How to Set up Product Designer in WooCommerce
You will need a WooCommerce Product Designer if you are an online graphic designer who wants to start a website where clients may modify t-shirts or other designs. It will instantly boost your website and bring in new clients. Another issue is that it can be difficult to obtain your client’s specs. They can give any detail they require thanks to the product designer. It would also be beneficial to you in terms of saving time.
In this article, I will show you How to set up product designer in WooCommerce to upgrade your online store ultimately!
Benefits of Product designer in WooCommerce
Your consumers may design and personalize a product to match their needs with Product Designer for WooCommerce, which will increase customer happiness and income on your site. Below are some advantages of setting up product designer in WooCommerce.
- Enhance the customer experience
- Increase the amount of money that comes into the site
- Attract New Clients
- Page of the Designer
- Design can be saved
- Bases for Ready-to-Use Products
- Customize the Edit Zone
- It Is Possible To Save Designs
How Product designer in WooCommerce works
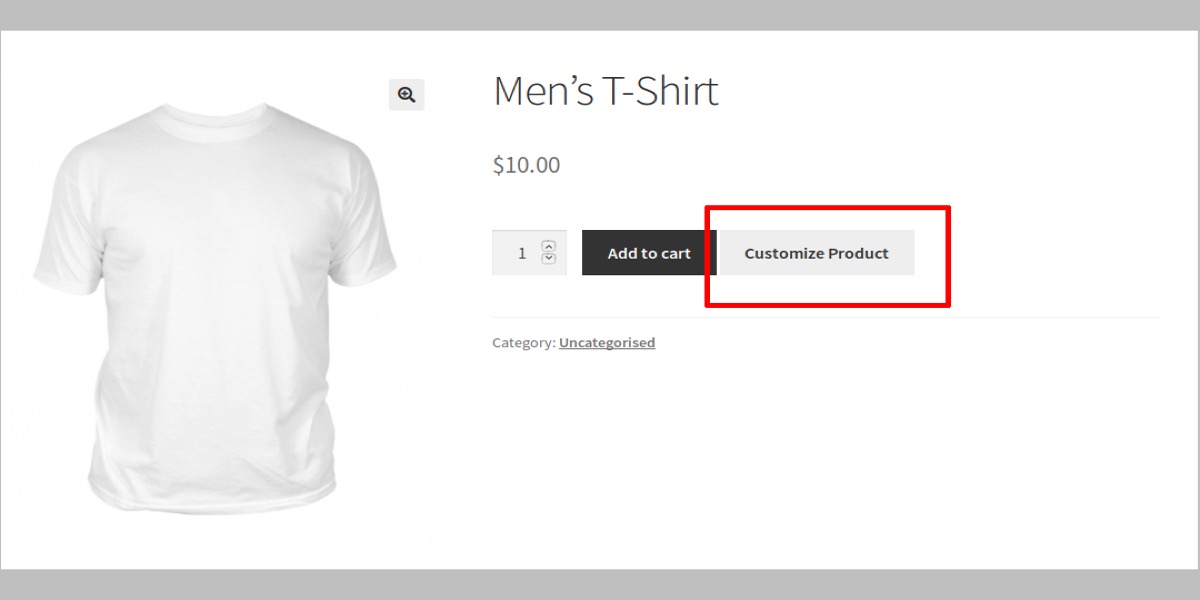
Customize Product Button on Single Product Page: The user will be redirected to the Product Designer page after clicking the Customize Product button.

