14 Factors for Shopify Speed Optimization - 99/100 Scores
With its great tools, Shopify offers a great all-in-one platform for anyone to create a stunning online store. Your business has a shiny theme, amazing products, customizable apps to manage everything. But surprisingly, the store’s site keeps getting slower and slower after each new feature; this can make visitors leave the store before purchasing anything.
This is when Shopify’s speed optimization becomes vital. You can do all the conversion optimization and get as much traffic as you want, but a slow site will always lose visitors. Speed is money. But wait, you don’t have to uninstall any of the amazing features above to increase speed, I can show you a better way.
Exclusive Offer: Get Shopify 33 days for just $1 + The Online Store Starter Kit
Start your 3-day free trial, and enjoy your first month of Shopify for 1$ plus the premium package designed especially for new Shopify merchants!
In this AVADA’s blog post, we are going to show you 14 factors that are essential for Shopify speed optimization and what you can do with them. In this way, you can get both speed and features while your Shopify store maintains a great site for people to do some shopping. Let’s get started!
Why you need Optimization Shopify Speed?
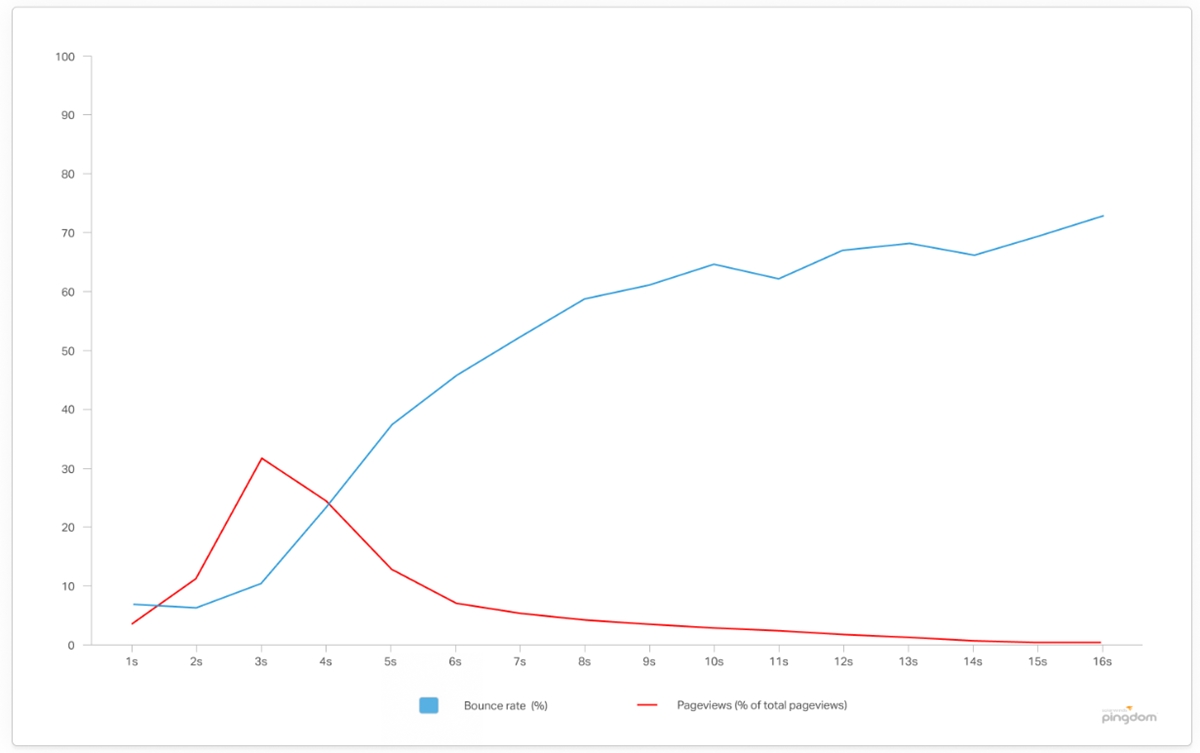
A recent study by Pingdom or Google’s mobile page speed document all show that for every second your page takes to load its content, the higher chance a visitor would leave your site without visiting another page. The action is called bounce - and it is one of the scariest stat to look at. How can you sell anything if people don’t even see what you have to offer in the first place?

