WooCommerce Product List View: Everything you need to know
Product List View is one factor that will allow merchants to step up their game and grow their business. Although this is a familiar feature to most online shoppers, the difference between the Product List View of one online store and the other also makes the difference in customer purchasing experience.
As an online store owner on eCommerce platforms, you should understand that platform’s Product List View functionality. In today’s blog post, we’ll share with you Everything you need to know about WooCommerce Product List View from generation information to instructions on how you should utilize a WooCommerce Products display plugin to upgrade your WooCommerce store.
An Overview of WooCommerce Product List
A Product List is a common feature that you can easily find in any online store because of its inevitability for the customer experience. However, in the WooCommerce platform, you can see some differences in the product list as it is a grid instead of a list.
This being said, in this section, we’ll show you the features of the WooCommerce default product layout and analyze its pros and cons, as well as the reasons why we should utilize a WooCommerce Product List View plugin to manage your WooCommerce store better.
What is a WooCommerce Product List
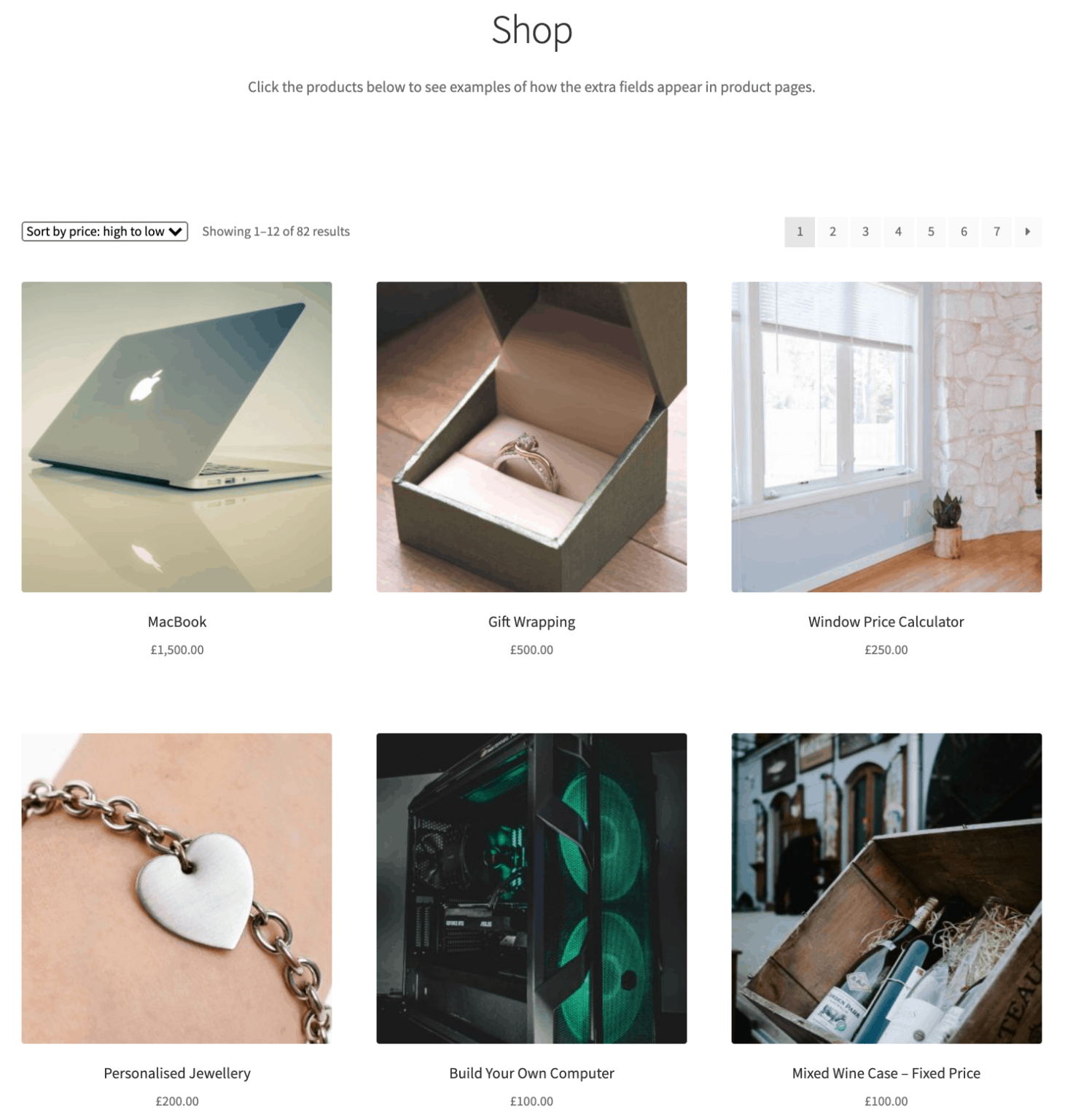
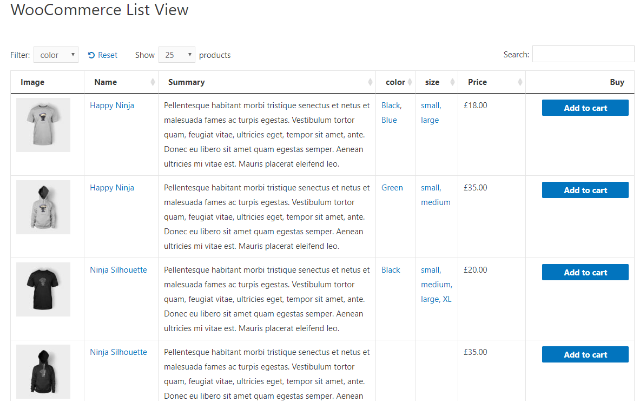
WooCommerce has its own solution for Product list view, which allows you to display your products in the form of a grid. By default, the WooCommerce shop layout shows three goods per row, along with basic product information that benefits only WooCommerce stores with a few products. But, for most WooCommerce stores, the number of products will increase with the expansion and growth of your store, reaching dozens or even hundreds of products. For this reason, the default WooCommerce Product List might not be sufficient.
However, it doesn’t mean that the default WooCommerce products layout is useless. In fact, when you display goods in a grid, the default WooCommerce store page layout displays three or four goods per row, each with an image, name, rating, price, and add to cart button. It seems ideal for garments, jewelry, home decorating items, sports equipment, etc., whose buyers usually pay attention to its design and the fashion features.

