How to Create a Shopify Product Page: An Ultimate Guide
Customization and personalization are vital for boosting conversion rates if you seek ways to enhance your Shopify product page in a competitive e-commerce landscape.
Key Takeaways
- Learning how to create a Shopify Product Page Theme involves understanding the various customization options, coding elements, and design principles required to craft a unique and engaging shopping experience for your online store.
- Brands like Bombay Hair, Nuut, and Chloe Ferry Cosmetics showcase captivating product pages across various niches.
What is a Shopify Product Page?
A Shopify product page showcases details of a particular item up for sale. It typically features product images, descriptions, pricing, available variations, and customer feedback. Additionally, it allows customers to add the product to their cart for purchase.

Shopify product pages are the primary way customers interact with the items for sale. Store owners can personalize these pages to create a unique and captivating shopping experience.
How to Create a Shopify Custom Product Page Template
If you plan to create a clothing store for men, women, and kids, you can easily design product page templates using this guide.
Steps to Create a Custom Product Template in Shopify
METHOD – 1 (Use the below steps for Shopify 2.0 themes only)
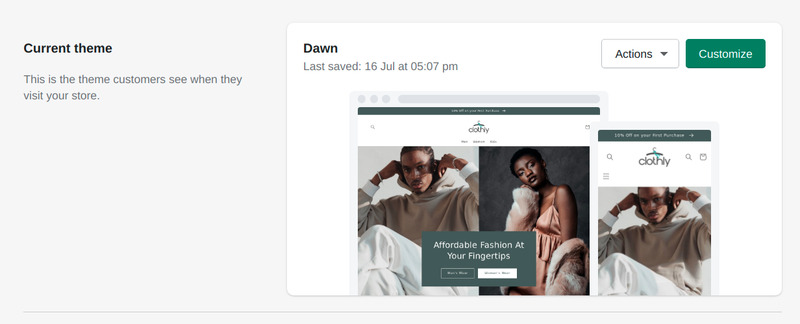
- Step 1: Go to “Online Store” > “Themes.”
- Step 2: Click on “Customize.”

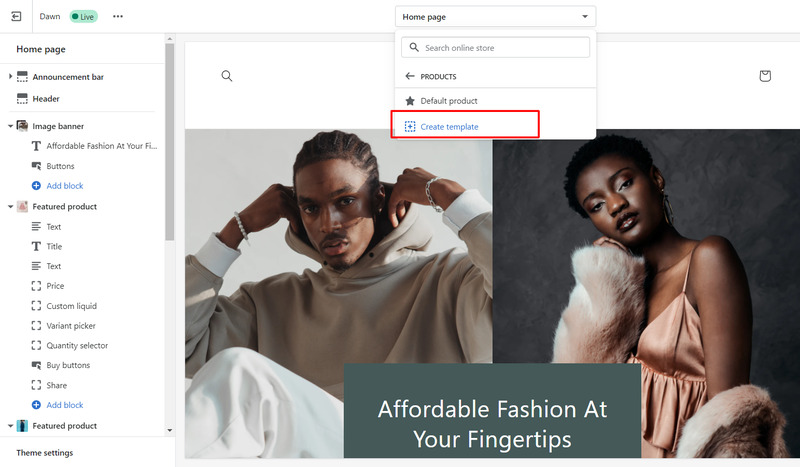
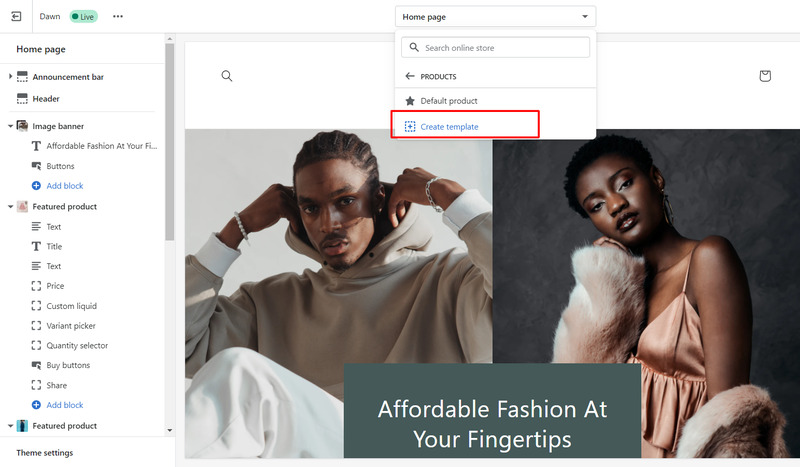
- Step 3: Select the “Product” template type in the dropdown menu.
- Step 4: Click on “Create template.”

