How to Show Product Description in WooCommerce
An online business uses the internet’s limitless ability to reach out to the rest of the globe. It has the potential to open up a whole new marketing segment while also effectively promoting your products. But, as with any business, besides determining who your target market is and why or how your product or service would appeal to them, every online business strives to provide the greatest website design available. In today’s world, a well-designed website can attract more customers than ever before. The description of the product in WooCommerce is one of the crucial factors enhancing your business more prosperously.
As a result, this article is exactly what you need to develop a successful shop page. We’ll guide you How to display WooCommerce Product Descriptions in WooCommerce in various ways. All of the instructions have been broken down into short, basic steps so that anyone may follow along.
Before we begin, let’s find out the reasons why you might want to give it a try.
An overview of product description
A product description is a type of marketing writing that explains and describes the features and benefits of your product. In other words, it gives your eCommerce site all of the information and facts about your goods. These product specifications can be in the form of a single sentence, a short paragraph, or a list of bullets. They can be serious, amusing, or odd.

Product descriptions are often found right next to or beneath product titles and photos. They can be scannable marketing points or can be very easy to read. Product descriptions can be written in a variety of styles and techniques for your eCommerce site, but they’re much more than mere copywriting.
Why is product description important?
Product descriptions are unquestionably a significant tool in an e-commerce store’s arsenal. You will be able to capture buyers’ attention and attain a lot of purchases if you perform a fantastic job of writing interesting and imaginative product descriptions for your online business.
-
Building trust with your shoppers: This is definitely true in the reality of eCommerce. The online store that navigates and builds up the trust of shoppers in the proper direction reigns supreme among other competitors. Make sure each product on your online store has a clear, detailed, and informative product description, but contains persuasive words that answer all of the consumer’s basic questions before making a purchase. In doing so, online retailers give customers an experience like shopping in brick-and-mortar stores, and product descriptions act as sellers who provide exactly the information customers need.
-
Making shoppers land longer on your site: The longer customers stay on your site, the more likely they will purchase. The fact that customers return to your site and remain longer indicates that you have something intriguing to offer. It signifies you’ve piqued their curiosity with a product, image, or piece of information. When customers spend more time on your website, Google recognizes that your site is valuable, relevant, and interesting. This helps improve rank higher in search engine results when compared to other products in your category. More traffic means higher search engine ranks. More visitors equals more conversions and sales.
-
Helping Google know what the products are about: To attract visitors to your online store, you can employ sponsored advertising. However, this will raise your cost for each sale. You want to win your online sales at your store without pouring so much money on advertising. That can be feasible through your product description. Detailed product descriptions assist Google in understanding what your site’s items are all about. It not only informs customers but also aids Google in ranking your products when a customer types a query into the search bar.
How to show product description in WooCommerce effectively
You now have a basic look as to product descriptions and their significance in eCommerce. It’s time to delve into using WooCommerce product descriptions for online retailers to possess a high-quality description of items.
Here are several ways that adding a WooCommerce description to the shop and category pages can not only help your website look more professional but also improve the customer’s purchasing experience. Let’s get started!
Method 1: Create a WooCommerce Product Description on Shop Page
The product description on the WooCommerce shop page extension is a simple solution for a common eCommerce issue allowing online store owners to set out a concise description on shop, category, and other listing pages. A brief one- to a two-line description on listing pages provides further information on the product. To stimulate customers to view the product detail page, you might provide product benefits, features, or USPs, which improve the chances of conversion rate optimization.
Step 1: Install the plugin
First off, you need to download the from your WooCommerce Account and click on “Buy Now”.

Then go to WordPress Admin, select Plugins > Add New option on the left-handed sidebar, and click on Upload Plugin > Choose File. To complete the Installation step, select Install Now and Activate button.