It is clear as daylight that you need Shopify speed optimization to gain quick load time and avoid bounce rate. So you can have higher visitors’ engagement rates and not lose out on the sale opportunities.
The financial impact is very real; research carried out by KISSmetrics showed that an average store generating $50k per month could lose almost $42k in revenue per year for the one-second delay in page load speed.
For technical aspects, page speed affects your site’s performance - which leads to the site having a lower score on search engine services like Google, both in paid and organic channels. With paid search, if your site has slow speed, the cost for ads can be higher.
Meanwhile, your organic ranking would suffer as well since page speed is now officially a ranking factor for mobile searches (according to Google’s latest Speed Update).
Those reasons are enough to scare any Shopify store owner like a kid losing candy on Halloween day. If you don’t want that to happen, take the next steps, and see what you can do for Shopify speed optimization.
How to know if your Shopify store needs better speed?
In this section, I’m going to show you a few ways to analyze your store site’s speed using tools. Not only do they tell you how quick the loading speed is, but they also have suggestions to improve the site too.
Pagespeed Insights

Provided by Google, Pagespeed Insights tool can generate page speed score and suggestions to make your site faster. The tool reveals some critical elements for both mobile and desktop version of the website like:
- Optimize images
- Eliminate all render-blocking JavaScript and CSS in the page’s content
- Minify JavaScript
- Minify CSS
- Leverage browser caching
- Reduce server response time
- Gzip compression
- Avoid landing page redirects
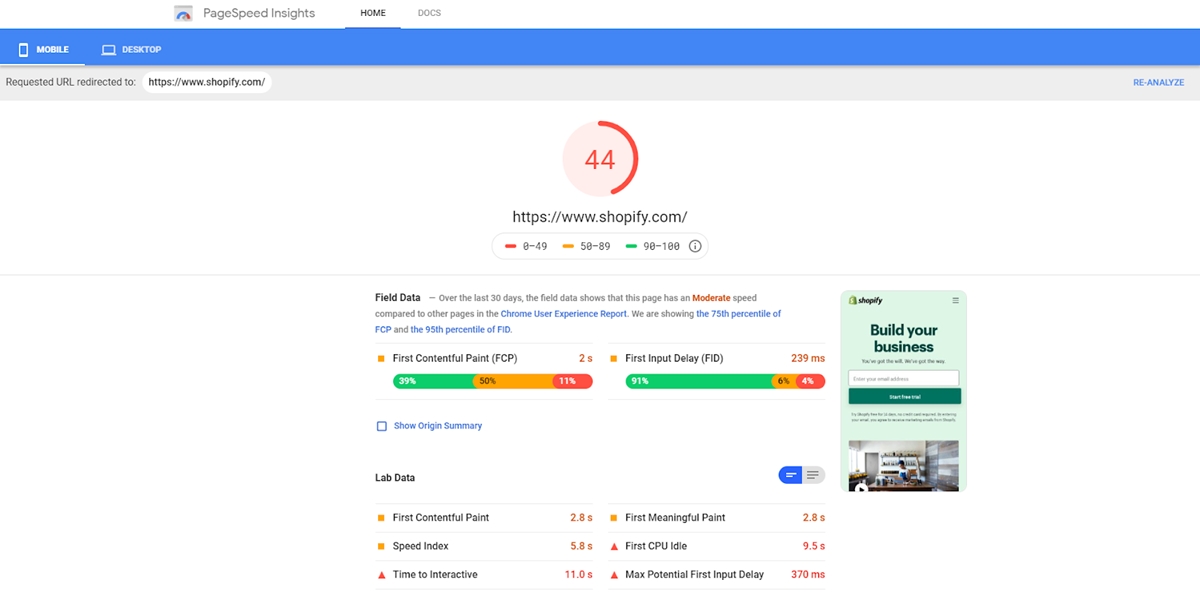
For example, I analyzed Shopify’s website using the tool, here is the result for the Mobile Page Speed Report:

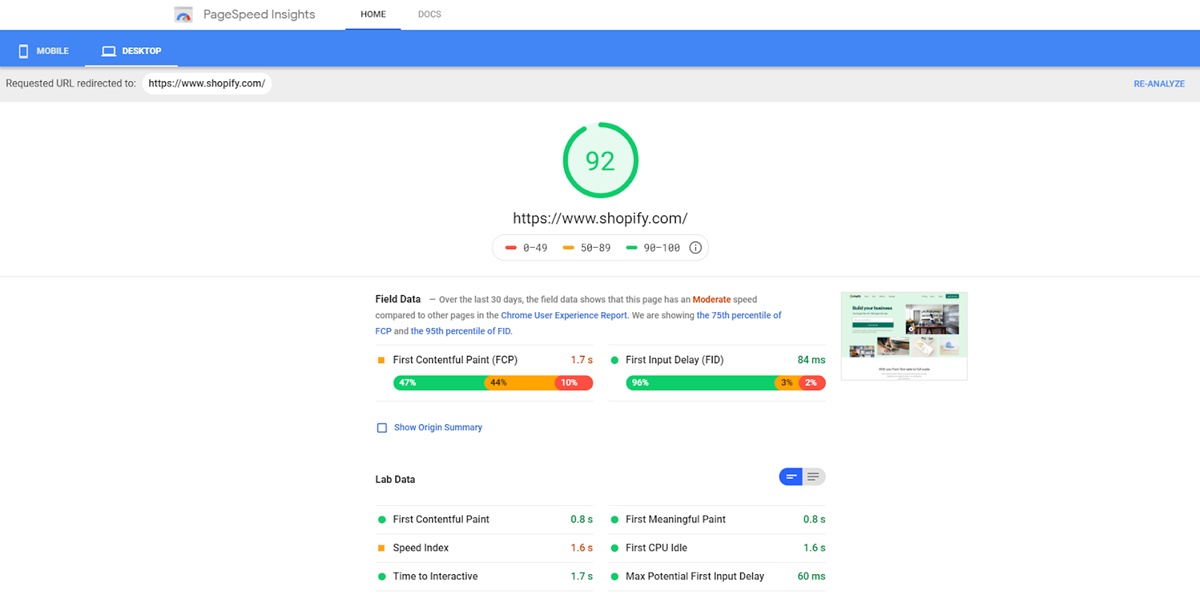
And the Desktop Page Speed Report:

As you can see, the mobile version of Shopify needs some changes to have better speed, while the desktop version is optimized pretty well. You can do this with your site too for free.
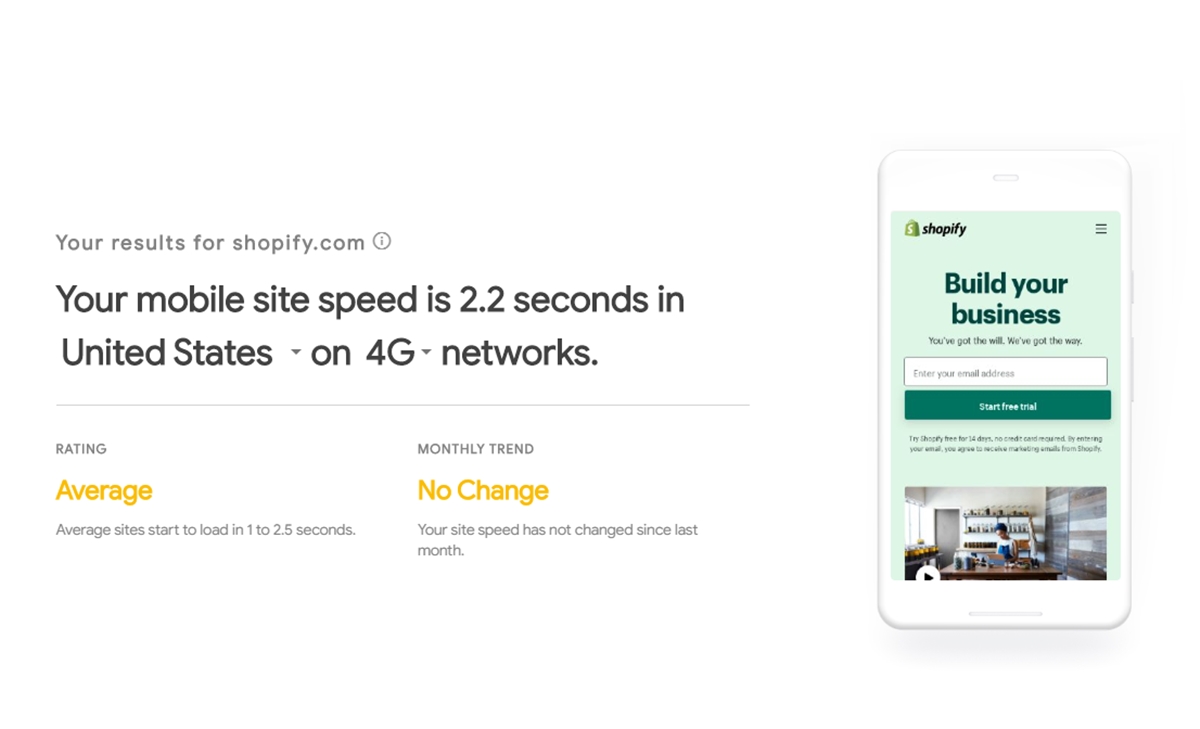
Test My Site

Next, we have Test My Site - another free tool provided by Google. The tool provides depth insights about both mobile-friendliness and mobile page speed. Considering more and more people are shopping on their smartphones, optimizing your site for mobile is essential.

