How to Show Categories on Shop Page in WooCommerce
Customers see your products on the Shop page of a WooCommerce business. The appearance and style of this page are critical to your conversions. And, various layout possibilities are available depending on the type of your store.
This article will show you How to Show Categories on Shop Page in WooCommerce to upgrade your online store.
How to Show Categories on Shop Page in WooCommerce
Step 1: Access the options
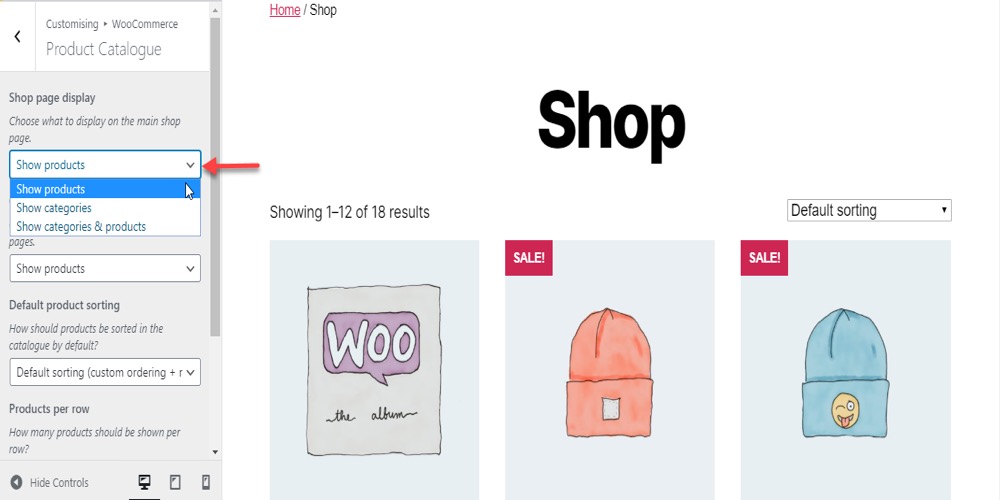
To access the options, go to Appearance > Customize > WooCommerce in your WordPress admin panel and select Product Catalog. You will find a display option for the Shop page here. Show products, show categories, show categories and products are the three options in a drop-down menu.

