How to Install Image Zoom on WooCommerce Site?
Allowing buyers to view as much of your merchandise as possible is critical for maximizing sales when running an online business. It should go without saying that you should include image zoom in your WooCommerce store. So at the conclusion of this post, you’ll know exactly how to give your WooCommerce store the finest possible image zoom.
Why do you need Image Zoom?
WooThumbs for WooCommerce offers more than simply to zoom in on your product photos. It also includes capabilities that enable you to modify your whole WooCommerce product gallery, including:
- New layouts: Change your gallery’s layout, including where the thumbnails are shown, the size of the gallery, icon colors, and more.
- Embedded video: Include product videos in the gallery by embedding or linking to them.
- Multiple images per variation: WooThumbs for WooCommerce allows you to add several photos for each variant if you offer items with variations (such as garments).
How to zoom an image in WooCommerce?
To add image zoom to your WooCommerce store, you’ll need to:
- Install the product gallery plugin, WooThumbs for WooCommerce.
- Adjust your product image zoom settings.
- (Optional) Adjust your product gallery settings.
Step 1: Install WooThumbs for WooCommerce
To get started, purchase WooThumbs for WooCommerce. Then follows these steps:
- Go to Plugins > Add New > Upload Plugin.
- Choose the zip file you downloaded, upload, and then click Activate.
- Once activated, you’ll need to enter your license key.
Now that WooThumbs for WooCommerce is installed, we can move to amend your image zoom settings.
Step 2: Adjust your product image zoom settings
Go to WooCommerce > WooThumbs > Zoom in the admin panel once WooThumbs is installed on your WordPress site. You may change the image zoom settings from here.
These divide into four categories:
- General zoom settings.
- Outside and follow zoom settings.
- Outsize zoom settings.
- Follow zoom settings.
Now we will analyze each of these, in turn, to apply them to your online store.
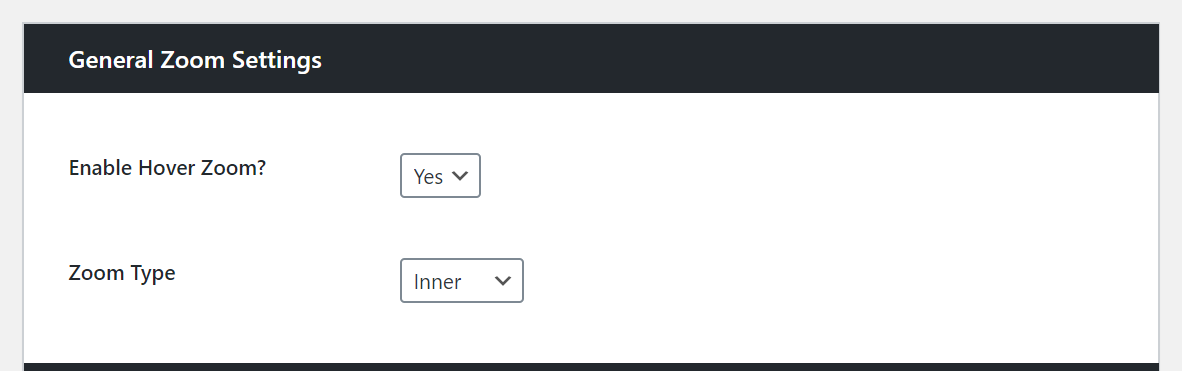
General zoom settings

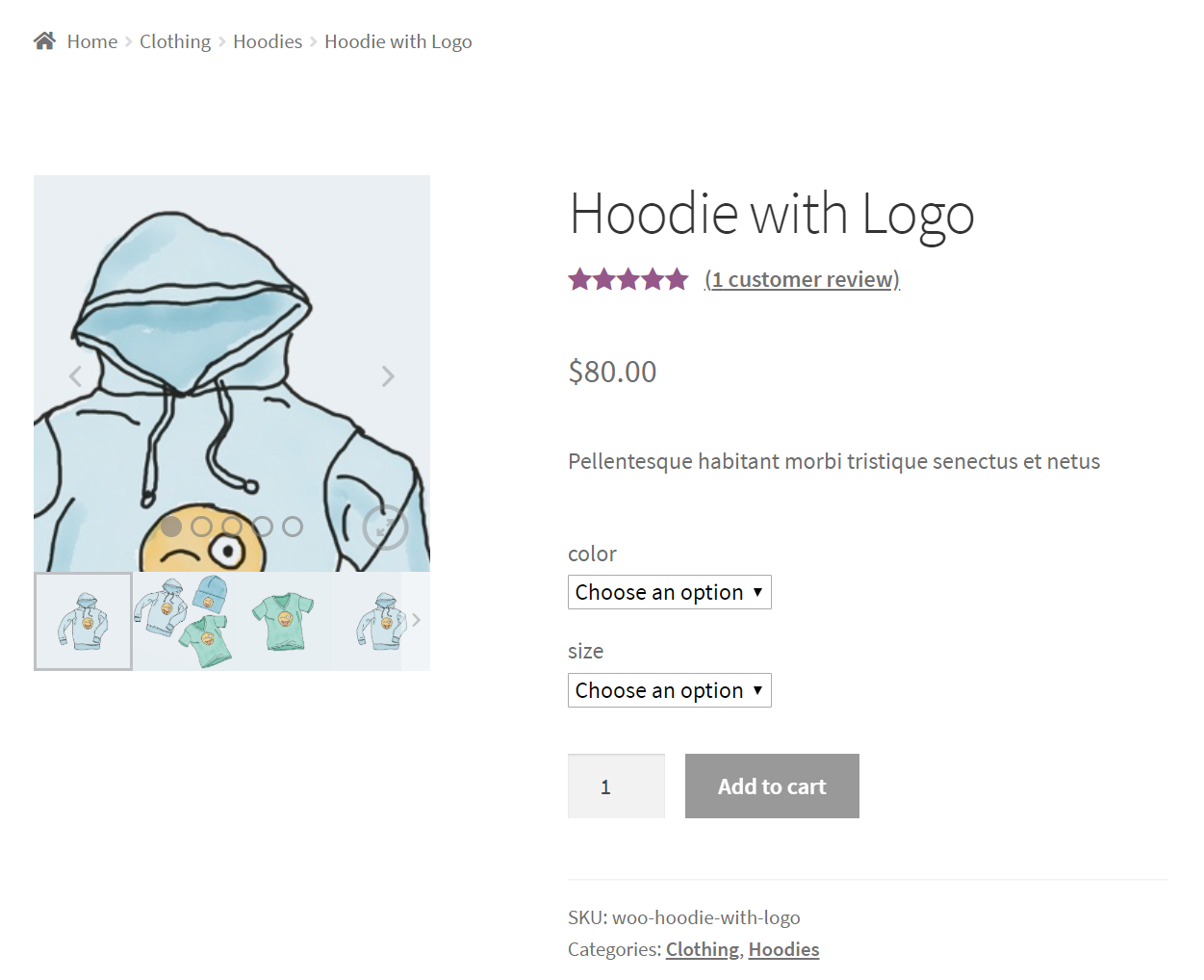
When a visitor hovers their mouse over a product picture, the image zooms in. You may also use the dropdown menu to select one of three zoom types: inner, outer, or follow. Use these to change the zoom type and enable zoom on-hover.

