How to insert a form field to your theme code in Shopify
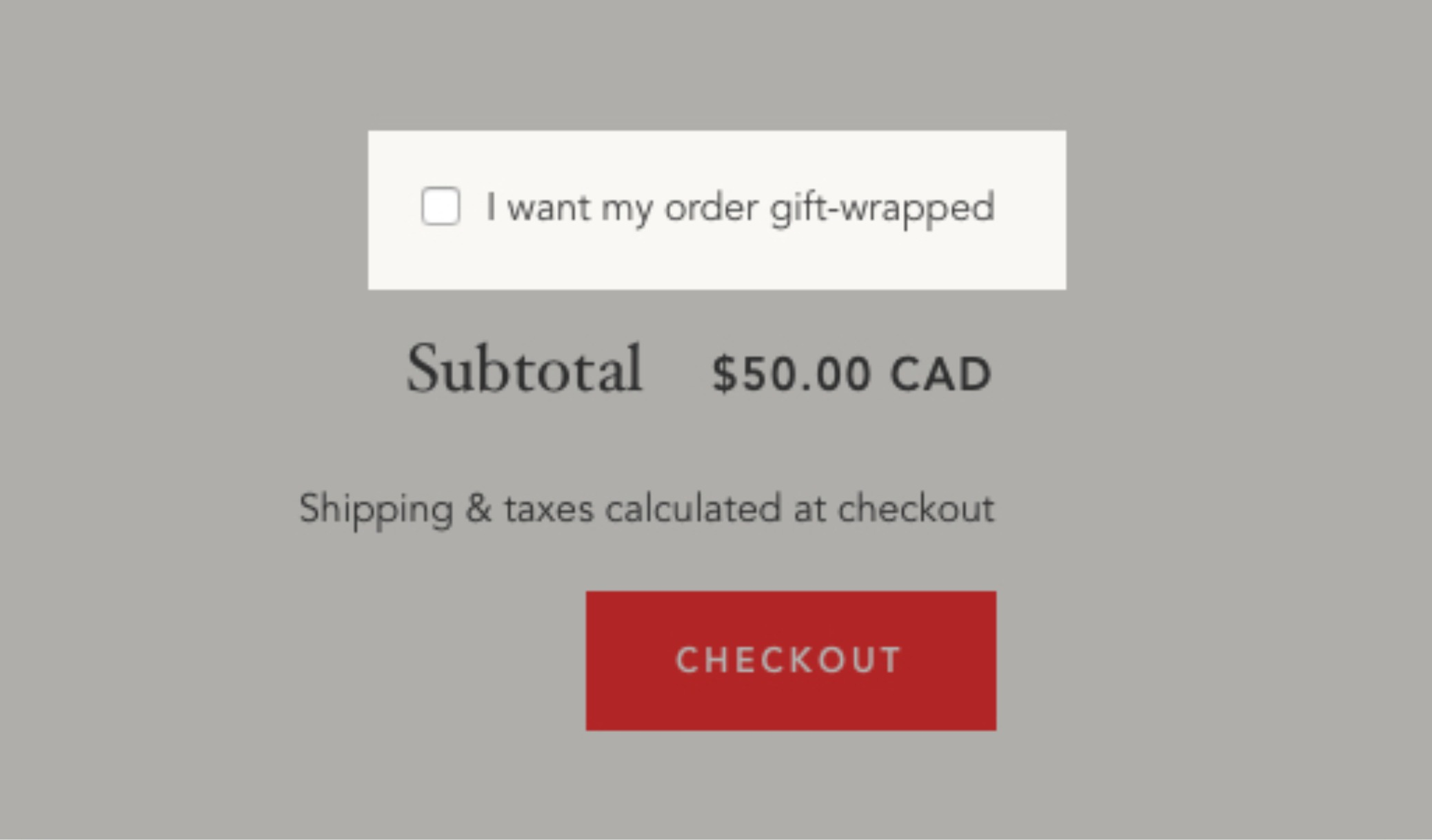
Cart attributes are known as custom form fields that can allow you to collect additional information from your customers on the cart page. The data that you collect will be shown in a note on the order of the customer in the admin. For instance, in case you want to give your customers permission to indicate whether they would like their order to be gift-wrapped, you are able to add an I want my order gift-wrapped checkbox to the cart:

Please kindly note that cart attributes are separate from line item properties and order notes. While order notes are available in each Shopify theme, which is free, and allow you to capture special instructions on How to prepare and deliver an order, Line item properties are employed to record customization information on particular products in an order and they are specified immediately on the product page.
