How to Use an Image URL With the Rich Text Editor on Shopify
In this post, I will show you how to use an image URL with the rich text editor. If you know how to do this, you won’t need to upload image with the rich text editor(but be careful with copyright though).
Related Posts:
- How to Move and Resize an Image in the Rich Text Editor on Shopify
- How to Change Text Colors With the Rich Text Editor on Shopify
- How to Choose Product Images From the Rich Text Editor on Shopify
- Add a Product Image on Shopify
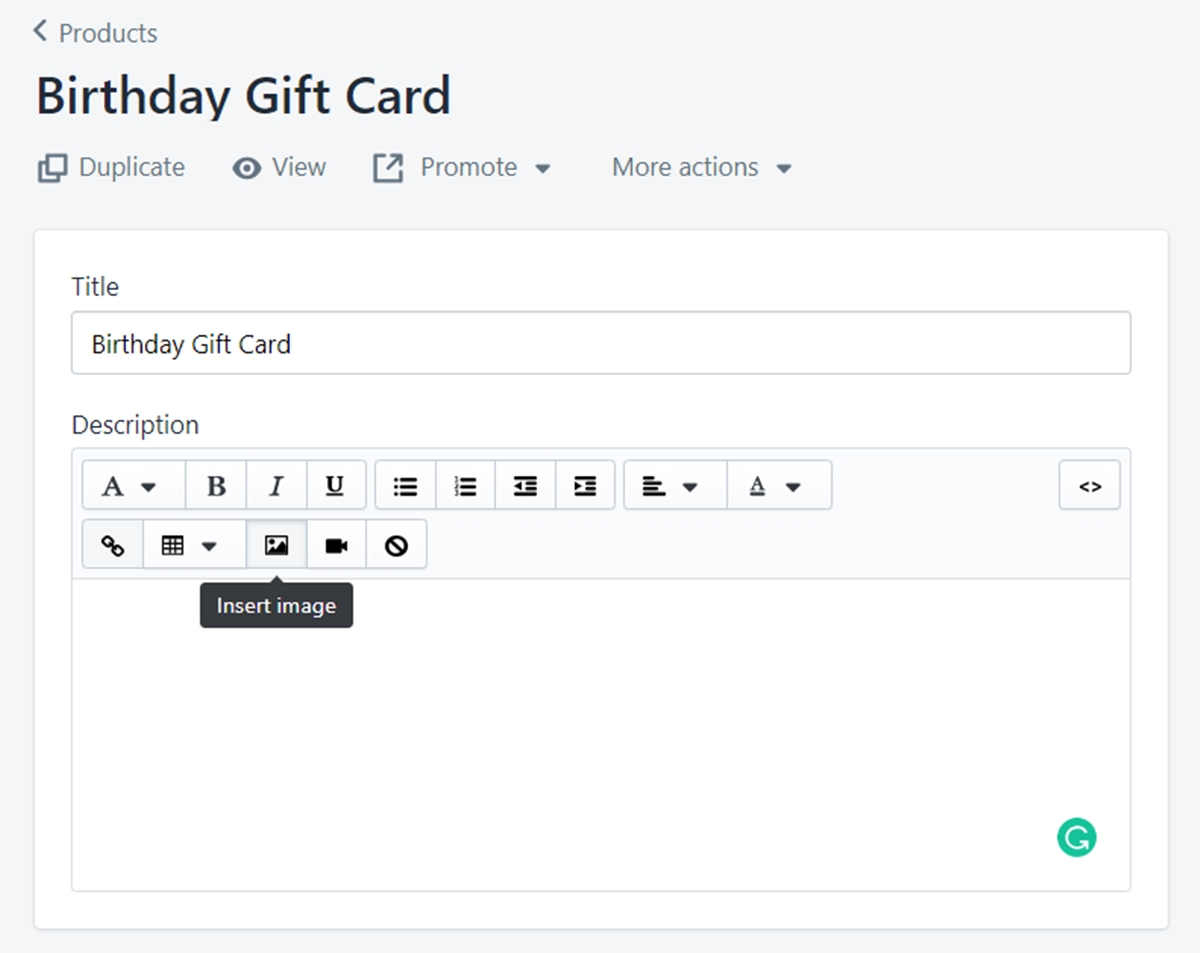
Step 1: Click Insert images from the rich text editor
From the rich text editor field, click Insert images to open the corresponding window for the sequence.

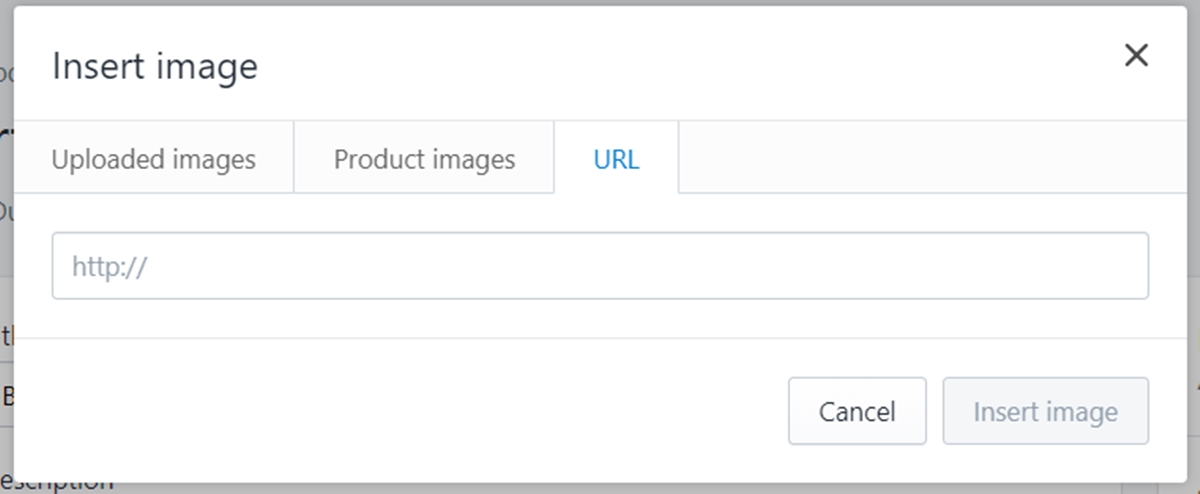
Step 2: Select URL tab and paste the URL you copied
Click on the URL tab. Before that, remember to copy the URL of the image you found on the internet.
Make sure the URL you use is public and accessible. You would not want to meet any legal issues regarding personal informed consent or copy rights.

Step 3: Click Insert image
Click the Insert image button at the bottom right corner of the window to confirm your sequence.
Summary
In my opinion, using an image URL with the rich text editor to add pictures in your content is the most convenient method. With this way, you can find whatever you need from the internet (of course, remember personal consent or copy rights issues) then all you need to do is copy its URL, no need to download which creates more unnecessary steps and wastes the device’s storage. For more informative posts like this one, check out our Shopify Tutorials.





