How to Show Content Based on Shipping Method on Shopify
Many shop owners on Shopify also have their brick and mortar stores. In other words, they have not only the online shop but also the physical shop in real life. Hence, if the customers want to get the product, they have two options. They can add the item to their carts and pay for the shipping cost. However, it’s not a good idea if they live close to your physical store.
Therefore, I recommend you to give them the second option. It’s to inform the customers of the retail address on the order status page. Of course, the information is only shown when they select the local pickup option. This tutorial will help you to show content based on shipping method.
Related Posts:
- How to Show Content Based On an Order for A Particular Product on Shopify
- How to Show Content Based on Customer’s Locations on Shopfiy
- How to View an Order’s Timeline on Shopify (on Desktop and Mobile)
How to show content based on shipping method
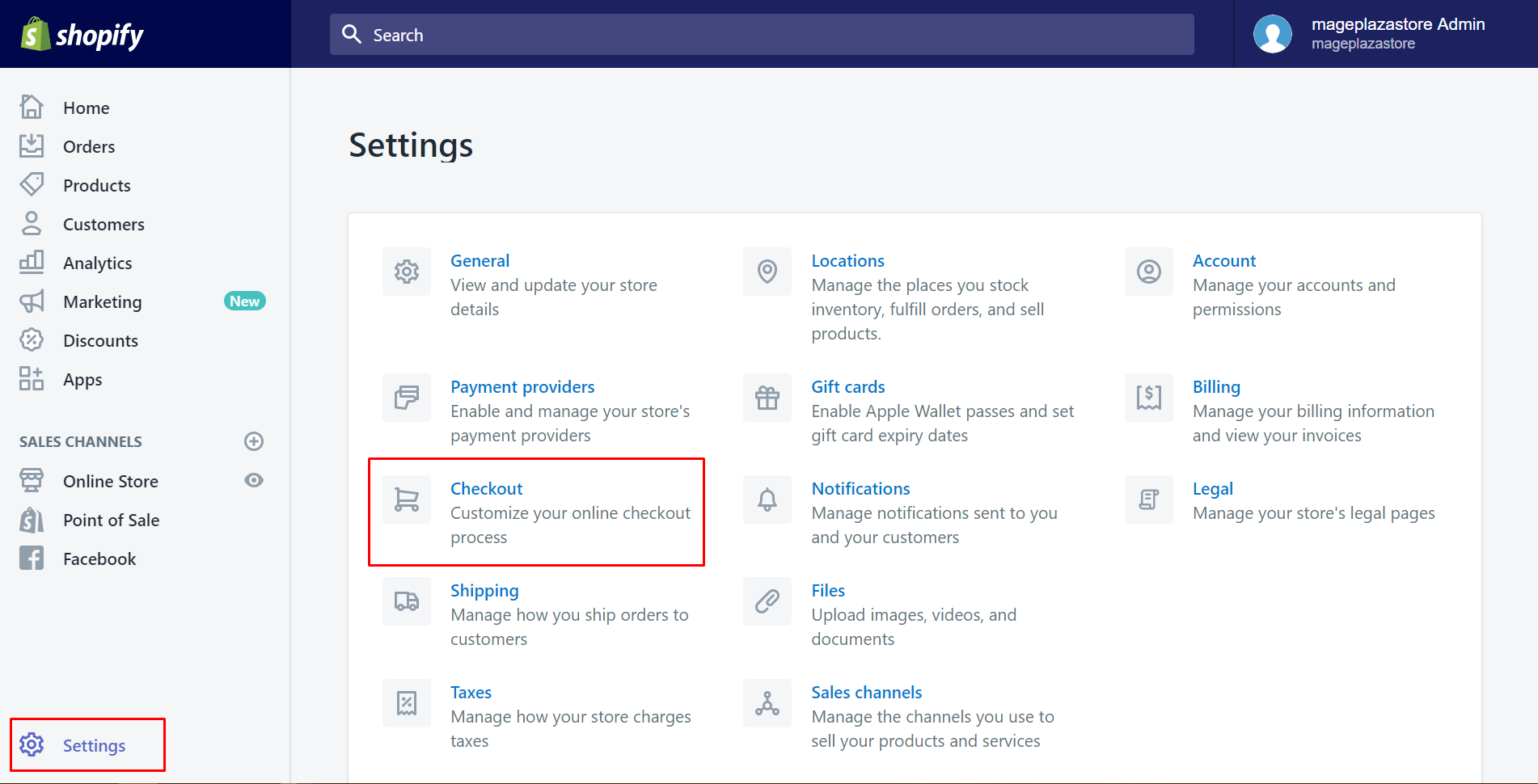
Step 1: Go to Checkout
Log in your Shopify account. At the bottom of the admin page, click on Setting. Then, choose the Checkout button.

