How & Where to put Mailchimp popup code on Shopify
As an online businessman, you might be aware of how vital email marketing on lead generation is. In which, inserting Mailchimp popup to your Shopify store is one of the perfect ways to build up stable relations with the customers since this strategy will aid you in turning visitors into real customers and boost them to purchase more orders.
If you have not known how and where to put Mailchimp Popup Code on Shopify, don’t miss out on this tutorial since you will be instructed on how to do so. In case you do not ask your visitors to subscribe to your own email list, you have to acknowledge that you are neglecting one of the most promising marketing methods to help you gain more sales.
In case you are using Mailchimp as your amazing email list platform, there exists a very simple way to produce those prompts for your online shop. Many people are currently using Mailchimp for their email list. If you want to provide your customers with a great way to subscribe to the Mailchimp list on your own site, you can use either a regular signup form or the subscriber popup form.
Why do you need a Mailchimp Popup for Shopify?
Back to the old days, when technology was not fast developed as it is today and when social channels were not widely used as much as they are nowadays, emails played a very important role in helping online merchants come closer to the customers. And in the modern world, emails have still become among potential ways for the sellers to reach the buyers in the shortest way.
According to the email marketing statistics, it has been shown that more than 90 percent of people considerably use emails as their major way to get connected with their business partnerships.
An eCommerce email marketing strategy will aid you in turning new visitors into new customers and stimulates current customers to buy more and become loyal customers. That is the reason why inserting a Mailchimp popup into Shopify is considered an ideal way to set up strong relations with your viewers.
How and Where to Put Mailchimp Popup Code on Shopify
Here are 7 steps to create and put Mailchip Popup Code on your store:
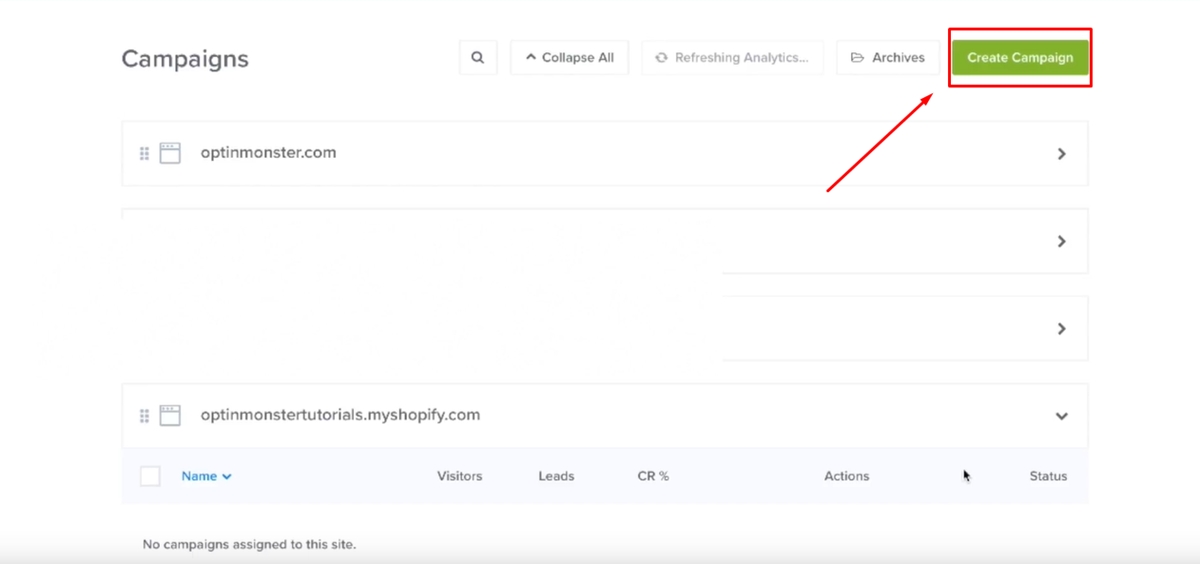
Step 1: Create a campaign
The first thing you have to do is to create a campaign on OptimMonster by clicking on Creare Campaign button.

Don’t forget to choose a campaign type. They are using the Popup campaign that converted well for OptinMonster customers, particularly as they are combined with their Exit-Intent display rule.