However, please keep reading our instructional writing on How to insert a form field to your theme code to know how to add a custom form field.
##How to insert a form field to your theme code </p>
- Step 1: Choose the theme to edit code
- Step 2: Choose cart template liquid
- Step 3: Find the closing form tag
- Step 4: Paste the code
- Step 5: Delete the novalidate attribute
- Step 6: Save the configuration
Step 1: Choose the theme to edit code
Go to Online Store > Themes from your Shopify admin panel.
Or search for the theme that you need to adjust and then choose Actions > Edit code.

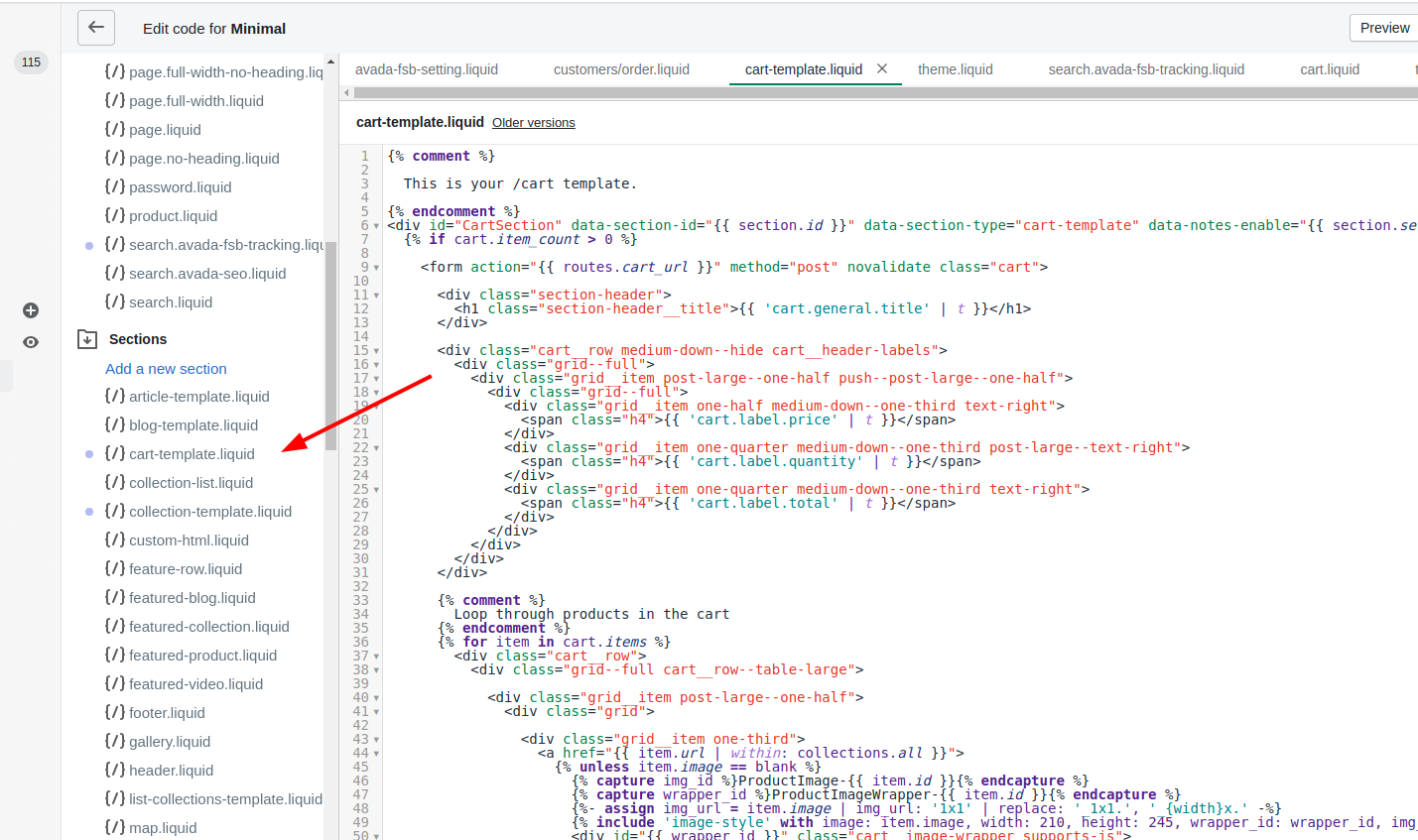
Step 2: Choose cart template liquid
Choose cart-template.liquid in the Sections directory. In case your theme does not have a cart-template.liquid, please tap cart.liquid in the Templates directory.