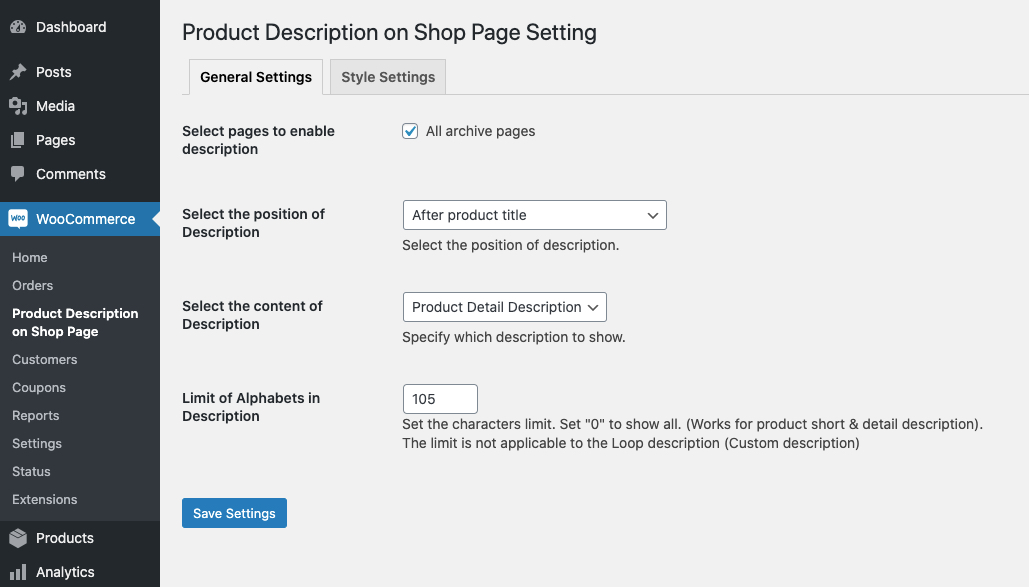
Step 2: General Settings
After the Plugin is installed and functional, go to the WooCommerce Dashboard and select the tab “Product Description on Shop Page”. You now can easily notice the display of “Product Description on Shop Page Setting”. For the first tab “General Settings” at the top, there are options that can be customized:

-
Display description on specific or all listing pages
-
Designate from a variety of different positions for product description to be exhibited: before/after product line; before/after rating; before/after price; before/after adding to cart button
-
Decide to display which form of product description: short, long or loop description
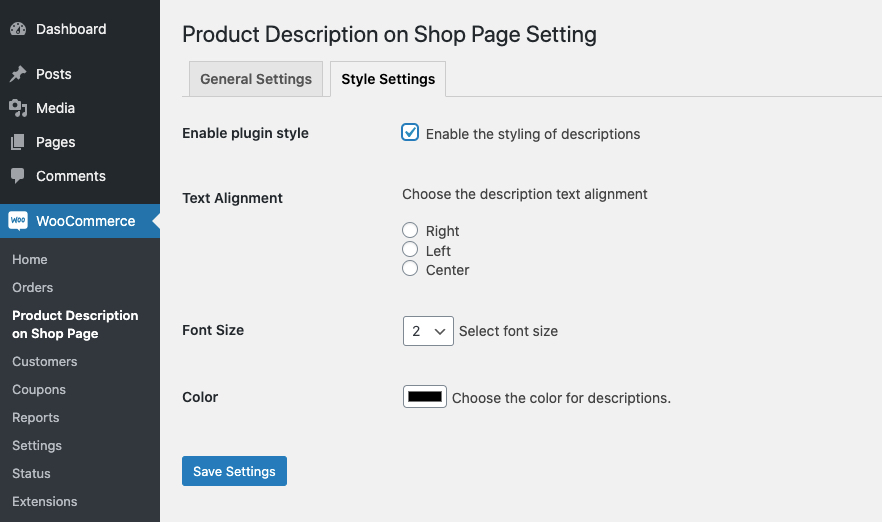
Step 3: Styling the description
In this step, the tab “Style Settings” enables you to style your product description. You can leave this blank, and let the theme’s styling prevail or override to use custom brief description styling on your own. You have the following options to personalize, making sure that they fit well with your theme setting.