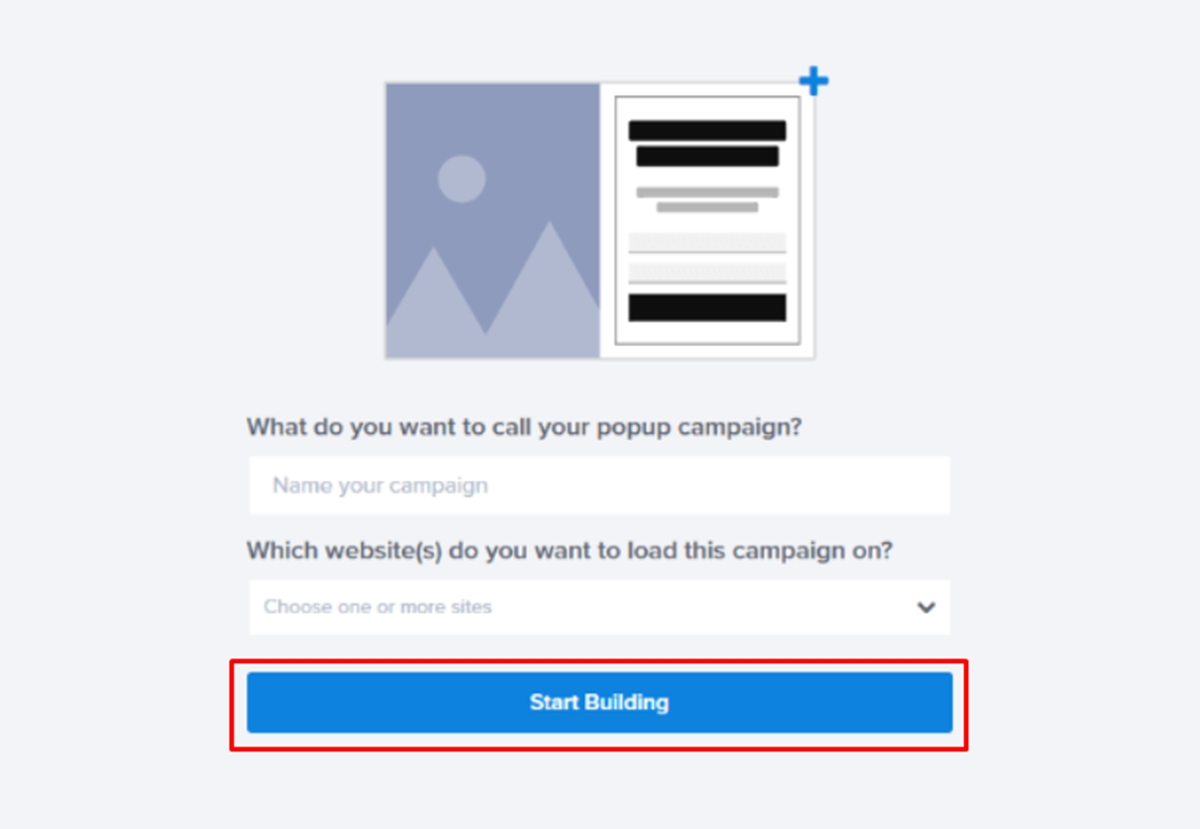
Next, select fully customizable templates from OptinMonster. Then, give your own campaign a name and go to the Start Building button. This will lead you to the OptinMonster campaign builder which you can see your default Shopping campaign.

