How to Show Product Attributes in WooCommerce?
To offer customers a greater shopping experience, product attributes are a smart option for eCommerce store owners. However, not many people know how to display product attributes in WooCommerce stores.
Understanding that, we would like to introduce you to the way to show product attributes in WooCommerce. More than that, this post also explains to you the reason why we should use product attributes.
Don’t miss it!
Benefits of Product Attributes
-
Allow customers to compare the product: When shopping, people tend to purchase in stores that offer them more products. By showing product attributes, you can give customers more options for the products they want. So, they can compare and select items they want easier.
-
Increase time spent on pages: The longer customers spend on your site, the more likely they are to plan an order. With the product attribute displayed on the page, customers will have more options matching the desire, so they will spend more time on your site to consider these products before actually buying them.
-
Improve site’s SEO: Product attributes are a helpful tool for merchants to increase a site’s SEO. You can link more internal links to your site without confusing customers by showing similar items on the product page. More than that, it is also considered a crucial factor for SEO which helps stores get higher ranks in SERP.
How to Show Product Attributes in WooCommerce?
Method 1: Show Product Attributes via Product Data section
Step 1: Open Product Data
Log in to your WordPress account and go to the dashboard. There, navigate to Products and select the products you want to show the product attributes.
If you want to create a new product, click on Add Product. If you just want to edit the existing one, select the Edit button below the item.
Then, scroll down to Product Data.

Step 2: Add an attribute
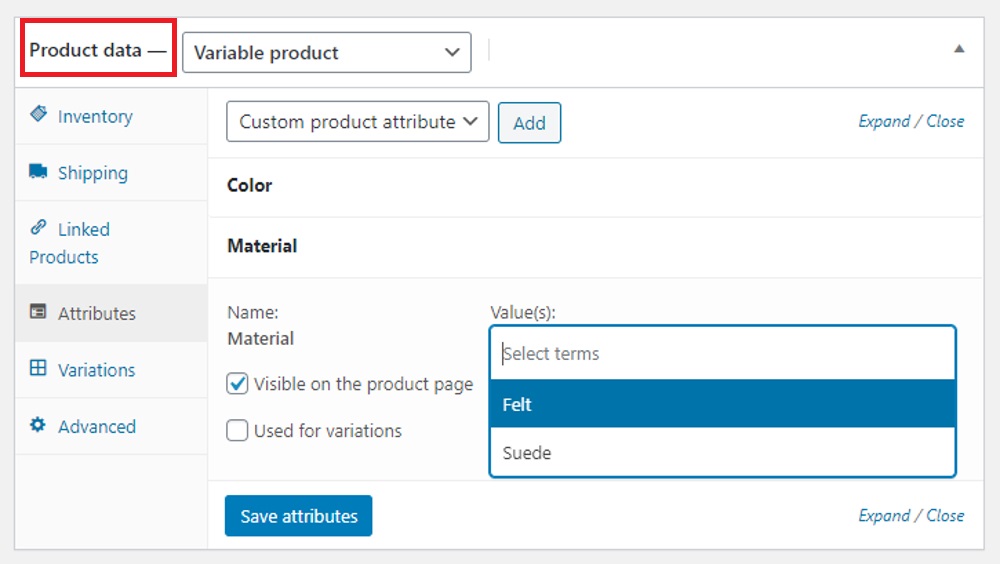
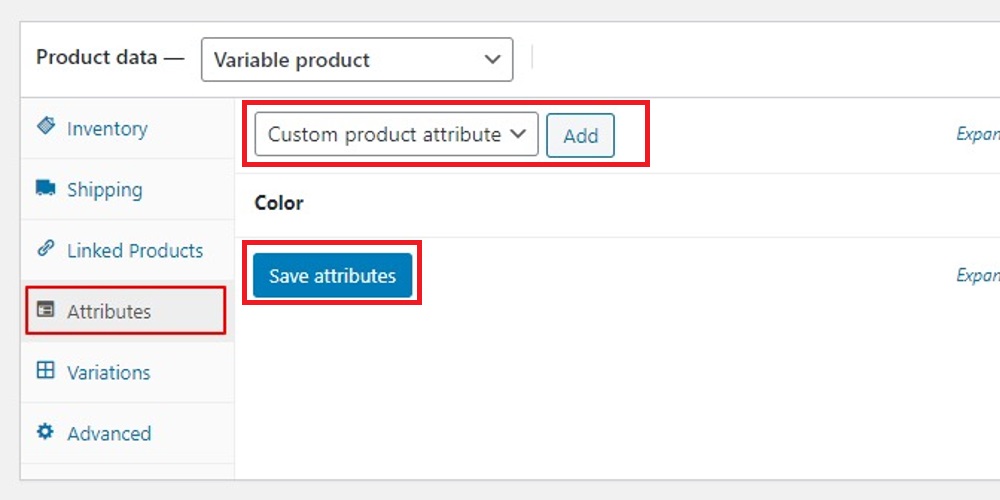
In Product Data, open Attributes and you will see a box. Click on it and scroll down to Custom product attribute and choose the Add button next to it.
Afterwards, you can add the attribute you want by clicking on Value(s) and choosing the necessary values.