Benefits of using WooCommerce Product List Plugin
For more options, WooCommerce users should install a WooCommerce Product List Plugin which can help you better set up your WooCommerce shop page design with your own creativity. This leads us to 3 main reasons you should equip your WooCommerce Store with a WooCommerce Product List Add-on below.

-
Easier and quicker to use: WooCommerce Product List can benefit buyers by a one-page order form to simply choose the desired products. They can save time by not navigating to a single product page for each item, seeing product details, and adding things to the cart. This is especially handy for consumers who know exactly what they want to buy. Having WooCommerce products displayed in a list makes it easy to explore and read product details. If you offer items with a lot of pieces of information like electronics, this might help you provide a better buying experience.
-
Single page - Multiple displays: For WooCommerce Stores Owners, a list can display more products or services in one page than a grid view. For example, if you own a B2B company that may not sell things but services, the grid view may not be beneficial. A list view is an excellent choice since it allows you to present your services in stacked rows so that site visitors can read about what each service involves, its pricing, and any other qualities.
-
Informative and Organized product details: What’s most essential about the listview is that it declutters your website, eliminating the need for your visitors to go between pages to read product descriptions. Shoppers can simply and quickly obtain the information they want, increasing their likelihood of purchasing.
How to Create a WooCommerce Product List View (plugin required)
Now you may have a comprehensive knowledge of which types of WooCommerce Stores can benefit from which form of shop page view. This tutorial’ll show you How to Create a WooCommerce Product List View and customize it to your liking with the help of a third party WooCommerce Product List Plugin named WooCommerce Product Table.
Let’s see what it is and how it can help!
What is WooCommerce Product Table

