How to Show Cart Total Amount in WooCommerce?
If you want to enhance customers’ shopping experience in your WooCommerce store, there are multiple ways for you to do that.
In this post, we will introduce you to a method to provide customers with better services by displaying the cart total amount. From it, you will have a better understanding of the cart total amount and show it in your WooCommerce store.
Why Should Cart Total Amount be Shown in WooCommerce?
-
Let visitors know the total amount of product selected: When surfing a store, the majority of customers tend to place more than one item in the shopping cart. Hence, with the total amount displayed in the WooCommerce store, customers will see the amount of money they need to pay for all items while shopping.
-
No need to switch to shopping cart: In normal stores, customers are required to switch to the shopping cart to see the total amount of selected products. However, when it is placed on the shop page, they will no longer need to switch the shopping cart, which sometimes wastes time and makes them confused.
-
Enhance shopping experience: By showing the total amount on every page of your WooCommerce store, customers will always be aware of the total price for all the products they want. So they can easily modify the number and type of products to suit their wallet, which will increase the satisfaction level and the likelihood of sales for your store.
Where to Place Cart Total Amount in WooCommerce store?

There are plenty of places on the page where you can place the cart’s total amount. It can be the header, the footer, the middle of your page, or any locations that you like. However, the location that we recommend to you is the header. By placing the total cart amount in the header, customers will immediately see the price. If your selections are in the middle of the page or the footer, visitors have to scroll to a certain place to see, which is not a good idea, especially if the item they want is right at the top of the search result.
How to Show Cart Total Amount in WooCommerce?
By default, WooCommerce doesn’t offer a built-in feature to make the cart total amount visible in your WooCommercestore. Therefore, users need to make use of other methods to do it.
So, whether is it hard to show the cart total amount in the WooCommerce store?
Luckily, it is easy as pie. You can do it by using the code snippet as the following guide. We know that many people will stop reading and give up due to being afraid of coding. Nevertheless, don’t worry, this guide is really easy to follow, you just need to copy and paste it to your WooCommerce store.
Let’s see what they are!.
NOTE: This guide shows you how to display the cart total amount in the header of your WooCommerce store.
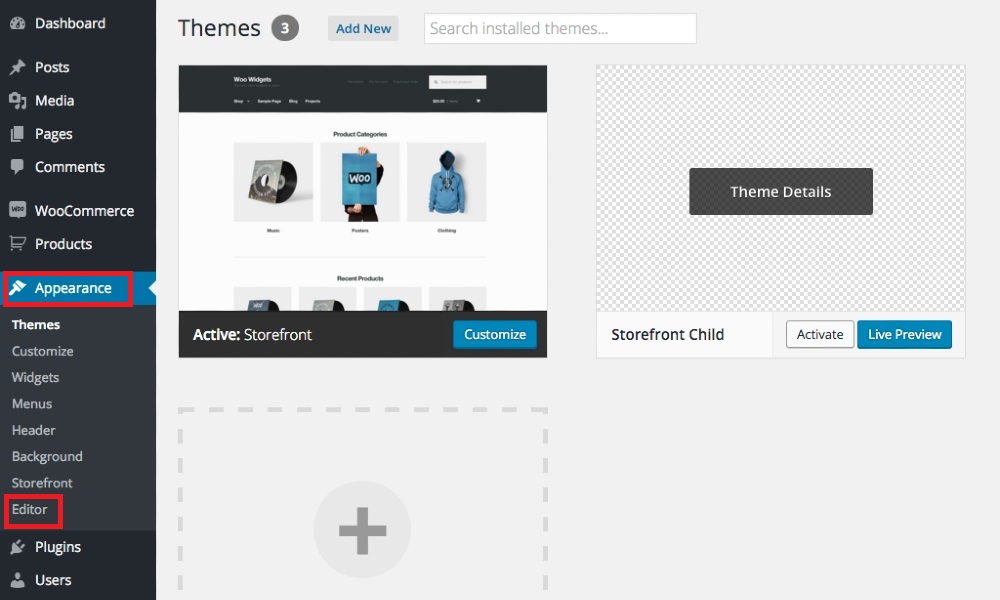
Step 1: Open Editor
To change the code in your WooCommerce store, of course, the first step is to open the Editor.
Log in your WordPress account and open the dashboard. There, scroll down to open Appearance and select Editor.

Step 2: Insert the code to header.php
In fact, the number of items and their total price will be updated automatically via the AJAX in WooCommerce. Consequently, you need to make sure that WooCommerce is activated in your WordPress account. To do that, place this code snippet anywhere in your WooCommerce theme’s file.
<?php global $woocommerce; ?>
<a class="your-class-name" href="<?php echo $woocommerce->cart->get_cart_url(); ?>"
title="<?php _e('Cart View', 'woothemes'); ?>">
<?php echo sprintf(_n('%d item', '%d items', $woocommerce->cart->cart_contents_count, 'woothemes'),
$woocommerce->cart->cart_contents_count);?> -
<?php echo $woocommerce->cart->get_cart_total(); ?>
</a>
Then, click on the file named header.php to paste these codes below the navigation menu.