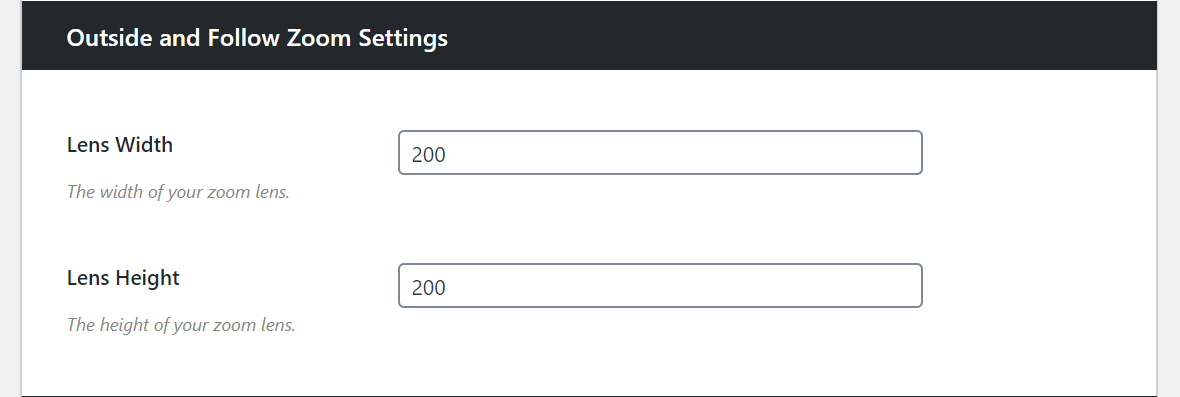
Outside and follow zoom settings

When visitors hover over the product picture, a zoom box displays outside the main product image box. You may adjust the lens width and height with these options.

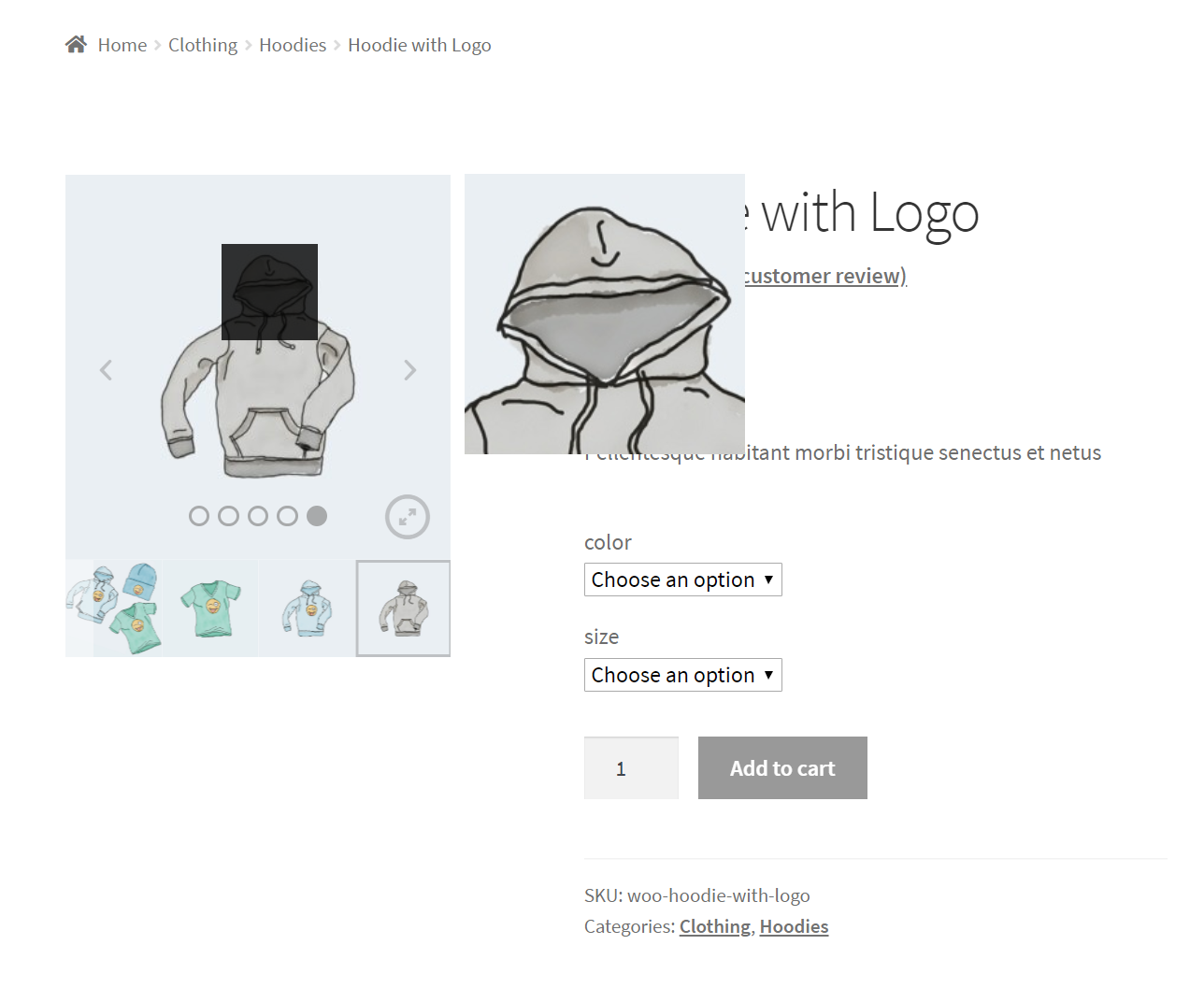
Outsize zoom settings
Using these options, you may choose where the zoomed picture should show in relation to the main product image. You may also alter the zoom window’s lens color and opacity.
Follow zoom settings

Select a follow zoom shape using this option. You have the option of choosing a circular or square form.

