What is the Shopify Programming Language?
If you are about to or already run a Shopify store, then you must sometimes wonder what programming language does Shopify uses. The understanding of this fact can help them make the most out of this fantastic eCommerce platform.
However, not many Shopify store owners are aware of the programming language that Shopify uses. What language do they use? How many languages are there? Those questions might seem to be a mystery to them.
Therefore, today we are going through all that you need to know about the programming language used by Shopify. Let’s get started!
Exclusive Offer: Get Shopify 33 days for just $1 + The Online Store Starter Kit
Start your 3-day free trial, and enjoy your first month of Shopify for 1$ plus the premium package designed especially for new Shopify merchants!
Liquid template language (the backbone of every Shopify themes)
Developed by Shopify and written in Ruby, Liquid is an open-source template language. Used as a way to load dynamic content on storefronts, it is, indeed, the foundation of Shopify themes. Liquid has taken effect since 2006 and has gained popular use by many other hosted web applications.
As a store owner, the knowledge Liquid would enable you to apprehend your theme better. It does not matter if you are not a developer or a coder/engineer, you could still address the unexpected issues yourself or realize the stems of these problems. It is, indeed, time and money saver.
Core components of Liquid:
1. Objects: Represent the data you want to display (e.g., product title, price, image).
- Written as product.title, product.price, etc.
2. Tags: Control the logic and flow of your template (e.g., create loops, conditions, assign variables).
Example: {% if product.available %}, {% for product in collection.products %}
3. Filters: Modify the output of objects (e.g., change text to uppercase, format dates, add currency symbols).
Example: {{ product.title | upcase }}, {{ product.price | money }}
How does the Liquid template language work?
To show you how your store’s frontend works with your theme’s Liquid code, let’s tale a look at your contact page’s transition from form to text:
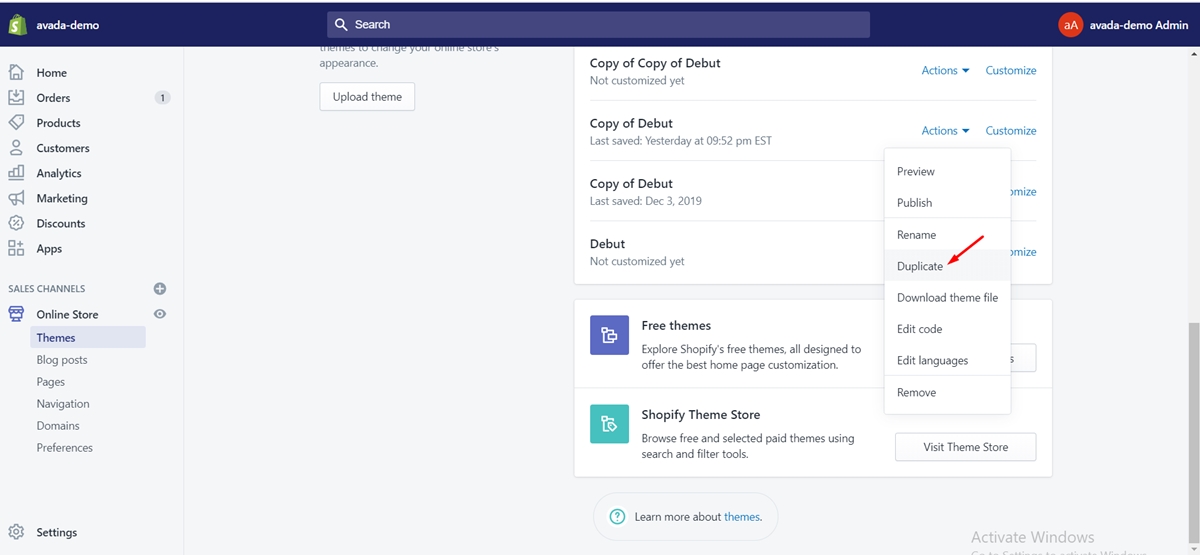
Step 1: Duplicate your theme
To reverse any mistakes you may have made, we recommend you duplicate your theme and work out of the duplicate:
From your Online store section, go to Themes, then click on click on Actions. After that, choose Duplicate

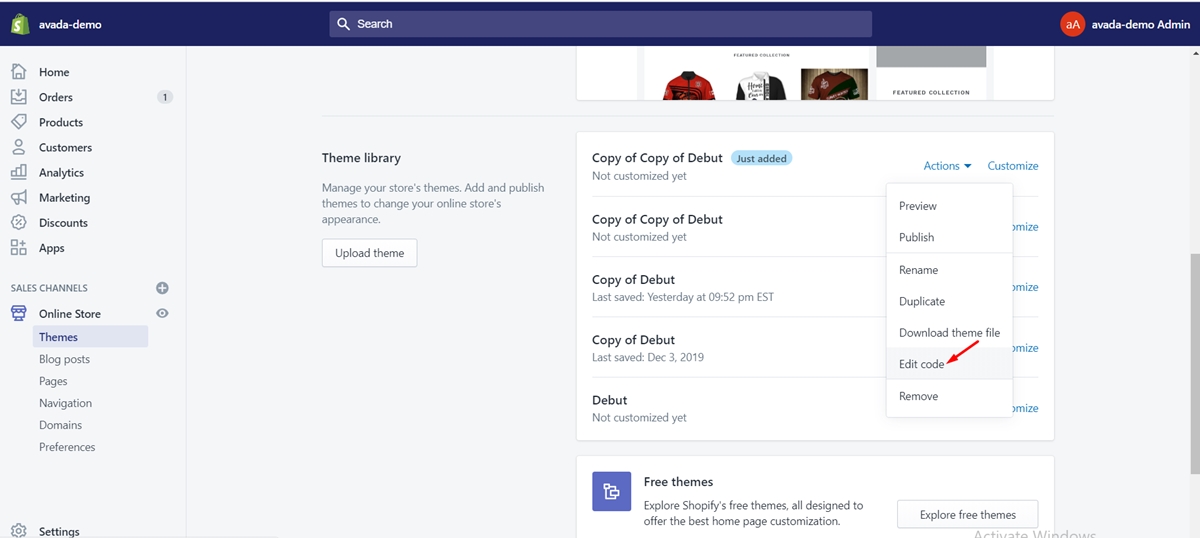
Step 2: Open Shopify code editor
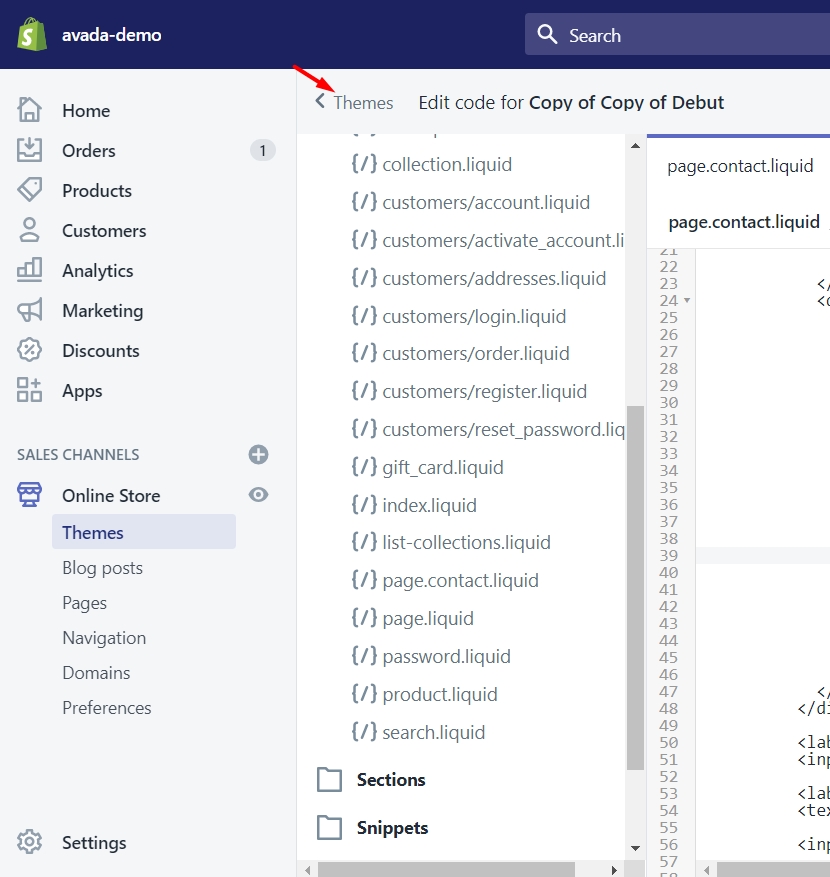
Click the Actions menu next to the duplicate of your theme. Then, tap on Edit code to open the Shopify code editor.

