How To Remove Cart Icon In WooCommerce
Do you want to learn how to modify WordPress? WordPress is the most widely used platform for developing web pages and blogs. WordPress’s popularity arises from the almost limitless opportunities for customization via themes, plugins, and other approaches. Customizing your WordPress website is also simple; even beginners who know nothing about coding may accomplish it.
In this tutorial, we will learn how to remove the WooCommerce Cart icon. WooCommerce is a WordPress eCommerce plugin that is the most popular when it comes to eCommerce capabilities. WooCommerce is a perfect solution for a physical eCommerce website, and it includes a plethora of features and capabilities. Knowing how to deactivate that icon will be the very first step of effectively managing your online store.
Why do we need to remove the Cart icon in WooCommerce?
First, let’s look at why you would wish to conceal the Cart icon. One of the most excellent methods to disable the buying process for a particular product or business is to remove the Cart icon. Even though it may seem illogical, removing the Cart option may be beneficial in some cases.
Apart from offering you additional options for personalizing your store, there are a few reasons why you might wish to remove the Cart button from certain of your store’s pages:
- Because you are utilizing WooCommerce as a catalog.
- When your inventory is depleted, or a product is no longer accessible.
- Based on logic circumstances, delete the button (i.e., for specific user roles or products, non-logged-in users, and so on.).
- Because the product is not yet available for purchase.
- When you want consumers to utilize that button to send a message or arrange an interview rather than going through the usual WooCommerce purchase procedure.

These are just a few of the scenarios in which you may need to delete or conceal the Cart icon on your website, but there are many more. Let’s see how to remove the WooCommerce Cart icon from your business now.