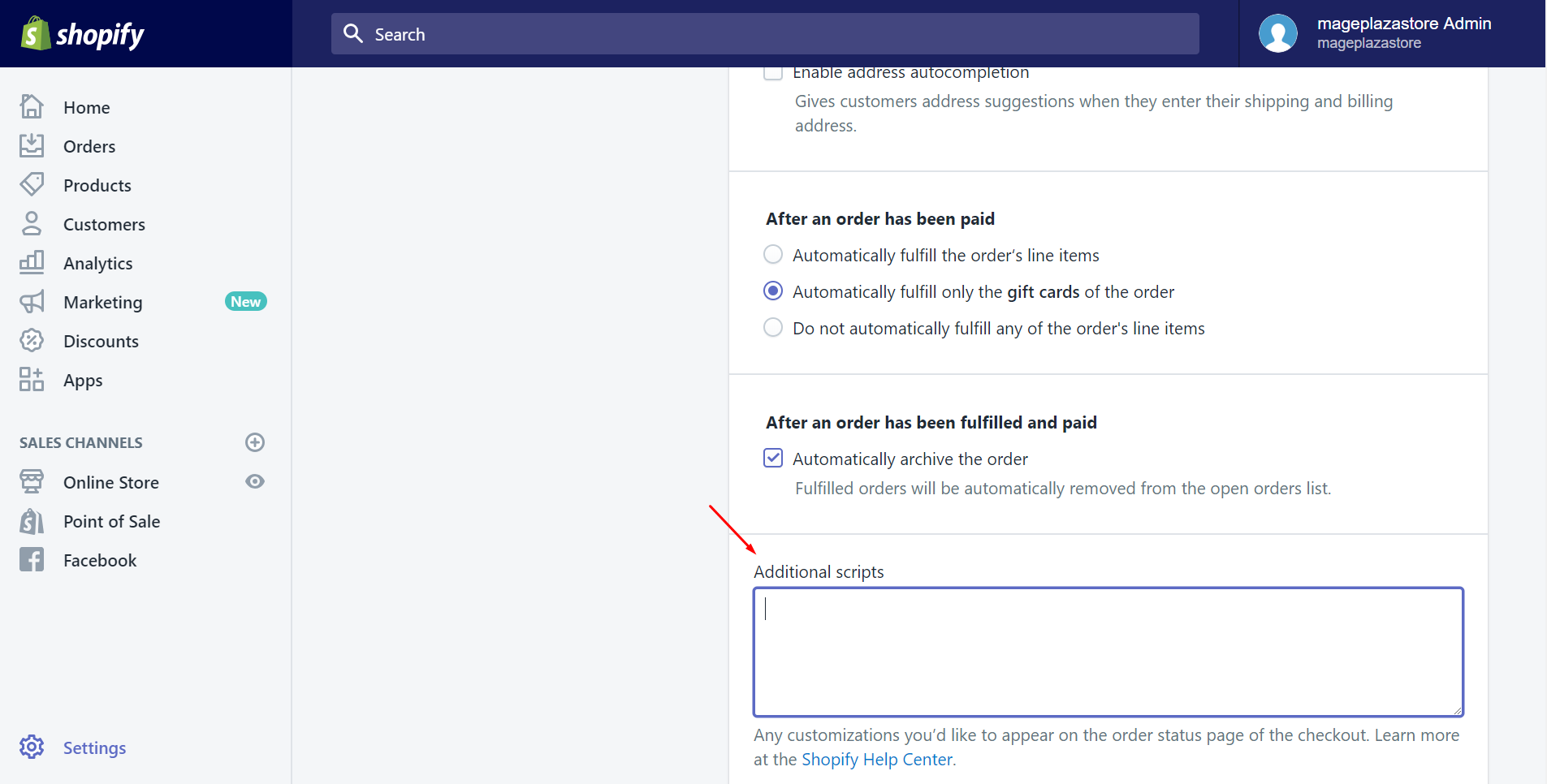
Step 2: Go to Additional scripts
Scroll down to look at the Order processing section. Make sure to find out Additional scripts which is the last option in the four ones.