Step 2: Edit campaign Mailchimp

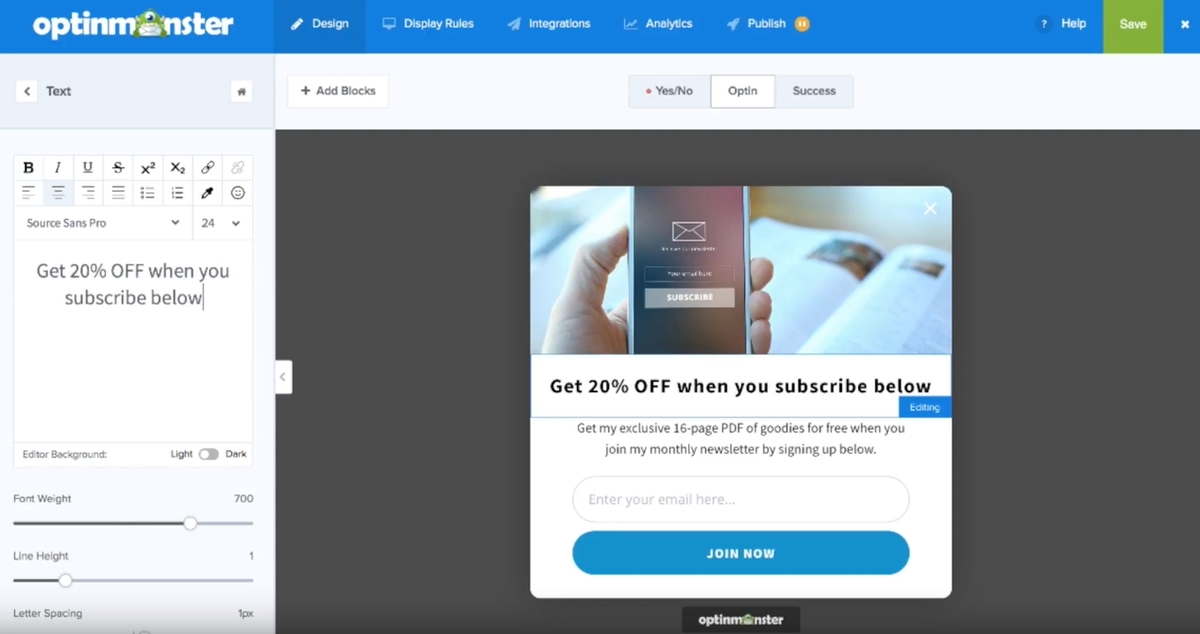
To continue, you are able to edit the campaign Mailchimp popup for your store on Shopify. You can change the default featured picture by pressing the image in your campaign preview. As you can see, the editing tools will be located on the left side of the screen.
After that, you can head to the headline located in the campaign preview. One more time, the editing tool located on the left appears. Remember to replace the headline that is more appealing for your own email marketing campaign.
In addition, you can use a similar way to edit body texts inside. Also, if you want to fix the text formatting and color as your demand, you can use the editing tools.
Next, you can choose the email address area to open the editing tools for Fields Element. You can access the editing tools from here for Form Actions, Buttons, Fields, and Block.
Go to Fields located in the editing tools. Give text changes if necessary.
Change the text formatting from Styles area in the editing tool.
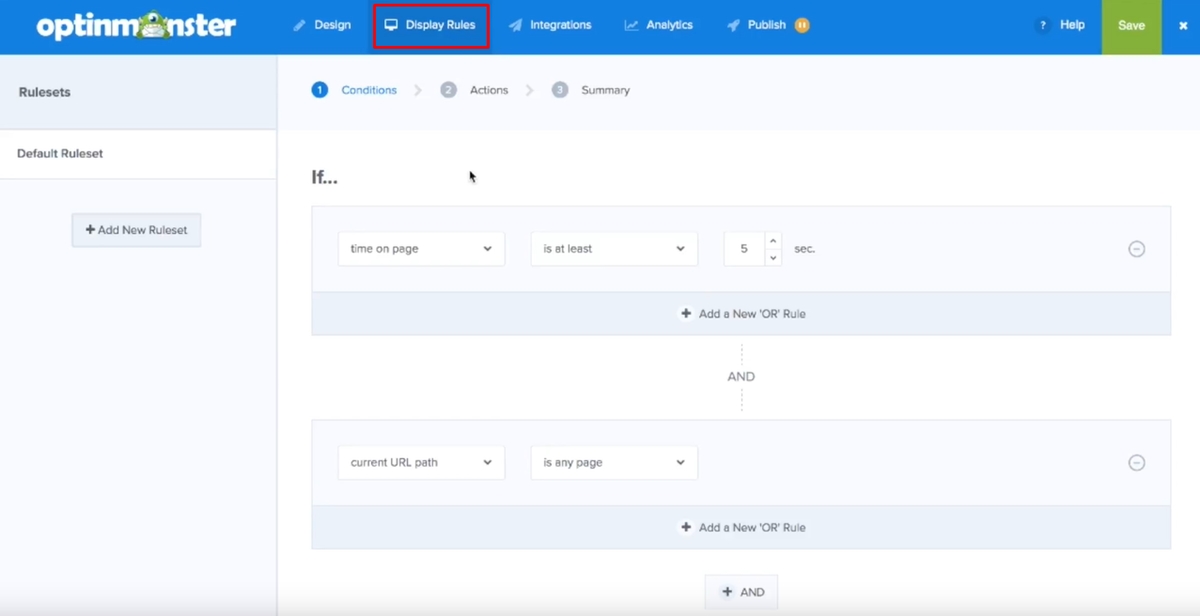
Step 3: Set form display rules
In this step, Shopify users can set form display rules. Let’s head to the Display Rules tab.