-
Text Alignment
-
Front Size
-
Color
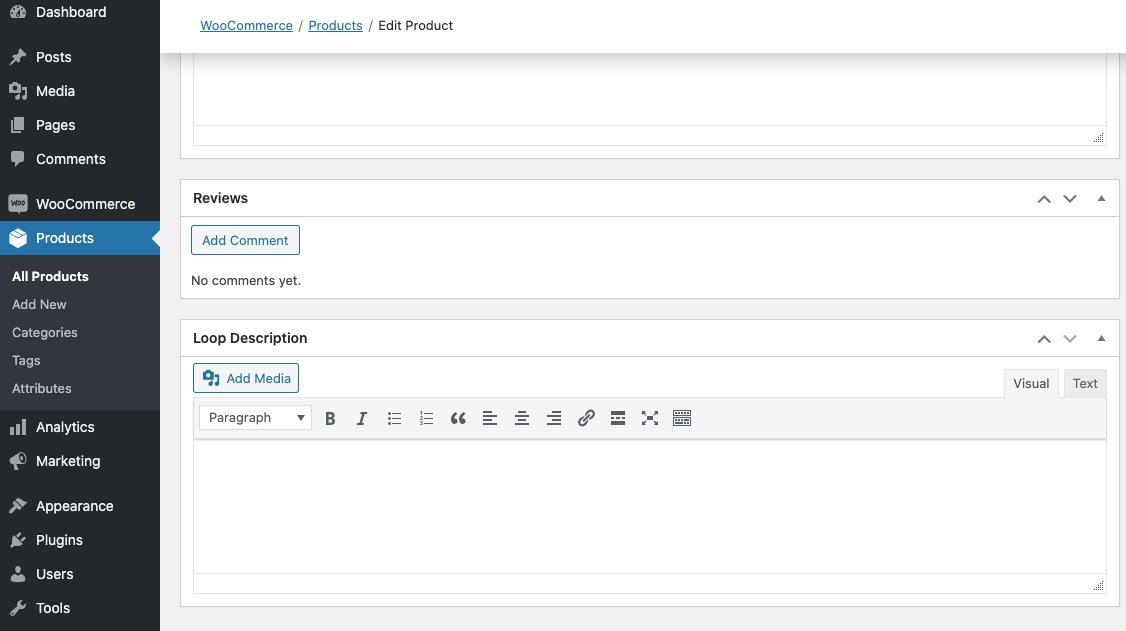
Step 4: Custom loop description tab on product page
On the product page, you will see a new custom loop description tab after installation. This will assist you in adding a sales-crafted description to your shop pages.

Step 5: Save your process
When you have finished adjusting the settings, don’t forget to “Save” your process and return to the website to check out the results.
Method 2: Create a WooCommerce Product Description table
The WooCommerce Product Table is one way to display more product information on the shop and category pages. This plugin enables you to list all of your products in a clean, front-end WooCommerce product description table, complete with relevant product details. Your customers will be able to see more information immediately.
Step 1: Install the Plugin
On your WordPress website, install the WooCommerce Product Table Plugin and click on Activate button

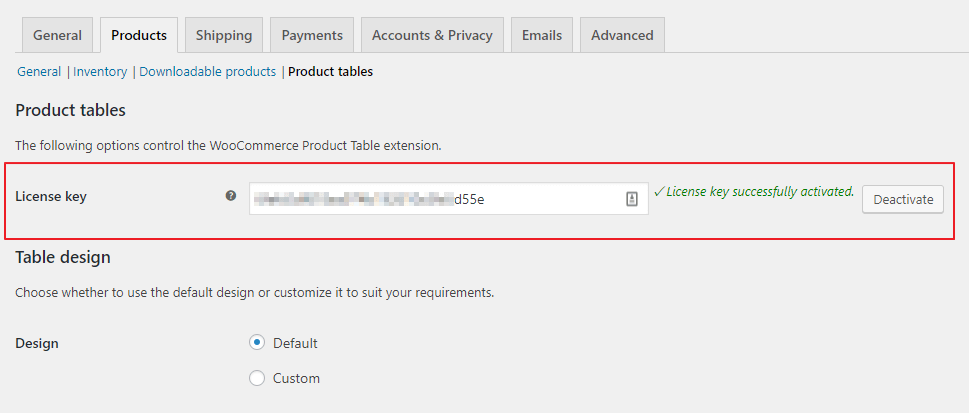
Next, go to WooCommerce > Settings > Products > Product Tables and enter the plugin’s license key. The plugin is now available to start using
Step 2: Customization
You can configure your WooCommerce product description table in the same location where you put your license key. The Columns option is the most important element to pay attention to if you want to display the product’s short or long description.
[Image,name,price,short-description,buy] - To create a product table with a concise description column.