Step 3: Copy the code
You can copy the following code in two ways. The first way is using Ctrl + C. The other way is using right click and taping on Copy.
<script>
<!-- DEBUG {{ checkout.shipping_method.title }} has been used -->
{% if checkout.shipping_method.title == 'Pick-up at the store' %}
Shopify.Checkout.OrderStatus.addContentBox(
`<p>Your stuff has already arrived. Come and get it as soon as possible. Our brick and mortar is open from 8am to 6pm. Our address is 102 Tran Phu, Ha Dong, Ha Noi (on the 11th floor).</p>`
)
{% endif %}
</script>
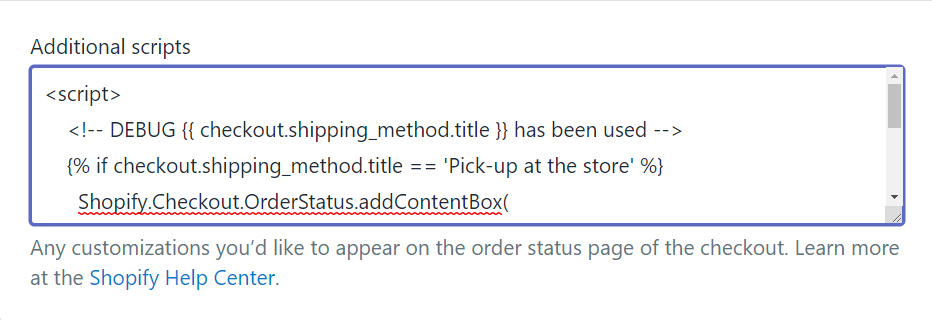
Step 4: Show content based on shipping method
Paste the script into the Additional scripts text box after you’ve copied it.

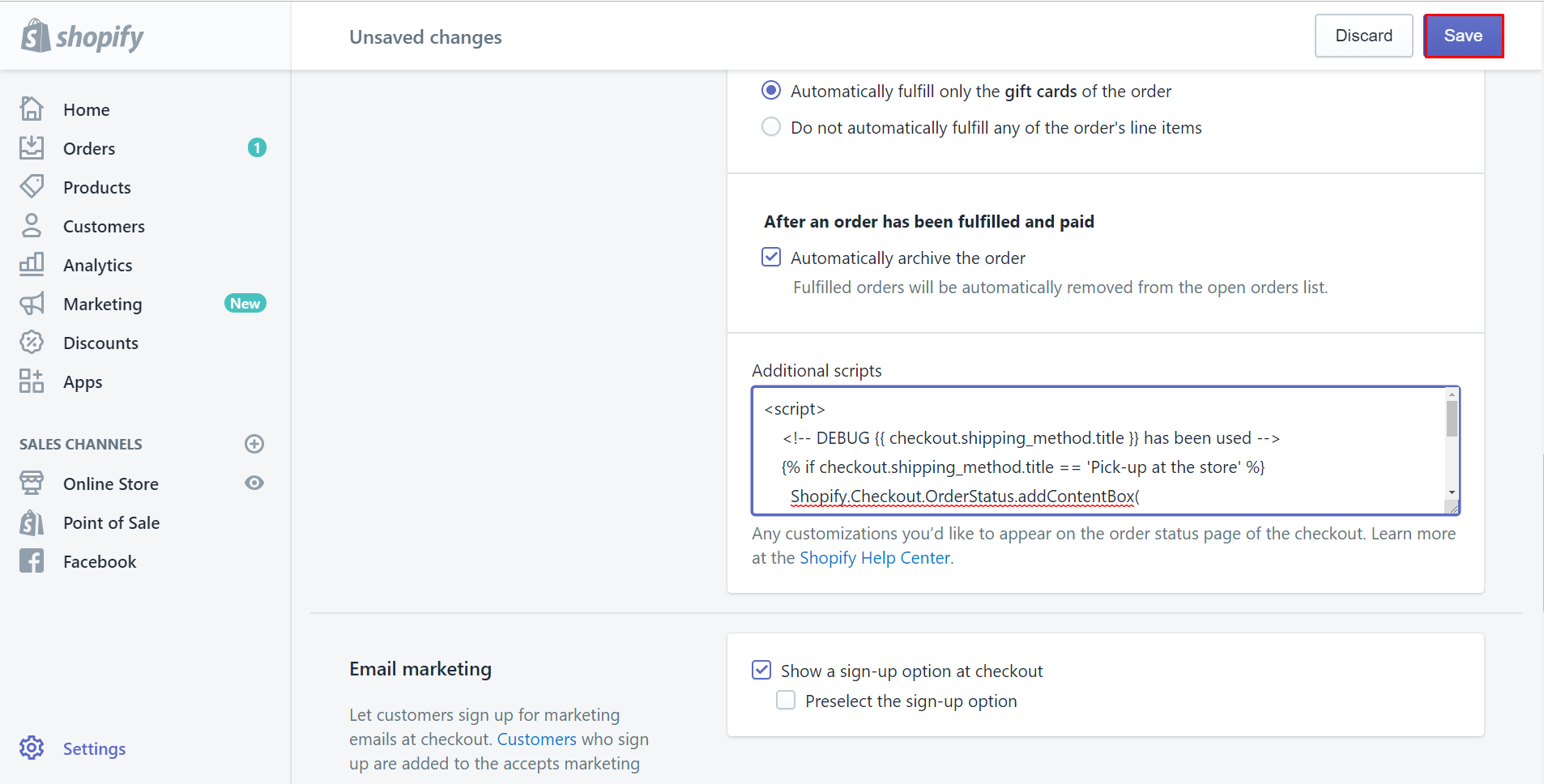
Step 5: Click Save
Finally, click Save button to complete.

To show content based on shipping method on Iphone (Click here)
- Step 1: Click Setting
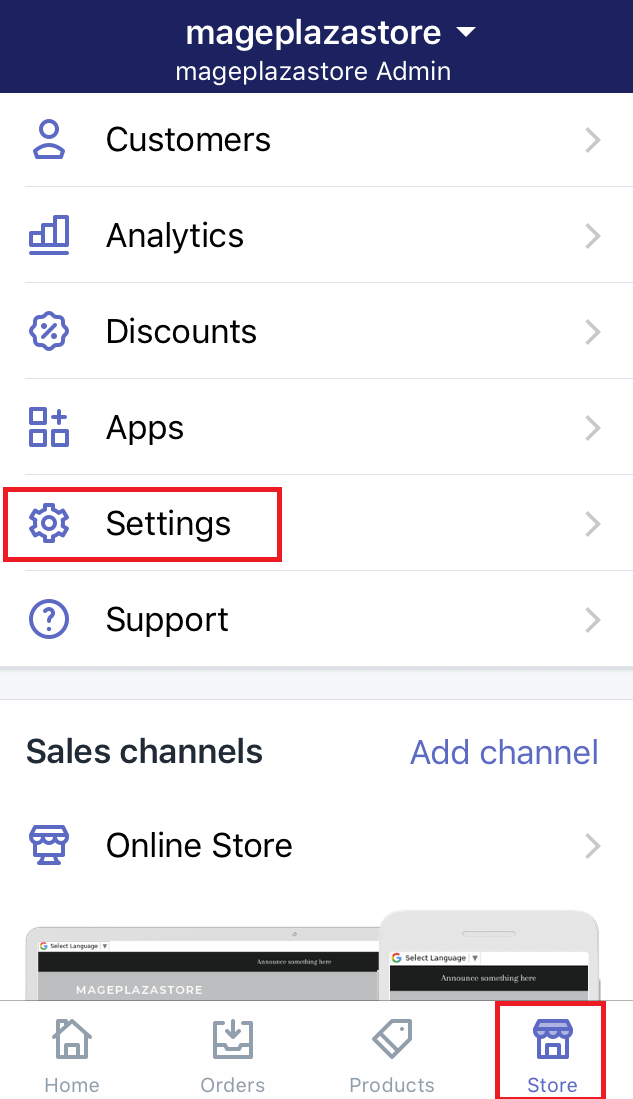
Log in your Shopify app, clickStore. Tap onSetting.