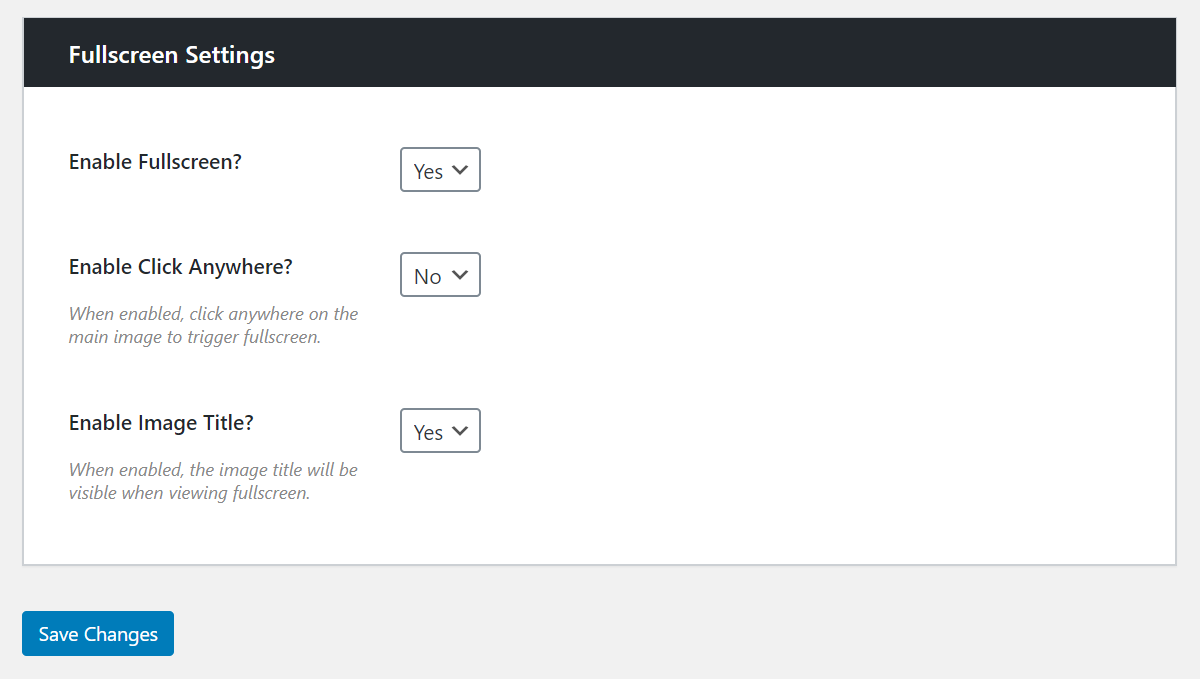
Bonus: Fullscreen settings

Some online store owners may prefer that the primary product image be displayed in fullscreen mode. You can achieve this with WooThumbs by going to the Fullscreen tab on the plugin options page. You may activate fullscreen, click anywhere, and change the image title from here. If all three options are enabled, visitors will be able to go fullscreen by clicking anywhere on the main product image. In the full-screen lightbox view, the product picture title will also show.
Step 3: Adjust your product gallery settings (Optional)
Following that, we’ll go through some additional options for fully customizing your product gallery.
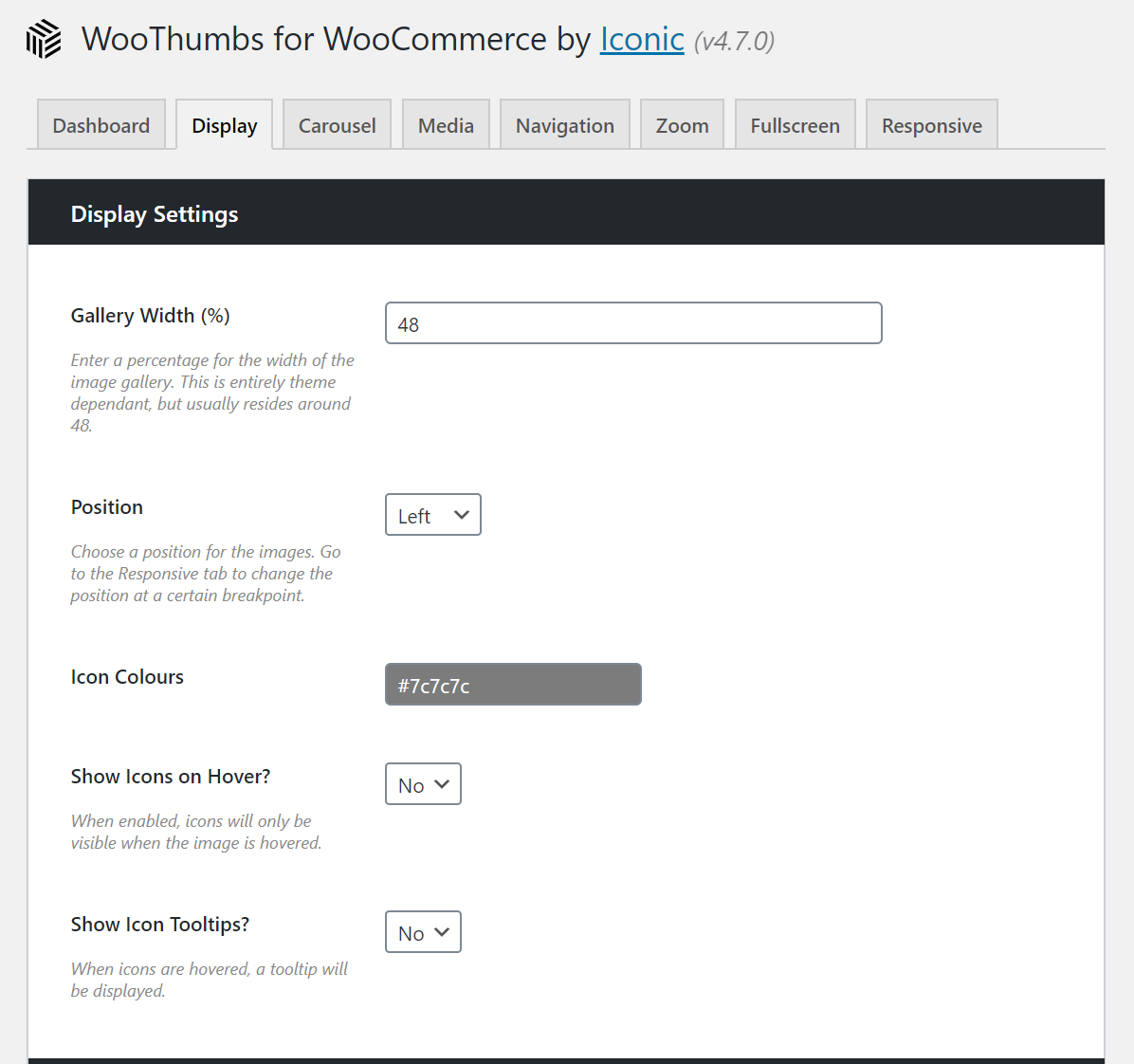
Display settings
From the admin panel, go to WooCommerce > WooThumbs > Display. You can adjust the display settings for your product gallery from here.
Display settings