OptinMonster enables you to access the time on page display rule by default. In fact, this is one of the most perfect ways to make sure that each visitor can have a chance to see and check your campaign.
Take note that you have to guarantee all of the visitors have the last opportunity to get your store subscribed before they leave. In order to help you achieve this goal, you are recommended to use Exit-Intent. This amazing display rule will assist you in detecting as visitors tend to click away so that it can popup the subscription form before they leave.
Step 4: Generate form code
As you might not know, the best place to insert the code might vary in different sites; hence, you can come to a developer in case you cannot be sure where to change your sites’ HTML.
To create your form code and get it added to your own sites immediately and manually, you can follow those steps below:
- Direct to the
Pop-up form editor. - Choose on
Generate Code. - Highlight the code as well as copy it to the clipboard from the
Copy/paste your sitepop-up modal. - Have the code pasted into the site’s HTML.
The pop-up form will be displayed as someone is visiting your sites. If customers fill out and submit your form, you can add them to the Mailchimp viewers as the subscribed contact.
Step 5: Get Mailchimp Popup Code
To produce your Shopify pop-up sign-up form, you can start by knowing how to locate your right Mailchimp pop-up code you want to apply. Each pop-up you create will occupy the list which is connected to; hence, you might wish to select the email list you really want the subscribers to take part in.
Let’s log into Mailchimp as well as choose Lists. Next, you can select the Signup forms for your desired list you want to add it to.
After that, don’t forget to go to Subscriber pop-up.
In case you have not generated any pop-up yet, you will be recommended doing so. Whenever you design to your liking, you can create a code you will copy to the Shopify store. Take note that when you finish generating this code, the Generate button will change to the View Code.
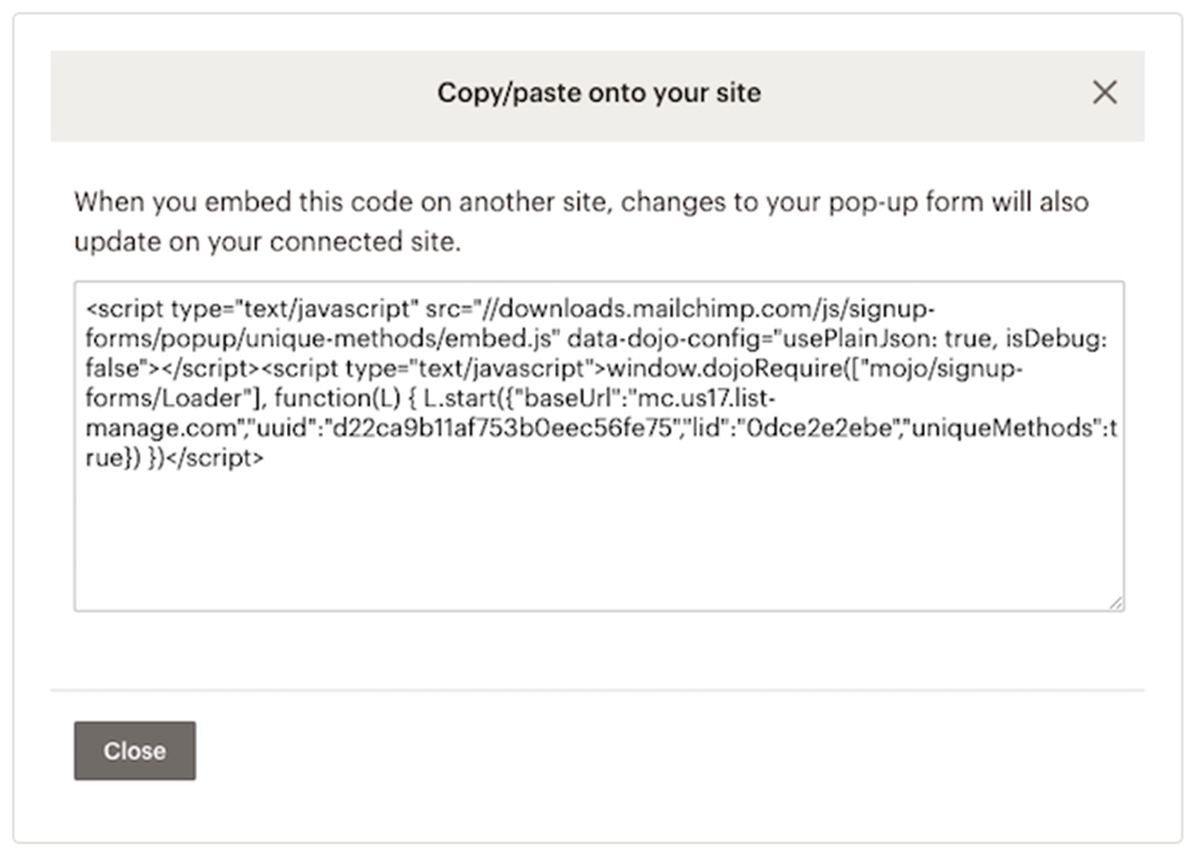
You can see that the code will look like this:

Then, you can copy all of the code you see.
