How to display raw code in liquid in Shopify
Shopify, an e-commerce platform for online stores, is compatible with Liquid template language in order to boost content for the front page. In the previous tutorial, we have already discussed on comment raw. Then this tutorial will guide you to display raw comment in Liquid. Let’s move to overview the content of today instruction.
Table of content
What is Liquid template
Not only is Liquid template used in Jekyll but you can also apply Liquid on Shopify platform. Liquid has been in use at Shopify since 2006 and now become popular for a lot of hosted web application. Liquid is an open-source template created by Shopify and written in Ruby. The template language is considered as Shopify backbone because you use it to upload the dynamic content.
Liquid codes are divided into three types: objects, tags, and filters. The tutorial today will explain raw tags.
What is raw tag
First of all, you need to know about tag markup. Tag markup does not allow to change the content of the text and is surrounded by a pair of curly braces and percent signs. There are two types of tags: comments and raw. Comment enables you to leave un-rendered code inside a Liquid template while raw tag temporarily disables processing of Liquid markup.
How to display raw comment in Liquid
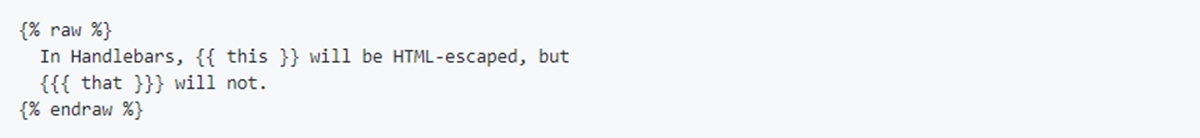
Like comment tag, raw tags are surrounded by two curly braces and two percent signs. In the middle of two curly braces, there are raw and endraw. Raw tags become absolutely useful when you are using syntax that conflicts with Liquid such as Mustache and Handlebars. For example, you want to show HTML code in Handlebars, you can follow this example:
Input

Output
In Handlebars, {{ this }} will be HTML-escaped, but {{{ that }}} will not.
Conclusion
To sum up, this tutorial assists you in displaying raw tag in Liquid. Raw tags are helpful if you generate content that uses conflicting syntax. We hope that you can apply raw tag in your website effortlessly. Let’s us know your problems, and we would try to address them.