Just enter your website URL and Google will scan the site automatically to evaluate. After a few seconds, you can get your valuation and a free report if you click on the “GENERATE REPORT” button and provide an email address to receive detailed results.
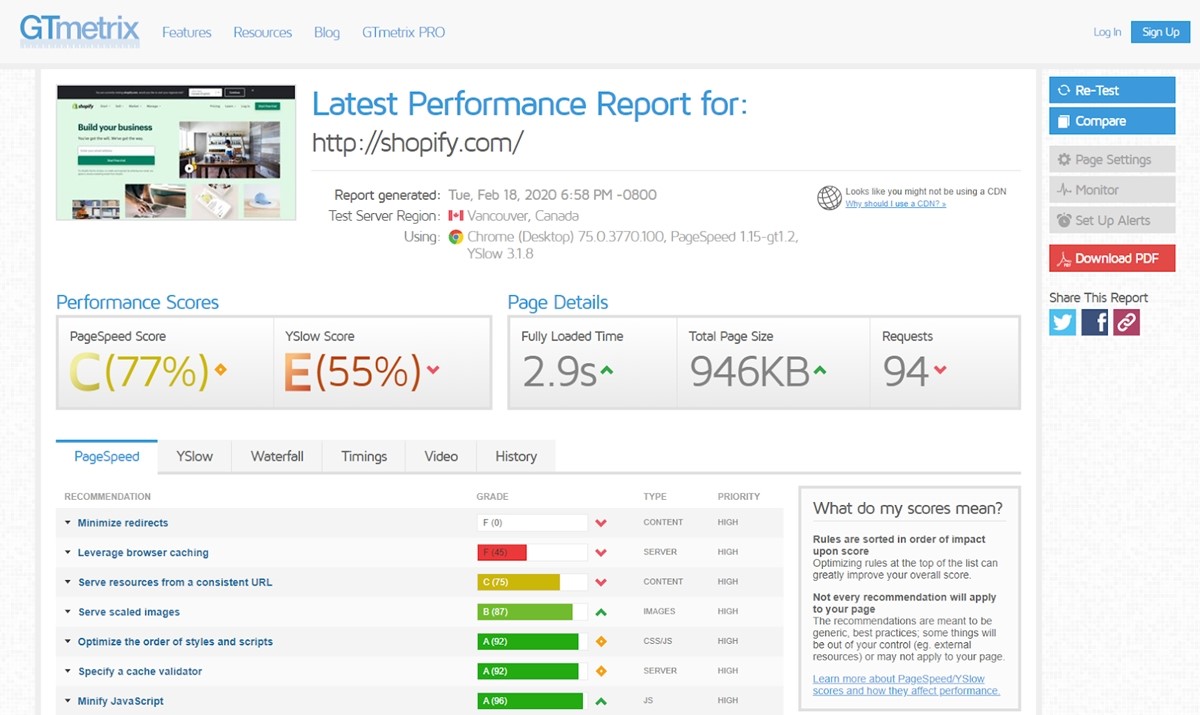
Gtmetrix

GTmetrix is another free tool that can analyze your page speed performance. The best feature about the tool is the grading system, which ranks web pages from A to F and gives you recommendations to optimize your site.

The data on GTmetrix is very detailed and insightful. If you click on the “waterfall” tab, you can see the exact amount of time each request needs to fulfill.
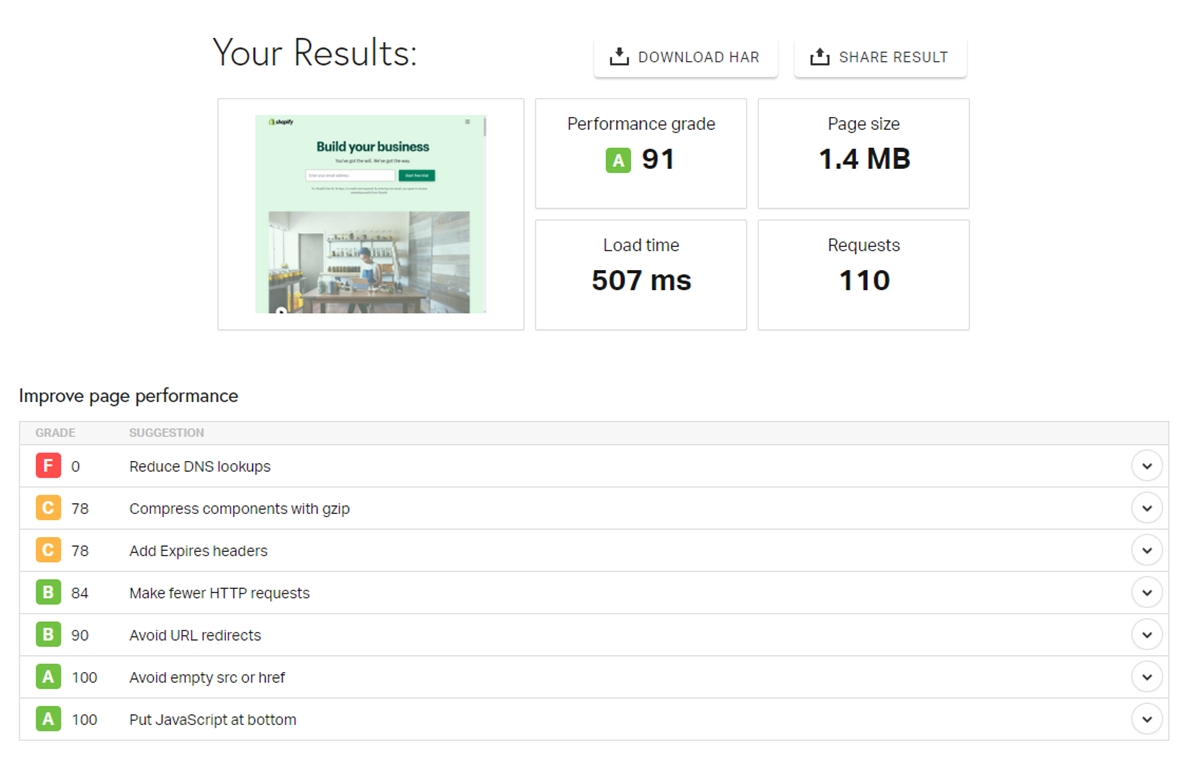
Pingdom tool

