Show Dynamic Checkout Buttons For Some Products but Not for Others on Shopify
An alternate template is a duplicate of theme code template. When you edit this template, it will not affect the original ones. Because of this, you can create an alternate, if you want to show dynamic checkout buttons for some product but not for others.
Recommended Posts:
- How to show dynamic checkout buttons on product pages on Shopify
- How to hide dynamic checkout buttons on product pages on Shopify
- How to hide dynamic checkout buttons on a featured product section on Shopify
- How to show dynamic checkout buttons on a featured product section on Shopify
- How to test dynamic checkout buttons on your theme on Shopify
Here are some steps that I have prepared for you on how to show dynamic checkout buttons for some products but not for others on Desktop, iPhone, and Android.
How to show dynamic checkout buttons for some products
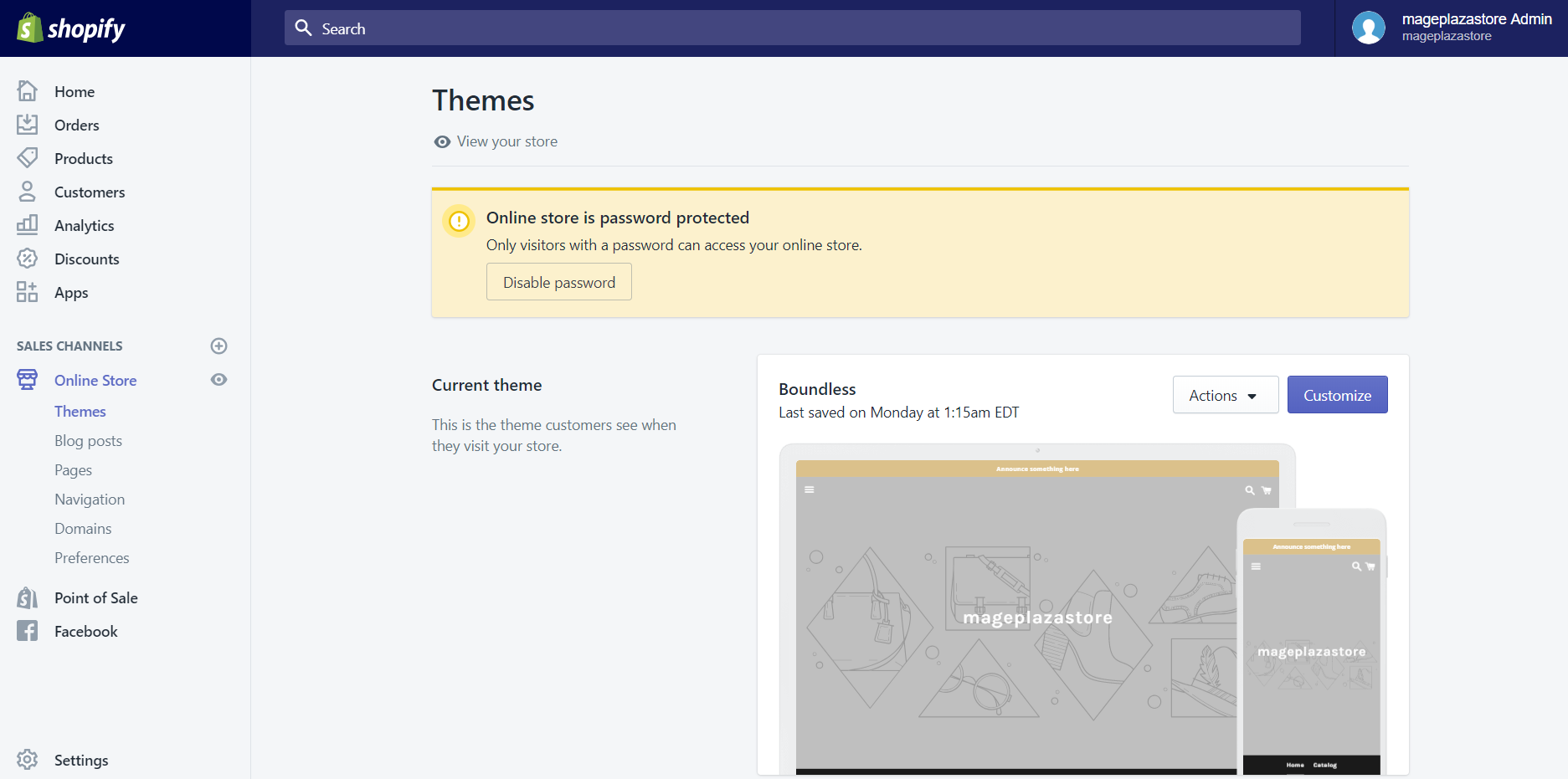
Step 1: Choose Themes section.