You may pick a location for the product photographs and specify the gallery width (in percentages). WooThumbs also allows you to alter icon colors and whether or not you want icons to show on hover. Finally, you have the option of displaying tooltips when the mouse hovers over.
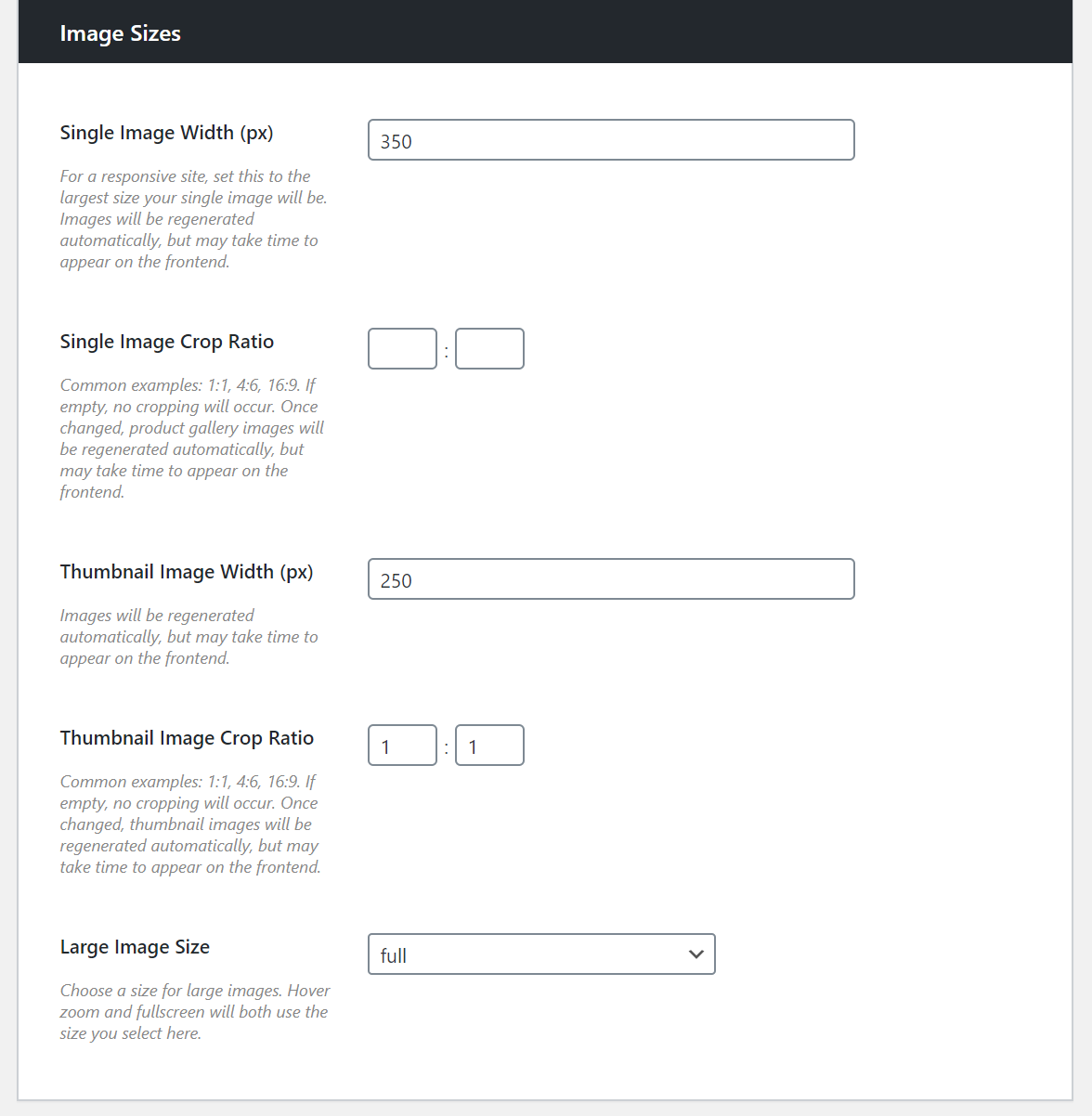
Image sizes