Pingdom Website Speed Test: test the loading speed of your website for FREE and give recommendations. It is like Google’s PageSPeed with a few extras. Pingdom is also a trusted service to monitor a website’s health and keep a great speed.

Your site will have grades on each item based on priority and there is a general explanation for what the problem is too. After breaking down all the problems, we can get to the solutions in the next section.
Free 1:1 Shopify consultation & 30-day all-app trial FREE
- Shopify Plus Strategy and Consultation
- Personalized E-commerce Solutions
- Conversion Rate Boosting Techniques
- Inventory Management Hacks
14 factors for Shopify speed optimization
Here are 14 ways in which you can speed up your Shopify store and still keep all the amazing features for great functionality. Let’s go through them one by one.
1. Use AMP to increase speed

Accelerated Mobile Pages — or AMP for short, is an open standard framework designed for any site owner to create fast-loading web pages on mobile devices. Making sure your store is mobile ready gets easier with AMP technology so users can access the site quickly.
In Shopify, you can generate AMP quickly and easily with the help of some apps. FireAMP and RocketAmp are both efficient in doing such action; you can click on the links and install them into your store. Two apps all have four-star ratings and can improve your mobile page’s loading time.
What is great about these apps is that you don’t have to be a developer to understand how they work. They are easy to use, have 24/7 support, and ready to help you build your AMP. FireAMP has a 15-day free trial and costs $7.99/month, while RocketAmp has a 14-day free trial and costs at least $9/month. They are light in space too so won’t slow down your store.
If you need a more customized option, you can consider creating the Shopify API to develop AMP pages by yourself. You will have to create these AMP versions for many landing pages, but it won’t be hard if you are regular with HTML and web styling. You can read Shopify’s guide on How to build pages with AMP to know more.
2. Compress and reduce image size

One of the major critical factors that affect your Shopify store’s loading speed is images. In fact, it is the major reason for any webpage to slow down. Hence, compressing images is important and necessary for faster loading web pages.
On Shopify, you are allowed to add the following image formats: JPEG or JPG, PNG, Progressive JPEG, GIF. In recent updates, Shopify will automatically serve WebP images from file formats like PNG and JPEG.
This is good news for your store since WebP is a modern image format that has superior compression capability for images on the web.
What you can do is optimize your images to make sure they are in an acceptable size and remember no to add too many images on a single page. While compressing the images, try to keep the quality of them attached, or your store would look all blurry.

One of my favorite free tools to compress images is tinypng (or tinyjpg for another version). You can see how much space the tool saved for images in the below picture. Once you have replaced all the images with the optimized versions, the loading time of the page will automatically improve.
Another option to compress images is using Shopify SEO Suite ‑ SEO Image Optimize apps. Image Optimizer + Compression are all great options and have been tested by many users. They can compress your images greatly and don’t result in any quality loss.
3. Remove unnecessary Shopify apps