Go to your Shopify admin, choose the Themes section which is in the Online Store section.

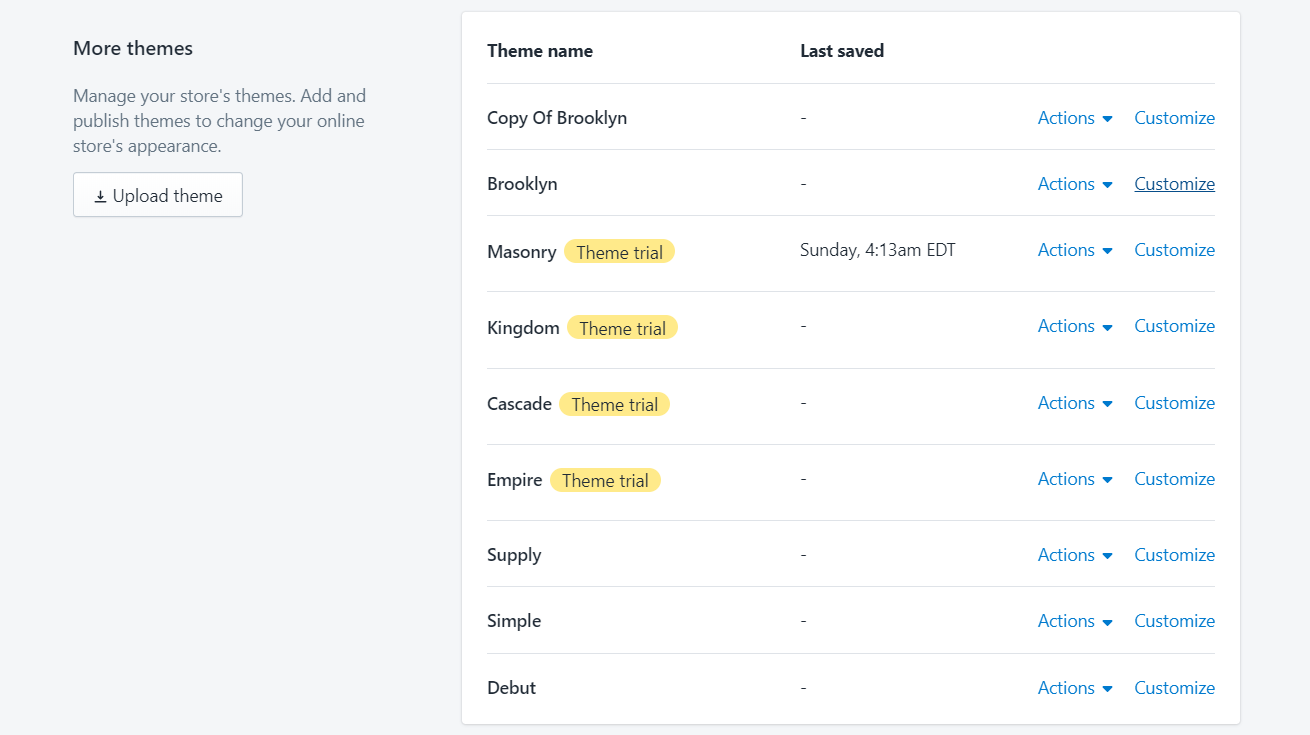
Step 2: Click Customize.
Scroll down to the More themes area, you will see a list of themes on your right-hand side. Find in the list the theme that you have created an alternate template for it. After you found it, click Customize to edit that theme.