Step 2: Present categories with each option
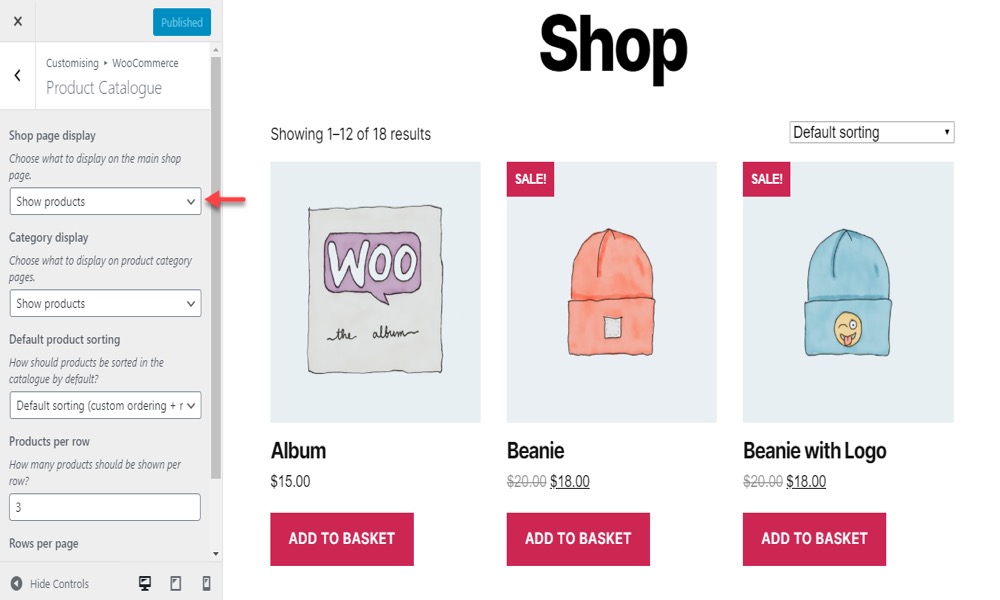
On the Shop page, you can select the display choice. Choose the first option if you simply want to show products on your shop page. Only your stuff will be displayed now, as you can see.
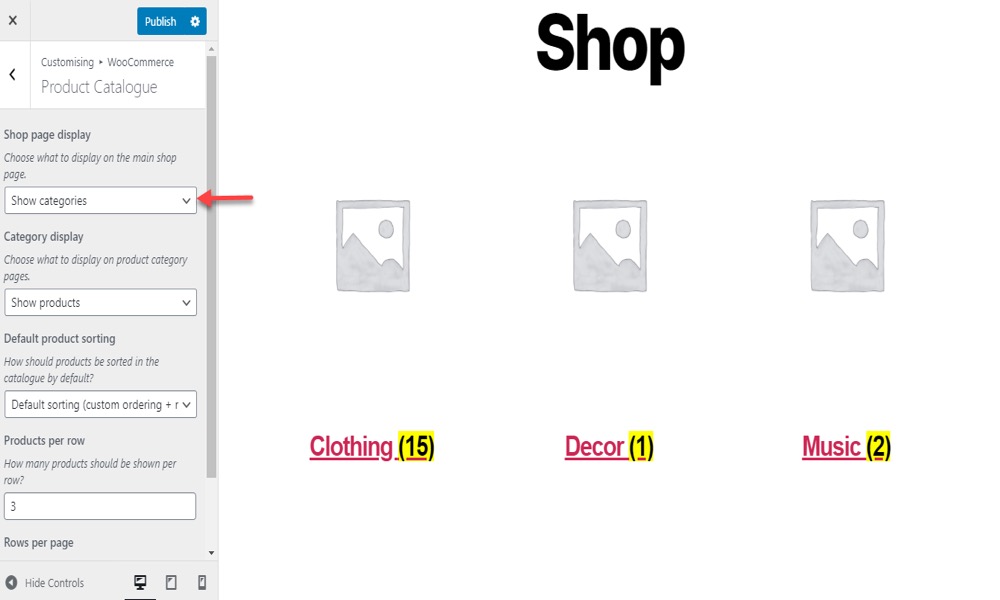
You must consider ease of navigation when you have a huge number of products and different categories, and presenting all products may not be the ideal solution. If you choose the second option, just categories will be displayed. Users can now click on a certain category to see all of the products that fall under that category.

Only categories will be presented in the second option, and users will have to select a category name to see products that fall into that category.

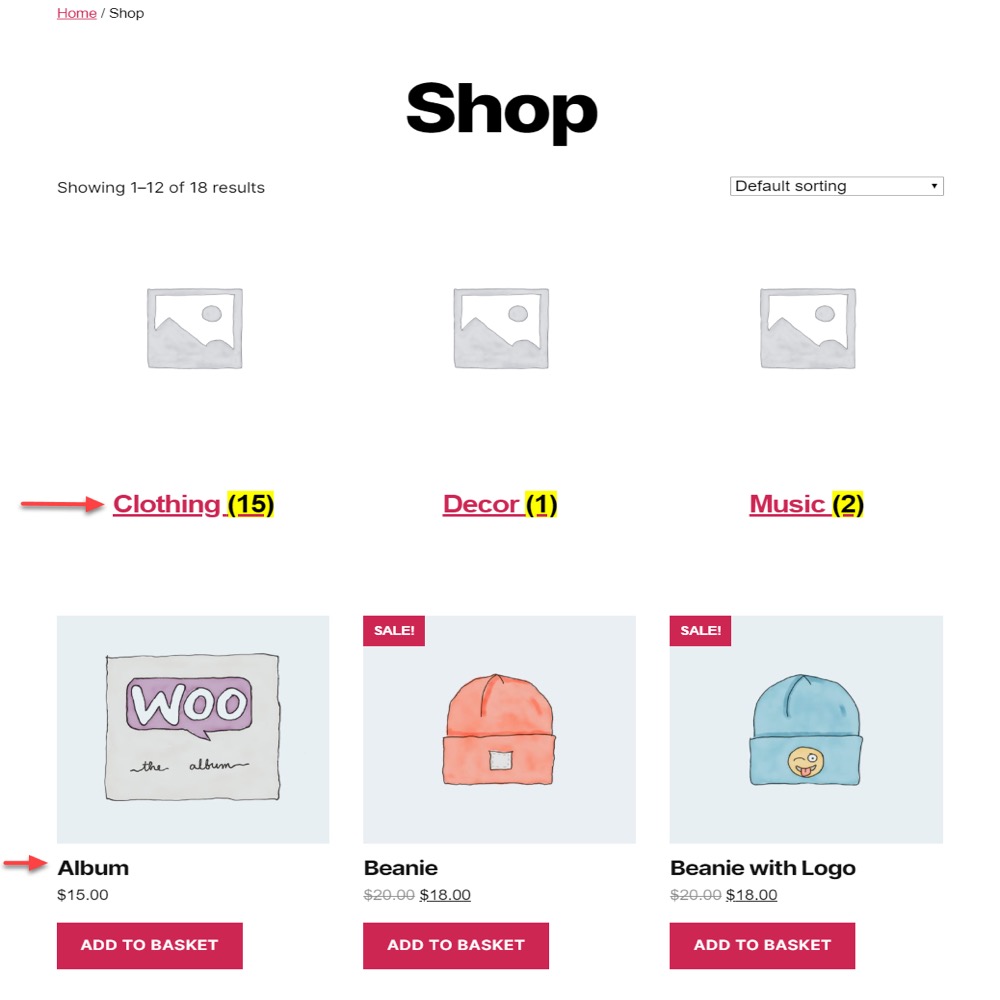
You can now choose the third option to give your consumers the best of both worlds. Both products and categories will be displayed in this section. The category page is for those who want to navigate to a product using categories. Those who would rather go straight to the product page can do so.