Step 6: Add the Mailchimp Popup Code on your theme
Adding Mailchimp’s site code to the Shopify store allows you to use the popup forms as well as Google remarketing ads, however, it will not allow you to access other eCommerce features, including product reports and recommendations.
To add the Mailchimp Popup Code on your them, you can follow the steps below:
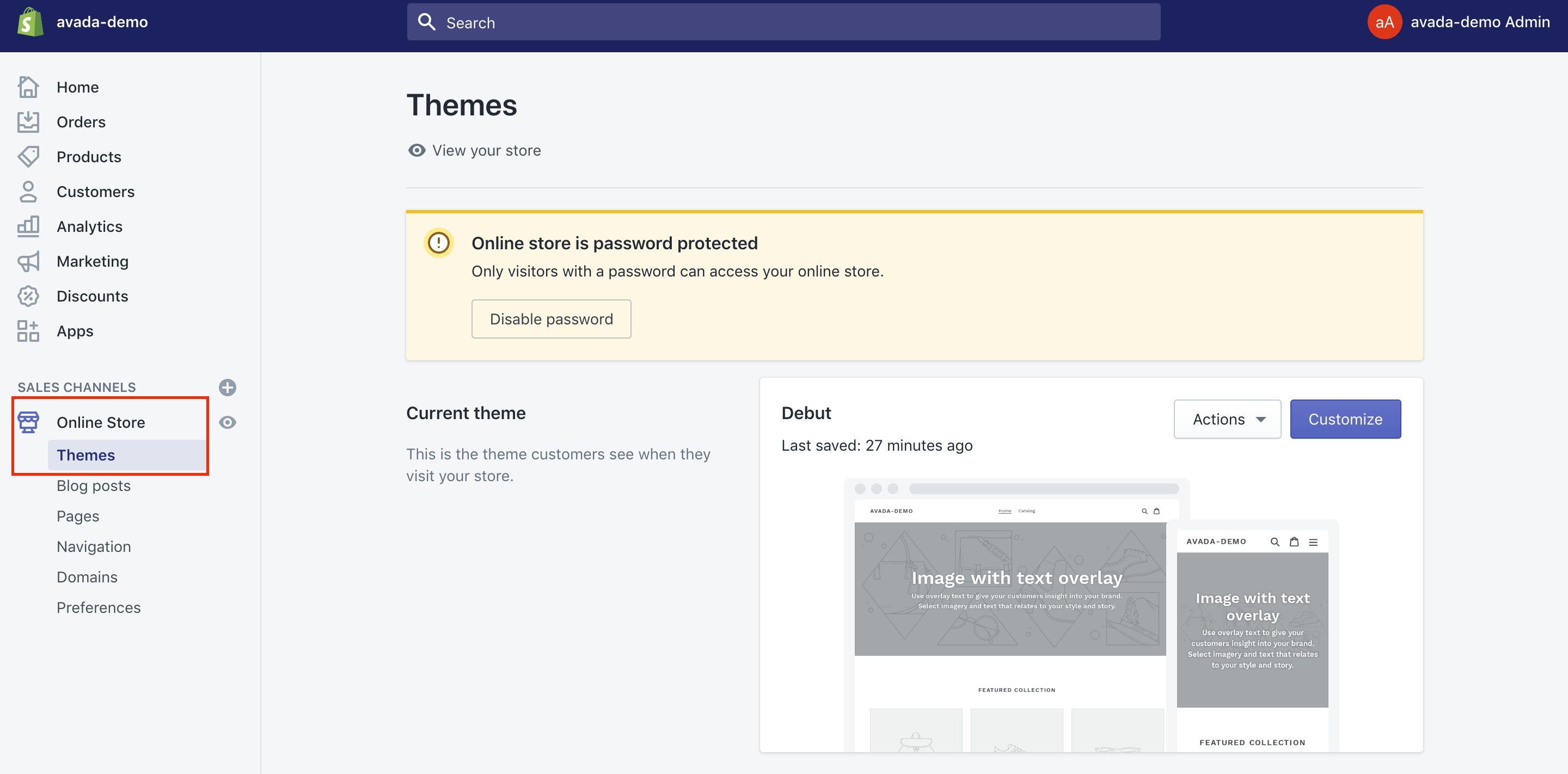
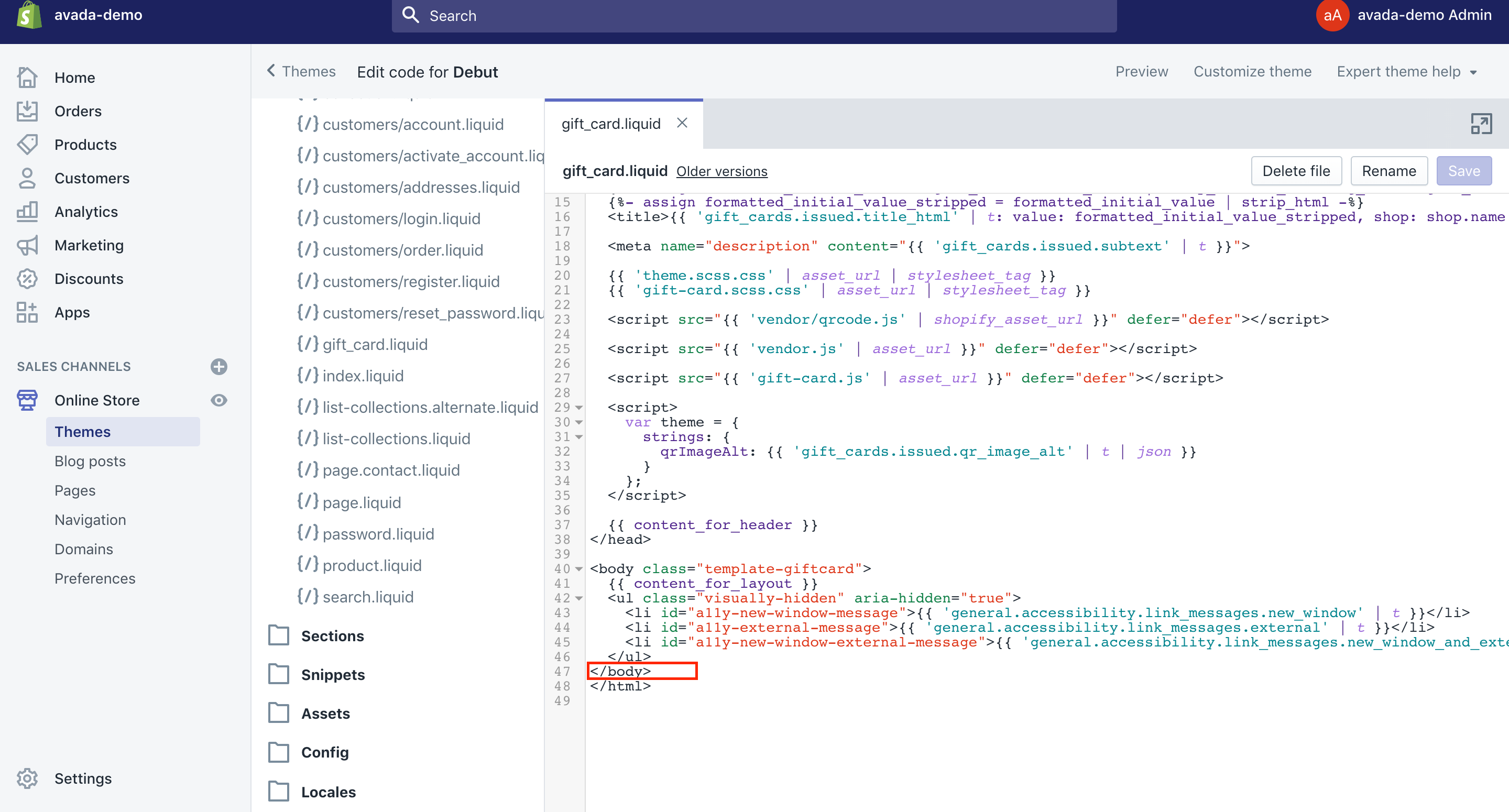
1. Log in to your Shopify admin and choose Themes.

