How to Set Up Conditional Logic for WooCommerce Product Options
If you allow consumers to customize their goods by entering information into various sections, you may need to show specific fields based on the customer’s decision. In other words, you may be searching for a means to include conditional logic into product selections. You may display certain product alternatives when a client inputs a specific value for another field by adding conditional logic to products.
That is why in today’s tutorial, we will show you how to set up conditional logic for the WooCommerce product options. There will be two different methods with a detailed description and some useful plugins that could help optimize your management system. So, let’s dive in!
Why do we need to set up conditional logic for WooCommerce product options?
What is conditional logic?
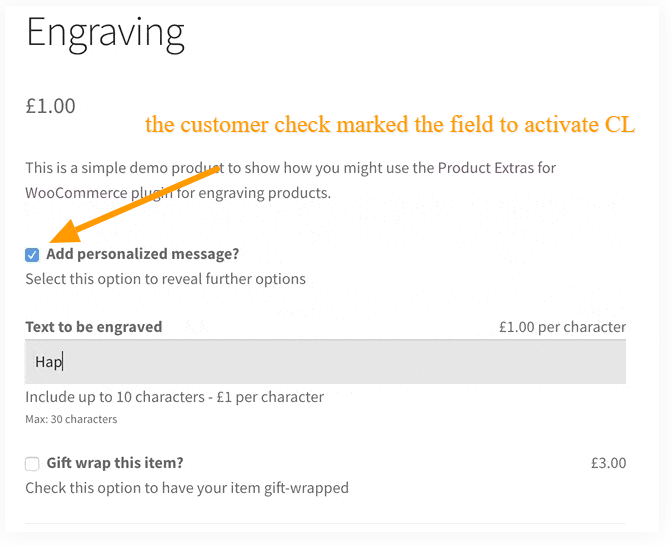
Conditional logic enables you to make a choice depending on a suitable answer. It implies that if a user does a specific action or clicks on a particular field, the following text field will display automatically as a result of the selected area. Assume you operate a jewelry store and offer customized service and engraving on the customer’s chosen jewelry.

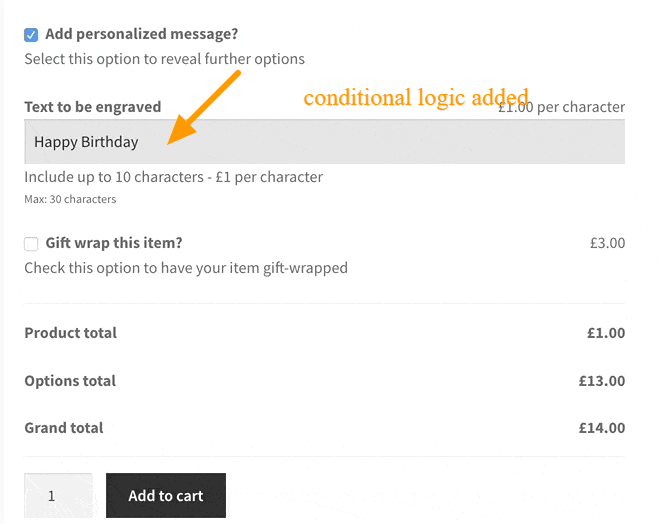
Once the customer has inserted the text box, it must be engraved with personalized text. By adding new features, the conditional logic is put into effect. Other options include Gift Wrap items, which raise the price of the primary items. That is how straightforward the conditional logic will be.

Benefits of setting up conditional logic for online store owners
By implementing conditional logic for product options, you make it easier for customers to place orders, thereby improving the customer’s shopping experience on your online store. Adding conditional logic to product options also makes it simple to provide customers with personalization options. You may also gather order information in an orderly manner.
Conditional logic may be configured for a wide range of goods. Here are a couple of great examples:
- Subscription boxes for food, toiletries, and snacks, for example.
- Custom T-shirts and hoodies, jewelry, and smartphone covers are examples of personalized items.
- Product upselling For instance, you might provide a checkbox that asks, “Do you wish to purchase an extended warranty?”