3 Best WooCommerce plugins for Categories display
1. WooCommerce Category Showcase

You may choose which WooCommerce product categories to display with this fantastic plugin WooCommerce Category Showcase. It allows you to choose from all product categories or a subset of them. The plugin will display the specified categories on the WooCommerce Category Slider in the order you specify.
The Woo Category Slider has a shortcode builder that is both powerful and simple to use. There is no coding required, and you may use WooCommerce Category Slider without memorizing anything by simply using shortcodes.
Features:
- WooCommerce Category Slider
- Product Subcategory Slider
- Responsive Slider
- Slider Autoplay
- Interactive Hover Animation
- Show Category Name
- Show Category Description
- Category Title
Rating: 5/5
2. Product Slider and Carousel with Category for WooCommerce

The best product slider for showcasing your WooCommerce product, top-selling product, and featured product is Product Slider and Carousel with Category for WooCommerce. This product slider may be easily displayed in your theme using a shortcode. By including category ID as a shortcode parameter, you can sort products by category. The WooCommerce product slider/carousel lets you present your products in a pleasant sliding fashion. This plugin uses WooCommerce’s original loop, which means it will display your product design together with your theme’s style.
Features:
- Featured products slider
- Displaying Latest/Recent Products Slider
- Best Selling Product slider
- Sort by category
- Order and Orderby
- Added a custom design
- Created with Slick Slider
Rating: 4.3/5
3. Product Sort and Display for WooCommerce

Products are arranged and grouped in aisles and regions. What your customer/client sees when they ‘walk’ into any WooCommerce store page is an almost entirely random display of products, largely organized by date of publication.
We have always thought that was insane. What business owners would just keep stacking fresh merchandise in front of their existing stock in any order. This issue will be resolved with Product Sort and Display for WooCommerce.
Features:
- Any ‘On Sale’ products will appear first in the Category View on the shop page.
- In the category view, any ‘featured’ products will be displayed first.
- Display the current number of products being viewed as well as the total number of products in the Category.
- When all products are displayed, the notice “No more product to see” appears.
- Separate each Product Category group of products with a visual separator.
Rating: 4.1/5
Conclusion
Product categorization is a terrific method to de-clutter your WooCommerce store as well as naturally bring consumers to the page they need. You can easily arrange your comparable products into a category in WooCommerce, making it easier for users to scan and discover them. Only goods, categories, or products and categories can be displayed on WooCommerce shop or archive pages. We’ll look at how to create WooCommerce categories and show them on the shop or archive pages in this tutorial.
We hope you will find this article about How to Show Categories on Shop Page in WooCommerce fundamental! Still confused? For a detailed video explanation of How to Show Categories on the Shop Page in WooCommerce, watch this video. The complete process of displaying product categories on the shop page is demonstrated in detail; all you need to do is follow along.