We have talked about Shopify apps a lot, and I personally think they are one of the most functional choices compared to other eCommerce platforms. But despite that, having too many Shopify apps can have an impact on your store loading speed.
Related Posts:
While Shopify loads the JavaScript files of apps in a flawless manner, all the files of the apps are loaded as long as they are installed.
This is because the script files for apps downloaded are injected into the <head> section of your theme.liquid file within {{ content_for_header}}; and they will need to be rendered before any other code is loaded.
Some apps that you don’t use or install as trials can run in the background and hurt your site’s performance.
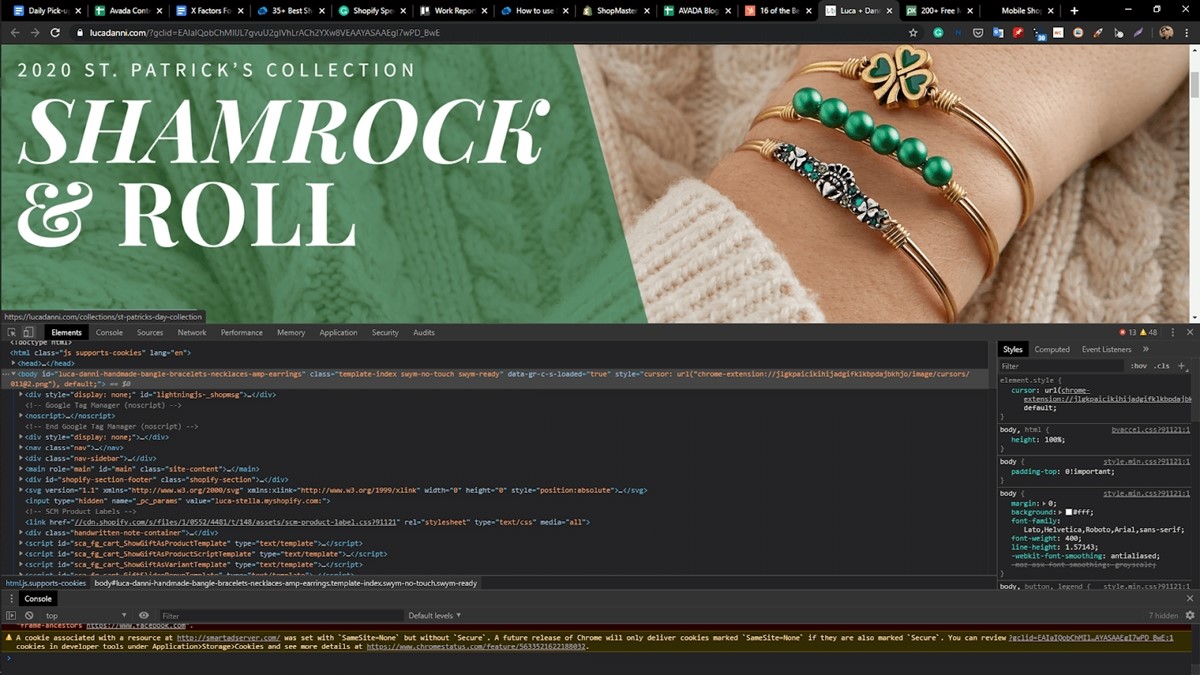
So go through all the apps you installed and remove any ones that you’re not using. Next, test the page’s speed using tools like PageSpeed Insights or Chrome’s Developer tools (Hit Ctrl + Shift + I on your keyboard). Click on the “Network” tab and reload the page, you can see the difference.
Also, you need to remove Shopify app files from your theme. Some Shopify apps can inject files to your theme automatically when you install them. You can find these files in the Snippets or Assets section and delete them. A developer may be needed if you are not familiar with codings.
4. Using the content delivery network

A Content Delivery Network (CDN) is a group of servers located all around the world. It is used to distribute the content delivery load through the closest server compared to your visitor’s location. This makes local user experience much faster.
Luckily, Shopify has a world-class CDN powered by Fastly and you don’t have to pay extra fees. This allows Shopify stores to appear almost instantly in locations like the US, the UK, southern Africa, Australia, South America, and Asia.
What you can do to ensure your page’s content like images appearing automatically on your site is linking to images using the asset_url filter. To ensure auto updates, you should change your CSS syntax to have the asset_url filter. Learn more about the URL filters.
5. Minimize the number of broken links and redirects

Another issue may arise and affect your page’s loading speed is the number of redirects and broken links. This is what you can do to clean them and make your site load faster.
For redirects:
Having unnecessary redirects can create performance and speed issues. They also trigger more HTTP requests and delay data transfers. Apply 301 redirects as “cacheable redirects” - which is also an Shopify’s built-in redirects function to avoid this.
You can access this function in your Navigation panel, click on the “Add URL redirect” button. Also, never redirect URLs to pages that are already redirects. Obvious as it sounds, sometimes it can happen.
For broken links:
Having broken links on your website can hurt the page’s speed because they increase unnecessary HTTP requests and create a bad user experience. In order to find and fix broken links in your website, you can use free tools like Xenu or Broken Link Checker. They are both easy to use and you can take action right after you see the results.
6. Optimize your mobile performance

