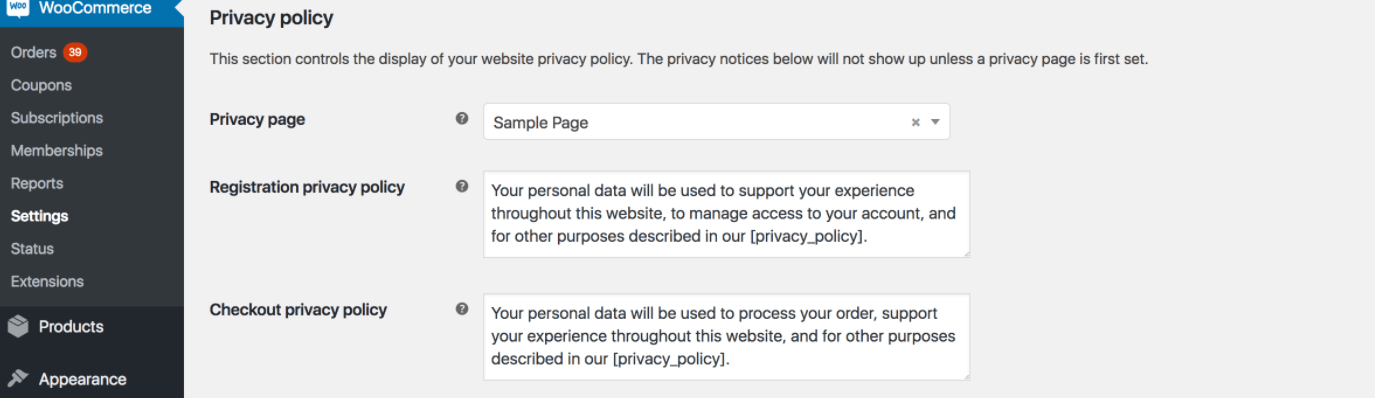
Step 1: Add Privacy Policy
From the dashboard, navigate to WooCommerce, then Settings.
Select Accounts and Privacy, and all you need to do is customize any page as a Privacy Policy page.

Note:
[privacy policy] shortcode is a link to your Privacy Policy page. You may remove it or modify it as desired, as some basic HTML is aided there, for example, links: a href=”URL”> TEXT</a>.
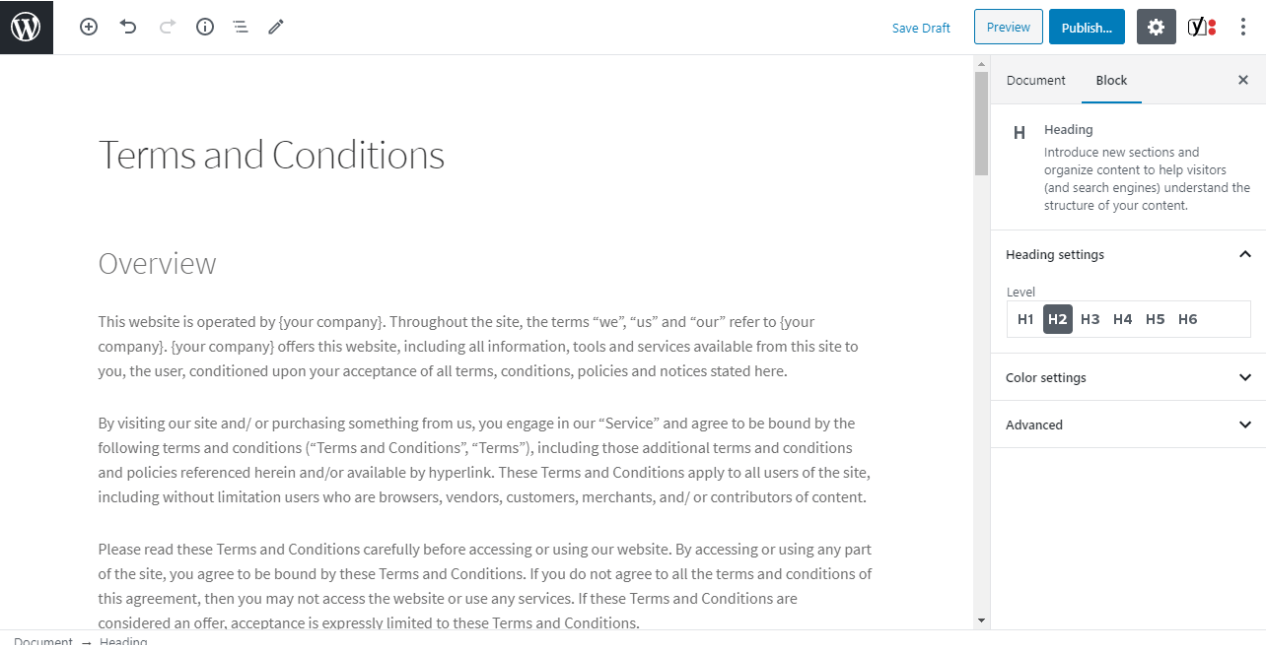
Step 2: Change the Terms and Conditions Text
By selecting Pages > Add New, you can create a terms and conditions document. Add your document to this page, making sure to include all applicable rules and regulations. You can find templates online to assist you in your work.