[Image,name,price,description,buy] - To create a product table with a long main description column
In the WooCommerce product description table, the full length of the brief description will always emerge. However, farther down the page, you will find out a ‘Description length’ option. If you’ve included a column for the long product description, you can choose to show it in its entirety or have it automatically truncated.
Step 3: Exhibit product table on the Front-end
In this step, you have two options:
-
The [product_table] shortcode can be used in any post or page. By default, it will display all of your items, but you may use shortcode modifiers to select products based on categories, tags, and other criteria.
-
You can have the product table arrangement enabled automatically on your shop and category pages. Replace the native WooCommerce shop and archive pages with your custom table layout by editing your WooCommerce store’s template files.
Note: If you go with option 2, you can do this on The Plugin Settings Page
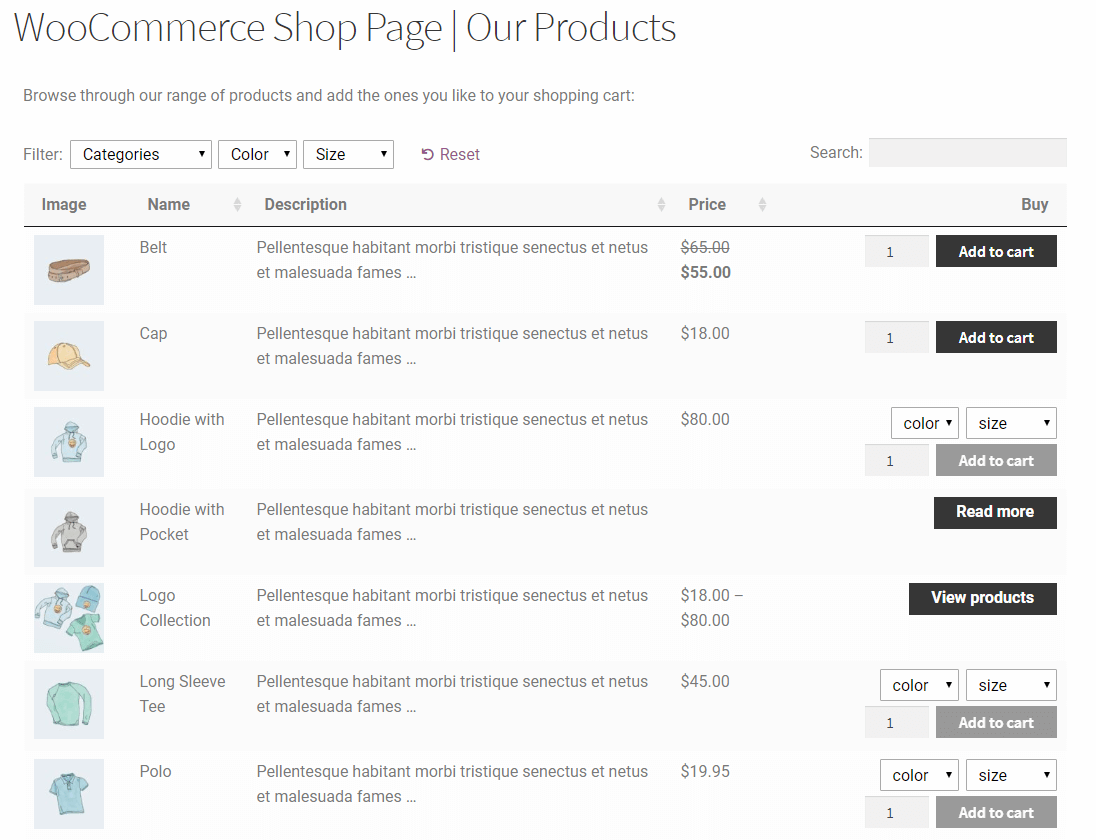
Your main shop page should show a look like this after finishing your modifications.