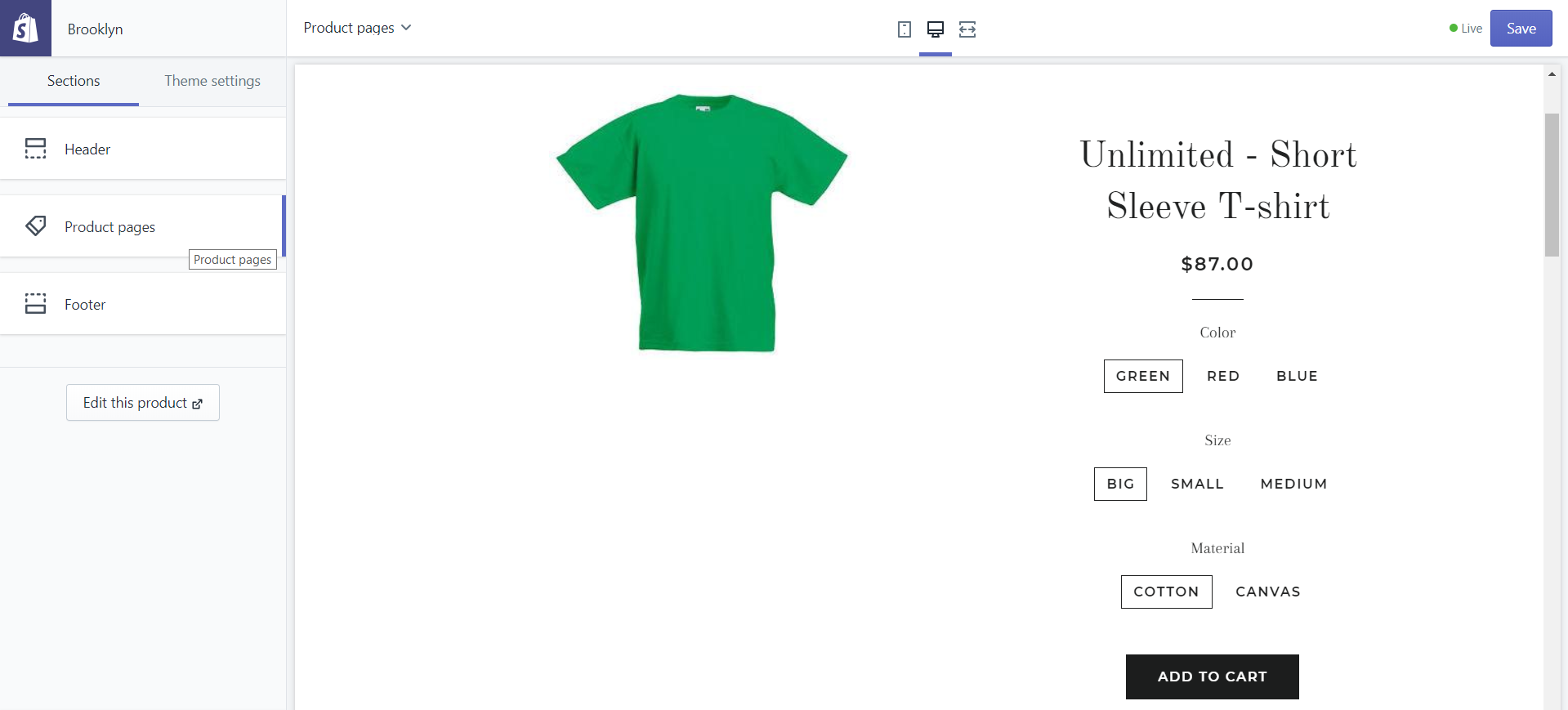
Step 3: Go to product page.
From the theme editor screen, you need to go to the product page of the product which you assigned it as the alternate template.