The Terms and Conditions page then should be saved and published.
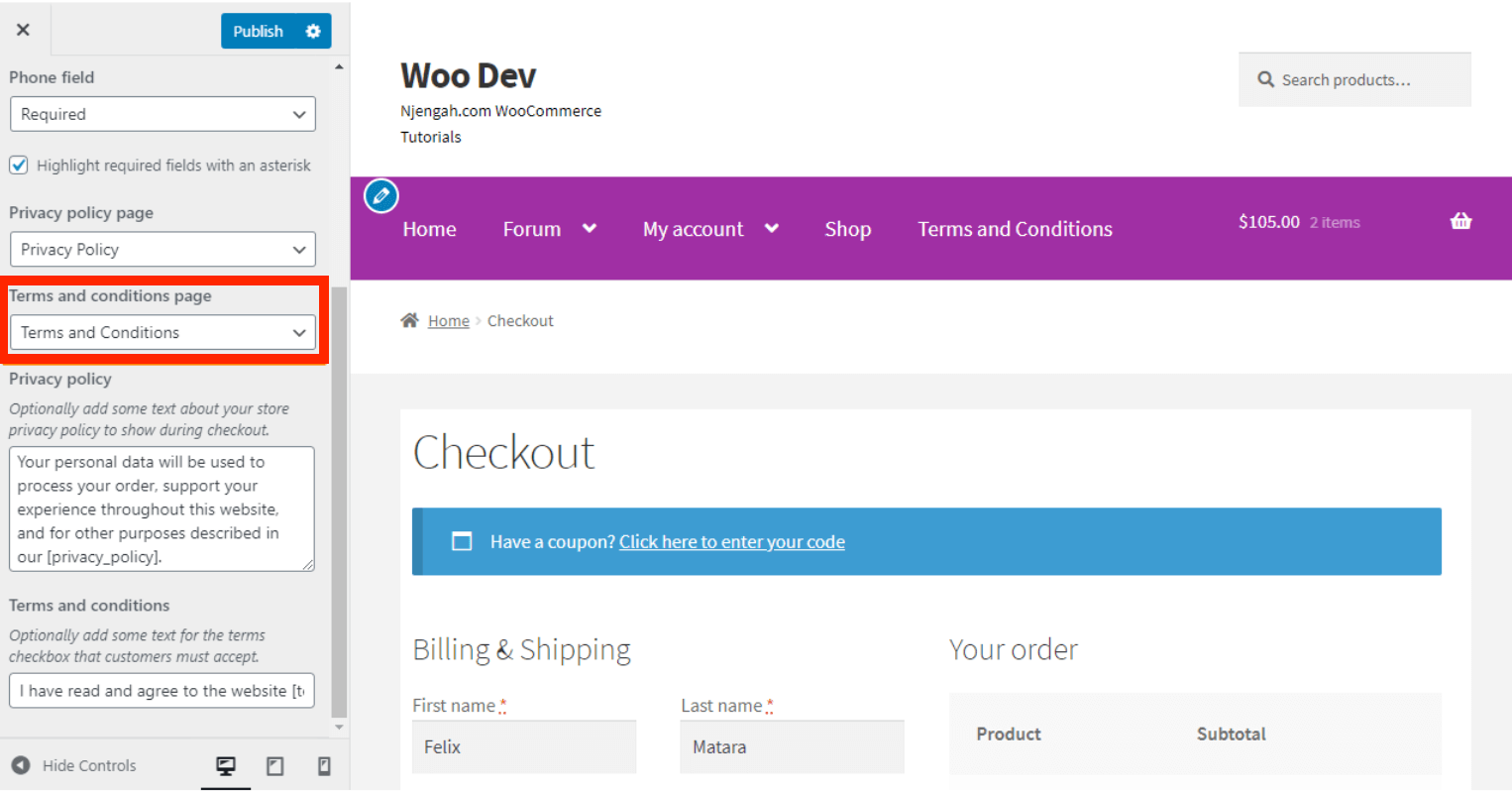
Step 3: Add Terms and Conditions Checkbox
In the WooCommerce settings, navigate to Appearance > Customize > WooCommerce > Checkout. Select the Terms and Conditions page you just created from the Terms and conditions page list, as shown below:

To save the WooCommerce settings, click Save.
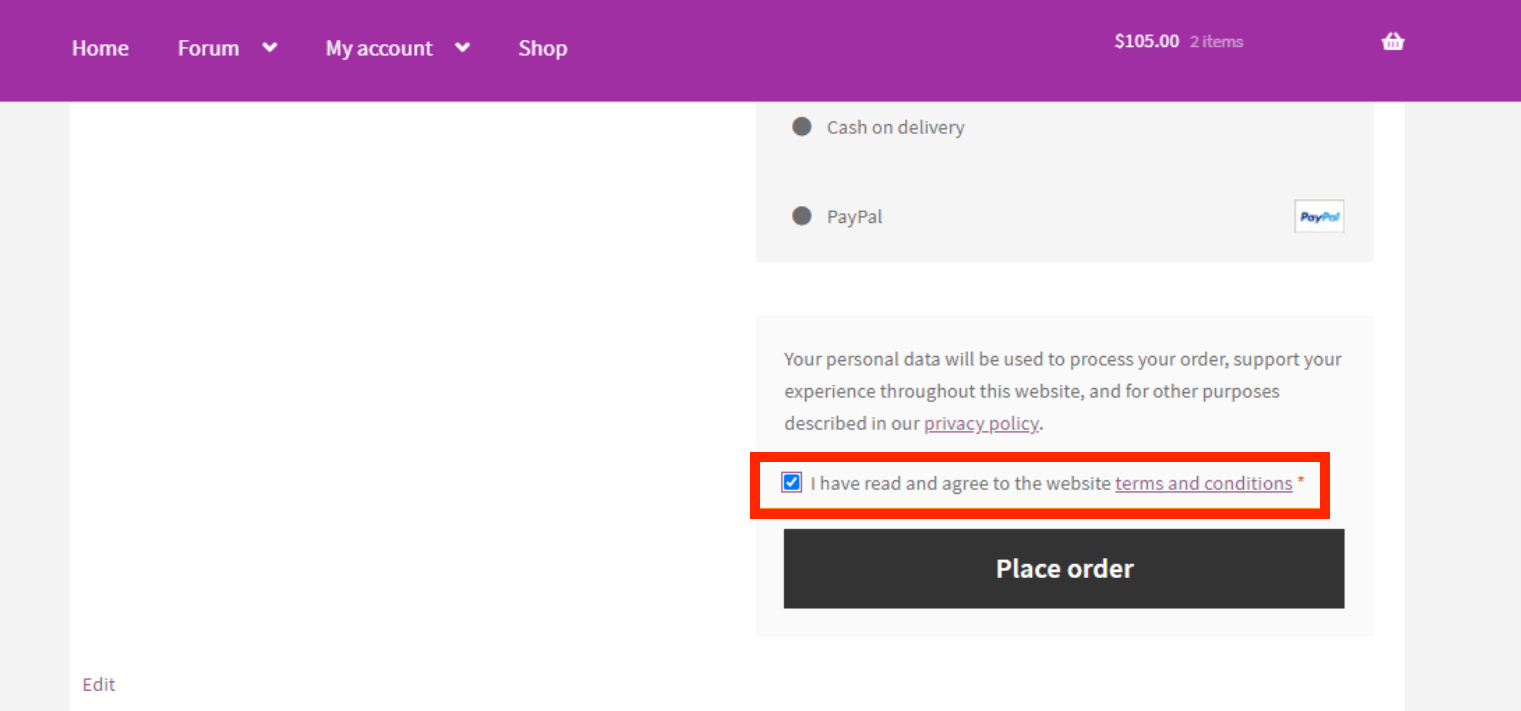
To see the result, go to your frontend, add an item to your cart and then proceed to the checkout page. At the bottom of the cart page, you’ll find a link and checkbox for Terms and Conditions.