- Step 2: Go to the Checkout section
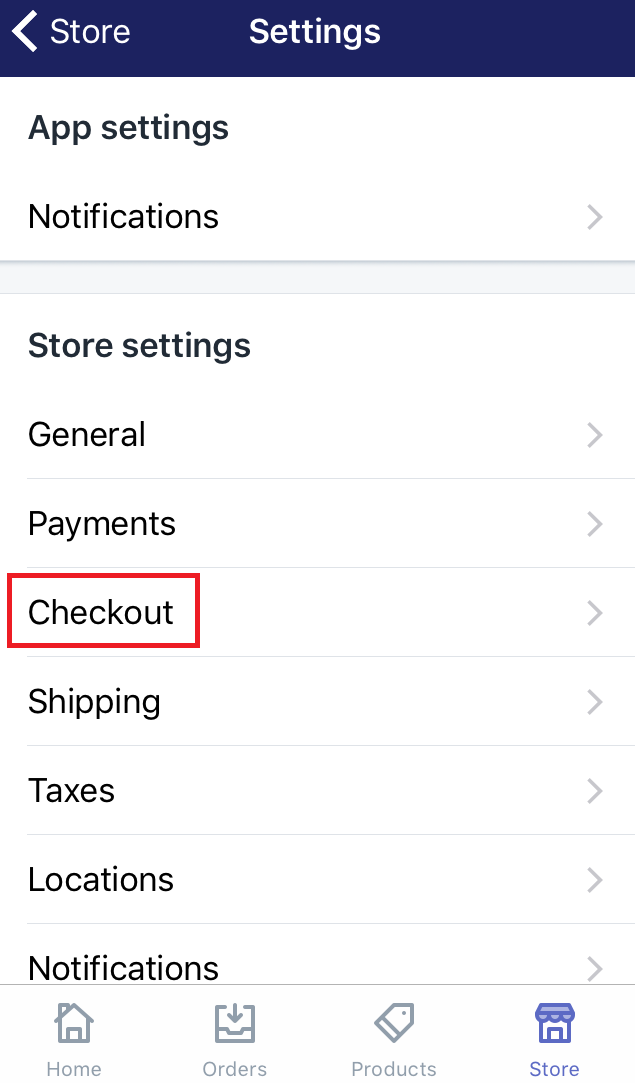
Choose theCheckoutbutton in theStore settingfield.

- Step 3: Find the Additional scripts
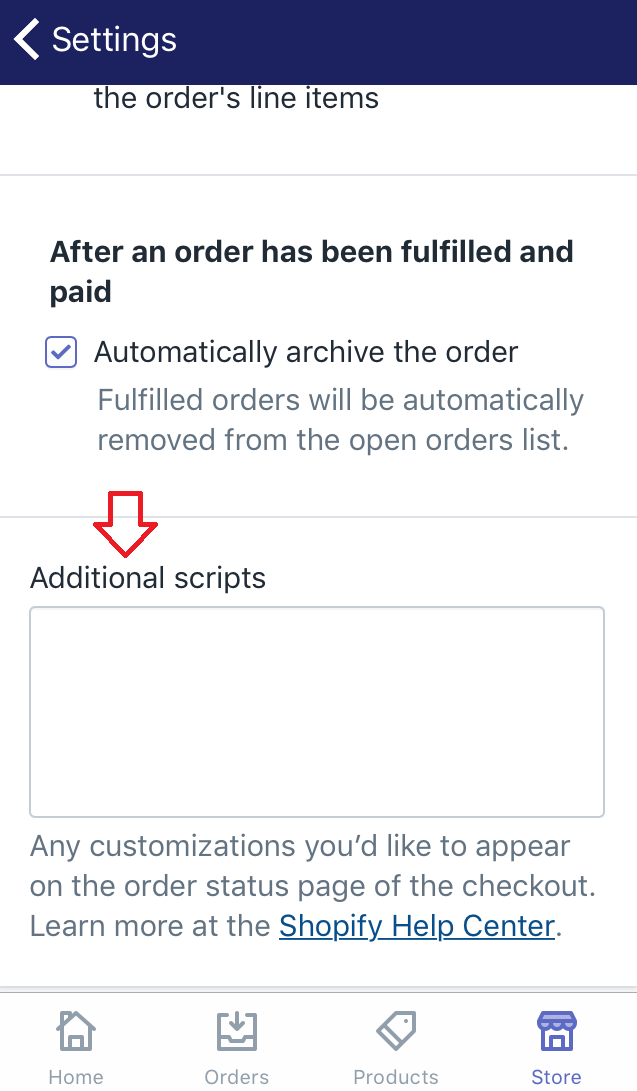
Scroll down and take a view of theOrder processing. Look at theAdditional scriptsand click on the text box under it.