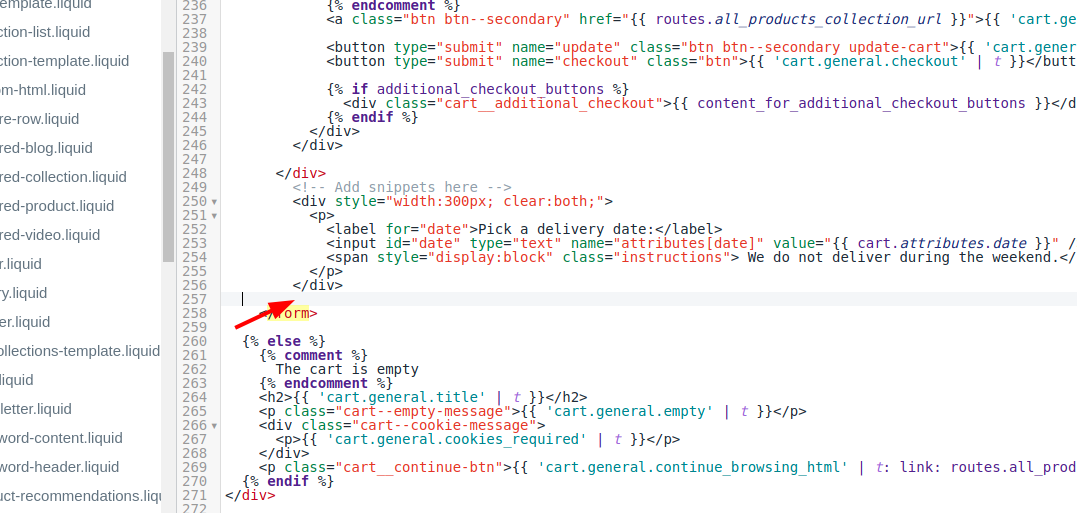
Step 3: Find the closing form tag
Search the closing </form> tag in the code.
Step 4: Paste the code
Please paste the code that you have just copied from the Shopify UI Elements Generator on a new line above the closing </form> tag. You are able to experiment with putting the code in separated places to see where the form field will be shown on your cart page.

Step 5: Delete the novalidate attribute
Under the circumstance that you set your form field to be required, then will have to delete the novalidate attribute from the checkout form. Search novalidate, which is inside the opening </form> tag. The code maybe look like this:
<form action="/cart" method="post" novalidate class="cart">
Remove novalidate:
<form action="/cart" method="post" class="cart">
Step 6: Save the configuration
Tap Save.
Please note that cart attributes are able to be added to only one cart page, and not compatible with cart drawyers or cart popups. You need to go to the theme editor to adjust your cart style.
Conclusion
It’s that easy! We hope that you now know how to add a form field to your theme code.