How to remove the Cart icon in WooCommerce
Disabling the WooCommerce Cart Icon from the header or navigation is not a default option in WooCommerce. In this post, we’ll look at a fast and straightforward fix that involves adding a few lines of custom CSS. This strategy will also assist you in hiding/removing other parts from your website. To be clear, you don’t need to know how to code to achieve this.
Method 1: Deactivate WooCommerce
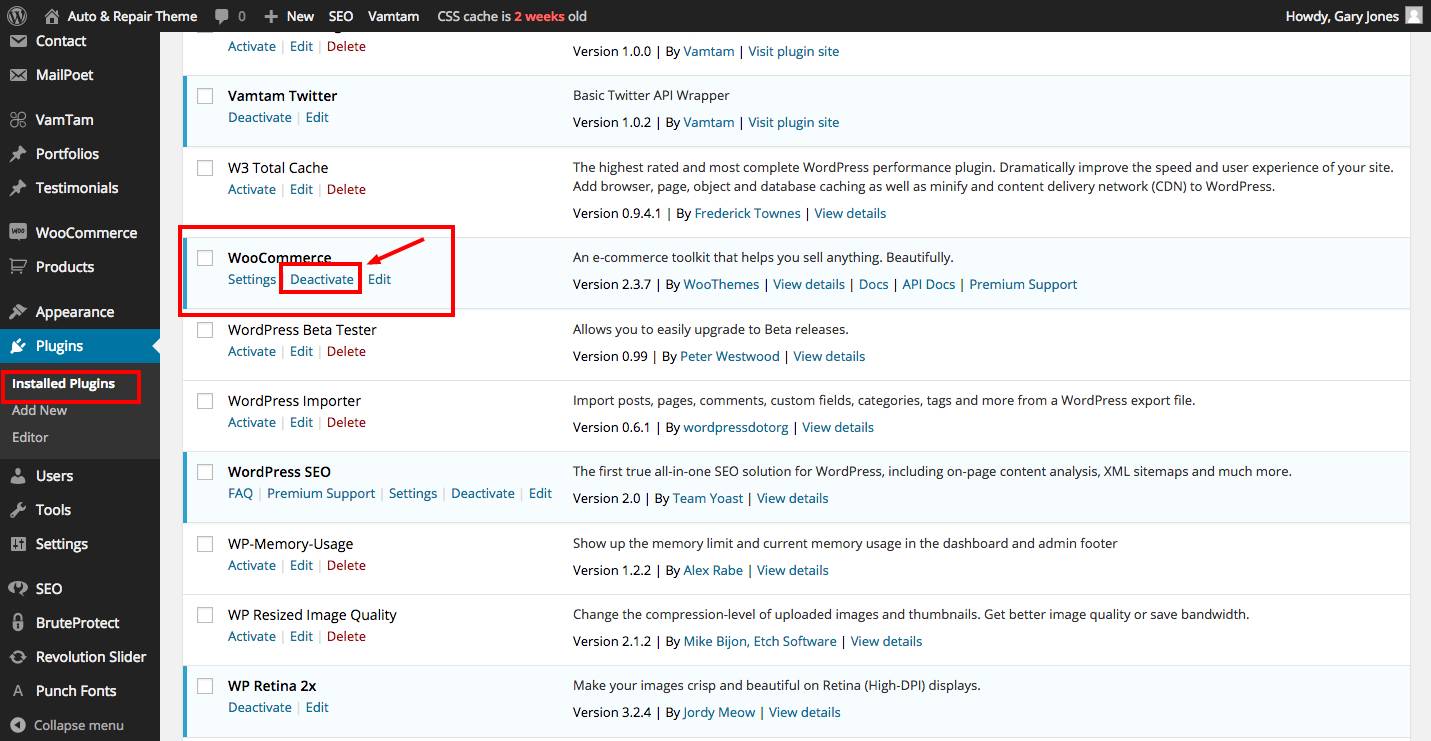
If you are not selling anything through WooCommerce and the symbol is displayed in your header, deactivate the WooCommerce plugin, and the icon will no longer be displayed. To do this, please navigate to the Dashboard > Installed Plugins page. Furthermore, find the WooCommerce section and select the Deactivate option then the cart icon will be instantly deleted from your website.

Method 2: Remove directly on the browser by using CSS
Browsers make it very simple to analyze and alter DOM elements. What exactly is the DOM? It stands for Document Object Model, but it is a tree-like hierarchical representation of every aspect on the page in layman’s words. Browsers allow us to examine a web page’s whole structure, including all components and their characteristics. In this situation, though, we wish to choose a single element - the cart symbol. Let’s explore how we can accomplish this with Safari and Google Chrome without manually looking for it in the Element Inspector. You will need to first activate the Developer tools if using Safari.
Follow these steps below:
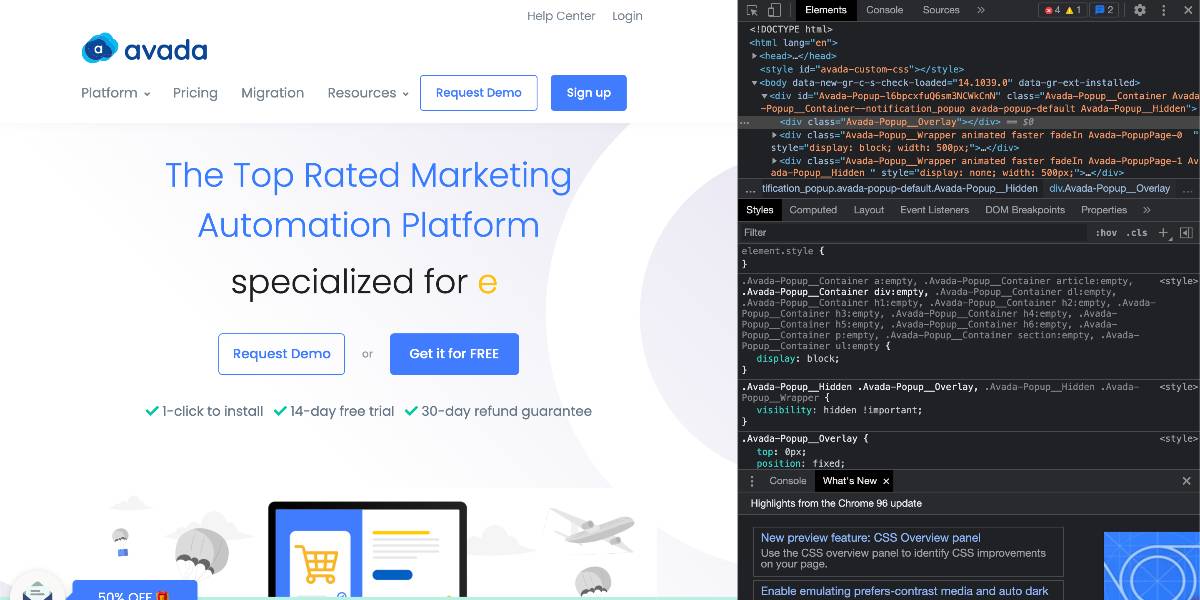
- Once your website has fully loaded, right-click anywhere on it and choose Inspect Element. There’s an icon that looks like a sniper scope on the right side, but it says Start Element Inspection when you hover over it. You may also use Shift + Cmd + C if that is handier. When you activate this symbol, you will notice that when you move your cursor over a part or element on the page, the browser begins to highlight those components.