You may set the default single picture width, crop ratio, thumbnail image width, thumbnail crop ratio, and the size of huge photos all from the same screen.
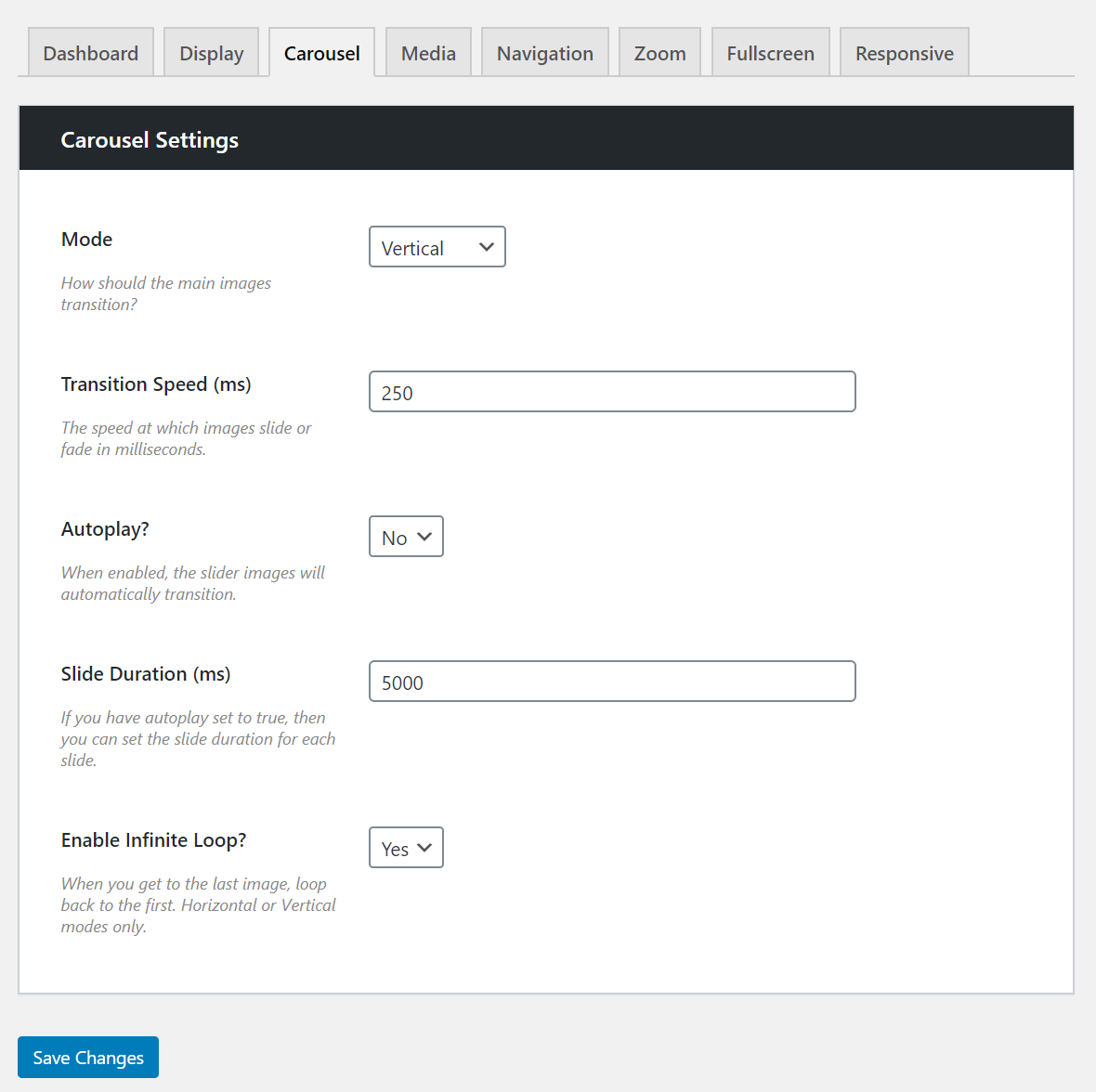
Carousel settings

One of the cool aspects of the WooThumbs plugin is that it allows you to adjust the carousel (slider) settings without touching HTML, CSS, or JavaScript code. Simply go to WooCommerce > WooThumbs > Carousel and make the following changes:
- Mode: Select a transition mode from the dropdown menu, such as horizontal, vertical, or fade.
- Transition speed: You may use this to control how quickly the image slides or fades.
- Autoplay: You may choose whether the slider should transition automatically or only when you click it.
- Slide duration: You may use this parameter to specify the slide time for each image if you wish to activate autoplay.
- Infinite loop: If you want the carousel to cycle back to the initial product picture when the visitor reaches the last image, choose this option. This results in a positive user experience.
To continue, click the Save Changes button.
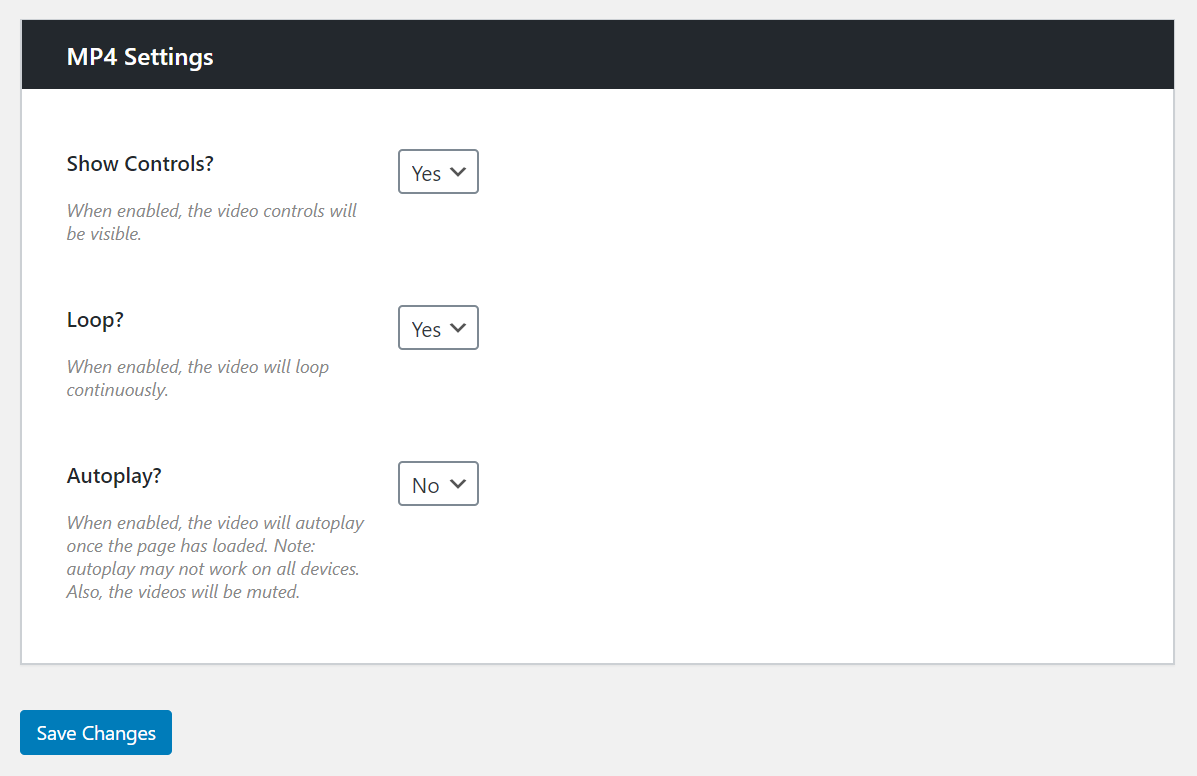
Media settings

