Show Content Based On an Order for A Particular Product on Shopify
The customers can buy a particular product directly by downloading it such as a digital product. When you sell the particular product, you must know about every issue around providing the customers the link to download it.
Shopify allows you to add the link of the product into the order status page. However, you just need the link is shown when the particular product is in the order. Hence, you should know how to show content based on an order for a particular product so that only when the customers want to order the digital products, the link would be shown. Here is the detailed guide for you to follow.
Related Posts:
- How to show content based on shipping method
- How to archive a fulfilled order on Shopify
- How to add products to a draft order on Shopify
How to show content based on an order for a particular product
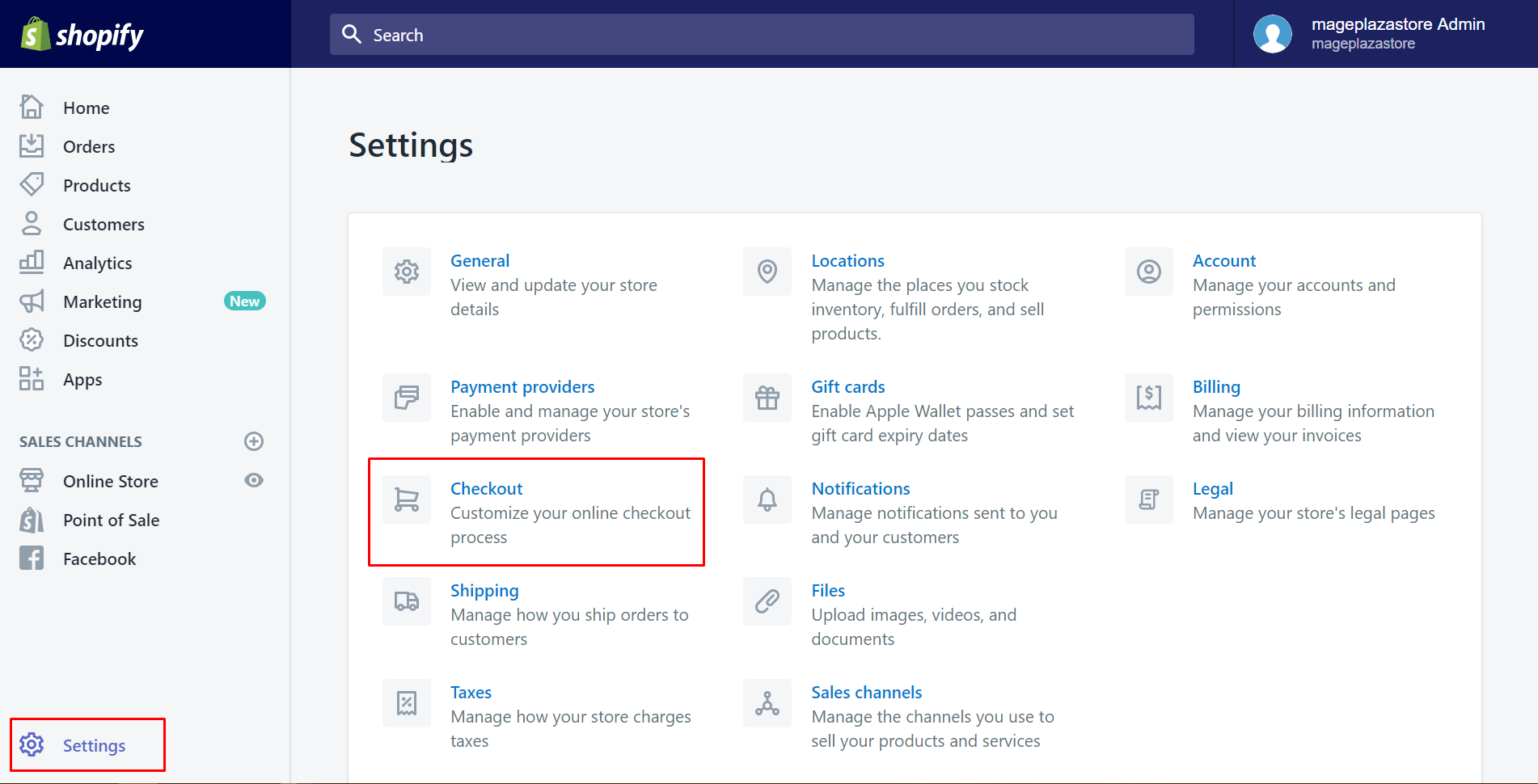
Step 1: Go to Checkout
After logging in your Shopify account, click on Setting which is at the bottom of the admin page. Then, choose Checkout.