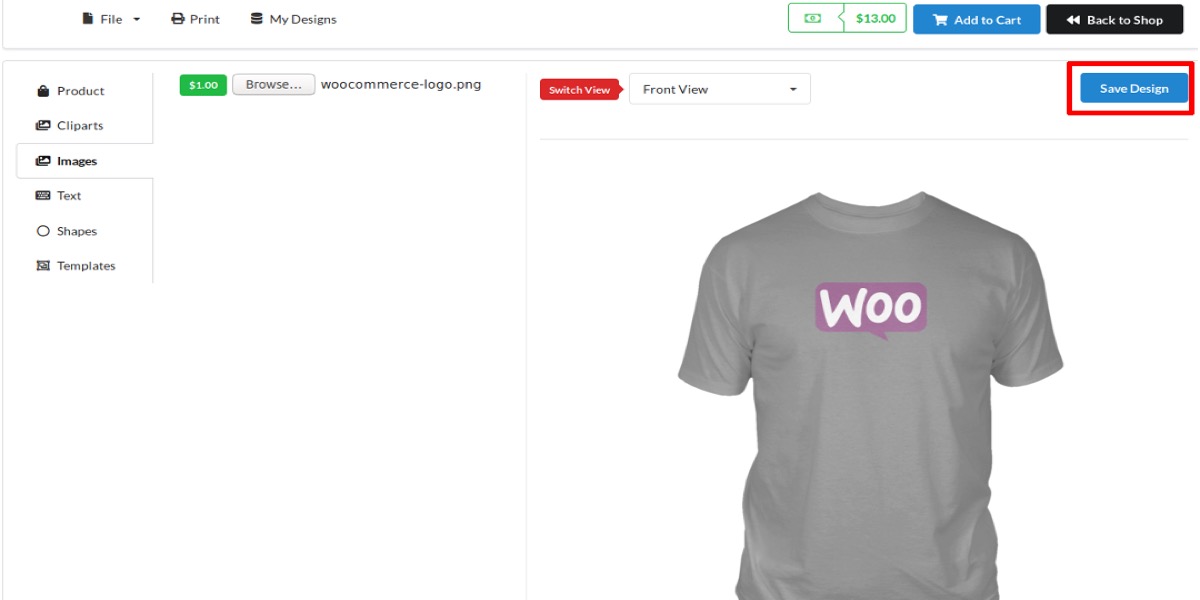
Designer Page: The user can design their product on this page by adding the following elements: Images, Clip art, Text, Shapes. By pressing the Save Design button, users can save their designs to their accounts.

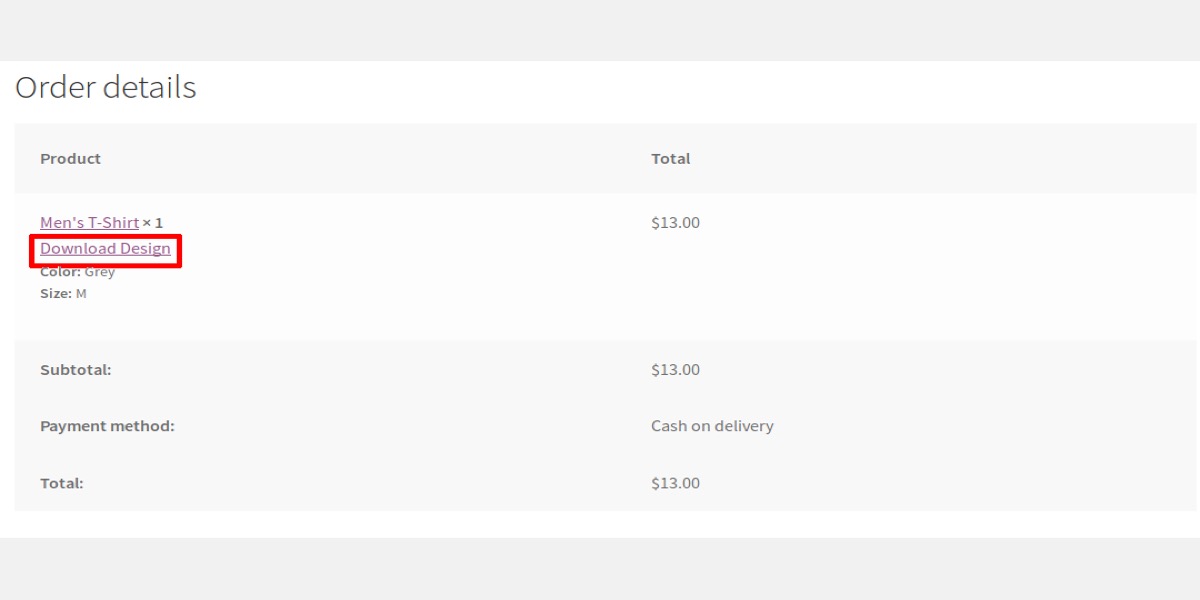
Save Design: After the user has finished customizing the product, they may add it to their cart and go to checkout. The user will be able to download the design from the Thank You page and My Account page once the purchase is complete.