- Step 5: Give “a name” to your new product page template.
- Step 6: Select the “product template type” (available in your theme). If you have not created any, it will show only the “Default product” in the option.
- Step 7: Click on the “Create Template” button.

METHOD – 2 (Use the below steps for all Shopify themes)
- Step 1: Open “Online Store” > “Themes” from the Shopify Admin.
- Step 2: Go to” Actions” > “Edit Code”.

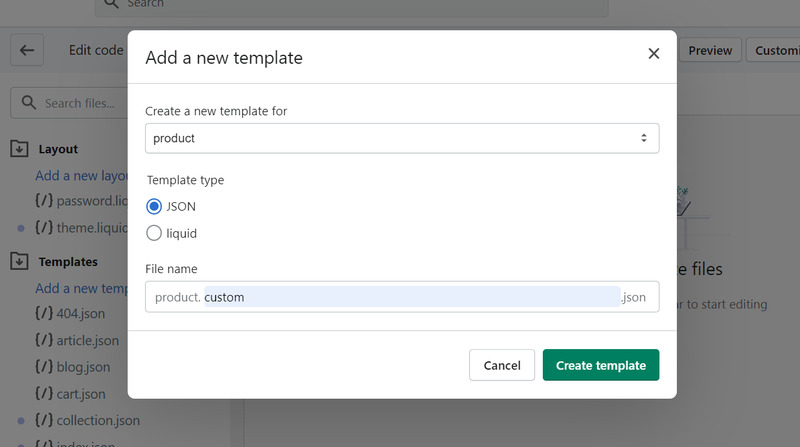
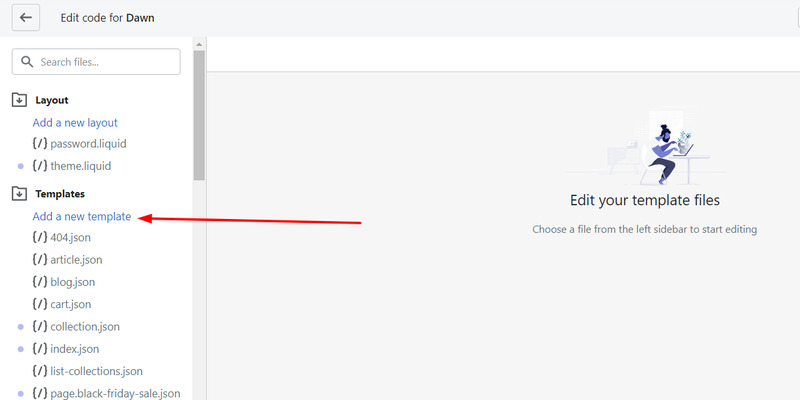
- Step 3: Click “Add a new template” under the Templates folder.