WooCommerce Product Table is an addon developed by Barn2 . On WooCommerce, this is among the most popular ways to design an order form or product table. It will make it easier for your consumers to look for goods and add them to their shopping carts from the same page. You will be able to customize the fields and goods on each table and display them wherever you want on your website. The interface is straightforward and user-friendly, and the plugin will be an excellent choice for restaurants, grocery stores, and wholesalers.
Below are some features of WooCommerce Product Table.
1. It allows you to choose columns to appear on the shop page
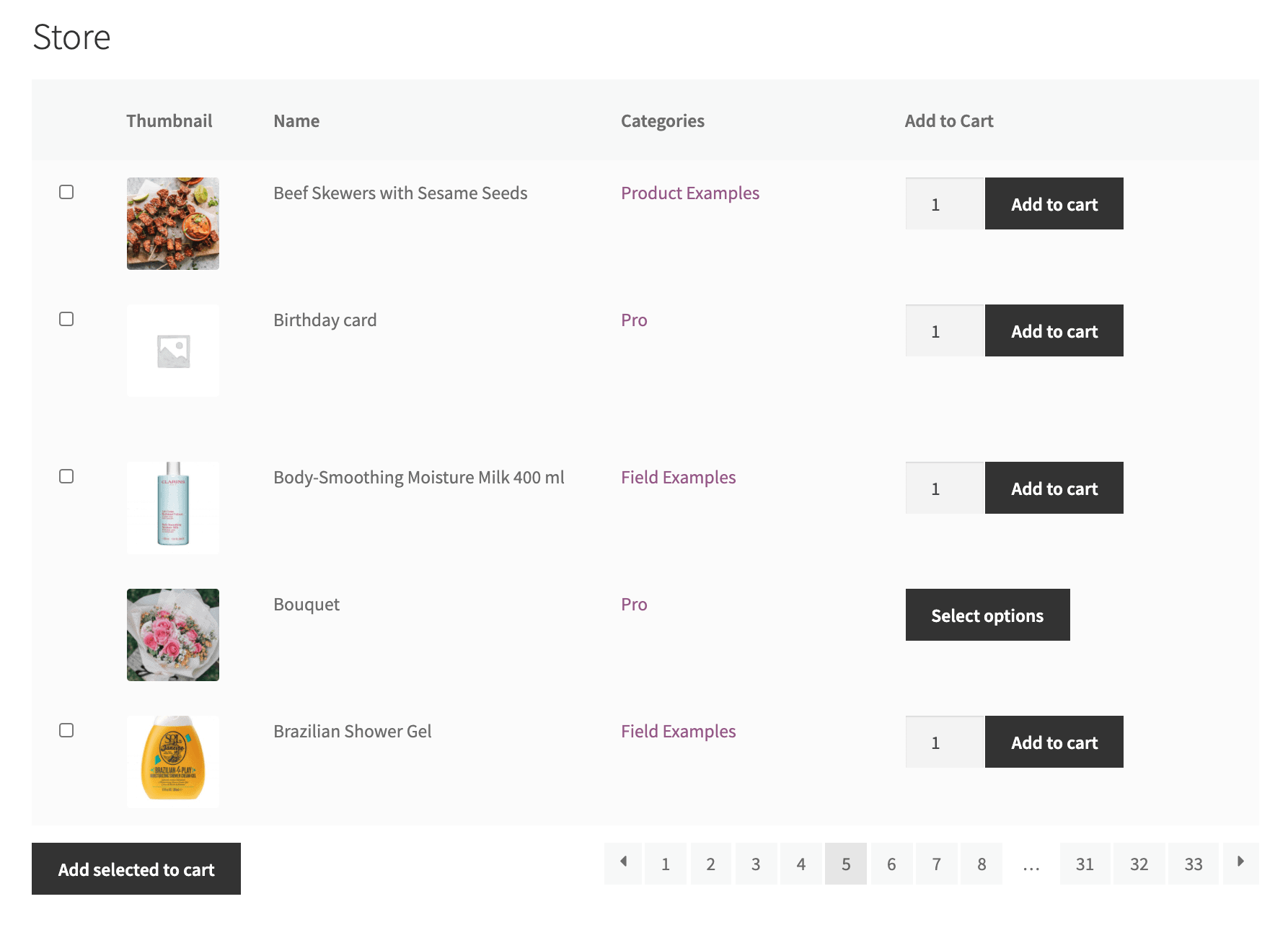
Columns may be created for the product name, SKU, id, description, short description, publish date, categories, and tags. The primary product image can also be included in the list view alongside reviews, stock, weight, measurements, and pricing sections. If you use product characteristics or variants, they may also be shown in the WooCommerce table. Most crucially, ‘Add to Cart’ buttons may be included in the table, next to which you can add a ‘Select Quantity’ dropdown. Customers may now purchase things straight from the product list view. They are not required to navigate to the single product page.
2. It helps customers search, sort & filter to find the products faster
The keyword search box can be displayed, hidden, or repositioned. Customers may filter the list by selecting a tag or category by clicking on it. You can include one or more filters above or below the table, such as those for categories, tags, or product properties. Customers may sort in ascending or descending order by clicking on the name of a column, and they can also specify how many goods are displayed on each page. Customers, as you can see, have a lot of say over how your goods are listed and filtered in the list view. You may use shortcodes to specify how the product is arranged and in what order it appears when it is initially loaded. You may also choose the number of product rows that display on each page of the list view.