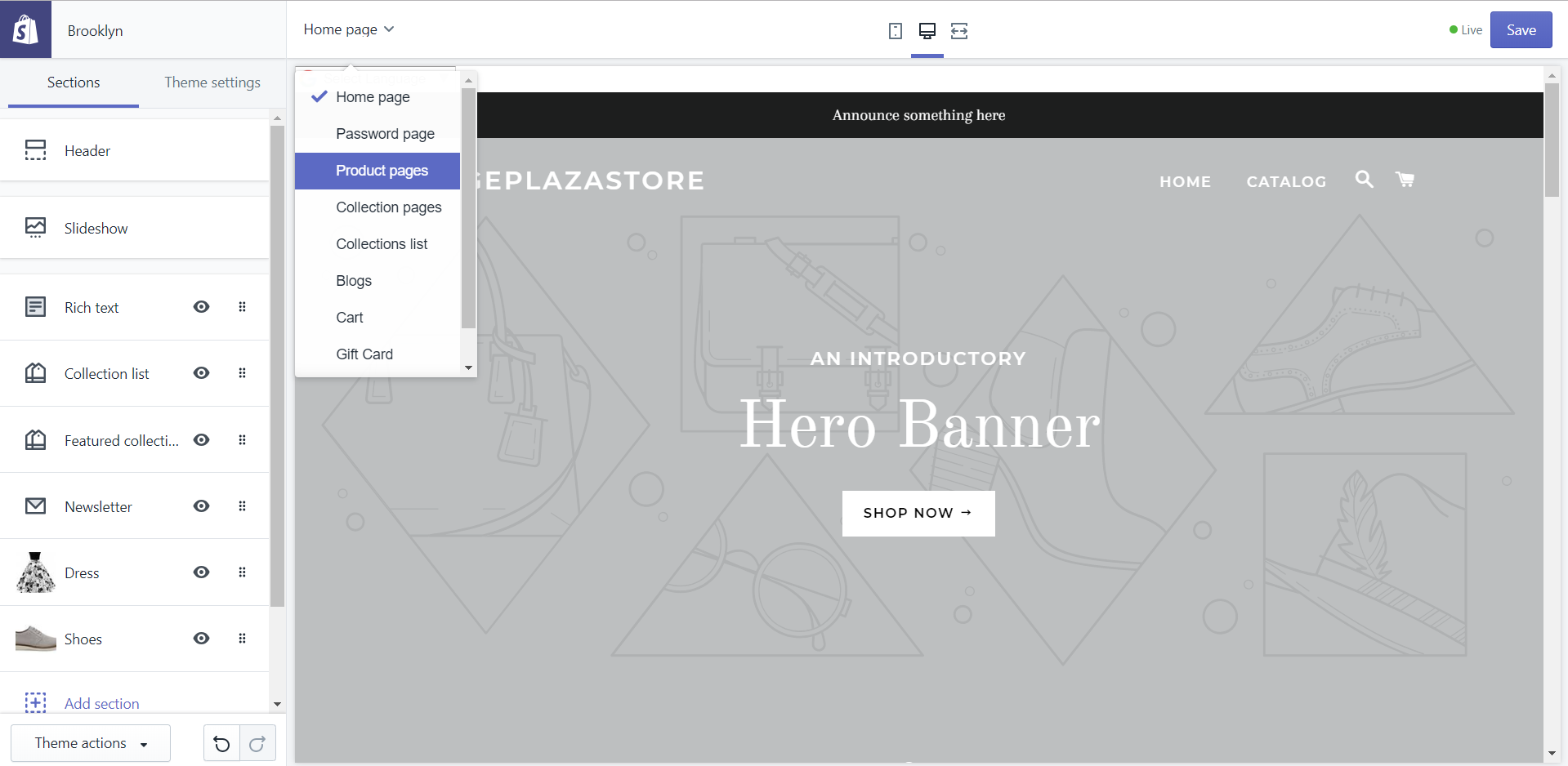
Step 4: Click Section.
At this stage, click on the Sections button.

Step 5: Click Product pages.
Afterward, you click Product pages.
Step 6: Show dynamic checkout button.
When you check Show dynamic checkout button, you will see the Buy it now button which will help customers to buy the product without having to add it to their carts. To hide this button, you need to uncheck Show dynamic checkout button.

Step 7: Save product.
Finally, after finishing the editing process. Click Save to apply the changes that you have made to the alternate template you have chosen.