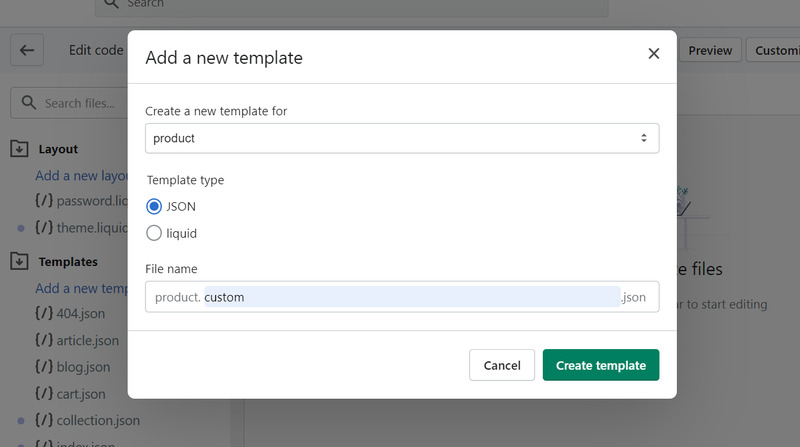
- Step 4: Select “Product” from the “Create a new template” for the dropdown list.
- Step 5: Keep the Template type “JSON” if using Shopify 2.0 themes or “Liquid” for other Shopify themes.
- Step 6: Give “a name” to your new product page template.
- Step 7: Click on the “Create Template” button.

- Step 8: “Remove” all the code from the newly created product template.
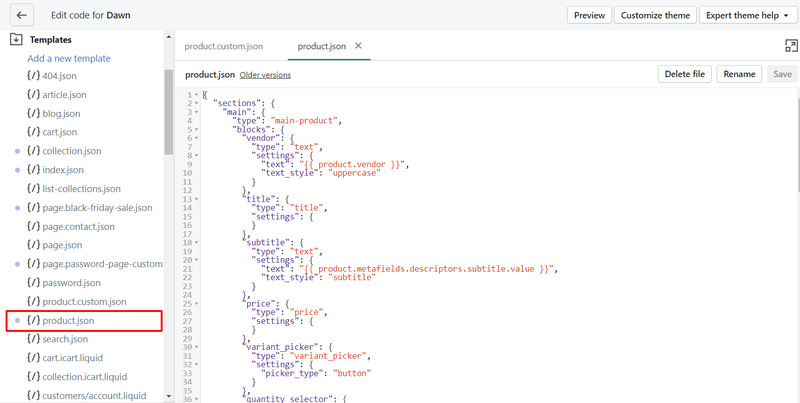
- Step 9: Open “product.json” (for Shopify 2.0 themes or “product.liquid” for other themes) from the Templates folder.

- Step 10: Copy all the code in the product.json and paste it into your new product template.
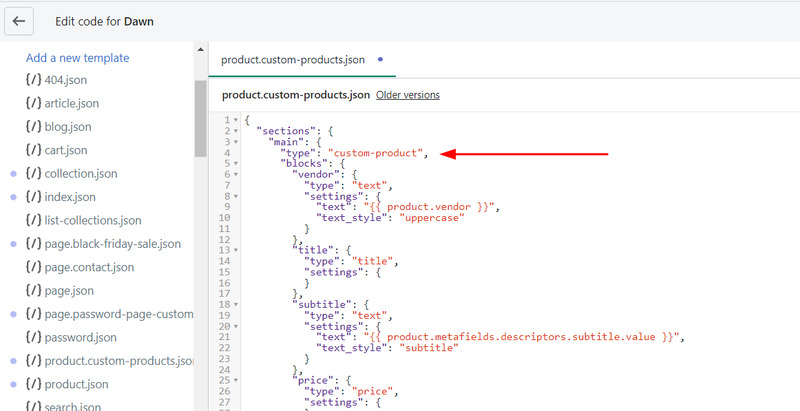
- Step 11: Replace the “main-product” with “custom-product” in your new product template.