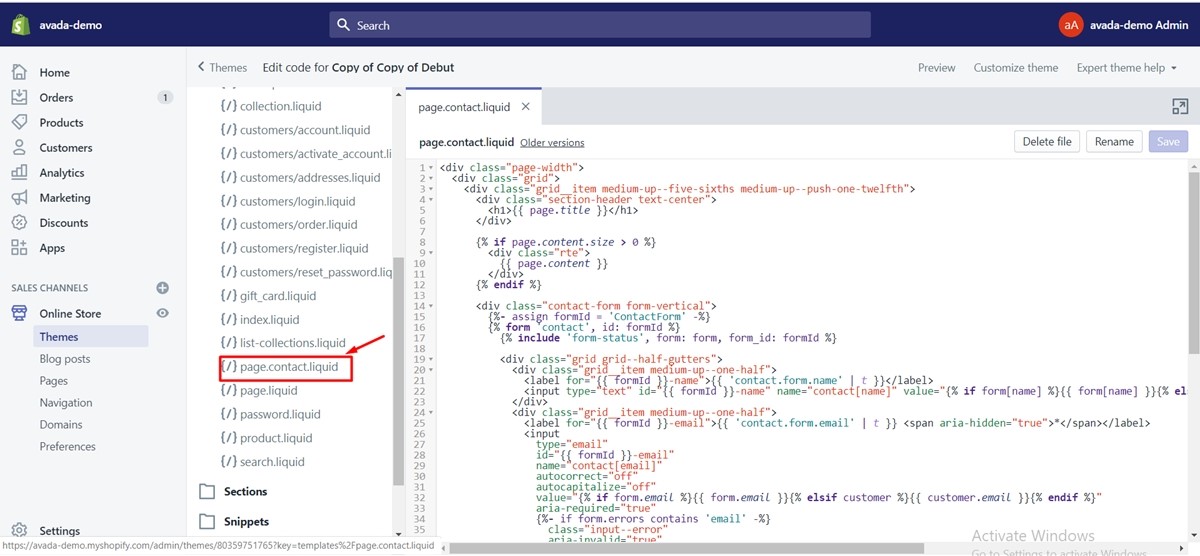
Step 3: Open page.contact.liquid file
Open the page.contact.liquid file

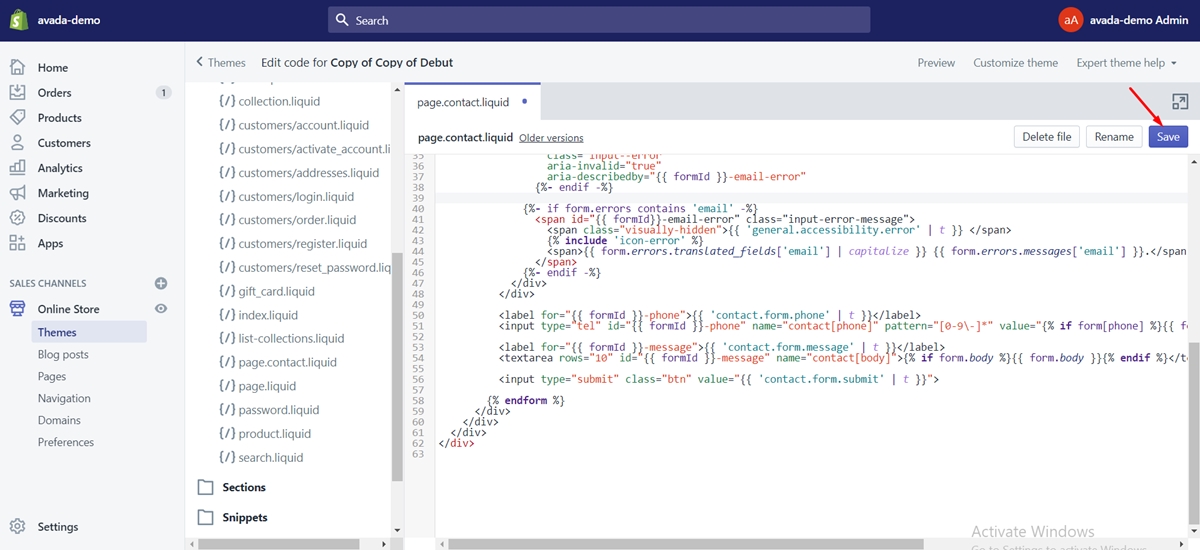
Step 4: Delete code
Highlight and delete the code related to the form in the Liquid file
Step 5: Save changes
Click on the Save button to save the recent changes

Step 6: Return to themes page
Choose Themes to exit the Liquid code editor and return to theme page

Step 7: Open Pages section
Click on Pagesto open the Pages section

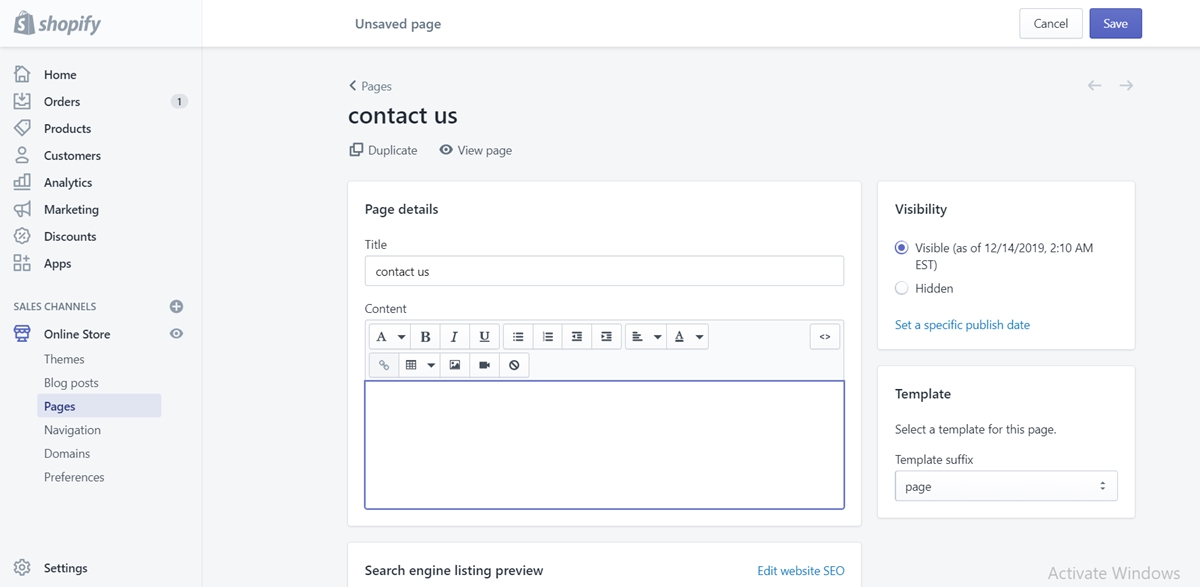
Step 8: Open contact page
Open the contact page

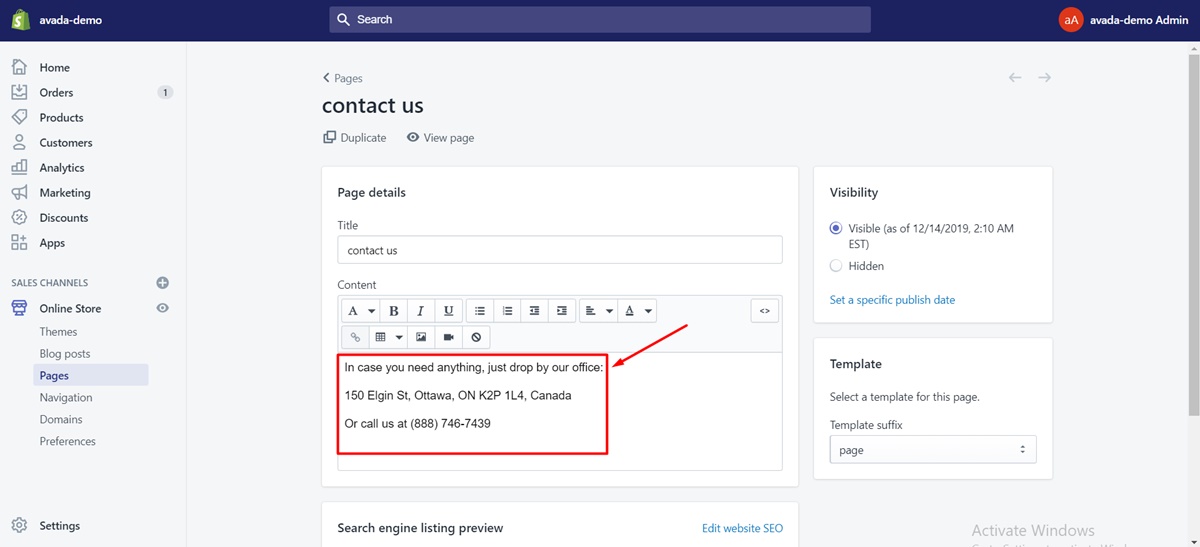
Step 9: Type in the content
Enter the text that you want to show and click Save.

Step 10: Publish the changes
Now, you can publish the changes that you have made.
It requires time and patience to grasp and be familiar with Liquid. It is a more readable code, therefore scan through and understand what the code will