To show dynamic checkout buttons for some products but not for others on iPhone (Click here)
-
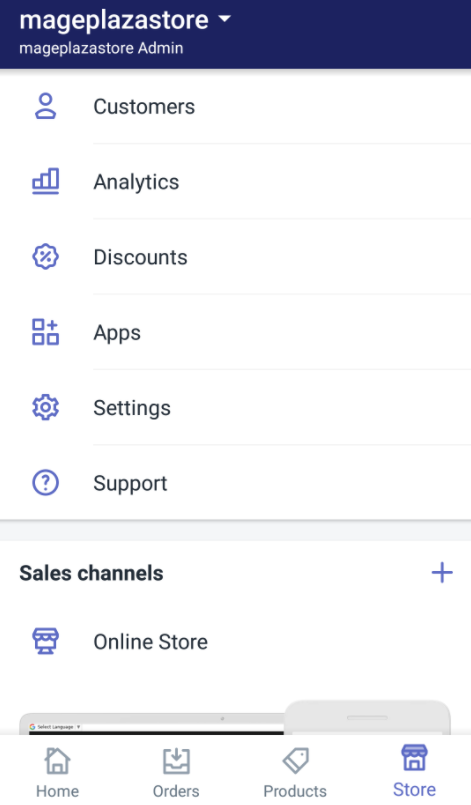
Step 1: Tap Store. Open your Shopify app, then tap
Store. -
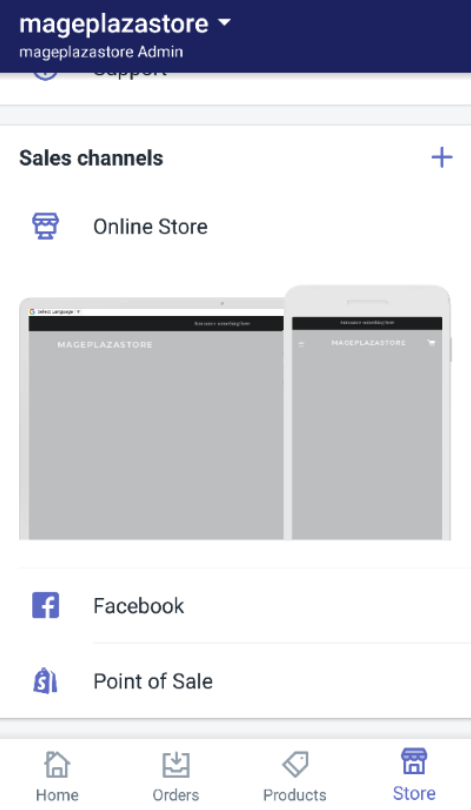
Step 2: Select Online Store. Scroll down to the
Sales channelssection. In this section, selectOnline Store. -
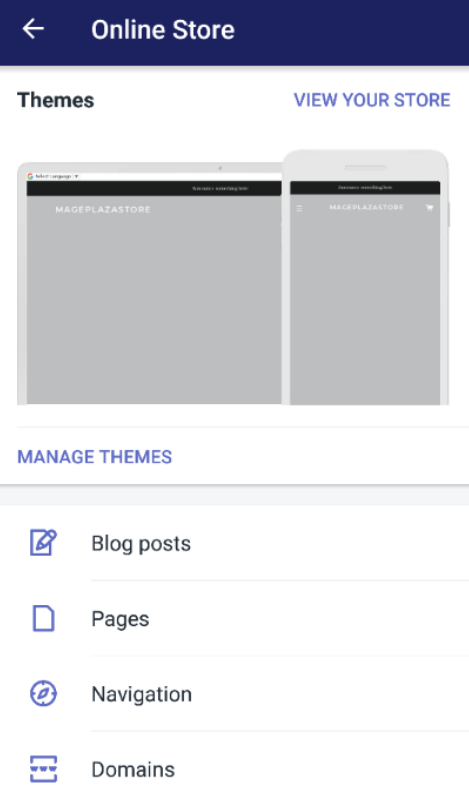
Step 3: Choose Manage themes. At the third step, you need to choose
Manage themes. -
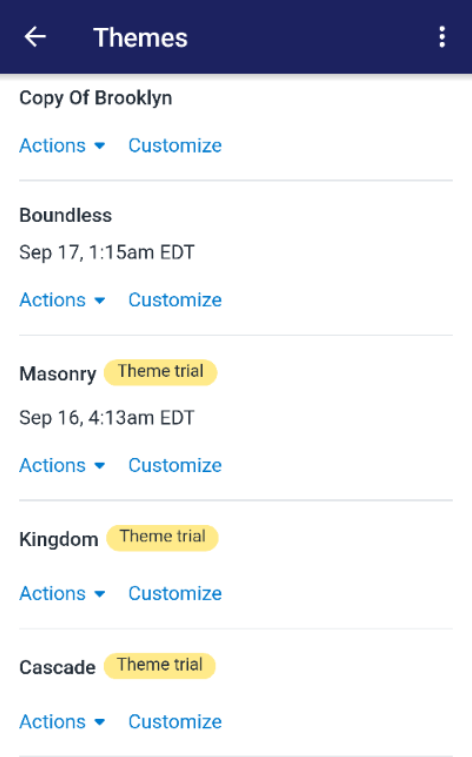
Step 4: Tap Customize. Scrolling down, and you will see a list of themes. In that list, find the one that you have created an alternate template for it. After you found it, tap
Customizeto edit that theme. -
Step 5: Go to product page. From the theme editor screen, you need to go to the
product pageof the product which you assigned it as the alternate template. -
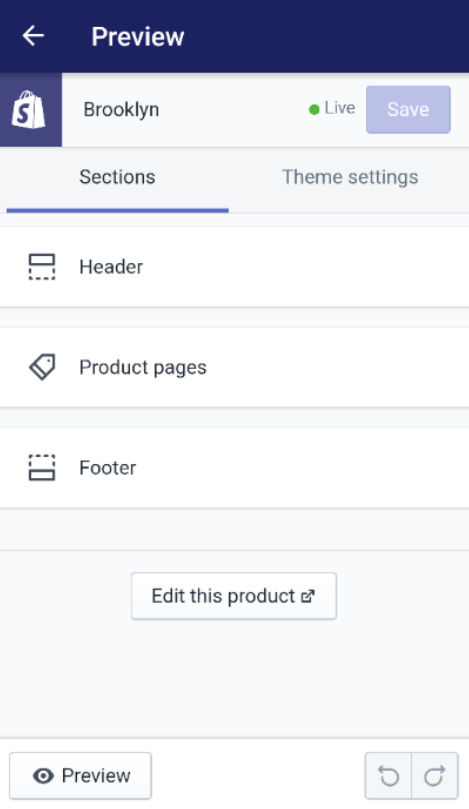
Step 6: Tap Sections. At this stage, tap on the
Sectionsbutton. -
Step 7: Tap Product pages. Afterward, you tap
Product pages. -
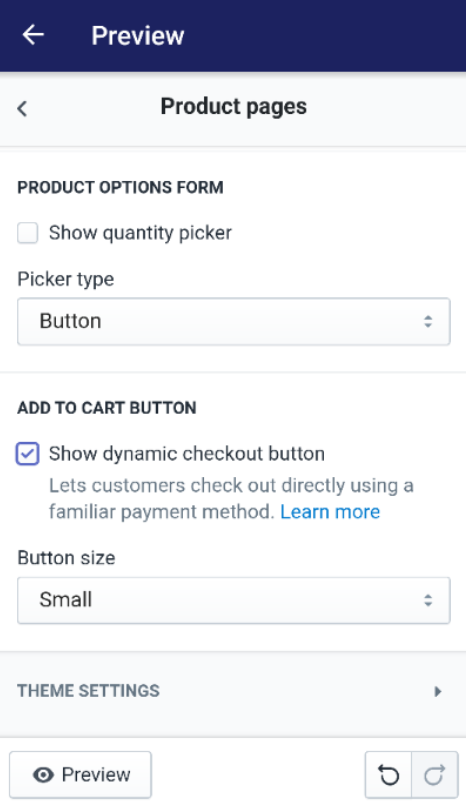
Step 8: Show dynamic checkout button. When you check
Show dynamic checkout button, you will see theBuy it now buttonwhich will help customers to buy the product without having to add it to their carts. To hide this button, you need to uncheckShow dynamic checkout button. -
Step 9: Save Finally, after finishing the editing process. Tap
Saveto apply the changes that you have made to the alternate template you have chosen.
To show dynamic checkout buttons for some products but not for others on Android (Click here)
-
Step 1: Tap Store. Open your Shopify app, then tap
Store.
-
Step 2: Select Online Store. Scroll down to the
Sales channelssection. In this section, selectOnline Store.
-
Step 3: Choose Manage themes. At the third step, you need to choose
Manage themes.
-
Step 4: Tap Customize. Scrolling down, and you will see a list of themes. In that list, find the one that you have created an alternate template for it. After you found it, tap
Customizeto edit that theme.
-
Step 5: Go to product page. From the theme editor screen, you need to go to the
product pageof the product which you assigned it as the alternate template.
-
Step 6: Tap Sections. At this stage, tap on the
Sectionsbutton.
-
Step 7: Tap Product pages. Afterward, you tap
Product pages. -
Step 8: Show dynamic checkout button. When you check
Show dynamic checkout button, you will see theBuy it now buttonwhich will help customers to buy the product without having to add it to their carts. To hide this button, you need to uncheckShow dynamic checkout button.
-
Step 9: Save. Finally, after finishing the editing process. Tap
Saveto apply the changes that you have made to the alternate template you have chosen.
Conclusion
Above is the brief instruction about how to show dynamic checkout buttons for some products but not for others on Shopify. I hope this tutorial can support you and your crew when editing themes.