- Step 12: Save the changes by clicking the “Save” button.
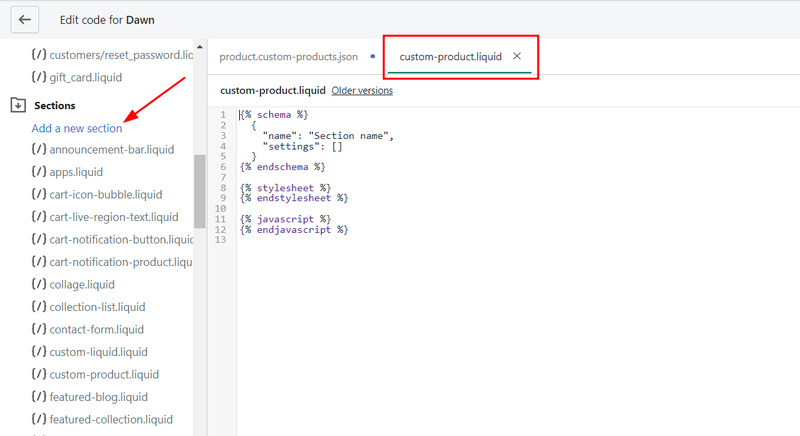
- Step 13: Click “Add a new section” in the Sections directory.
- Step 14: Name your new section file “Custom-product.”
- Step 15: Click the “Create section”. Your new file will open in the code editor.

- Step 16: Delete all of the default code.
- Step 17: Copy all of the content from your “main-product.liquid file” (in the Sections directory), and paste it into your new “custom-product.liquid file”.
- Step 18: Click “Save”.
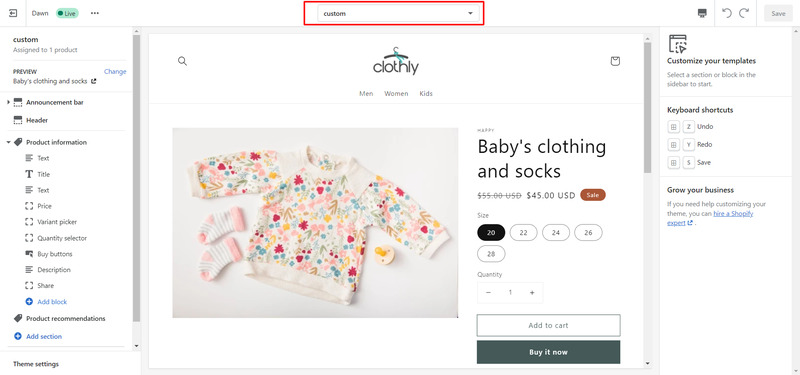
Now you can customize this new product template from the theme editor. For that, go to “Online Store” > “Themes” and click on the “Customize button”.

Steps to Change Product Page Shopify
- Step 1: Click on the “Products” tab from the Shopify Admin.
- Step 2: Open the product for assigning to the custom template.
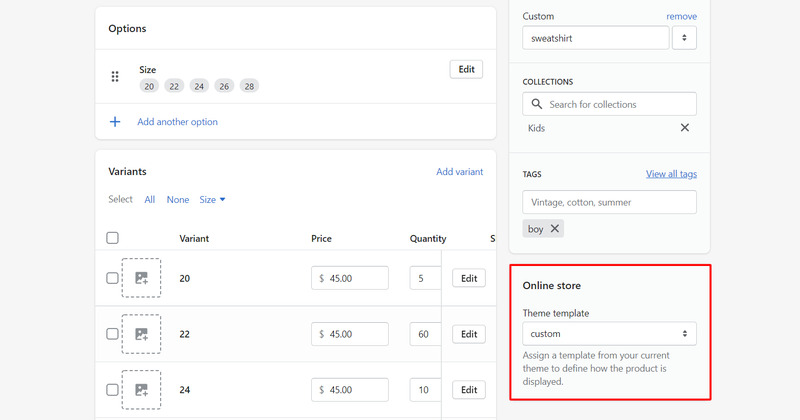
- Step 3: Scroll down to the “Online store” section.
- Step 4: Select your custom template from the “Theme template” dropdown.

- Step 5: Hit the “Save” button.
Congratulations! You’ve successfully created a custom template for your products.
7 Shopify Product Page Examples
Here are seven examples of Shopify product pages that impress most shoppers.
Bombay Hair

Shogun customer Bombay Hair sells hairstyling tools and several types of hair extensions.