These are the settings that are applied if you choose to embed product videos into your product image galleries.
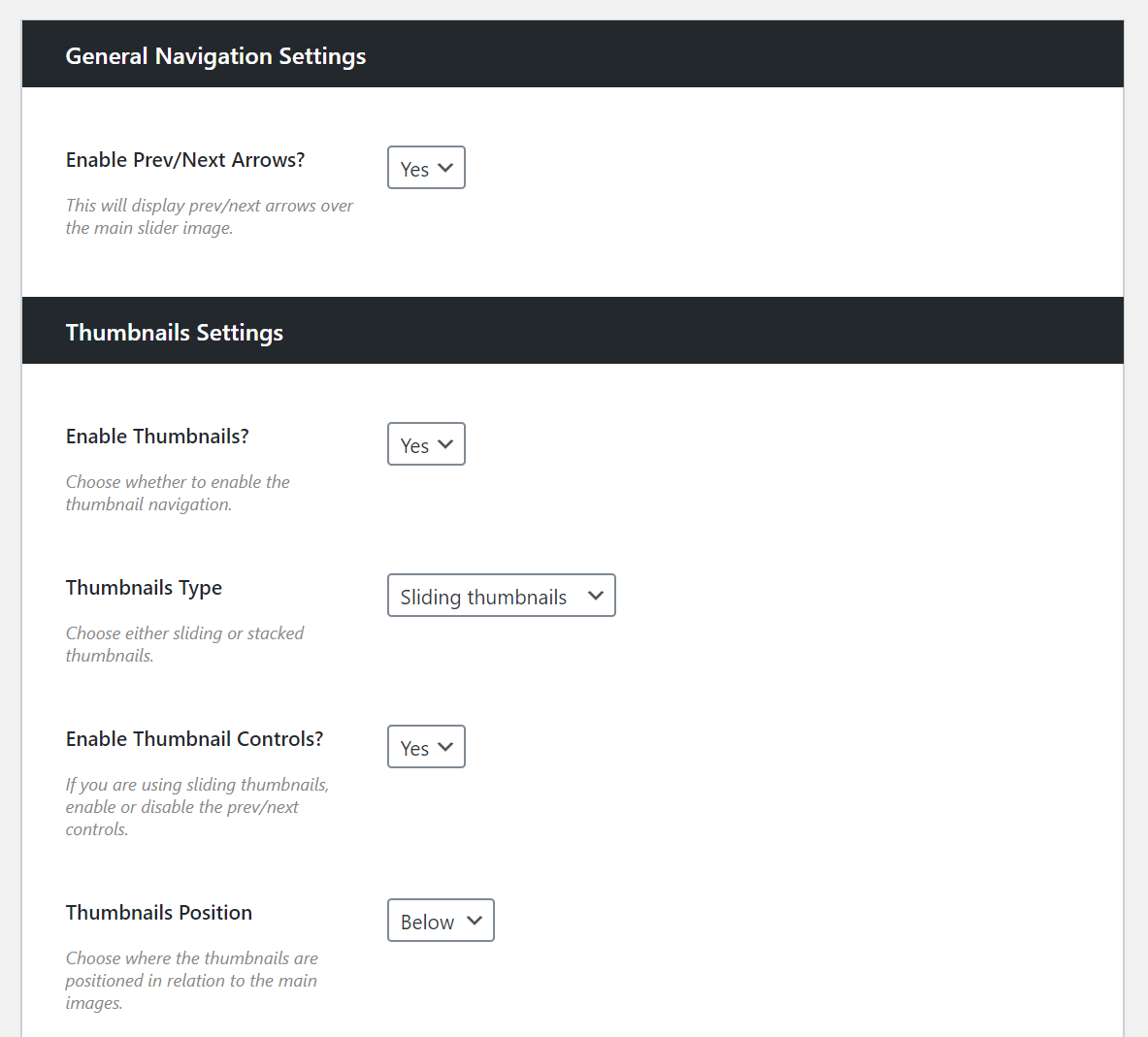
Navigation settings