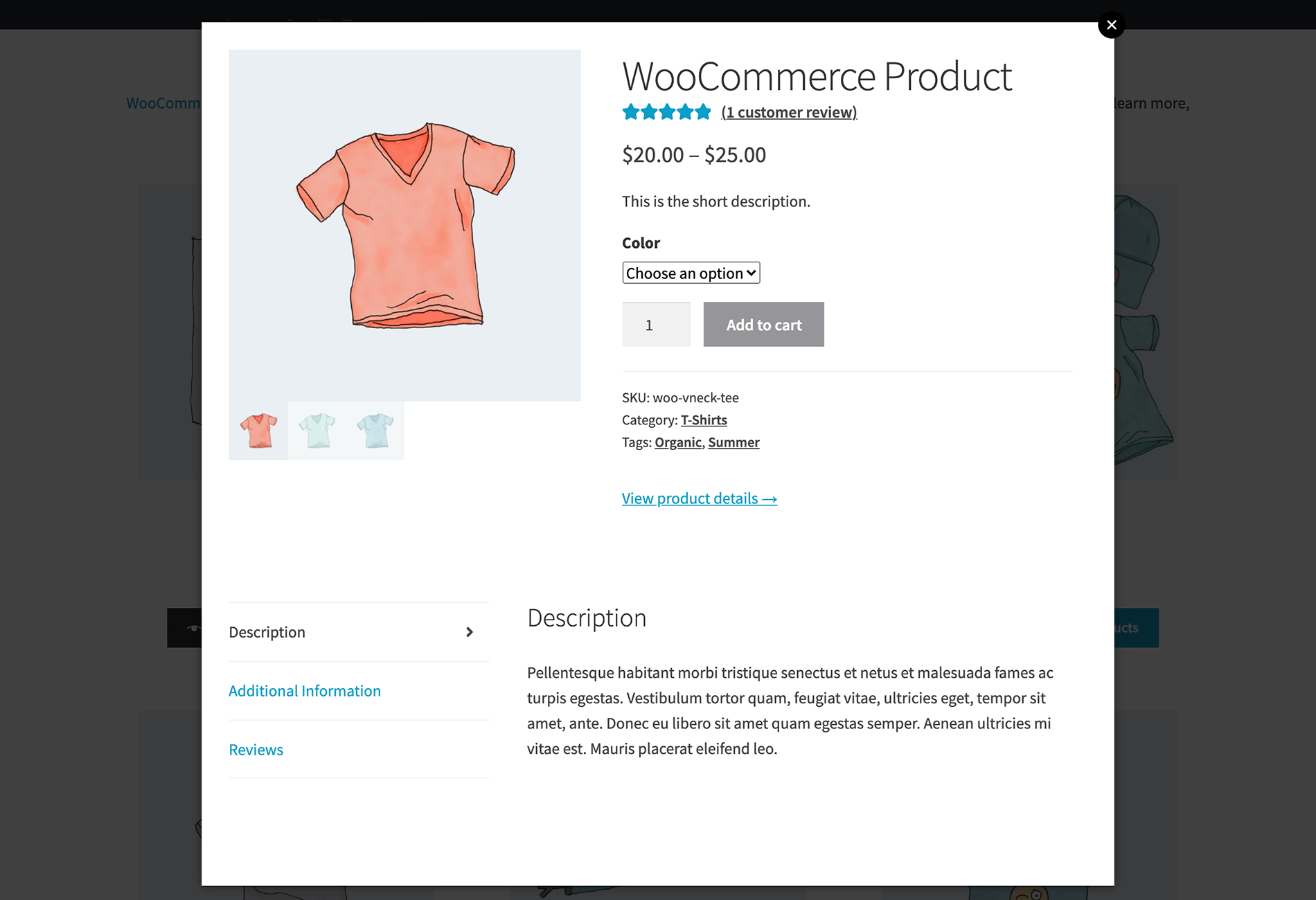
Method 3: Add a quick review lightbox
The WooCommerce Quick View Pro plugin is another option to display additional product details on store or category pages. While the short and lengthy descriptions aren’t available on the first-page load, customers can click a button to activate a lightbox with additional product information.