How to Remove Terms and Conditions in WooCommerce
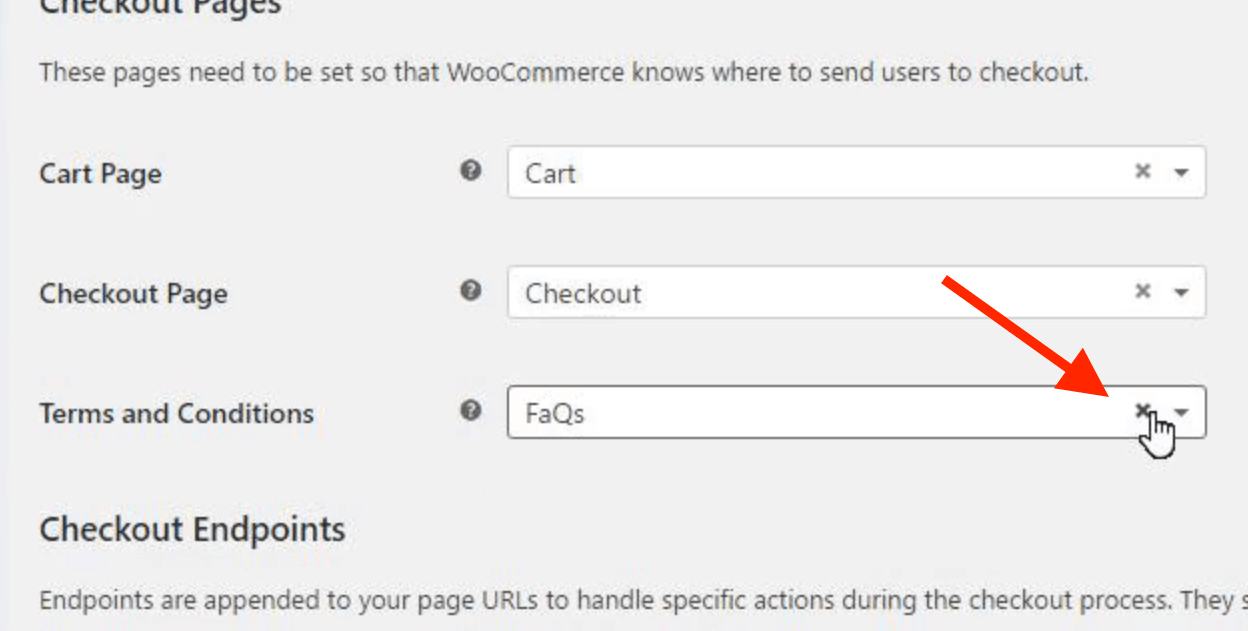
You can disable Terms and Conditions by navigating to ** WooCommerce > Settings > Checkout. Then remove the option in the **Terms and Conditions box.

2 best Terms and Conditions plugin for WooCommerce
1. Terms and Conditions Popup for WooCommerce by BeRocket

Terms and Conditions Popup for WooCommerce plugin enables customers to view the Terms and Conditions without leaving the checkout page. It offers significant liability and security benefits to users and administrators, and enables the display of this type of information in a popup window, making it quick and simple to consult.
Key Feature:
- Customizable popup height and width.
- Custom CSS stylesheets for front-end pages.
- Accept and decline buttons on popup rather than checkbox on the page.
- Easily add Terms and Conditions to any form using a shortcode.
- Compatible with certain WooCommerce plugins that you can add to your site.
Price:
- Single site license costs $22.
- 3 sites access to this plugin costs $40.
- 5 sites access to this plugin costs $56.
- 10 sites access to this plugin costs $90.
2. WooCommerce TOS Iframe

The WooCommerce TOS Iframe plugin enables you to project Terms and Conditions on a website via popups. It essentially attacks all of the details associated with terms and policies on the checkout page and presents them attractively.
Key Features:
- Allows you to display WooCommerce terms and conditions in a stylish manner on the checkout page.
- You can customize the terms and conditions section by changing the color, title, heading, width, and fonts.
- It’s incredibly simple to define terms and conditions on a website with this plugin.
- Additionally, you receive a checkbox that verifies that you have “read and accepted” the terms.
Price:
The regular version of this plugin will cost you $19. The extended plan is $120 per month and includes all features and amenities.
Final thoughts
In short, in any online store, a Terms and Conditions document is critical. We hope that after reading through this post, you are now able to add and/or remove Terms and Conditions in Your WooCommerce store without any difficulty.
Kindly share this article with your friends and colleagues if you find it informative. Not only does your sharing help spread the word, but it also demonstrates your support for the author.