- Step 4: Copy the code
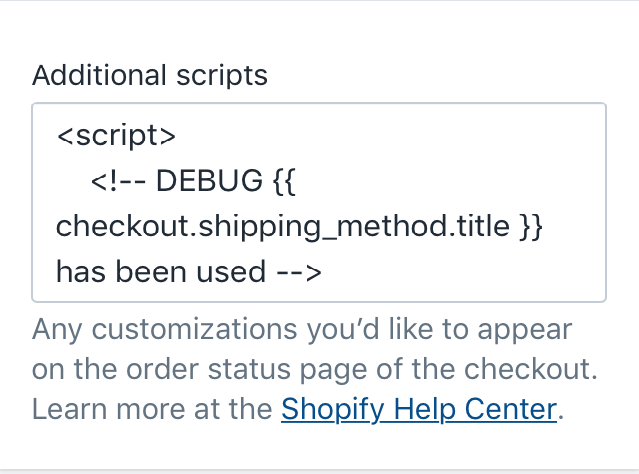
Select the entire code and taping on Copy to copy the following code.
<script>
<!-- DEBUG {{ checkout.shipping_method.title }} has been used -->
{% if checkout.shipping_method.title == 'Pick-up at the store' %}
Shopify.Checkout.OrderStatus.addContentBox(
`<p>Your stuff has already arrived. Come and get it as soon as possible. Our brick and mortar is open from 8am to 6pm. Our address is 102 Tran Phu, Ha Dong, Ha Noi (on the 11th floor).</p>`
)
{% endif %}
</script>
- Step 5: Paste the code
After copying the code, make sure to paste it into the Additional scripts text box.

- Step 6: Click Save
Scroll down and make sure to selectSaveafter you’ve done.

To show content based on shipping method on Android (Click here)
-
Step 1: Click Setting
Make sure to log in your Shopify account, go toStore. Then, chooseSetting. -
Step 2: Go to the Checkout section
SelectCheckoutin theStore settingfield. -
Step 3: Find the Additional scripts
You can find theOrder processingby scrolling down. Four options will come out . View theAdditional scriptsfield and tap on the text box. -
Step 4: Copy the code
In this step, make sure to copy the following code.
<script>
<!-- DEBUG {{ checkout.shipping_method.title }} has been used -->
{% if checkout.shipping_method.title == 'Pick-up at the store' %}
Shopify.Checkout.OrderStatus.addContentBox(
`<p>Your stuff has already arrived. Come and get it as soon as possible. Our brick and mortar is open from 8am to 6pm. Our address is 102 Tran Phu, Ha Dong, Ha Noi (on the 11th floor).</p>`
)
{% endif %}
</script>
-
Step 5: Paste the code
After copying the code, paste it into theAdditional scriptssection. -
Step 6: Save
SelectSaveto make sure that you’ve followed this guide successfully.
Summary
Above are some simple steps to show content based on shipping method. It just takes you about five minutes to have it done. Hope you will get the trust from the customers’ thanks to doing such a thoughtful affair like this. For further information, check out our tutorials for Shopify store owners.