<html <?php language_attributes(); ?> class="no-js no-svg">
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="http://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div id="page" class="site">
<a class="skip-link screen-reader-text" href="#content"><?php _e('Skip to content', 'twentyseventeen'); ?></a>
<header id="masthead" class="site-header" role="banner">
<?php get_template_part('template-parts/header/header', 'image'); ?>
<?php if (has_nav_menu('top')) : ?>
<div class="navigation-top">
<div class="wrap">
<?php get_template_part('template-parts/navigation/navigation', 'top'); ?>
<!--Custom cart start-->
<?php global $woocommerce; ?>
<a class="your-class-name" href="<?php echo $woocommerce->cart->get_cart_url(); ?>"
title="<?php _e('Cart View', 'woothemes'); ?>">
<?php echo sprintf(_n('%d item', '%d items', $woocommerce->cart->cart_contents_count, 'woothemes'),
$woocommerce->cart->cart_contents_count);?> -
<?php echo $woocommerce->cart->get_cart_total(); ?>
</a>
<!--Custom cart end-->
</div>
<!-- .wrap -->
</div><!-- .navigation-top -->
<?php endif; ?>
</header>
<!-- #masthead -->
<?php
// If a regular post or page, and not the front page, show the featured image.
if (has_post_thumbnail() && (is_single() || (is_page() && !twentyseventeen_is_frontpage()))) :
echo '<div class="single-featured-image-header">';
the_post_thumbnail('twentyseventeen-featured-image');
echo '</div><!-- .single-featured-image-header -->';
endif;
?>
<div class="site-content-contain">
<div id="content" class="site-content">
Now, select Update.
Step 3: Insert the code to functions.php
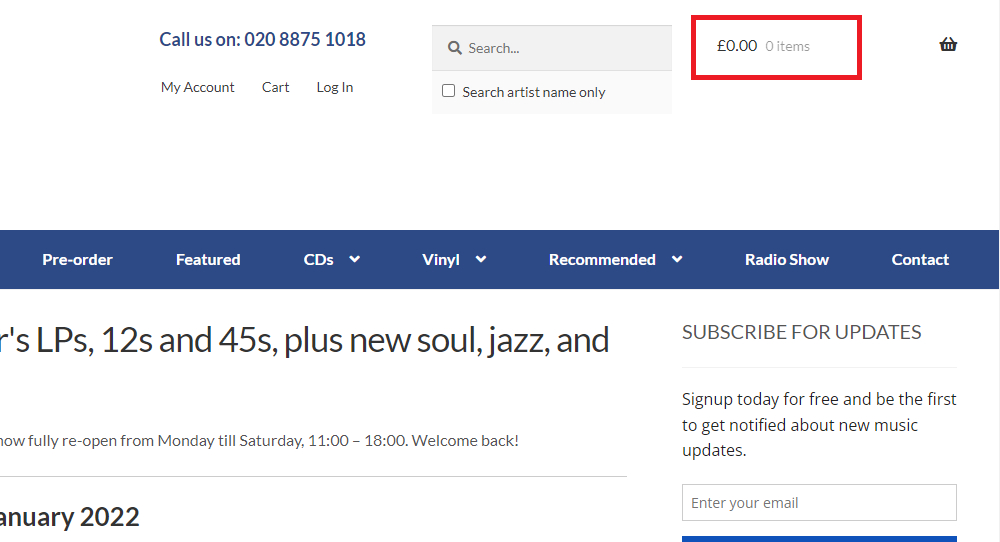
Open a new tab and access your WooCommerce store and you will see the cart total amount shown in the header of your page.
However, it is not done since the cart will not be updated when you add the same products to your shopping cart. To solve this problem, open the functions.php in the theme’s file. After that, copy and paste the following code snippet:
add_filter('add_to_cart_custom_fragments', 'woocommerce_header_add_to_cart_custom_fragment');
function woocommerce_header_add_to_cart_custom_fragment( $cart_fragments ) {
global $woocommerce;
ob_start();
?>
<a class="cart-contents" href="<?php echo $woocommerce->cart->get_cart_url(); ?>" title="<?php _e('View cart', 'woothemes'); ?>"><?php echo sprintf(_n('%d item', '%d items', $woocommerce->cart->cart_contents_count, 'woothemes'), $woocommerce->cart->cart_contents_count);?> - <?php echo $woocommerce->cart->get_cart_total(); ?></a>
<?php
$cart_fragments['a.cart-contents'] = ob_get_clean();
return $cart_fragments;
}
Now, click on Update, and you are done.
Final thoughts
In conclusion, it is not hard to display the cart total amount in your WooCommerce store. Follow these three steps, and you will successfully show the cart total amount in their virtual store.