do. To know more about Liquid, you can check out our Liquid Shopify Guides that describes Liquid code’s tags, filters, objects, and basics.
What programming language is Shopify built on?
Liquid is an open-source template language created by Shopify and written in Ruby. It is the backbone of Shopify themes and is used to load dynamic content on storefronts. Liquid has been in production use at Shopify since 2006 and is now used by many other hosted web applications.

The Development Phase
Three developers created Shopify, and it only took two months for them to do that, which is very impressive. Shopify released its iOS app that enabled the store owners to run their stores from their iPhone and iPad in 2010. Shopify introduced its Shopify Payments that allowed the retailers to accept credit cards without integrating any third-party gateway in August 2013.
It also launched the point of sale system using iPad. By doing that, merchants can utilize an iPad to accept credit and debit card offline. In December 2016, they released the Frenzy app to grow flash sales and increasing product sales by triggering demand. One year after, Shopify confirmed cooperating with Amazon to help merchants to sell their products on Amazon from their Shopify stores. Not only that, they became business partners with Deliv for same-day delivery.
The Programming language Stack
Ruby on Rails – Tobu Lutke is the main Shopify developer. As mentioned above, with the company name being Snowdevil, he used to sell snowboards online. Nevertheless, he was unable to find a platform as he expected. He was one of the core Ruby on Rails developers in the Ruby organization at that time. Hence, he selected Ruby on Rails as a programming language for the platform. But he did not use only Ruby on Rails as programming language. The use of Liquid templating language implies that.