3. It provides custom fields or taxonomies to display more product details
This opens up a number of new possibilities for your product list display. The nice thing about custom fields is that you can store almost anything in them. For instance, you might not want to include a ‘Add to Cart’ column in the table and instead include a different Contact Us button. To do this, you just need to insert the HTML code for the button into a custom field. Add the custom field to your product list table as a column, and the plugin will display it for you. Custom fields can also be used to include information such as links, icons, photos, embedded video, audio files, multimedia playlists, and so on.
4. It gives you control over products and categories appearing in the list view
By default, the WooCommerce list shortcode displays all of your items. It also allows you to list only selected products. Products can be included or excluded based on their category or ID. You may also make a table that only shows goods that have a specified tag or date. The ability to have many product tables on each page makes this quite helpful. For example, if you have a music directory website, you may construct a page with a subsection for each musical genre. You may add a WooCommerce table listing items in the relevant category after each subheading. This generates an easy-to-use directory on a single page of your website.
Step by step to Create a WooCommerce Product List View
This section will go through a step-by-step instruction on how to Create a WooCommerce Product List View.
Step 1: Set up Style for your Product list
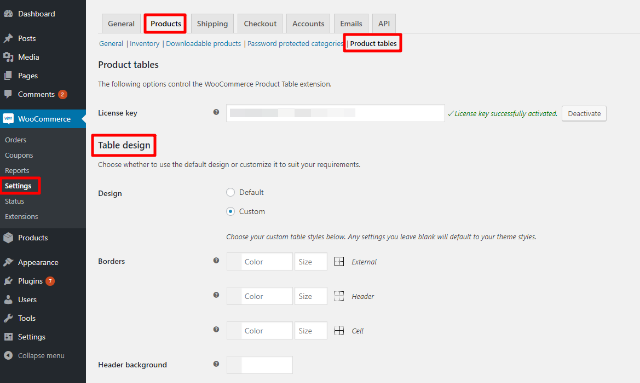
From your WooCommerce dashboard, you need to go to WooCommerce and choose Settings. Now you will see 7 tabs on the top of the window where you can easily find the Products tab. In this area, you can find the Product tables section right under the tab.
There is a Table Design area where you can choose to create a Product list with Default or Custom Style.

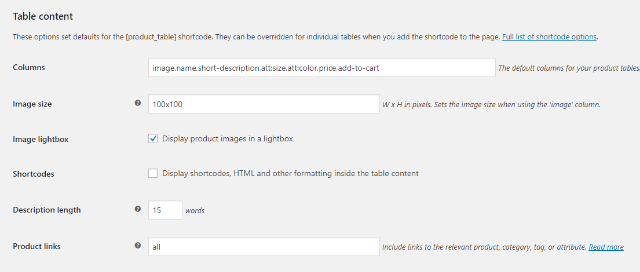
Step 2: Choose information to be displayed
After you’ve decided how you want your list view to look, you should decide which columns you want to display in it. WooCommerce Product Table allows you to show any standard WooCommerce information such as name, price, description, etc., as well as any product characteristics or custom fields you’ve created.

You may also set some basic features such as picture sizes, description length, and so on.
Step 3: Combine handy functions such as Add To Cart, Sort, etc.
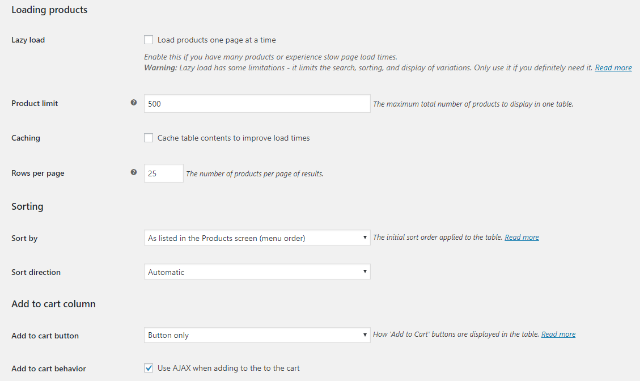
Following that, you’ll want to complete by customizing all of the tiny elements listed below:
- Loading products allows you to specify how many products to display every page, and whether or not to cache table contents or load products in a sluggish fashion (good for page load times). However, be mindful that sluggish loading will have an impact on your AJAX sorting, searching, and filtering.
- Sorting specify how goods should be ordered by default.
- Add to cart column specify how the add to cart button should function.
- Table controls provide for filtering, searching, and pagination control.

Step 4: Create shortcode for your WooCommerce List View
After you’ve specified all of the default options, all that remains is to construct your WooCommerce list view shortcode.
If you wish to display every single product in your business, simply use the [product_table] shortcode anywhere you want your list view to appear.
However, in case you just want to showcase a certain number of products, you may want to include the following parameter:
- category: Choose products from a certain category by slug
- tag: Choose products from a certain tag by slug
- term: Choose products from a certain custom taxonomy
- cf: Choose products with a certain custom field value
- include or exclude: Include or exclude a single item by its post IDs
- exclude_category: Exclude a certain category.
Other choices allow you to include goods with a certain status or publish date.
For example, to display just goods from the apparel category, use the following shortcode:
[product_table category='clothing']
You can replace the ’clothing’ with another category’s slug to be flexible in the layout.
And you can now see your WooCommerce product list view wherever you put the shortcode.

4 Best WooCommerce Product List View Plugins
Although this article only focuses on guiding you How to Create a WooCommerce Product List View with the help of WooCommerce Product Table, in this final part of the blog post, we’ll give you the names of 4 Best WooCommerce Product List View Plugins so that you can find the most suitable plugin for you to optimize your Shop page with an attractive and easy-to-use Product list.
1. WOO Product Grid/List Design
Woo Product Grid or List Design is a cutting-edge WooCommerce plugin that allows you to exhibit your items in an as engaging way as possible. It supports two layouts, as the name implies: grid and list. It also has a lightbox effect to present your product with stunning effects in order to attract users. This plugin offers a grid with 30+ layouts and a list with 10+ layouts. You may show goods that are related with specific custom fields, which might be single or numerous. There are also eight ribbon templates that you may use to highlight material on the product.

Key features
- Includes 8 various ribbon templates and 6 different ribbon positions for quickly identifying your highlighted goods, latest products, top selling products, and so forth.
- Provides a product filter function (which can be filtered based on taxonomies, categories, custom fields, keywords, and so on) as well as a product sorting option, which improves the credibility of your eCommerce site.
- Allows you to add an endless number of product grids/lists to your website through shortcode.
- Works seamlessly with all WordPress themes and has been thoroughly tested across a wide variety of devices.
Pricing
WP Product Gallery offers you only 1 pricing option bundled with Quality checked by Envato, Future updates, and 6 months support from AccessKeys.
- Regular License (doesn’t charge for end-users): $18
2. WP Product Gallery
WP Product Gallery presents your goods in such an appealing manner that customers are compelled to purchase it. There are grid, masonry, carousel, frame, and slider layouts in this plugin. There are numerous features, such as 8+ ribbon templates in various places, 5 product filter designs, highlighting page numbers, and many more. There are several pagination forms, such as number, load more, and endless scroll. You may now display goods depending on search terms. Another fantastic feature is that you can now sort retrieved goods by order and order by parameters. You may also put the details to the test before going live.

Key features
- Provides a huge number of templates and Product list types such as grid, list, masonry, Carousel,…
- There are several setting options for creating a product gallery such as Taxonomies/Categories, Custom fields, Popular post,… as well as Order & Orderby functions.
- Supports several Popular WordPress eCommerce Plugins.
Pricing
WP Product Gallery offers you only 1 pricing option, bundled with Quality checked by Envato, Future updates, and 6 months support from AccessKeys.
- Regular License (doesn’t charge for end-users): $18
3. WooCommerce Product Layouts
WooCommerce Product Layouts is another effective WordPress plugin that aids in the expansion of product layouts. This plugin offers a creative approach to promoting your online store’s items in the most secure manner. It is integrated with 16 different layouts, including Tab, Slide, Masonry, and list layouts. It integrates nicely with Visual Composer and the WordPress Classic Editor, allowing you to add more functionality to your site. This WordPress plugin also includes an action tooltip for enticing hover style and the ability to deactivate the action button for fast updating of each product.

Key features
- 4 unique kinds for each of the four primary styles allow you to choose their favorite layout from more than 16 innovative layouts for product items.
- Provides up to eight pre-made product designs that are both contemporary and appealing.
- Allows you to present products in the most professional way possible by allowing you to customize each product with a variety of options such as loading styles, Product Filters, Sale Badge style, Sale Badge position, and so on.
Pricing
WooCommerce Product Layouts offers you 2 pricing options, both of which are bundled with Quality checked by Envato, Future updates and 6 months support from YoloTheme.
- Regular License (doesn’t charge for end users): $19
- Extended License (charge for end users): $125
4. PickPlugins Product Slider for WooCommerce
PickPlugins Product Slider is a simple and user-friendly carousel slider for WooCommerce items. With this plugin, you can construct an endless number of product sliders and show them anywhere using shortcodes. We included a layout builder for your product slider so you can construct it exactly as you want it. It’s simple to alter and add your own CSS using the layout editor, so you can create some creative and unique layouts. Building a custom layout and adding items to it do not need any code. We added a plethora of slider-handling options to manage slide speed, display or conceal navigations, and dots.

Key features
- Construct an unlimited number of product sliders and use their shortcode to show them on any page, post, or custom post type.
- Specify various column numbers for different devices; for example, you may want four columns to be displayed on a desktop, although this may not be responsive.
- Provide several options for controlling the slider functionality, such as setting the slider autoplay, controlling the slider speed, setting the slider to rewind when the slide has reached the finish, and much more.
- You may opt to display only goods that are currently in stock on the slider. You may conceal out-of-stock products so that your consumers aren’t irritated when they see items they can’t buy.
Pricing
PickPlugins Product Slider’s free version is available on the WordPress website, but you can upgrade your plugin by purchasing the premium version. You can either choose to pay annually or pay once for lifetime usage. In detail, the following pricing plans are offered:
Yearly payment
- Single Site: $19
- Up to 10 Sites: $69
- Unlimited Sites: $119
Once for a lifetime
- Single Site: $69
- Up to 10 Sites: $119
- Unlimited Sites: $149
To Sum Up
In conclusion, as an online retailer, a WooCommerce user should pay attention to Product List View to serve your customers better. In this case, we recommend that a valuable and suitable plugin will be a wise investment.
Therefore, after reading a blog about Everything you need to know about WooCommerce Product List View, we hope you can choose the most effective strategy for your WooCommerce store.