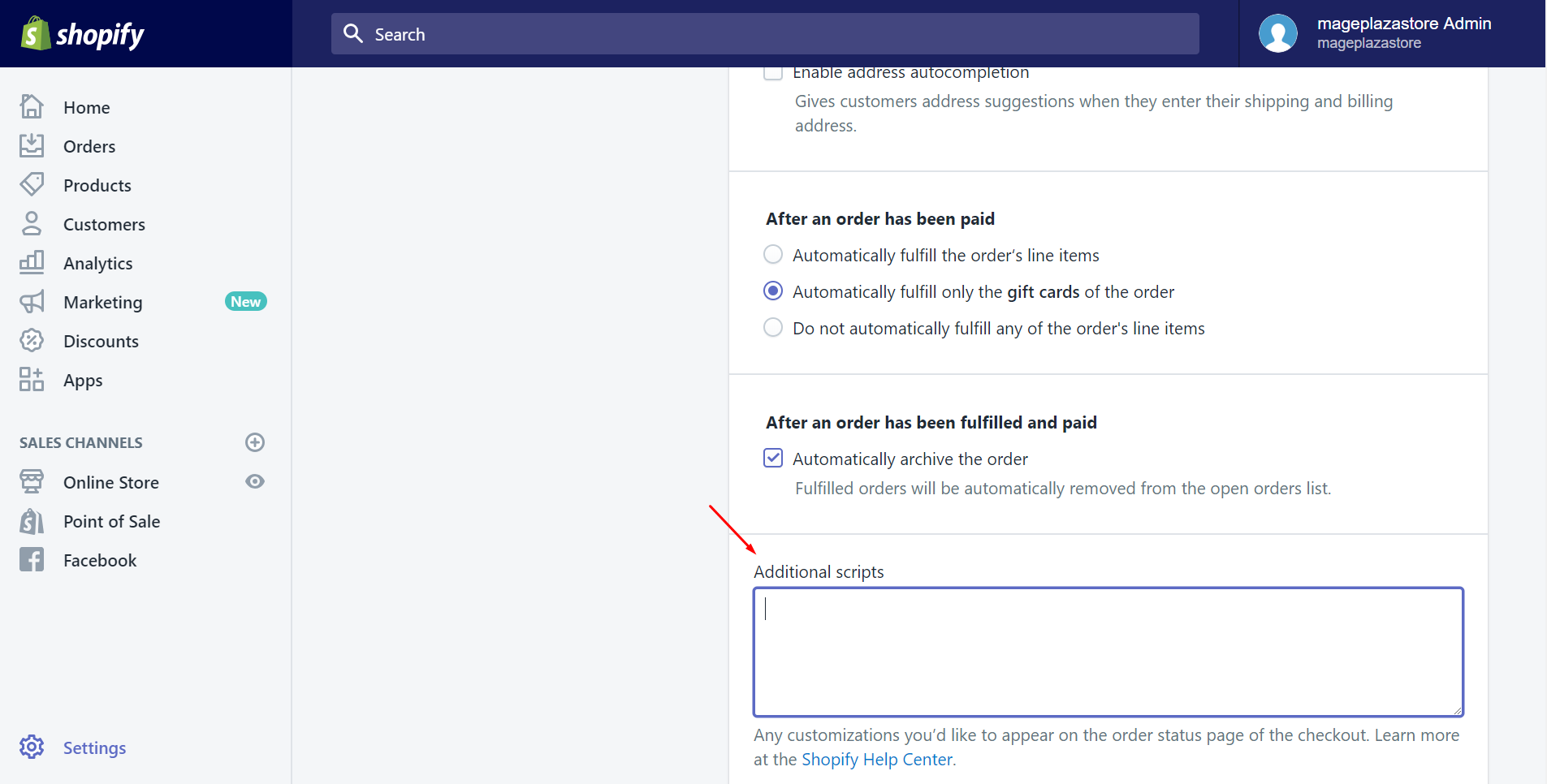
Step 2: Go to Additional scripts
To view the Order processing section, you need to scroll down. Four options are shown up. Look at the last option called Additional scripts. Make sure to tap on it.

Step 3: Copy the code
To copy the following code, you can do it in two ways. The first way is using Ctrl + C. The other way is using right click and taping on Copy.
<script>
{% for line in checkout.line_items %}
<!-- DEBUG looking at {{ line.title }} -->
{% if line.title == 'Our special downloadable product' %}
Shopify.Checkout.OrderStatus.addContentBox(
'<p>Download your special downloadable product! <a href="#">Here!</a></p>'
)
{% endif %}
{% endfor %}
</script>
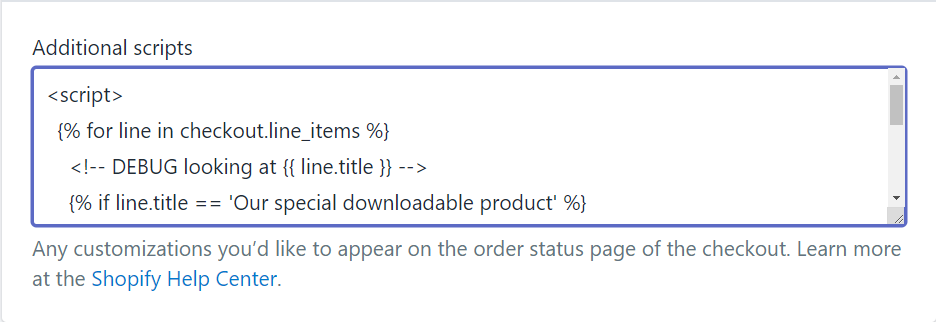
Step 4: Show content based on an order
After copying the script, paste it into the Additional scripts text box.

