How to Remove the Sidebar in WooCommerce
Are you looking for a way to remove the sidebar from your WooCommerceonline store? If yes, then you have come to the right place.
In today’s article, we’ll give you detailed instructions on how to remove the sidebar in WooCommerce.
Let’s get started!
Why Should You Remove the Sidebar in WooCommerce?
Most WooCommerce themes, both free and premium, provide numerous sidebars or widget-ready sections.
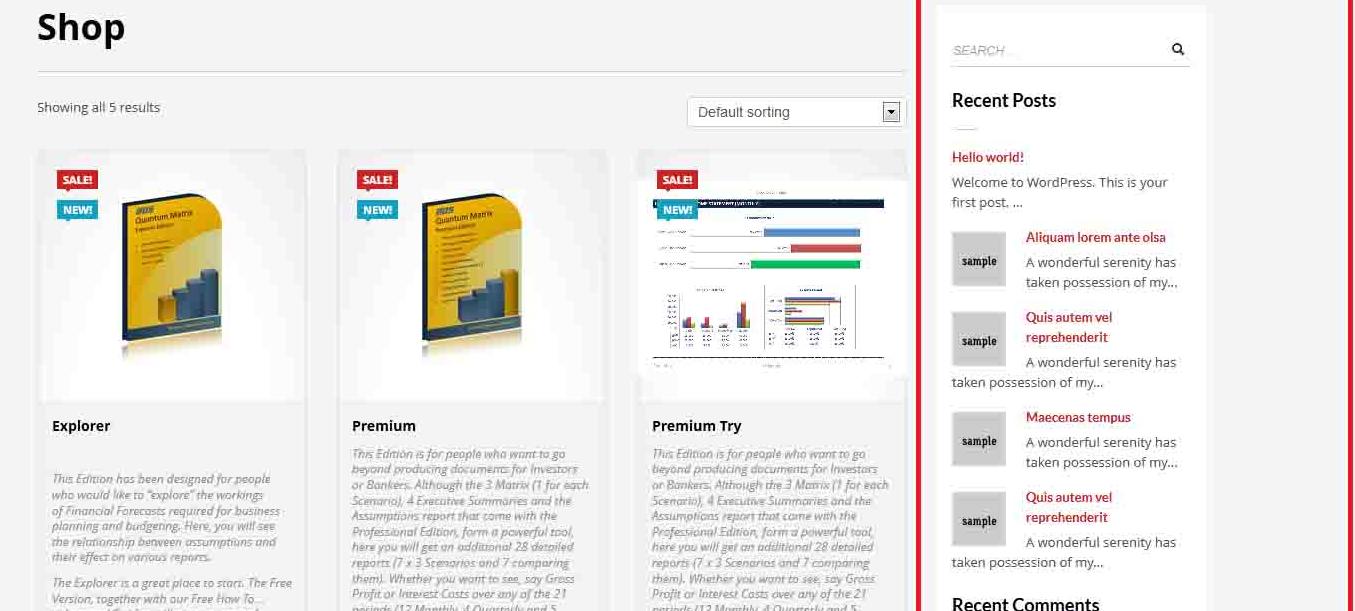
In WooCommerce, sidebars are used to display elements that aren’t part of the main content of a post or page. Sidebars often feature links to other parts of your website, ads, email list registration forms, social media accounts, and any other links you want visitors to see.
 However, there are numerous strong arguments for removing the WooCommerce sidebar.
However, there are numerous strong arguments for removing the WooCommerce sidebar.
- The sidebar can reduce customer satisfaction while visiting your website.
Visitors arriving on your website via mobile devices, for example, may struggle to see your sidebar material owing to the smaller screen size. You don’t want your website visitors zooming in and out on their cellphones simply to engage with it.
- When placed incorrectly, sidebars can detract from the main content of your website. You do not want to throw your visitors down a rabbit hole of endless sidebar information to increase conversions.
How to Remove The Sidebar in WooCommerce?
In this part, we will show you how to remove the sidebar in WooCommerce in four different ways.
Method 1: Using the code snippet that consists of a remove action hook to ‘wp’
The code snippet will eliminate the sidebar from all product pages when applied to your functions.php theme file or your own WooCommerce plugin.
remove action hook is used to remove all sidebars on the product pages since it specifies woocommerce sidebar in this code snippet, which is appended to the wp event.
This is by far the most pragmatic approach to eliminate the sidebar.
As an example, here’s the code snippet:
add_action( 'wp', 'mageplaza_remove_sidebar_product_pages' );
function mageplaza_remove_sidebar_product_pages() {
if ( is_product() ) {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );
}
}
Method 2: Using is_active_sidebar
You can also add the is_active_sidebar function to the functions.php theme file to remove the sidebar from the product page in WooCommerce. This code is made up of a filter hook that checks for a sidebar with the index of sidebar-1, which can be modified to match any other sidebar id/name.
If the sidebar is detected, the return value is set to false, causing the sidebar to be removed. To make it function on the product page, the final part checks to see whether we are on the product page with is_product().
Here’s the code snippet:
/**
* Disable sidebar on product page in WooCommerce.
*
*/
function mageplaza_remove_sidebar( $is_active_sidebar, $index ) {
if( $index !== "sidebar-1" ) {
return $is_active_sidebar;
}
if( ! is_product() ) {
return $is_active_sidebar;
}
return false;
}
add_filter( 'is_active_sidebar', 'mageplaza_remove_sidebar', 10, 2 );
Method 3: Using remove hook on storefront_sidebar action
You can use this snippet to remove the WooCommerce product page sidebar since it operates on a Storefront theme hook called the storefront sidebar.
This is merely a hook to the get_header action, and the callback function includes a remove_action that targets the particular hook storefront_sidebar, which adds the sidebar to the storefront WooCommerce theme.
You can also check your theme documentation to see whether your current WooCommerce theme includes this type of hook, which you can change in the code above and it will function flawlessly.
Here is the code snippet:
add_action( 'get_header', 'mageplaza_remove_storefront_sidebar' );
function mageplaza_remove_storefront_sidebar() {
if ( is_product(0 ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}
Method 4: Adding the code snippets in the functions.php file
The CSS display property is another frequent and simple technique to hide the WooCommerce sidebar from your product page.
When the CSS display property is set to none, the element is hidden from view.
When the visibility property is set to hidden, the HTML element is hidden from view. It’s worth noting that before using this approach, you should double-check the class of your theme’s sidebar.
Here is the code snippet:
.right-sidebar .widget-area {
width: 21.7391304348%;
float: right;
margin-right: 0;
display: none;
}
Final Words
This article has given you four ways to remove the sidebar in WooCommerce, which mainly involves adding code snippets. We hope that you find this tutorial helpful. Thank you for reading, and we’ll see you in the next post.