It would be best if you now understood what conditional logic for product options is and why you may want to use it. Next, let’s look at how conditional logic may be used for product selections.
How to Set Up Conditional Logic for WooCommerce Product Options
Method 1: Coding
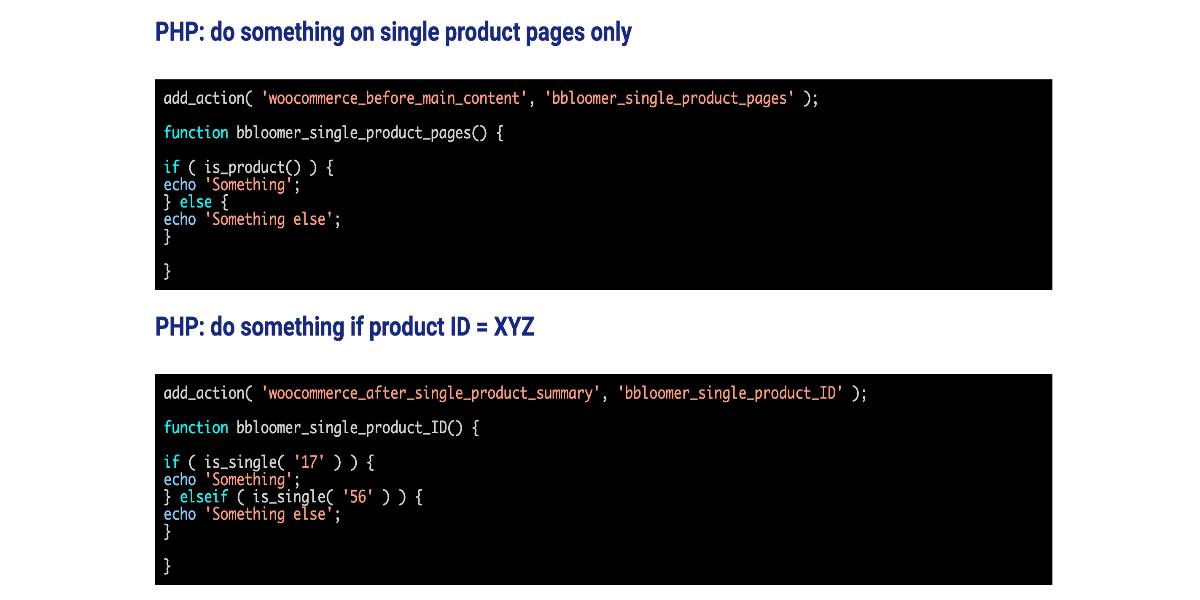
Coding is the fastest way to set up conditional logic for WooCommerce product options. However, it will require you a bunch of PHP and programming knowledge to smoothly understand and launch your conditional logic system. If you are an experienced web developer, this is what it will look like. You could have a PHP snippet (like any of the ones on this page) that performs something like this:
add_action( 'woocommerce_before_single_product', 'bbloomer_echo_text' );
function bbloomer_echo_text() {
echo 'SOME TEXT';
}
This, as you can see, prints some text on top of the single product page. Conditional logic indicates that you want to run the function ONLY if a specific condition is met, such as in this case, if the product ID is 25. The above code must be modified by “wrapping” the entire body of the function behind a conditional check: if product 25 is present, do this; else, do nothing. As a result, the process will be:
add_action( 'woocommerce_before_single_product', 'bbloomer_echo_text' );
function bbloomer_echo_text() {
global $product;
if ( 25 === $product->get_id() ) {
echo 'SOME TEXT';
}
}
As you can see, the “echo” occurs only if the target is satisfied. If you want to know more about this aspect, check this post to see more conditional logic examples!

Method 2: Using third-party plugins
Advanced Product Fields for WooCommerce
Advanced Product Fields for WooCommerce is a WordPress plugin that allows you to add more options to your WooCommerce goods (sometimes known as “fields” or “add-ons”). It lets you include a form with input fields that your customers may fill out before adding a purchase to their order. Furthermore, the fields can have additional functionality, such as (dis)appearing or altering the final product price depending on the value of preceding fields. To set up conditional logic for WooCommerce product options with this plugin, follow these steps below:

Step 1: Install and activate the plugin
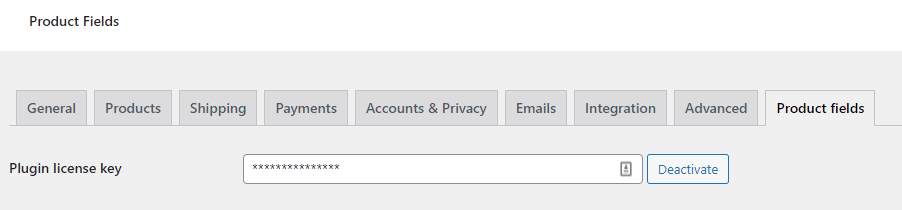
First, you need to get the WooCommerce Advanced Product Fields plugin. It allows you to add product alternatives in a variety of ways. There are 16 distinct input types to select from, and you may include as many as you like. After installing and activating the plugin for your WordPress website, navigate to WooCommerce > Settings > Product fields from the dashboard to activate the plugin with your license key.

Step 2: Set up a new field
The first step is to build a field to which you will apply conditional logic. Assume we wish to include conditional logic in a hoodie product. Customers should be able to monogram it or have a picture put on it. To get started, you’ll need to make a product field group. From the admin panel, navigate to WooCommerce > Product > Fields and select the Add New button. Make a title for the product field group. Assume, for the sake of argument, that you wish to provide consumers with the option of:
- Enter the letters to be monogrammed on the hoodie, or
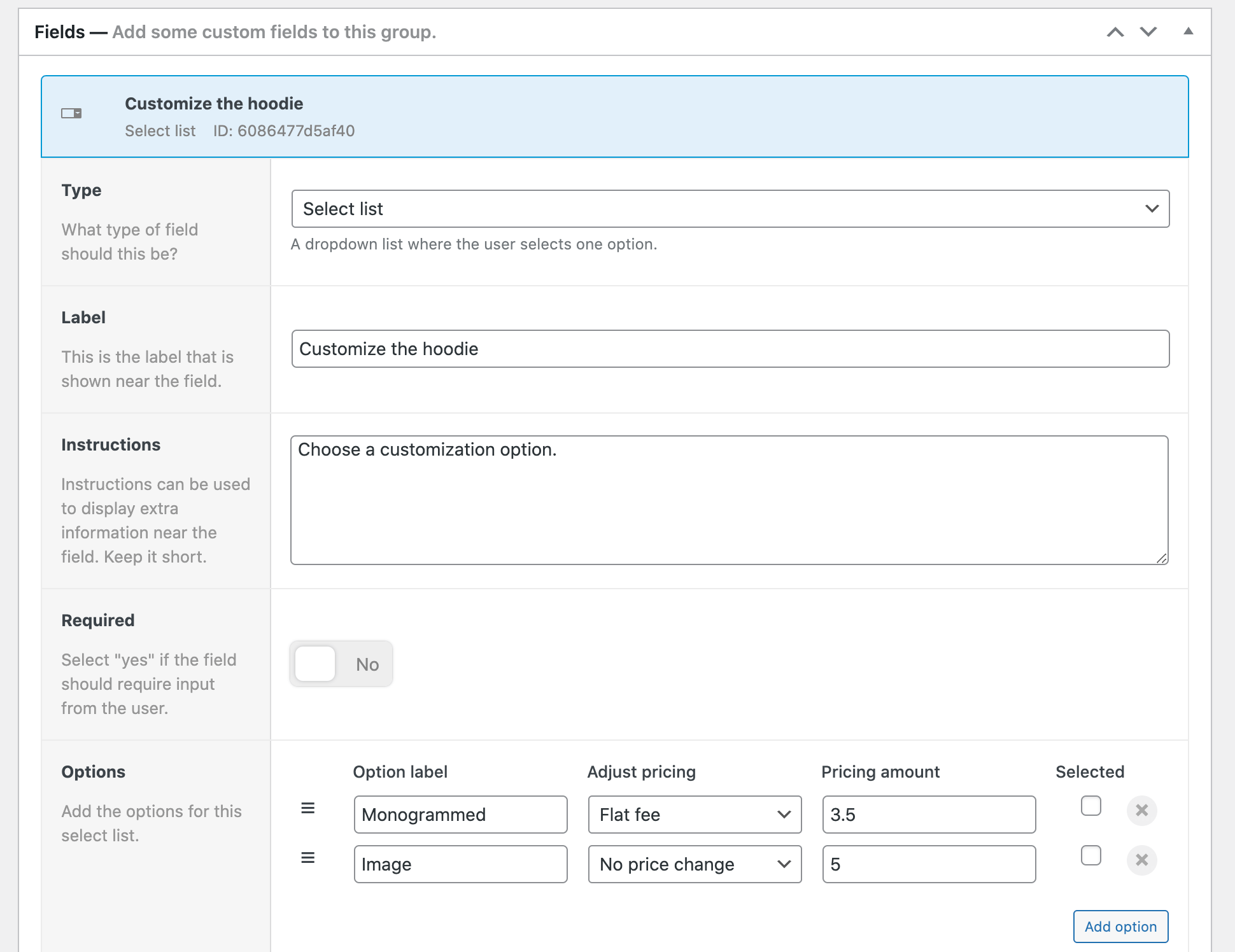
- Upload a picture to be printed on the hoodie. Customers can pick a customization choice from a list field. Click the Add Your First Field button in the Fields meta box to add a select field. Here’s how to do it:

- Set the Type to Select in the dropdown menu.
- Fill in the blanks with a label and instructions.
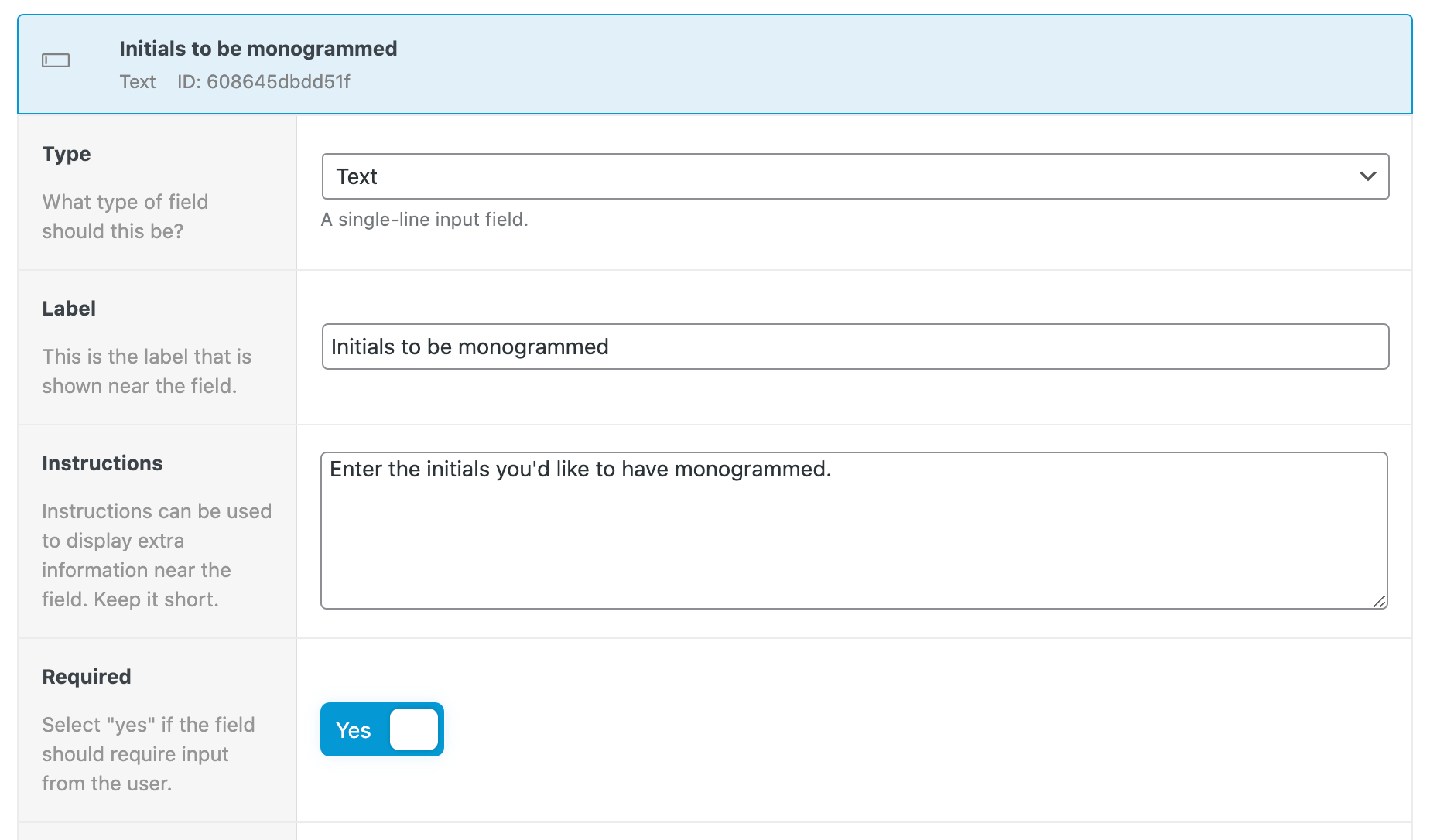
- Set choices in the Options box by clicking the Add option button. Next, we will create a text field to let customers enter initials. To add more options, click the Add a Field button. Here’s how to configure the second field:

- Change the Type to Text.
- Fill in the blanks with a label and instructions.
- Turn on the Required option.
- Fill in the placeholder text.
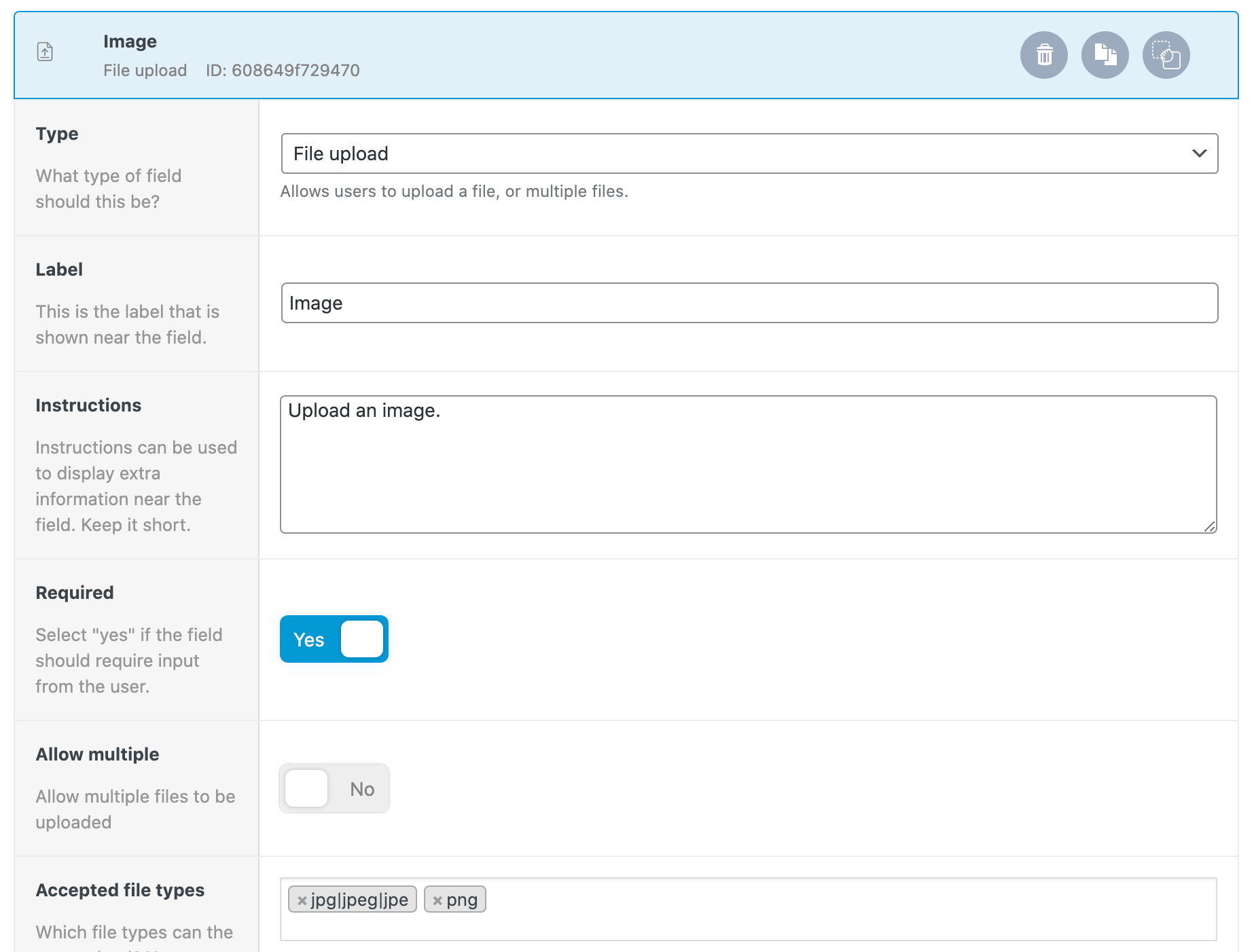
- Configure the Minimum and Maximum lengths. Last but not least, we will create a file upload file to let customers upload their images. To add a file upload field, click the Add a Field option. Here’s how you should do it:

- Select File upload as the Type.
- Fill in the blanks with a label and instructions.
- Turn on the Required option.
- Enter the acceptable file formats and the maximum file size (MB).
To save your changes, click the Publish button.
Step 3: Set up a new conditional rule
As previously stated, conditional rules allow you to specify when a specific field should be displayed. You may build as many conditional rules as you like for the fields you define with the Advanced Product Fields for WooCommerce plugin. These are referred to as conditional rule groups. We’ll build conditional logic to display the monogram choices if the buyer picks Monogrammed and the file upload options if the consumer selects Image. We want to provide users with two alternatives to modify the hoodie product. What you must do is as follows:

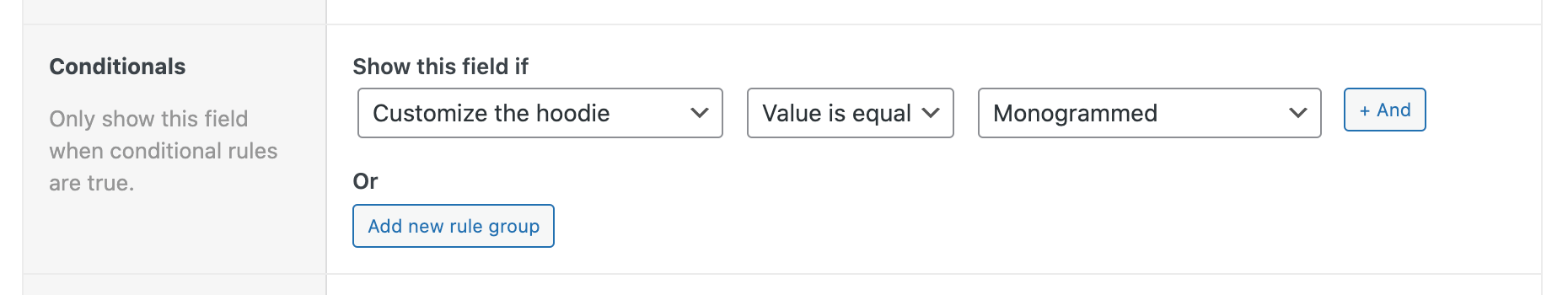
- Scroll down to the Conditionals option in the second field (the Initials text box).
- To create a new rule group, click the Add new rule group button.
- Enter a conditional rule to display this field if the Customize the hoodie value is Monogrammed.
This field will now only be shown if the user chooses Monogrammed as their customization option. Apply the same logic to the file upload field:

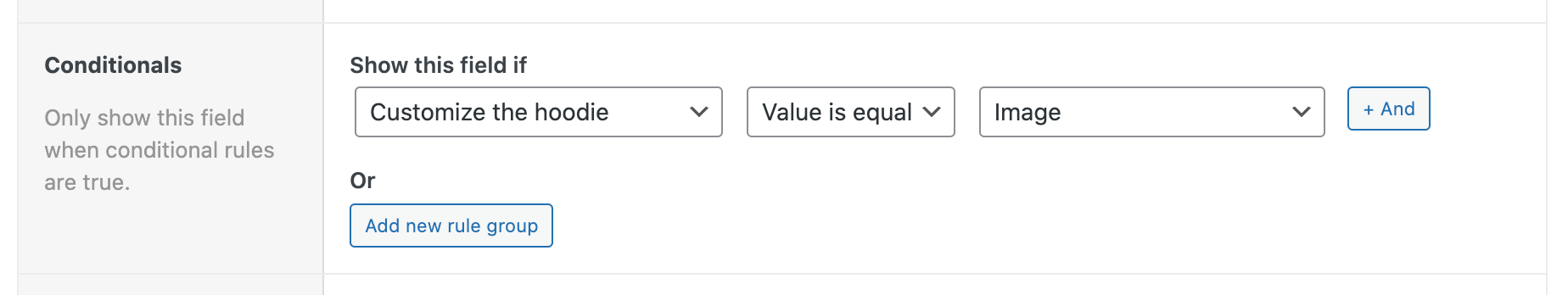
- Scroll down to the Conditionals option in the third field.
- To create a new rule group, click the Add new rule group button.
- Enter a conditional rule to display this field if the Customize the hoodie value is Image.
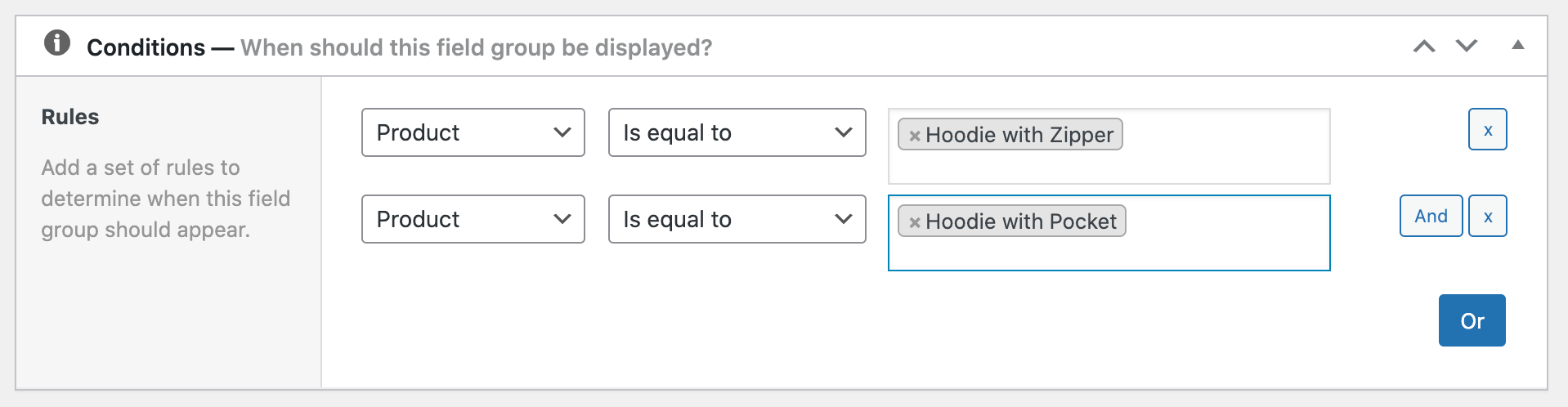
Finally, utilize the page’s Conditions meta box to display the field group only on the product pages where you want to give these customization choices on:

To do so, click the Add your first rule button and choose the goods you want to apply. The product fields can be added to one or more items. Finally, to end your process, click the Update or Publish option.
Preview your works
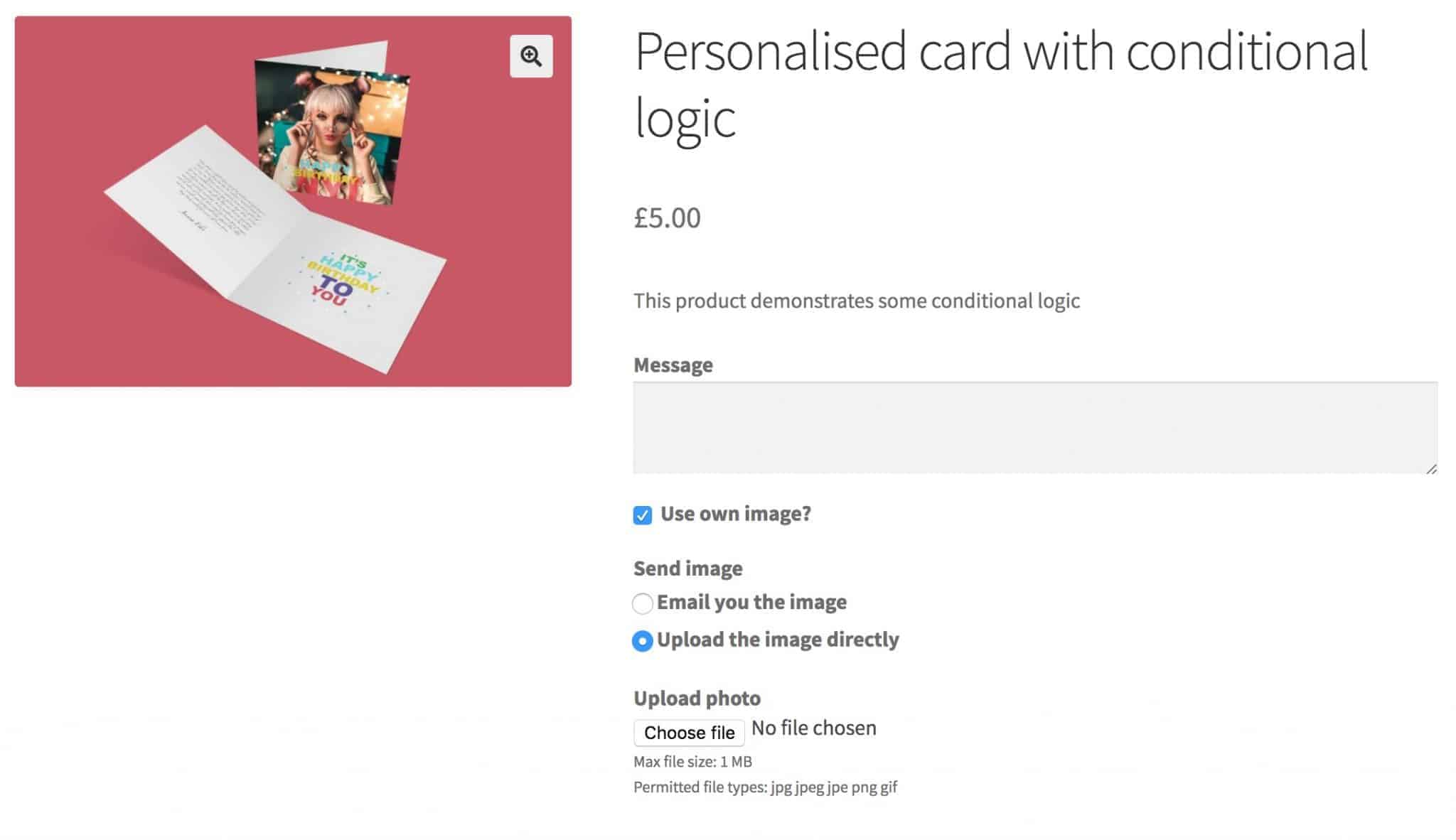
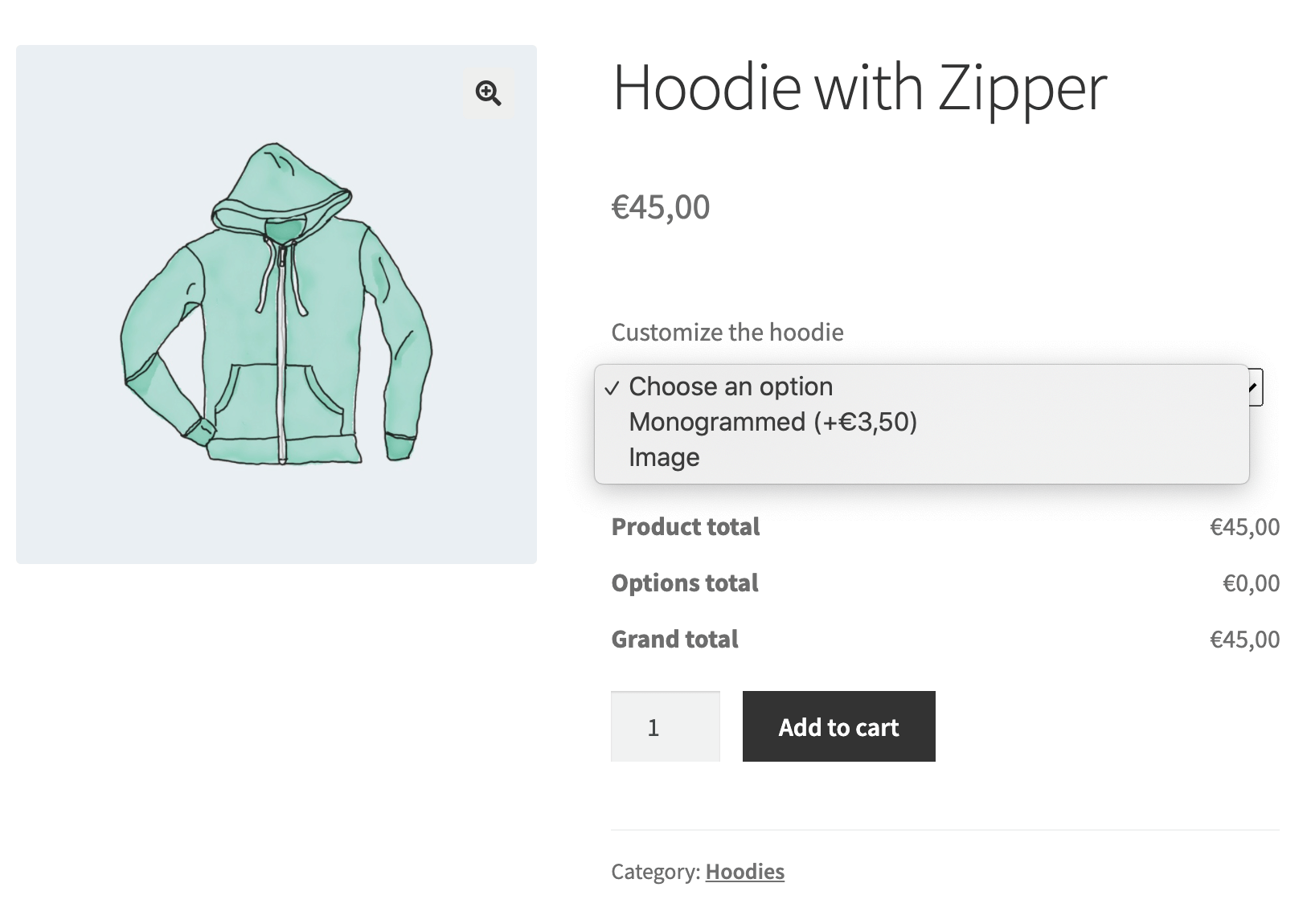
When you preview the products to which you’ve added new product choices and conditional logic rules, they should look something like this:

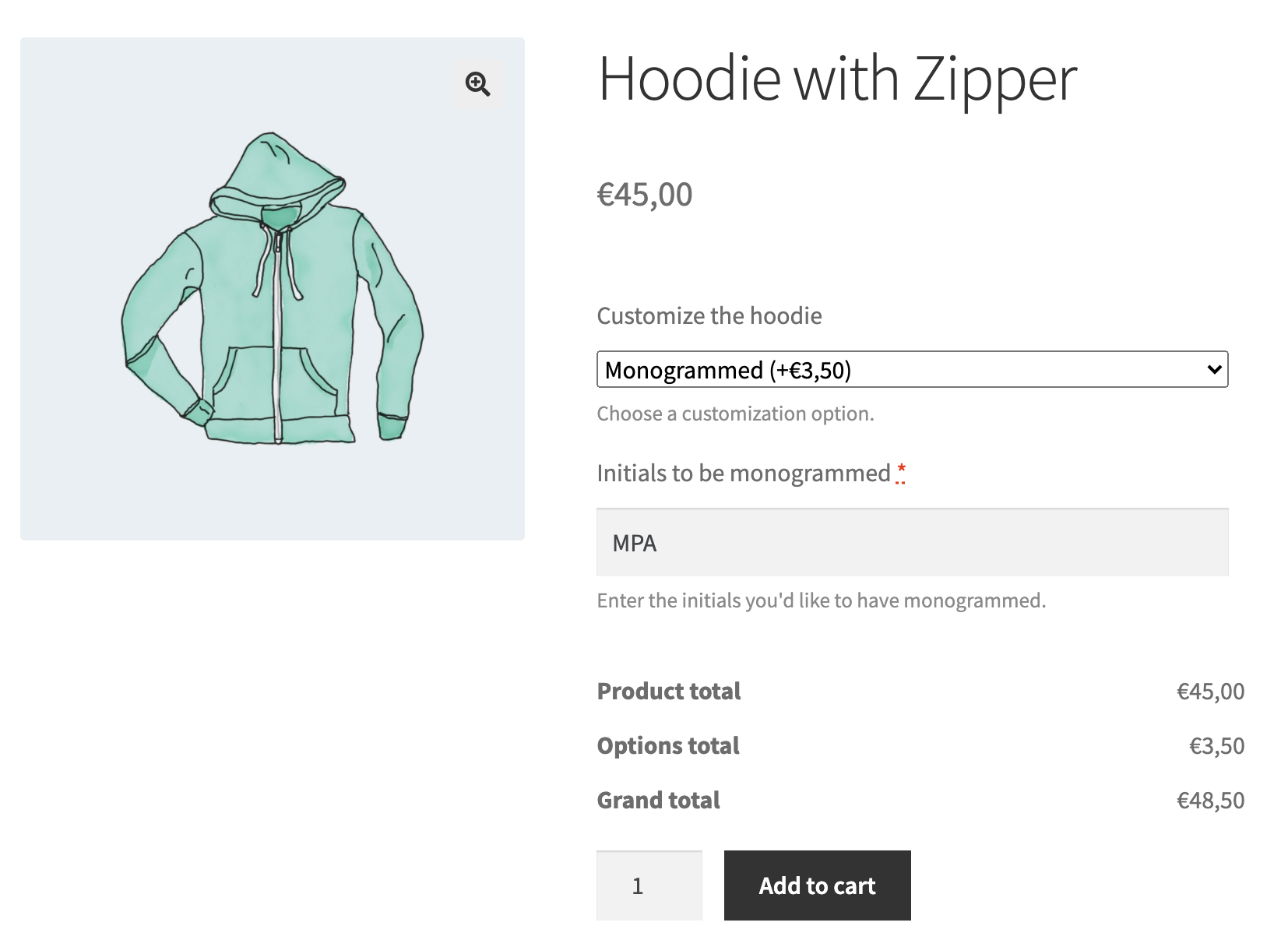
If the buyer chooses the Monogrammed option, the following field will display on the screen for them to input their initials:

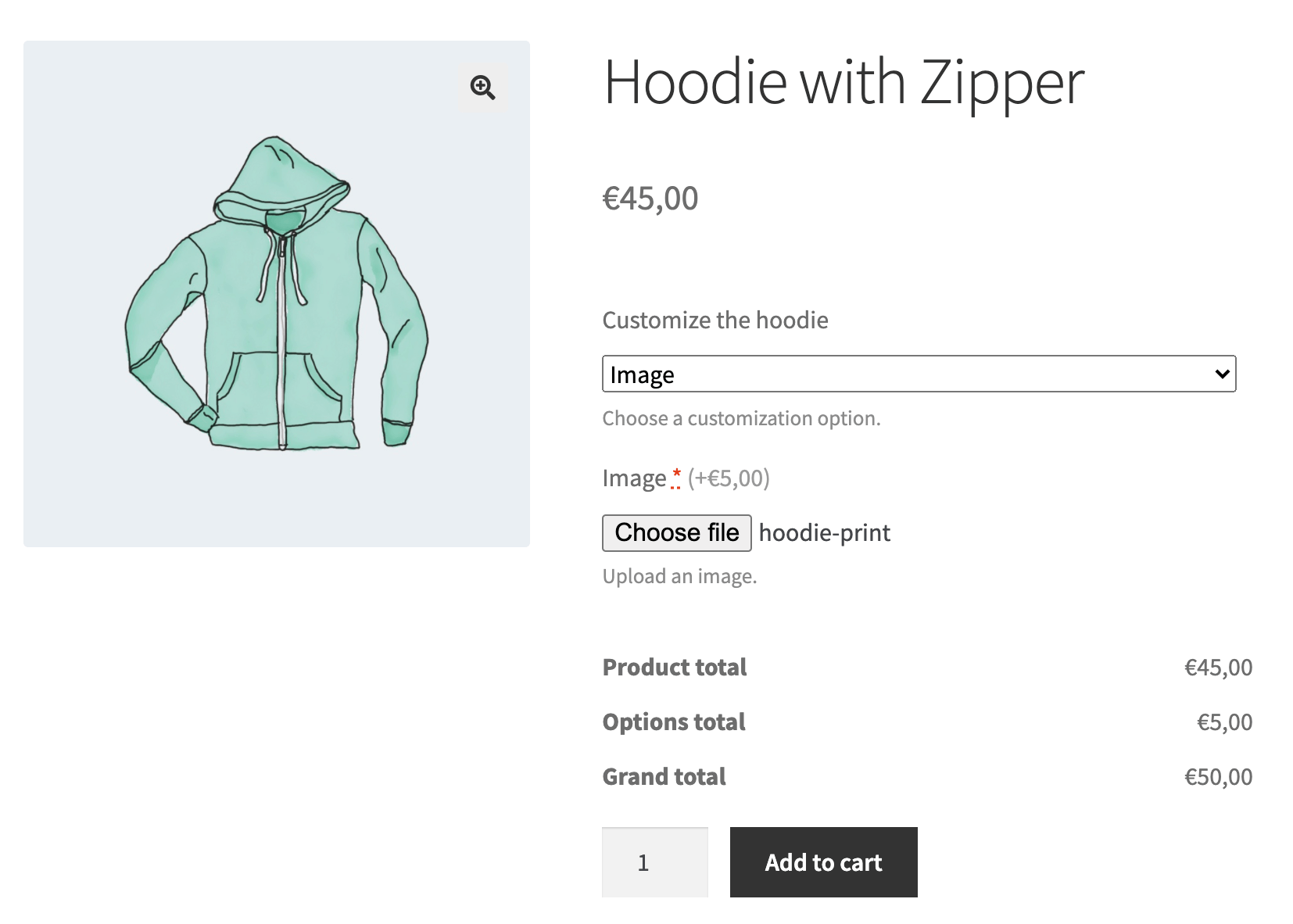
Similarly, if the client picks the Image option, the following form will display on the page to allow consumers to submit an image to be printed on the hoodie:

And, because the pricing for the extra product fields has been modified, the product total is immediately updated to reflect the total amount the client will be paid.
WooCommerce Product Add-Ons Ultimate
WooCommerce Product Add-Ons Ultimate is a unique product add-ons plugin that lets your customers customize your items. You may add more choices to your items such as text boxes, dropdowns, checkboxes, and radio buttons - and as many extra fields as you like, providing you and your customer’s fine-grained control over product configuration.

Every field may be assigned a price that adds or subtracts from the initial product price, allowing you to charge your customers more for personalizations. This helps you to enhance your profitability by adding value to each of your items. Different pricing can be assigned to each choice in some fields, such as dropdowns and radio buttons. In addition, the Pro edition contains numerous sophisticated custom fields, such as calculations, child products, and checkbox groups which will help set up a group of conditional logics for your WooCommerce store.
Flexible Product Fields WooCommerce
The Flexible Product Fields WooCommerce plugin adds more fields to WooCommerce product options. It is a product configurator that allows users to create a product suited to their requirements. Adding new WooCommerce product fields in the management panel is straightforward and provides many possibilities when making adjustments. With the help of this plugin, you can easily create and set up conditional logic with multiple options for your WooCommerce products.

Conclusion
You can keep your product pages tidy and straightforward by using conditional logic for product options in WooCommerce. This enables you to provide a better user experience to your consumers while also making it easier for the store management to keep track of customized orders. After you’ve added a few fields, you may add conditional logic by inputting conditional rules. You may create as many conditional conditions as you like with the help of third-party plugins. You may also construct complicated customization choices that seem clean and structured on the front end in this manner.
We hope this tutorial will clear your mind on how to set up conditional logic for WooCommerce product options. Those plugins above are lifesavers, especially for businesses such as online bookings, opticians, and florists who need to personalize their product’s characteristics briefly. There is no better method to display their goods’ capabilities than utilizing these plugins.