Step 3: Save changes
When it is done, click on Save attribute. Then, refresh your store and you will see the change.
Method 2: Show Product Attributes via code snippets
Step 1: Open functions.php
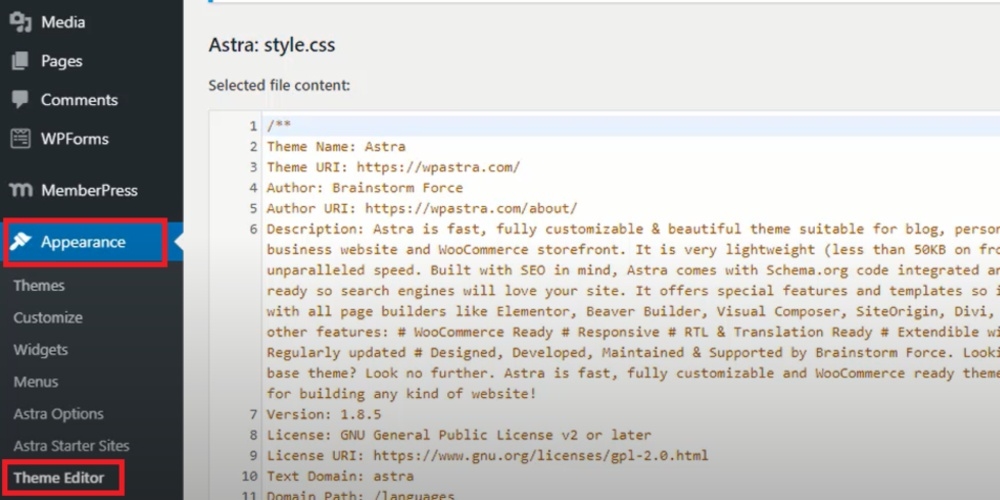
In your WordPress dashboard, navigate to Appearance and select Theme Editor. There, you will see a list of theme’s files for your WooCommerce store.

Scroll down to seek a file named functions.php.
Step 2: Insert the code
When you find out the functions.php file, copy and paste this code to it:
function njengah_woo_attribute(){
global $product;
$attributes = $product->get_attributes();
if ( ! $attributes ) {
return;
}
$display_result = '';
foreach ( $attributes as $attribute ) {
if ( $attribute->get_variation() ) {
continue;
}
$name = $attribute->get_name();
if ( $attribute->is_taxonomy() ) {
$terms = wp_get_post_terms( $product->get_id(), $name, 'all' );
$njengahtax = $terms[0]->taxonomy;
$njengah_object_taxonomy = get_taxonomy($njengahtax);
if ( isset ($njengah_object_taxonomy->labels->singular_name) ) {
$tax_label = $njengah_object_taxonomy->labels->singular_name;
} elseif ( isset( $njengah_object_taxonomy->label ) ) {
$tax_label = $njengah_object_taxonomy->label;
if ( 0 === strpos( $tax_label, 'Product ' ) ) {
$tax_label = substr( $tax_label, 8 );
}
}
$display_result .= $tax_label . ': ';
$tax_terms = array();
foreach ( $terms as $term ) {
$single_term = esc_html( $term->name );
array_push( $tax_terms, $single_term );
}
$display_result .= implode(', ', $tax_terms) . '<br />';
} else {
$display_result .= $name . ': ';
$display_result .= esc_html( implode( ', ', $attribute->get_options() ) ) . '<br />';
}
}
echo $display_result;
}
add_action('woocommerce_single_product_summary', 'njengah_woo_attribute', 25);
Now, Save changes and you will see the product attribute display in your product page.
3 Best plugins for Displaying Product Attributes in WooCommerce
WooCommerce Variation Swatches

The very first plugin in this list is WooCommerce Variation Swatches. As the name suggests, it is a powerful tool for merchants to change the default dropdown field of WooCommerce. Instead, you can freely select to show the product attributes with colors, images, and text/ label swatches. Hence, you can easily edit and make your product page stand out in the market as well as offer customers a better shopping experience.
Key features:
- Change the default dropdown behavior for attribute n field
- Add image, color, text/ label swatches with different criteria
- Change attribute behaviors for disabled attribute
- Show/hide tooltip for product attribute
- Customize tooltip with ease
Price: Free
Products By Attributes & Variations for WooCommerce

Developed by Addify, Products By Attributes & Variations for WooCommerce is a great option for store owners who want to edit their product attributes. Via t, users can show product variations on multiple pages, such as shop page, category page, and more. More than that, it enables users to exclude Products by Attributes & Variations, so that merchants will find it easier to find the items they want without visiting its product page.
Key features:
- Show product variation ad attribute
- Exclude variation & customize the product detail page
- Exclude the entire product attribute
Price: $49
Improved Product Options for WooCommerce

Last but not least, Improved Product Options empowers users to customize the product attribute with ease. With it, customers will see a list of similar products and know all the necessary product attributes in just one page. In addition, this extension gives users the ability to edit the product attributes with eye-catching features. Key features:
- Display product attribute
- Customize the attribute selectors with ease
- Support variable items
- Update data for any latest changes Price: $29
Final thoughts
Overall, by showing product attributes on their WooCommerce store, merchants will gain various advantages like increasing the time spent on a page, better SEO, and giving customers chances to compare between similar products. More than that, it is not difficult to show the product attributes; you can follow one of these two guides above or purchase a plugin that we recommend.