Why he picked Ruby on Rails is the convenience and tailor-made characteristics it brought about to develop the Shopify platform. Besides, Tobu realized that in the future, there should be more scalability since he was positive about his brand’s potential. Nowadays, Ruby is among the most popular scalable programming languages.
JavaScript
They uncovered that the Admin panel that store owners see was written in a proprietary JavaScript platform and that they recreated the Shopify Admin panel entirely in Ruby on Rails after removing nearly 30,000 lines of JavaScript code. Also, there is no doubt that for almost every online development, JavaScript is a must-have. Tobu was particularly fond of JavaScript and he revealed that in the 2017 Developer Conference. They have brought up ReactJS many times.
MySQL
You need to see the software company’s careers page to figure out the programming languages they are currently using. The developers in the technologies and programming languages they are using for their products are the crucial staff. Shopify’s Careers Page shows the requirements for MySQL developers. Hence, it is safe to conclude that MySQL is the main database behind Shopify.
PHP
The front end language is Liquid which is almost PHP-based; therefore, we can, as well, prove the use of MySQL as PHP-MySQL combination - the best combination. Similar syntaxes could, indeed, make it so much easier for PHP developers to make a transition to Shopify.
TechStack
If you want to figure out an online platform’s tech-stack, then a useful website, you should take into consideration is TechStack.io. If the platform is Shopify, it would show Go, Docker, and Nginx. Go is the buzzing programming language right now. Its robust features that are perfectly suitable for Shopify. Many individuals are opting to learn the top programming languages as a new beginning in the programming field. These programs provide practical learning and a supportive atmosphere, making the shift to a new career path more attainable and stimulating.
How to learn the Shopify programming language?
From our own experience, here are several options for learning Shopify's programming languages:
1. Start with the Basics:
- HTML, CSS, and JavaScript: Master these core web development languages first, as they form the foundation of Shopify themes.
- Free Resources: Utilize online tutorials, courses, and documentation on platforms like Codecademy, freeCodeCamp, or W3Schools.
2. Dive into Liquid:
- Shopify's Documentation: The official Shopify documentation on Liquid is comprehensive and provides a solid starting point.
- Online Courses: Consider paid courses like the "Shopify Theme Development" course on Udemy for a more structured learning experience.
- Practice: Build simple templates and experiment with different Liquid objects, tags, and filters.
3. Explore Ruby (Optional):
- Online Resources: If you're interested in advanced customization or app development, explore Ruby tutorials and resources on platforms like RubyMonk or The Odin Project.
- Shopify APIs: Familiarize yourself with Shopify's APIs to understand how Ruby interacts with the platform's backend.
4. Community Support:
- Shopify Forums: Engage with the Shopify community forums to ask questions, seek help, and learn from experienced developers.
- Reddit: Participate in subreddits like r/shopify to connect with other developers and learn from their experiences.
5. Hands-On Projects:
- Customize Existing Themes: Start by making small modifications to existing Shopify themes to get comfortable with Liquid.
- Build Your Own Theme: As you gain confidence, try creating your own custom theme from scratch.
Additional Tips:
- Start with small, achievable goals and gradually build your skills.
- Don't be afraid to ask for help from the Shopify community or hire a developer for more complex projects.
- Stay updated with the latest Shopify developments and best practices.
By combining these approaches and utilizing the available resources, you can effectively learn the Shopify programming languages and unlock a world of customization possibilities for your online store.
Final thoughts
Finding out the programming language that Shopify is written in is crucial as this knowledge will help you understand what is going on in your platform. I hope that after reading this article, you would be more certain about the best eCommerce platform you are using. Hope you find this post helpful and supportive. If you want to build a great Shopify store without knowing too much about programming languages, looking for Shopify development services is a wise choice.
Besides, there is a useful writing that provides you information on what Shopify is and how it works exactly.
Did you find our blog helpful? Then consider checking other guides:
- How to Choose a Language for your Theme
- How to Select a New Checkout Language
- 6 Steps to Create a New Checkout Language
- How to Edit HTML on Shopify?