- Locate the WooCommerce cart symbol in the header while the Element Inspection is open, and click on it. When you do this, the browser will look for the icon element in the DOM tree.
- We can readily see which CSS classes are related to the WooCommerce cart icon here, and we can alter them later in our WordPress admin panel. When you look closely at the highlighted element, you’ll notice that it contains a header_cart class. And on the right, you can see all of the CSS attributes applied to it.
The procedure is nearly the same in Chrome. The only difference is that to identify the cart icon element. You must click on the arrow icon on the very left labeled Chrome Element Inspector (rather than Safari’s Start Element Inspection option). We now know how to locate any element on our website and view CSS properties and HTML attributes associated with it. The WooCommerce symbol contains a class named header_cart, which we discovered. All that remains is to add a single line of CSS to that class. In general, the Custom CSS option may be found in Appearance > Theme Options. You must enter the following code in the Custom CSS text field of your theme’s options:
.header_cart { display: none; }
Reload your webpage after clicking Save Changes. The symbol should no longer be present. If it’s still there, try these steps:
.header_cart { display: none !important; }
If the icon remains, the browser may have cached CSS and JS files from your website. These are known as static files. To see the custom CSS you generated take effect, you must manually clear the cache in the browser settings and refresh the page.
When the second approach fails, or you can’t manage to Disable the WooCommerce Cart Icon while using reduced browser widths, various CSS queries may be overwriting the attributes of this class. It would be best if you used the Element inspector to locate such queries. Here’s an illustration:
@media (max-width: 767px) {…}
To change this query, add the following lines (after the first.header_cart line) to the Custom CSS field:
@media (max-width: 767px) {
.header_cart { display: none; }
}
The CSS shown above is compatible with all devices. Please apply the CSS we stated above to remove the cart from all devices. In addition, to remove the cart from just tablet and mobile devices, use the CSS below:
@media screen and (max-width: 768px){
li.menu-item.tg-menu-item.tg-menu-item-cart {
display: none;
}
}
Method 3: From the Menu Icon
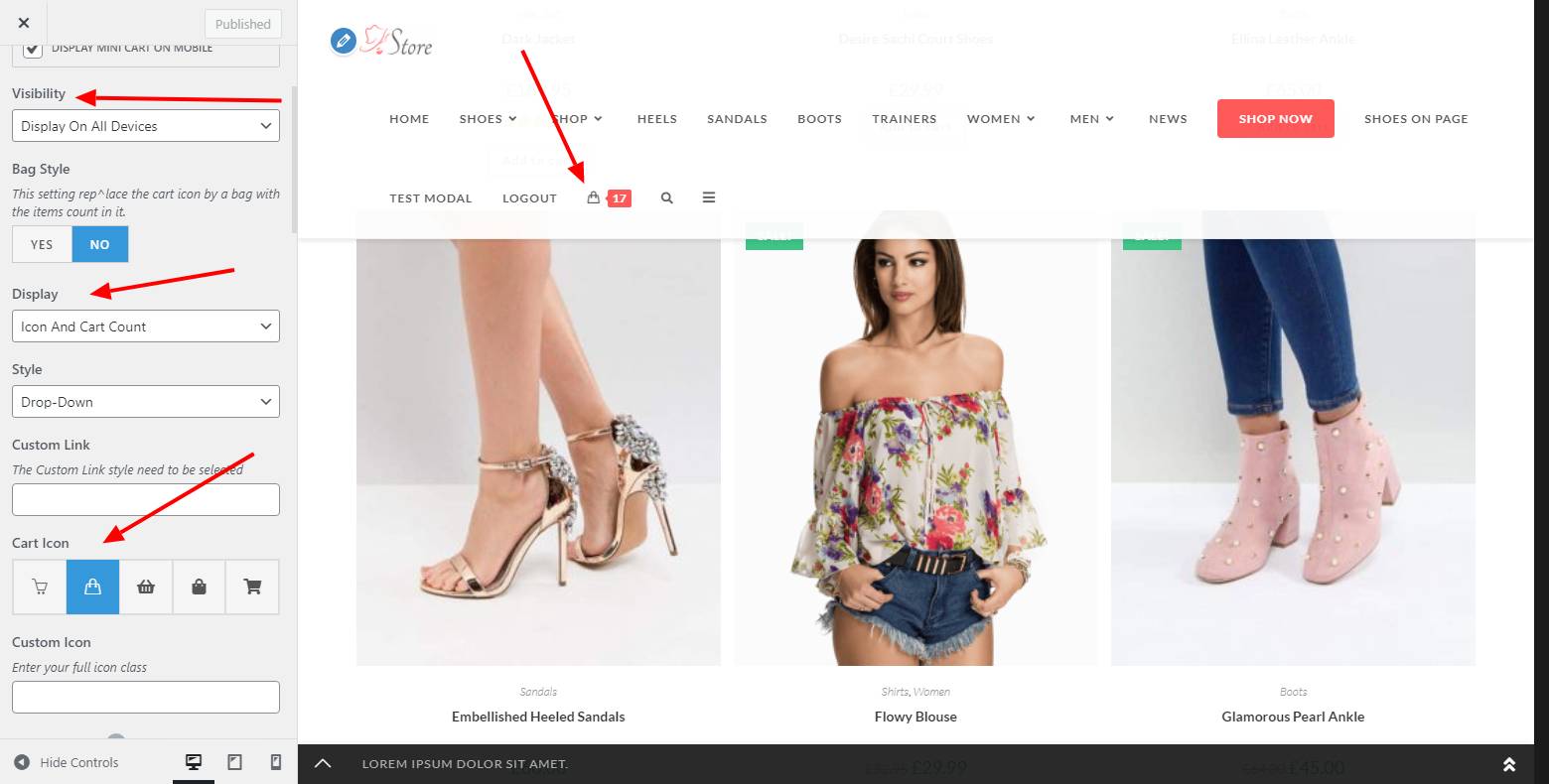
If you activate the WooCommerce plugin on the third-party theme, a little shopping cart will appear in the main navigation menu. The WordPress customizer allows you to delete and change this icon. To remove the Cart icon on your WordPress dashboard, navigate to the Appearance tab. After that, select Customize and then WooCommerce. Look down to find the General tab, and finally, select the Menu Cart option.

You may not only deactivate the menu cart icon here, but also change it to connect to a custom URL, display the current cart price, and change the default way your recent cart items are presented when the symbol is clicked (dropdown or overlay). If you want to find more information about the icon customization on WooCommerce, check out this document!
Conclusion
The three different techniques above are relatively straightforward, and the outcomes might be obtained simply by inserting little bits of code at the appropriate spots. The approach for eliminating the Cart icon shown above will work regardless of the WooCommerce theme you are using.
We hope this tutorial will help you understand how to remove the Cart icon in WooCommerce. This will allow you some versatility in customizing your business in different conditions. Take these scripts as a starting point and modify and utilize them effectively on your website.