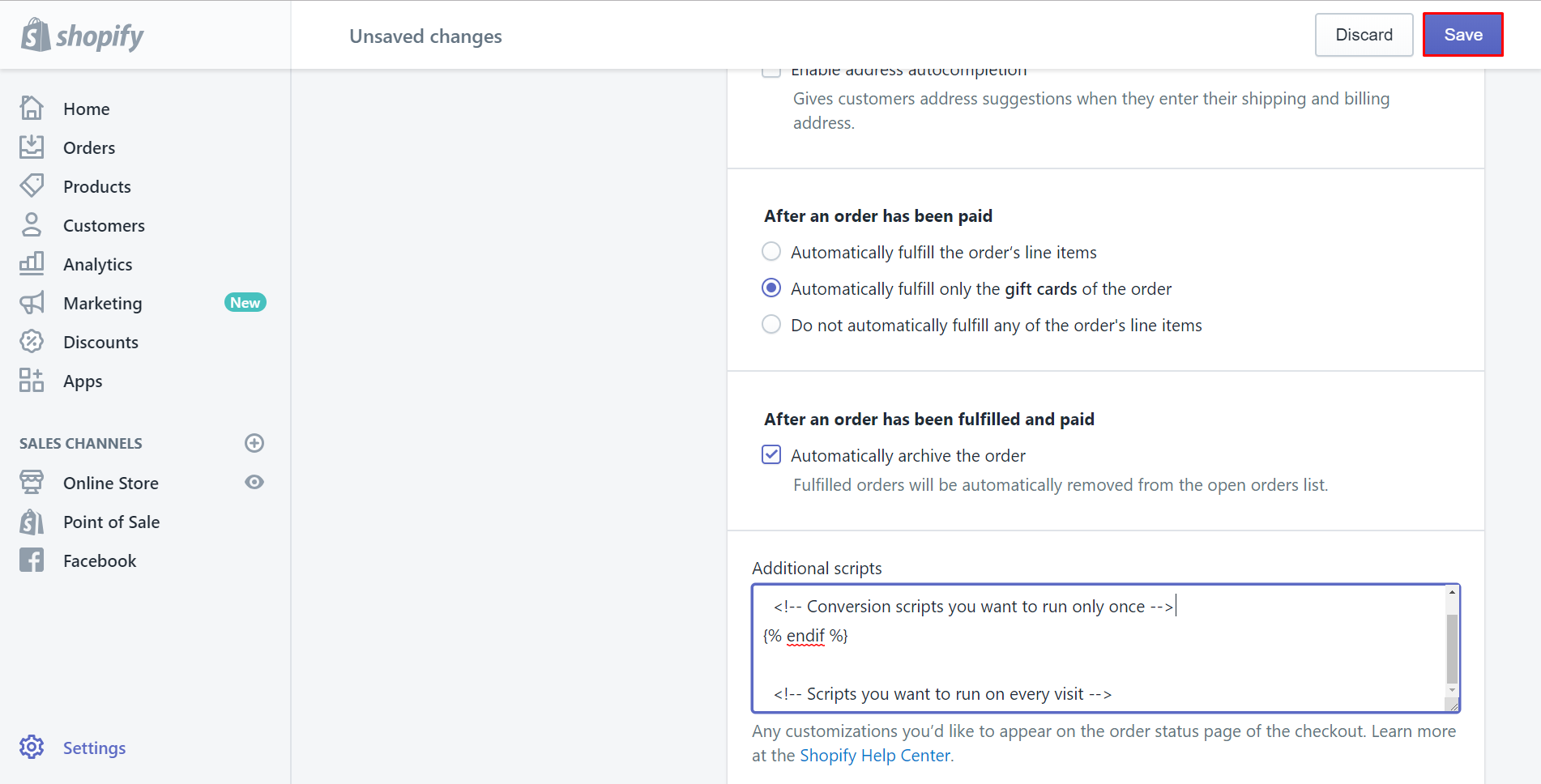
Step 5: Click Save
Finally, make sure you’ve done successfully by clicking Save button.