The mobile eCommerce market is projected to reach $319 billion annually by this year 2020, according to this research. But as you can see on the example given with Shopify, even enterprise’s site has issues optimizing their page for mobiles. So if you act quickly, you can outplay many other competitors.
After using all the analyzing methods given in the first section, you should have a quite clear look at how your site’s mobile version is performing. Be aware that each speed testing tool uses their own scoring method, and you should keep an open mind about the result.
You need to balance optimizing your site’s speed with a usable interface so your customers can enjoy buying on your site. So the best option is to look at the suggestions made by the tools and contact a web developer to give their opinions.
With a ready-made and quite new platform like Shopify, the tools were not made to optimize the suggestions for such a platform. So having expert’s opinions is highly recommended to improve and not break your site’s mobile version.
7. Use Google tag manager

Typically, you add separate tracking codes for AdWords conversions, Google Analytics, goals, remarketing tags, and more, on your own end or you send it to some developers. This process can take time and eventually slow down the overall performance of your site. With Google Tag Manager, all of your tags are stored in just one place.
All the tags contain customer data, then Google Tag Manager condenses them all into one JavaScript request. If a tag malfunctions and causes your website to go down, the Tag Manager also helps you remove the tag quickly. This will reduce the number of outside calls requirements and makes the request asynchronously.
To add Google Tag Manager all manage your store’s tags, you just need one snippet of code. Read the guidelines provided by Shopify Plus Help Center to learn more. An app is great to manage tags too (up to 70 tags to be precise). Shopify Google Tag Manager is the app you need, and it is totally free.
8. Use a fast and responsive theme

If the theme you are using isn’t well optimized, you are building your store on a loosely-based ground, and it can fall any time. With a platform like Shopify, the theme is even more important, as the site’s speed mainly depends on the front-end to perform.
So what you should do is use a fast and responsive theme that is trusted by many users, suited with your business, and adjustable to many devices. Remember to check for a recent update copy of your theme and check the live preview. You can run the preview page through Google PageSpeed Insights to see the suggestions and make it faster.
The responsiveness is important too. As you saw in the examples given, a site’s mobile version may not perform the same as the desktop version. Then if you use a device-responsive theme, it will automatically detect the user’s device and display the appropriate image resolution to keep the site fast and usable.
Luckily, all Shopify built themes are set to deliver the appropriate image sizes on every device. Also, we have a list of 35+ best Shopify themes (free and paid) that you can check out.
Note: Before optimizing anything on your Shopify’s theme, make sure to download a Shopify theme backup by accessing Admin > Themes > Actions > Download Theme file. The backup theme will be sent to your email then.
9. Beware of quick view pop-up

Providing a pop-up quick view window seems like a thing that every eCommerce store does. They display the product directly on the listing page instead of sending the visitor to a new product detail page. It sounds nice for the customers in theory, however:
- It adds extra steps to the customer’s journey.
- It can be mistaken for a product page
- It can be clicked on accidently and make user frustrated
- It can slow down you page loading time
See the slowing down part? This is because quick view pop-up can preload an entire product page and that is an enormous amount of data. If you want to know if your customers are even using the quick vier pop-up or not, try using Hindsight or Hotjar to receive the data on customer’s clicks.
If your visitors aren’t really using it or there is no critical reason for having it, I strongly recommend you getting rid of the feature. If your theme has it, you should easily disable the function in the Theme Customizer. If that is not an option, contact a developer to identify and remove it.
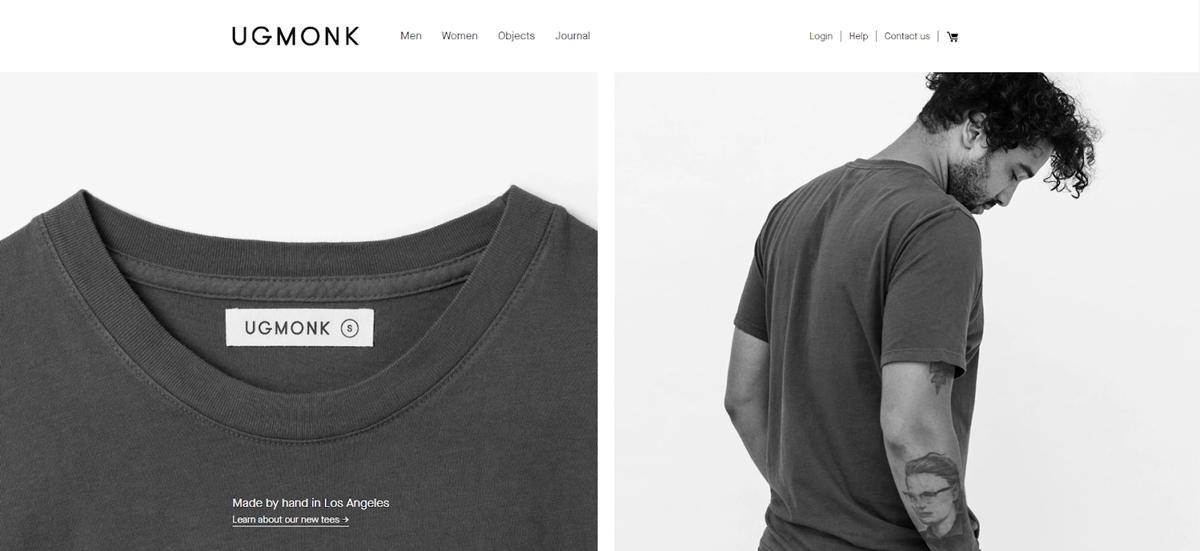
10. A hero layout is better than sliders