Let’s take a look at the product page for their reinstallation tape. It follows a classic layout, featuring a product title, a product description hidden behind a button, and product images.
Additionally, there are two call-to-action buttons:
- “Add to Cart”
- “Buy with PayPal.”
The page includes a “Frequently Bought Together” section showcasing complementary items.
Users can easily add these items to their carts using checkboxes and the “Add Selected To Cart” button.
Furthermore, four links are below the product description and review buttons, including “Shipping and Delivery.

Then there’s a “Share Your Look” section allowing customers to upload photos.

Finally, there’s the product rating and the customer review section:

Nuut

Nuut’s product pages on Shopify have a stylish and attractive appearance. They use soft, pretty colors, well-done product photos, easy-to-read fonts, and evenly-spaced elements.
Moreover, Nuut’s product pages include customer reviews right on the page. Not sure about this product? Just scroll down to read what other customers have said recently.

Chloe Ferry Cosmetics

Chloe Ferry Cosmetics offers beauty products to a wide range of customers. Their product page is tailored with basic customizations to cater to their audience. However, the descriptions are brief, lacking details such as manufacturing location and ingredients.

Therefore, by addressing these gaps, Chloe Ferry Cosmetics can potentially improve its product page and conversion rate.
Nodiee

Nodiee offers portable white noise machines designed for optimal sleep. Their product page provides comprehensive information for potential buyers. If you’re ready to purchase, you can easily place your order.
Moreover, Nodiee gives quantity discounts: $20 off for two and $40 off for three items. All product specifics, from features to box contents, are available under a dropdown menu, ensuring customers can make informed decisions.

As you scroll down, you’ll find a section detailing the product’s unique advantages, a comparison graphic, and a helpful FAQ dropdown addressing common queries.

Saturnbird
Saturnbird’s visual brand stands out with its clean product page design. At first glance, you see the product, black text, and a clickable button.

However, scrolling down reveals a rich mix of infographics, gifs, and images emphasizing the products.

A notable feature is the sleek gif demonstrating how to make an iced latte using their product. While it’s not high-end videography, its dynamic nature captures attention.
Below this, there’s a convenient step-by-step guide for easy screenshotting and reference.

What’s impressive about Saturnbird’s page is its ability to present detailed product information, like ingredients and competitor comparisons, without feeling cluttered. Instead of lengthy text, the information is presented through captivating infographics.

Swedishness

Swedishness, a Scandinavian food brand, offers a unique twist to the typical product page layout. While most Shopify product pages display product images to the left and details on the right, Swedishness does the opposite.

Their fixed black sidebar menu remains consistent across product pages. If you choose to purchase, for instance, their jelly sweet mix, a click on the black “Add to Cart” button immediately directs you to checkout. Here, the brand smartly suggests other products, aiming to boost the average order value.

The page concludes with a standout feature: a prominently displayed refund policy in the footer. This bold and clear copy reassures customers, making them feel appreciated and more willing to buy.

The Lingerist

The Lingerist, a mindful lingerie brand, showcases product pages with a feminist vibe. While the layout is standard, it’s executed with finesse, featuring both lifestyle shots and minimalist product photos against a white backdrop.

Below the “Add to Cart” button, they show stock levels to create a sense of urgency. Additionally, they recommend complementary products for cross-selling, enhancing the shopping experience.

Shopify Product Page: FAQs
- Step 1: Go to “Products” on the lefthand dashboard menu
- Step 2: Click the “Add product” button
- Step 3: Add “Product title, description, and images”
- Step 4: Enter all your product details
Here’s how to do it:
- Step 1. Open the page editor.
- Step 2. Click “Add section.”
- Step 3. Choose “Product” from the options.
- Step 4. Select the products you want to showcase and customize the section’s layout and design as desired.
Final Thoughts
Shopify product page plays a vital role in sales conversion. Therefore, store owners should optimize product pages to gain potential customers.