These factors influence how visitors and potential consumers traverse the product page’s picture gallery.
The Prev/Next arrows can be enabled or disabled under the general navigation settings. We recommend that you leave this option turned on.
You may also edit the thumbnail pictures that display just beneath the main product image’s navigation options. These are some of them:
- Thumbnails are now enabled.
- Choosing between sliding and stacking thumbnails.
- Thumbnail controls are enabled.
- Choose whether thumbnails should be displayed above, below, to the right, or to the left of the product picture.
- Thumbnail width, count, transition speed, and spacing may all be customized.
Top 4 WooCommerce Image Zoom plugins for your store
WooCommerce has a number of good choices for displaying product photos. There are plugins available if you wish to improve the picture presentation to provide a better viewing experience for your consumers. Below is some suggestions:
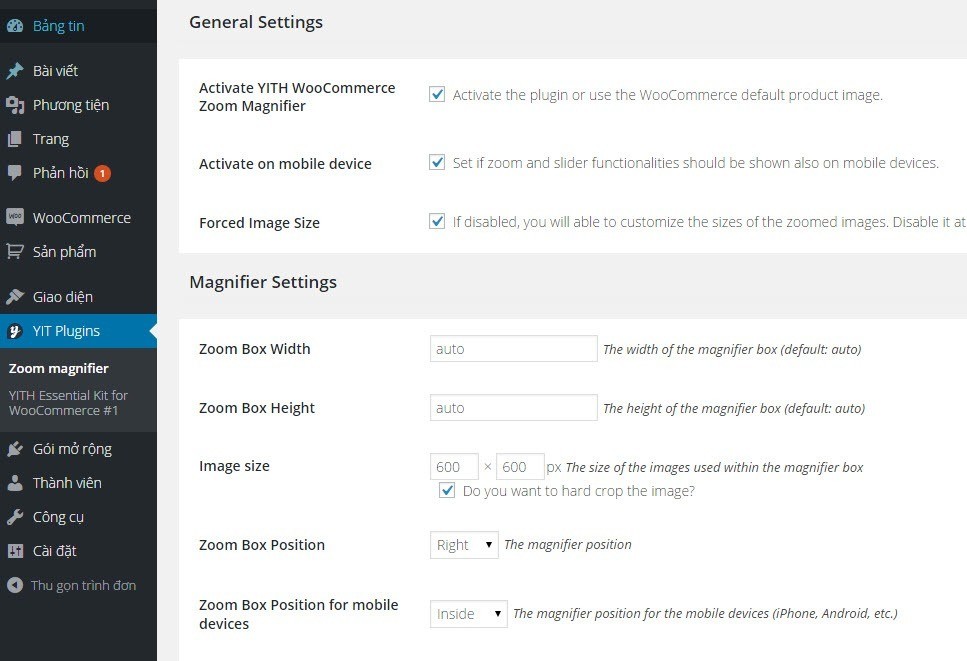
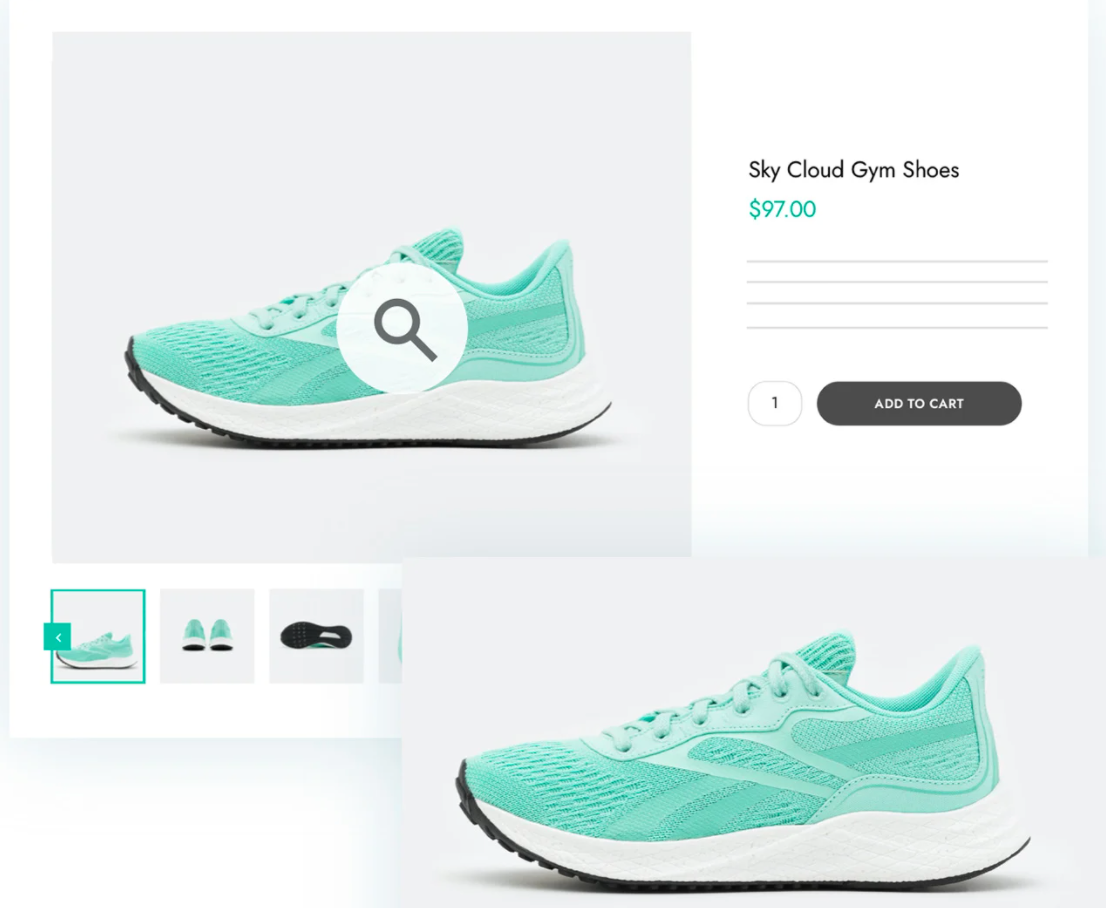
YITH WooCommerce Zoom Magnifier

Magnified photographs will assist clients in understanding specific aspects of some items that are not visible in conventional images. By assisting buyers in comprehending the intricacies of your items, you are essentially increasing conversions and decreasing the likelihood of returns.
Outstanding features
- Allows you to customize the location of the zoom box to fit your store’s design
- Disable this functionality for specific items or categories on a per-product or per-category basis
- Display a slider with picture thumbnails
- Select whatever components you want to see on the picture slider
- WPML compliant and integrates with a number of other popular YITH plugins