Sliders have been popular for many eCommerce stores, and people typically add 5-6 high-quality images to the slider, which can significantly increase the overall load time of the website. If you want Shopify Speed optimization, you should remove it.
Some stats to prove that sliders don’t even work very well:
- Only 1% of people actually click on a slider
- Sliders/ Carousels are bad for SEO
- Sliders/Carousels can annoy users and reduce visibility
- Sliders are not good for mobile
So the solution is cutting down the number of homepage sliders or using a single hero image is just as effective. Choosing a high quality and impactful image with a clear call to action can draw your customer in quickly. This is the design that most current Shopify themes have as well.
11. Minify your page’s code

Google Developers have created a process known as “minification.” The process helps you remove poorly coded HTML, CSS, and JavaScript from your site. They are one of the reasons to slow your site’s performance.
Shopify handles SCSS.liquid minification by default so you don’t have to worry about SCSS codes. There are many resources that you can find to minify your site’s codes, such as kangax/html-minifier on GitHub. Or you can get a theme developer to take care of all the development.
Again, if you decide to do things on your ơn, make a backup of your theme first and then change things. So if things break after you merge all the files, you can revert to the old version.
12. Load visible images only

Off-Screen images are when a user visits a page and see your top image first but your browser still downloads all off-screen images in your page. To fix this, we have a technique which is called lazy loading. This won’t load images until the user scroll down to see it.
You can use a library called lazy sizes to lazy load Off-screen image and make images responsive as well.
Step 1: Copy and Paste this code into app.js file
Step 2: Add new Snippet Called Bgset.liquid and copy this code into this snippet
Step 3: Add a new snippet called responsive-image.liquid
Step 4: Copy and paste this code to the responsive-image.liquid snippet
Step 5: This step is not an easy step for non-technical people and don’t try it if you don’t know at least something about Html5 / Css3, or liquid. Call an expert to help.
You’ll add this code in your img element
<script src="https://gist.github.com/IliasHad/2c7fc223c4ae27414f4810674ce35ed6.js"></script>
You’ll add this code if you have a background image
<script src="https://gist.github.com/IliasHad/c95aeb8209c7f42c5f0fd044aca724b6.js"></script>
13. Loops can slow your page down

Liquid is a powerful Shopify coding language. But, sometimes, you need to weigh the benefits with Shopify speed optimization. For Loop iteration is one of those. This means the system has to loop all the products in a collection and happens when it is looking for a condition like price or tag.
If you have many products in your catalog, this can slow your site down. It is helpful, for sure, but be aware of the impact it can have on the loading time. What you can do is review your theme code to make sure you aren’t running liquid for loops multiple times searching for the same information.
This may happen if many developers work on your store’s theme, so removing any code or duplicated task will make your page load faster. Some of the beneficial features like advanced collection filtering, swatches use the for loops, so using them wisely can speed up your site and optimize the function.
14. Reduce the number of HTTP requests

Use HTTP Requests Checker tool provided by GiftOfSpeed to find out how many HTTPS requests your page are making. You can reduce HTTP requests by doing the following:
- Inline small JavaScript.
- Minimize the use of design & functional images.
- Combine all JavaScript.
- Combine & inline your CSS scripts.
- CSS image sprites.
- Limit the number of social buttons.
- Convert images to Base64 code.
You can also check out this guide to know How to make fewer HTTP requests.
Free 1:1 Shopify consultation & 30-day all-app trial FREE
- Shopify Plus Strategy and Consultation
- Personalized E-commerce Solutions
- Conversion Rate Boosting Techniques
- Inventory Management Hacks
Final words
Start with some easy and practical tips for immediate improvements in Shopify speed optimization, then you can move on to have a lightning-fast page and still function marvelously. You don’t have to give up functionality for speed, remember that!
Are there other things you do to speed up your Shopify store? Is there any method that I could have added to the article? Feel free to share in the comments section below, I would love to know. As always, best of luck on your eCommerce journey!
New Posts