Download Design Link on Thank You Page
How to set up product designer in WooCommerce
Step 1: Plugins installation
From your WooCommerce Personal Account, download Product Designer extension, you will get the product-designer-for-woocommerce.zip file.
Go to WordPress Admin > Plugins > Add New, then upload the plugin file you downloaded using Choose File.
Install and activate the extension right now.
Step 2: Product designer configuration
1. General
Enable Product Customization if you want your users to customize products before they buy them.
Please select the page where you wish to load the product designer from the Product Designer Page option.
A logo can be upload for the product designer page in the Product Designer Page Logo option.
You can change the Product Designer Page Title under the Product Designer Page Title option.
The site’s Shop page will be set by default under the Shop URL option. You can adjust the URL to suit your needs.
The Product Designer Page Favicon option allows you to add a favicon to the Product Designer page.
The Footer Information for Designer Page option allows you to change the Designer Page’s footer content.
By setting the Hide Product Customisation on Mobile option, you can block product customization on mobile devices.
2. Display settings
In the Modify Button Caption option, you can change the label for the customize product button.
Enable the Display Personalize Button on Single Product Pages option if you want the customize button to appear on single product pages.
The Customize button will appear next to the Add to Cart button by default. Customize the Single Product Page Customize Button Position if you want the Customize button to appear in a different location.
Enable the Display Customize Button on Shop and Category Pages option if you want the customize button to appear on Shop and Category Pages.
On the Shop and Category Pages, the Customize button will appear next to the Add to Cart button by default. Customizing the Shop and Category Position will allow you to display the Customize button in a new spot.
Enabling the Product Customization Info on Cart Page option allows you to provide a glimpse of the customized product in the cart.
Set the value to Show in Product Customization Info in My Account Page option if you want a preview of the purchased product to appear in the My Account Page.
You can change the Width and Height of the Customized Product Preview under the Cart Page Thumbnail Width and Height option.
By adding an additional CSS class to the Customize button, you can change its appearance. In the Customize Button Additional Class option, you can add the CSS Class.
3. Image settings
Setting the value to Yes in the Force Users to log in before they can Upload Images to Designer option will force your users to check in to the site before uploading an image.
There will be no restrictions on the image types that can be submitted by default. If you want to limit the sorts of images that can be uploaded, enter the acceptable file formats in the following formats: jpeg, png, jpg.
There is no limit on the size of the image that can be submitted by default. You can limit the size of the image you upload by entering the Min and Max Dimensions options in the Min Dimensions and Max Dimensions settings.
When users use a picture to build a product, they will not be charged a price by default. Set the fee for image upload in the Fee for Image Upload option if you wish to charge a fee.
4. Text settings
Setting the value to Yes in the Charge a Fee option will allow you to charge a fee for inserting text.
Enter the minimum character count for which the user will be charged a price in the Number of Characters area.
Enter the Fee Amount in the Fee field.
4 Best WooCommerce Product Designer Plugins
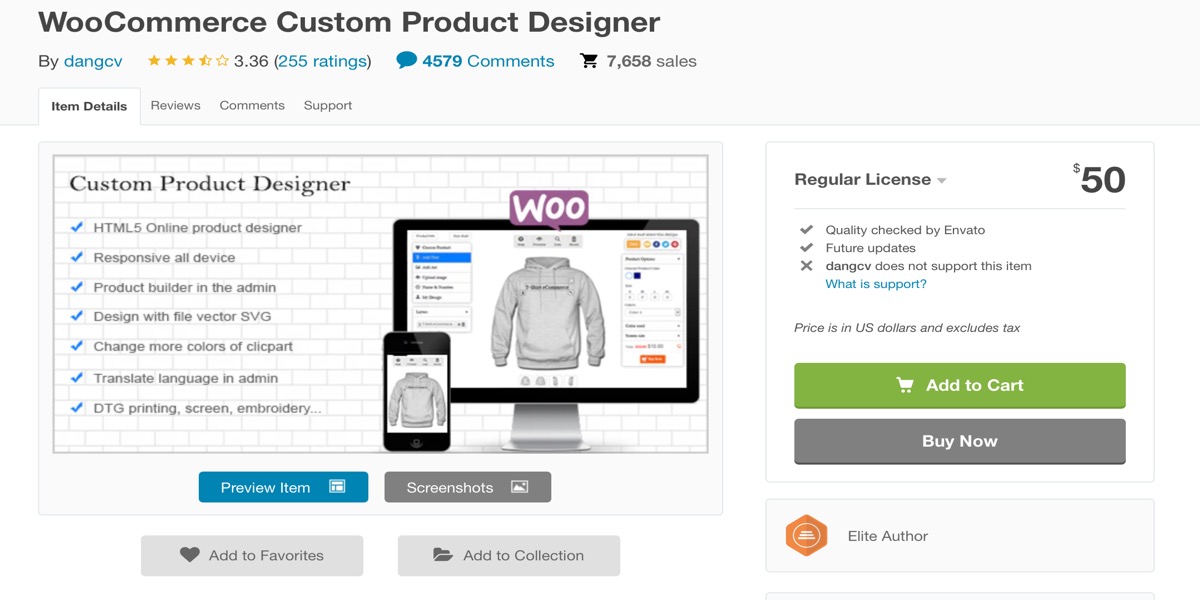
1. WooCommerce Custom Product Designer