Price: $49.99/year
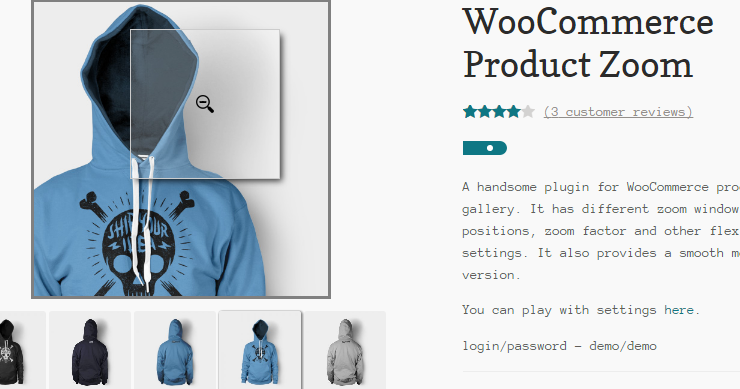
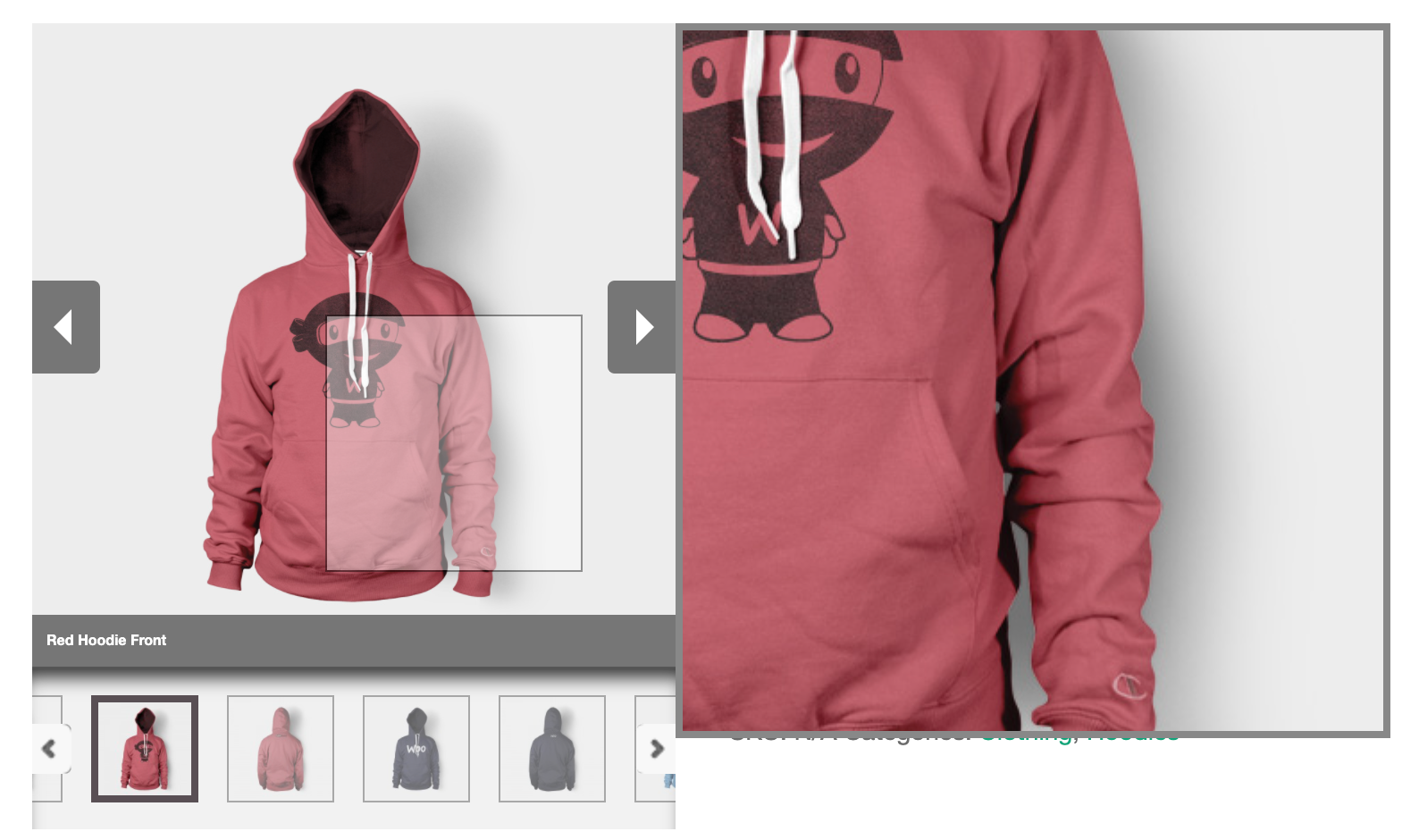
WooCommerce Product Zoom Slider
This plugin allows you to magnify product photos on your store using two alternative methods: click to zoom and hover to zoom. It provides asynchronous progressive picture loading for the greatest possible user experience on your website.

Outstanding features
- Provides both vertical and horizontal scrolling options for picture galleries
- Ability to change the size of thumbnail photos directly from your WordPress admin
- Simple to set up and includes user-friendly configuration settings that even a novice WordPress user can understand.
- It’s mobile-friendly and works with the majority of the WordPress ecosystem’s most popular themes.
- The dependable support crew will respond swiftly to any concerns you may have, and is always eager to include your suggestions when introducing new features.
Price: $159/year
WooCommerce Zoomifier
Thanks to this plugin, your consumers will be pleased when they attempt to grasp your items and will be more confident in their purchasing selections.

Outstanding features
- Includes a zoom option, a lightbox, and a configurable slider To show photographs on your WooCommerce store.
- Mobile-friendly and totally customizable.
- Accommodates variable products and translations.
- Provides a very smooth magnification experience with a variety of additional capabilities. It has a variety of cursor and zoom kinds, as well as various customization options for the position and size of the zoom container. You may also add other elements to the lightbox and slider to make it more compatible with your website’s general design language.

Price: $29.75/year
WP Image Zoom Pro

This is another plugin that offers customizable options for image zoom along with product slider options.
Outstanding features
- You have the option of using two different types of zoom lenses. Also, the zoom lens’ color may be changed.
- Have a zoom option for product gallery photos.
- Allows you to exclude particular goods or categories from the zoom option.
Price: $39/single site (One-time payment, No yearly renewal required)
Final words
Hopefully, this article made it easier for you to install Image Zoom on WooCommerce Site. Moreover, it offered a glimpse into the features of some of the best WooCommerce Image Zoom plugins so that you can compare and choose the best option for your business.