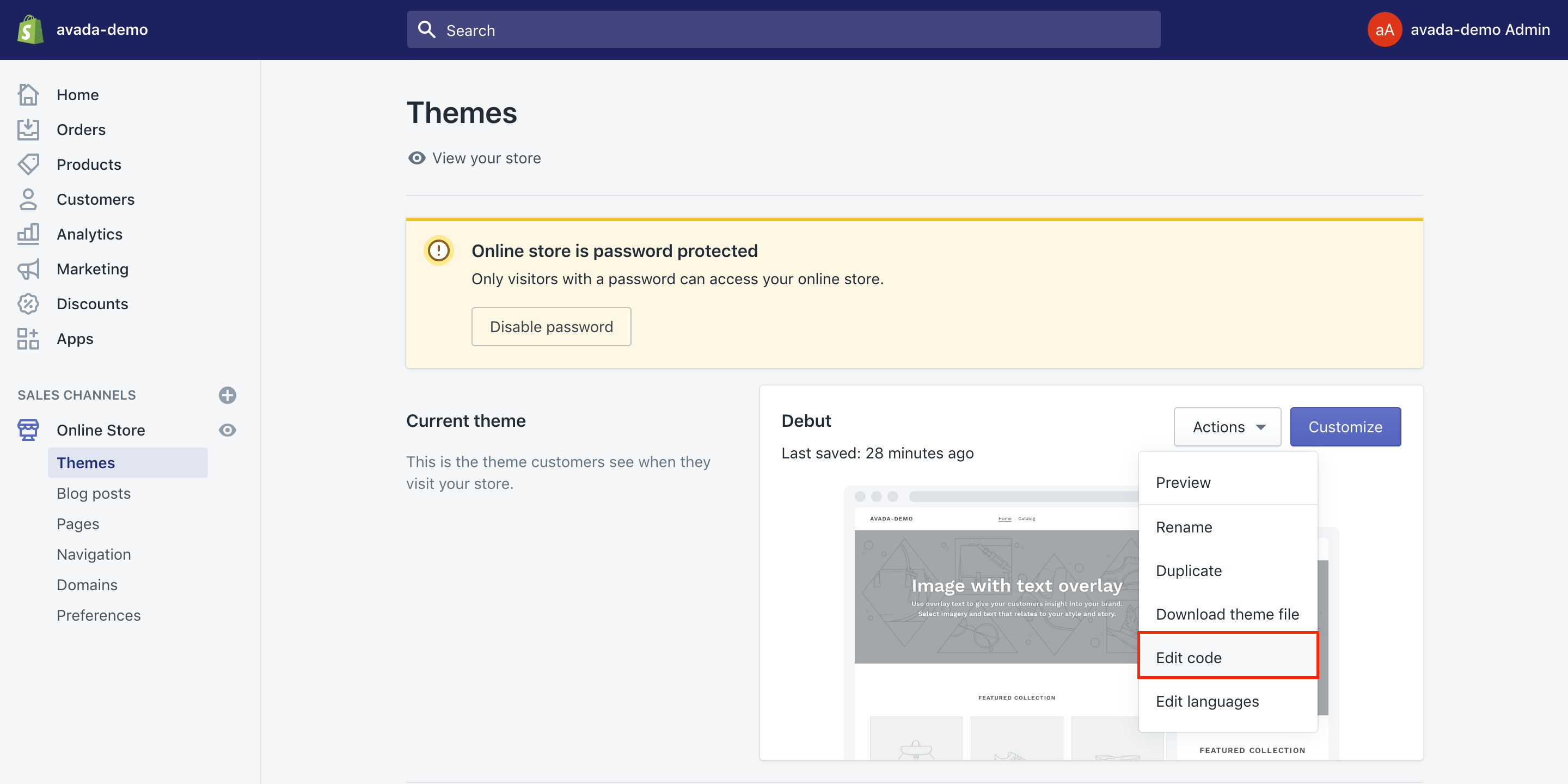
2. Choose the Edit code located at the drop-down menu.

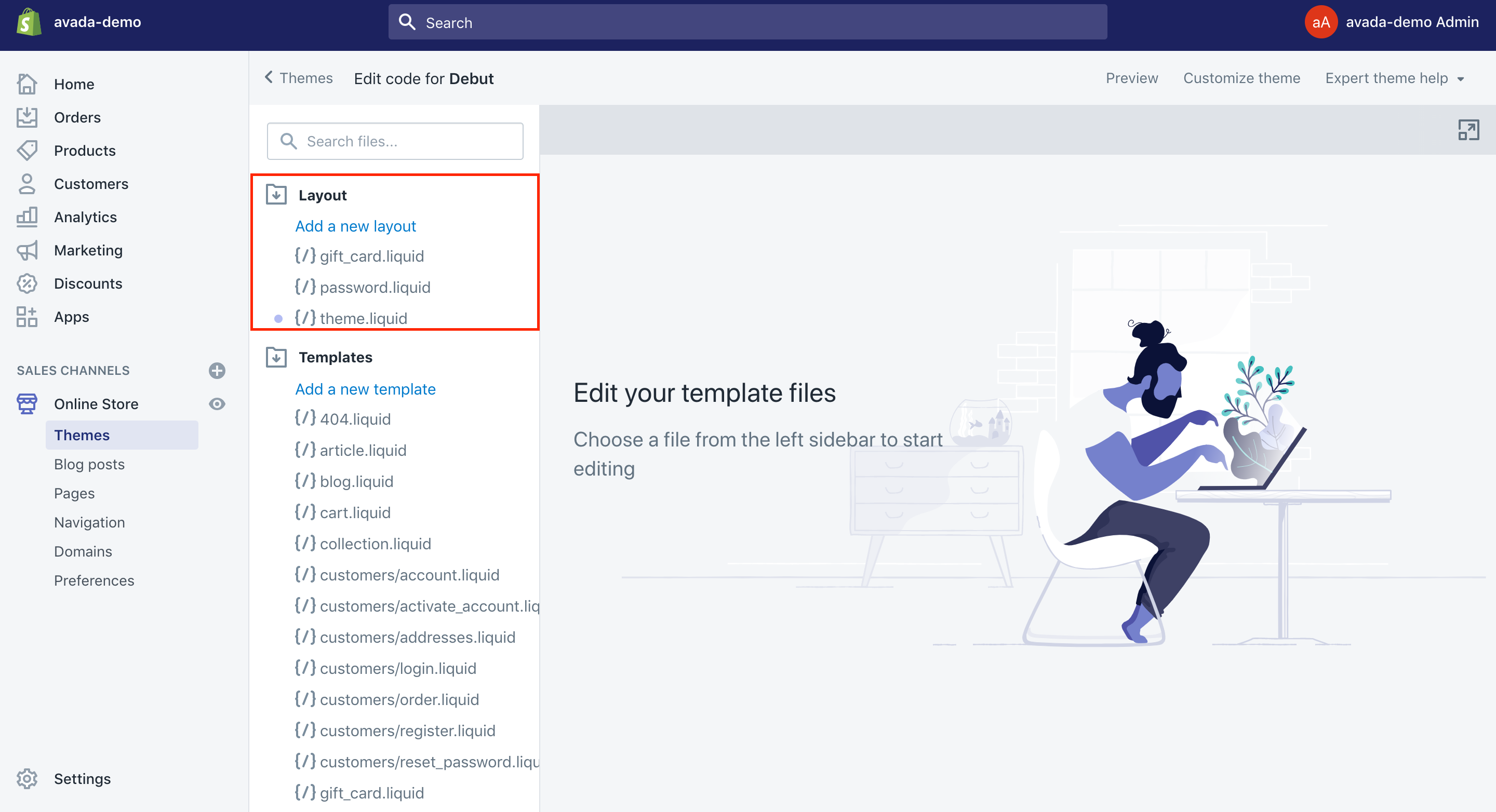
3. Choose a theme you are using located under the Layout. This can populate the theme’s code where you can add your Mailchimp popup code you are copying.

4. Scroll down to the code at the bottom and paste the code in the Mailchimp popup before the </body>tag:

5. Click on Save to complete the popup addition to the site.
Step 7: Test your Mailchimp Popup code
After saving, your Mailchimp Popup can now work for your entire store on Shopify. Shopify enables you to test if the code is added successfully or not by applying a new browser or Google Chrome’s incognito mode.
Conclusion
We hope that this complete guide on how and where to put Mailchimp Popup Code on Shopify will be part of your business strategies to increase the conversion rate and grow your store’s revenue. If you have any difficulties in completing those above-mentioned steps, don’t hesitate to contact us for further discussion seek for help. Furthermore, let’s help us share this article on your social channels in case you find it useful.
Related Posts:





