How to Override Template Files in WooCommerce
Template files in WooCommerce often contain the template and markup structure for the HTML emails and frontend emails in your online store. In fact, WooCommerce has come with many facilitating designs and aspects to help features from leading eCommerce plugins easily modify WordPress. Nevertheless, you need to be an excellent PHP programmer; otherwise, the first glance could be a bit confusing initially.
Follow us on this article if you are in search of how to override template files in WooCommerce. We will take you through three meticulous methods that could assist you in completing the task successfully. Now, let’s get started!
How to override template files in WooCommerce
Overriding the WooCommerce template files is not easy for beginners. However, with this article, there is no need to worry if you are not a developer or one who is good at programming. Though it is necessary to make use of code snippets and hooks, it is much simpler than you imagine. We are going through three different methods: one is to use the file override, the second method is to use hooks, and the last one is the application of a plugin. You are highly advised to read all of these methods to figure out what is easy for you and what will suit your WooCommerce store.
1. Use file override
Now it is time to take advantage of the file override. As you have might be known that the plugin WooCommerce has already contained a folder with the name “templates” itself. This file includes every default template file that is needed for the plugin WooCommerce to operate well with other themes. Nevertheless, your theme could be overriding several template files among these. Then, your next task is to seek another folder with the name “woo-commerce” that is located in the theme folder. If you can find this, you will find out that the theme will not override template files. To be more specific, only files vital for the integration between WooCommerce and a specific theme will be overridden.
To be more particular, the file that we need for this situation is known as “content-product.php”. Because we are working in this certain example, you then will be more intimate with such template files. However, the naming convention that is used is useful for seeking the file to be edited. After that, as you open that file, comments will appear to confirm that you are searching for the correct place. Look at the below template for this case.
<?php
/**
* The template for displaying product content within loops
*
* This template can be overridden by copying it to
yourtheme/woocommerce/content-product.php.
To make some safe modifications to this template file, you are required to copy and paste it into the child theme. In case you could notice this file in the parent theme, you should use it. If not, you need to copy it in your WooCommerce plugin. Once this file is located in the child theme, this will become the one used by your WordPress to override the similar file in the parent theme and the initial file in your WooCommerce plugin.
Now, proceed to open the file in order to find the below code:
/**
* Hook: woocommerce_shop_loop_item_title.
*
* @hooked woocommerce_template_loop_product_title - 10
*/
do_action( 'woocommerce_shop_loop_item_title' );
The function “do_action” will implement any functions that are hooked within your action woocommerce_shop_loop_item_title hook. What you could notice from the section comments is a function called woocommerce_template_loop_product_title coming with 10 as priority. This kind of function will be defined within the file WooCommerce plugin as below:
includes/wc-template-functions.php
You need to open this file before searching for the function named woocommerce_template_loop_product_title. Then, you could be able to find that it is defined as:
if ( ! function_exists( 'woocommerce_template_loop_product_title' ) ) {
/**
* Show the product title in the product loop.
* By default this is an H2.
*/
function woocommerce_template_loop_product_title() {
echo '<h2 class="' . esc_attr( apply_filters( 'woocommerce_product_loop_title_classes', 'woocommerce-loop-product__title' ) ) . '">' . get_the_title() . '</h2>'; // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped
}
}
Simply, this will be the code snippet to be overridden. One of the easiest ways to execute this task is to begin editing the file content-product.php in the child theme. You need to comment on the function do_action; hence, it will not fire, and you proceed to copy in a function named “echo”.
/**
* Hook: woocommerce_shop_loop_item_title.
*
* @hooked woocommerce_template_loop_product_title - 10
*/
// do_action( 'woocommerce_shop_loop_item_title' );
echo '<h3 class="' . esc_attr( apply_filters( 'woocommerce_product_loop_title_classes', 'woocommerce-loop-product__title' ) ) . '">' . get_the_title() . '</h3>';
Now when the page begins loading, this default action will not run anymore. And the new code fires instead. As you might notice, the titles of products will now be enclosed in tags H3 rather than tags H2.
2. Use hooks
In case you are not keen on using file override, it is possible for you to use hooks for overriding template files within WooCommerce. As soon as you notice that how this file override will be done, it will be no scare anymore. It will allow for simple and quick modifications to your template files in WooCommerce. Nevertheless, that method makes it not perfect for some reasons. First of all, WooCommerce sometimes changes its template files. Therefore, you could be able to explore that this file will be outdated after several updates in the upcoming time. What is more, you could not add any function to this hook by commenting out this action do_action. This means that you are getting rid of this hook from your WordPress code.
So, a greater way to apply this change or the method for everything to be implemented in WordPress is by taking advantage of the provided hooks. You have understood that the titles of products will be printed out through the hook woocommerce_shop_loop_item_title. Hence, you should have knowledge about overriding this default functionality.
Previously, it was determined that a function called woocommerce_template_loop_product_title would run at the hook woocommerce_shop_loop_item_title with the priority of 10. So, what you need to execute now is to unhook this function, then remember to make it replaced with your own function.
It is possible for you to accomplish this task by pasting the below code to the file functions.php.
remove_action( 'woocommerce_shop_loop_item_title','woocommerce_template_loop_product_title', 10 );
add_action('woocommerce_shop_loop_item_title', 'your_custom_function_call', 10 );
function your_custom_function_call() {
echo '<h3 class="' . esc_attr( apply_filters( 'woocommerce_product_loop_title_classes', 'woocommerce-loop-product__title' ) ) . '">' . get_the_title() . '</h3>';
}
To be more specific, the function remove_action would be used to get rid of the default function woocommerce_template_loop_product_title. Next, do not forget to replace it with add_action for inserting your custom function named your_custom_function_call. Lastly, you must define your custom function by copying this initial function definition to create proper modifications to it.
3. Use a plugin
There is no denying that using plugins is one of the most effective and quickest ways to make everything accomplished. It makes no exception to using it for overriding template files in WooCommerce. Apart from using file override and hooks, one more fruitful method you could use is the application of a plugin. In this situation, the plugin My Custom Functionality will be used to assist store owners in overriding their template files.
Step 1: Install and activate the plugin
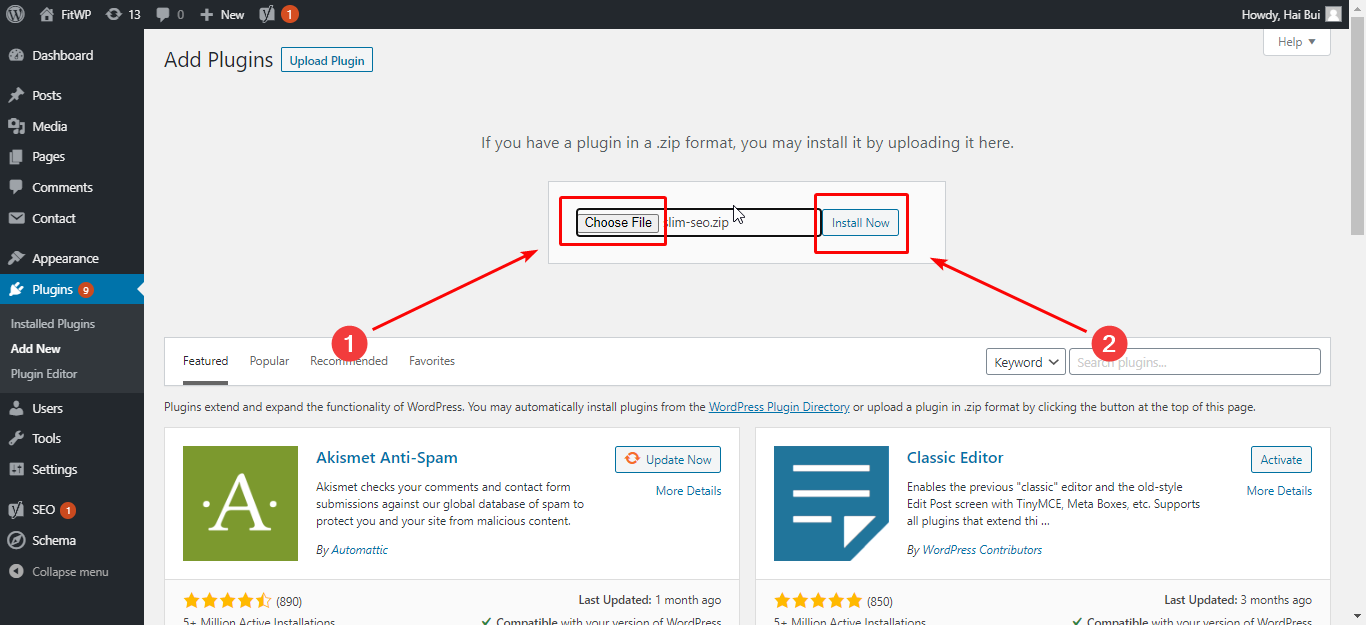
In order for this plugin to be used, you need to get it installed and activated. You will purchase this plugin; you could receive an email for downloading it. You could notice the button “Download Zip”, click on it to download this plugin. You then navigate to the section “Plugins”, hit on “Add New” and “Upload Plugin” for browsing the downloaded zip file. Move on to activate it for later use.

Step 2: Override the template files
When you are done with the installation and activation process, go ahead with overriding the template files via this plugin. To be more specific, you will use the manager cPanel file or the FTP client, then navigate to the location /wp-content/plugins/my-custom-functionality-master.
The next thing to do is to create one directory with the name WooCommerce. Your next job is to copy the wanted files with a view to overriding from the location /wp-content/plugins/woocommerce/templates but still maintaining the structure of this folder.
Then, it is important to add the below code in /wp-content/plugins/my-custom-functionality-master/plugin.php:
add_filter( 'woocommerce_locate_template', 'intercept_wc_template', 10, 3 );
/**
* Filter the cart template path to use cart.php in this plugin instead of the one in WooCommerce.
*
* @param string $template Default template file path.
* @param string $template_name Template file slug.
* @param string $template_path Template file name.
*
* @return string The new Template file path.
*/
function intercept_wc_template( $template, $template_name, $template_path ) {
if ( 'cart.php' === basename( $template ) ) {
$template = trailingslashit( plugin_dir_path( __FILE__ ) ) . 'woocommerce/cart/cart.php';
}
return $template;
}
Remember to replace your cart.php as well as cart/cart.php that is located in the woocommerce/cart/cart.php as you need.
In order to override many different files, the below code snippet will be used:
add_filter( 'woocommerce_locate_template', 'intercept_wc_template', 10, 3 );
/**
* Filter the cart template path to use cart.php in this plugin instead of the one in WooCommerce.
*
* @param string $template Default template file path.
* @param string $template_name Template file slug.
* @param string $template_path Template file name.
*
* @return string The new Template file path.
*/
function intercept_wc_template( $template, $template_name, $template_path ) {
if ( 'cart.php' === basename( $template ) ) {
$template = trailingslashit( plugin_dir_path( __FILE__ ) ) . 'woocommerce/cart/cart.php';
} elseif ( 'form-billing.php' === basename( $template ) ) {
$template = trailingslashit( plugin_dir_path( __FILE__ ) ) . 'woocommerce/checkout/form-billing.php';
}
return $template;
}
In case you are keen on overriding several files without specifying the file paths or names every time in your code, the following code is preferable.
add_filter( 'woocommerce_locate_template', 'intercept_wc_template', 10, 3 );
/**
* Filter the cart template path to use cart.php in this plugin instead of the one in WooCommerce.
*
* @param string $template Default template file path.
* @param string $template_name Template file slug.
* @param string $template_path Template file name.
*
* @return string The new Template file path.
*/
function intercept_wc_template( $template, $template_name, $template_path ) {
$template_directory = trailingslashit( plugin_dir_path( __FILE__ ) ) . 'woocommerce/';
$path = $template_directory . $template_name;
return file_exists( $path ) ? $path : $template;
}
Conclusion
In short, overriding template files in WooCommerce is a thing to do in certain cases. The great method is to enable WooCommerce customizations with the use of filters, coupled with actions. However, several situations might exist in which it is practical to duplicating the templates in WooCommerce for the child theme and then edit them. Hope that you can find this piece of article enjoyable and helpful. Keep following us for more amazing articles if you wish to be a successful WooCommerce store owner.