The plugin WooCommerce Custom Product Designer includes a robust product designer tool that is responsive and vector-based. Users can resize, reposition, change area design, use short layers of product photos, and so on by dragging and dropping.
The admin section of this plugin contains numerous configuration options, including price settings, print configuration, language management, vector output SVG, and so on.
Features:
- Create whatever product you want
- Any printing method is supported
- Create goods with the SVG vector file
- A professional design library is included
- Designers can make designs and sell things
Price: $50
2. WooCommerce Multi-Step Product Designer

Using this plugin, customers may personalize any goods, including gift boxes, product bundles, perfumes, apparel, gift cards, mugs, and more. The plugin WooCommerce Multi-Step Product Designer includes a powerful product designer tool that allows you and your customers to create multi-layer product designs.
The design layers can be an image, a text area, or an uploaded picture, and the plugin has a lot of customizing options. Rotatable, resizable, and draggable design layers
Features:
- Designer of multi-step forms
- Product design with multiple layers
- Organize a variety of forms, steps, and items
- In multiple steps, create an endless number of elements
- Allow your consumers to create whatever type of product they want
Price: 28$
3. WooCommerce Online Product Designer

Another excellent product designer plugin is WooCommerce Online Product Designer. Customers can customize any product on your WooCommerce store using this plugin. There are several design alternatives, as well as powerful design tools and customization options.
The plugin allows your customers to effortlessly submit photographs to the product designer tool and customize it to their liking using a variety of design options and customization tools.
Features:
- A variety of languages are supported
- It includes an HTML5 online designer
- From the admin panel, you can make whatever changes you want
- From the front end, you may create as many designs as you want
- Allow you to upload an unlimited number of clipart images
- SVG, pdf, pictures, and DPI images are among the design output options
Price: $33
4. Simple Product Design for WooCommerce

Simple Product Design for WooCommerce is a powerful, easy-to-use, and adaptable WooCommerce product designer plugin. The plugin allows your customers to build goods according to your ideas with loads of versatile design and customization possibilities.
The plugin allows consumers to design products and then add them to their shopping carts; all design information is instantly included in the order, allowing you to process it fast.
Features:
- Lightweight and adaptable
- Simple and comprehensive
- It has completely configurable design possibilities
- Product design tools and solutions that are robust
- Calculator for cart/order prices
Price: $29
Conclusion
Product Designer will enhance your website’s traffic and bring in new customers right away. Another issue is that obtaining your client’s specifications can be challenging. Thanks to the product designer, they may provide any information they require. It would also benefit you in terms of time savings.
I hope you will find this topic about How to set up product designer in WooCommerce fundamental!