Step 1: Install the Plugin
On your WordPress website, install the WooCommerce Product Table Plugin and click on Activate button
Step 2: Configure Plugin’s setting and submit your license key
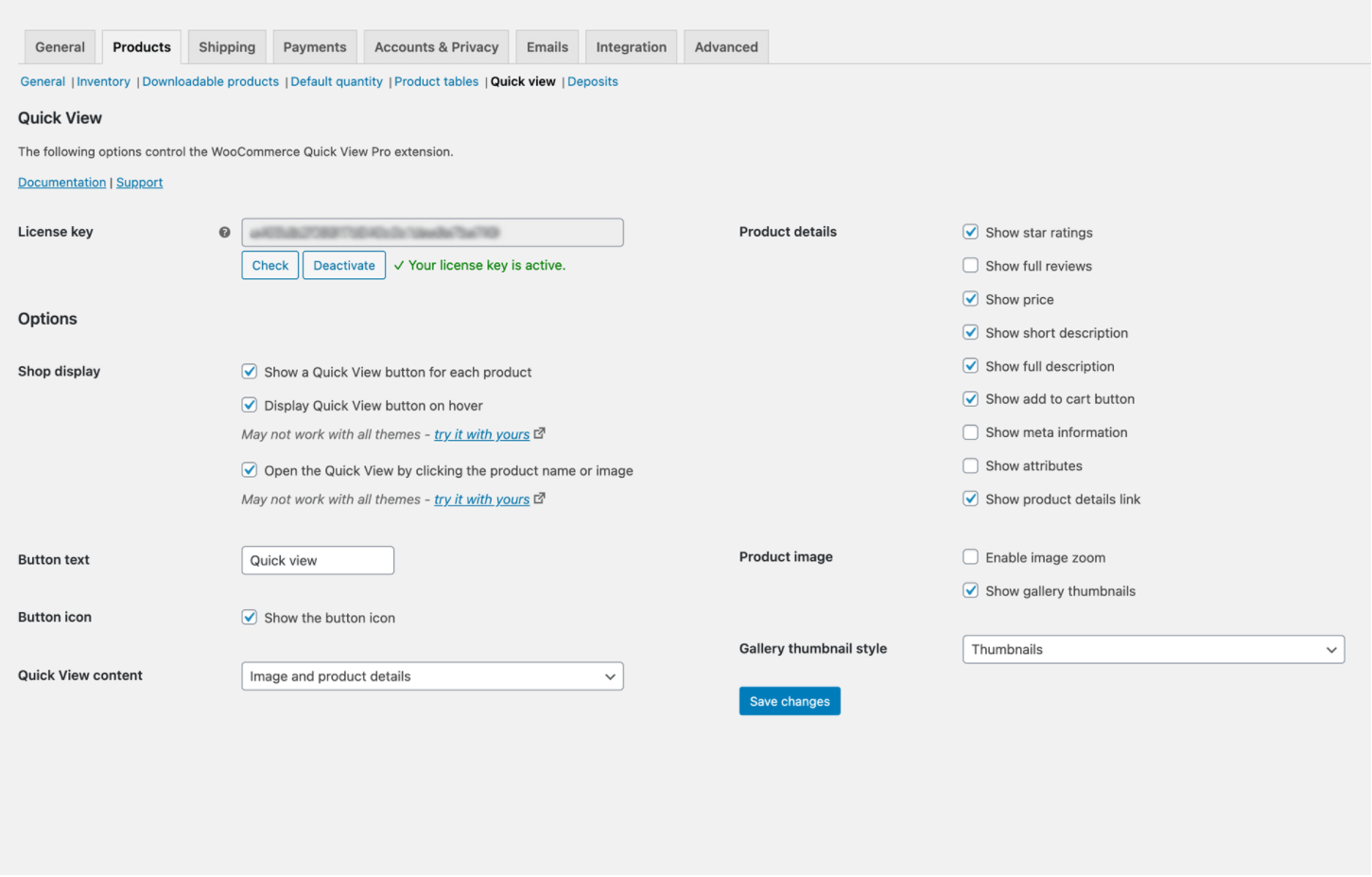
Go to WooCommerce > Settings > Products >Quick view and enter your license key

Step 3: Display targeted information of the product
Choose the product details you want to see in the quick view lightbox. For your products, you should enable the short description and/or the extended description.
If all goes properly, your customers will see the website as follows:

Final words
In conclusion, we hope our article How to show product description in WooCommerce has the ability to contribute positive value to your online business process. More than that, we would like to share our business tips as well as possible solutions, which make you feel that operating an online business is not that difficult, and you can have the opportunity to discover a wide range of shop page extensions like WooCommerce to tackle your issue in your website.