To show content based on an order for a particular product on Iphone (Click here)
- Step 1: Click Setting
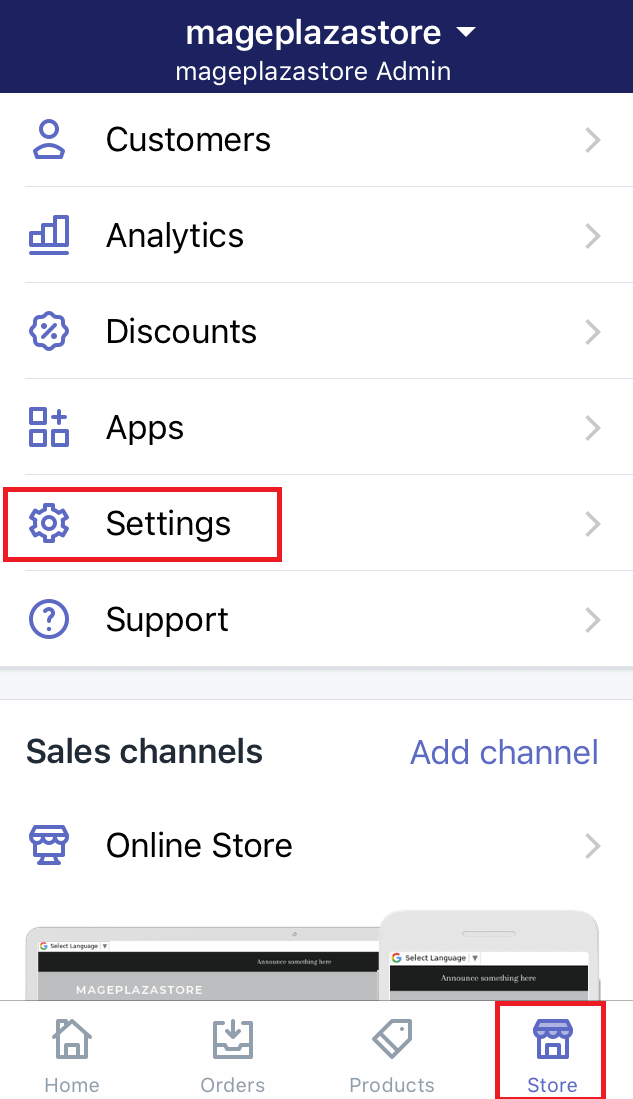
From your Shopify app, clickStore. In the Store section, chooseSetting.

- Step 2: Go to the Checkout section
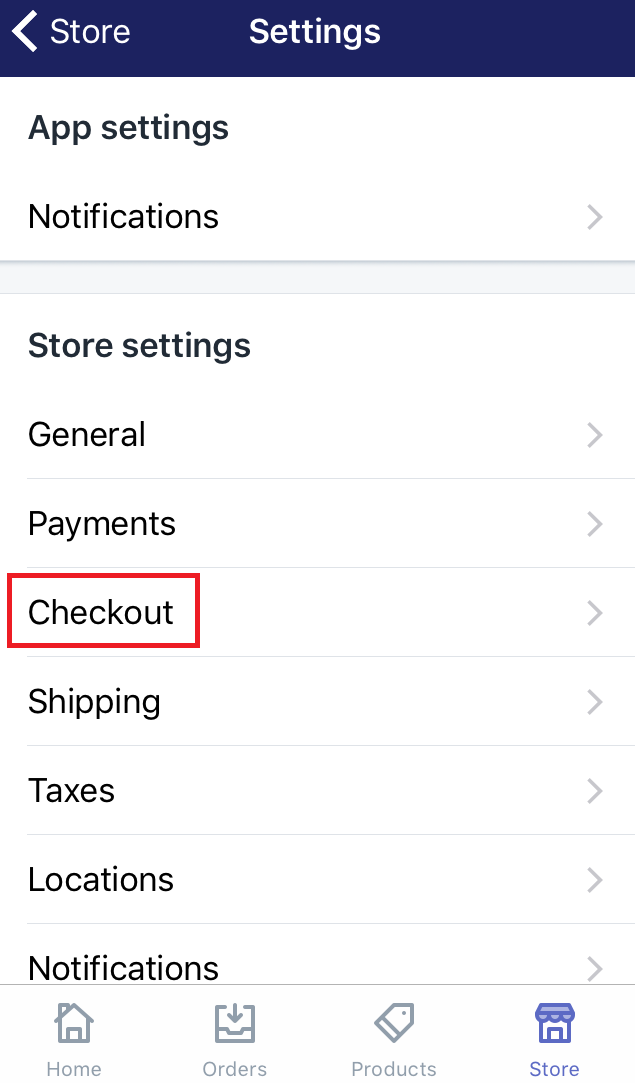
Make sure that you selectCheckoutin theStore settingfield.

- Step 3: Find the Additional scripts
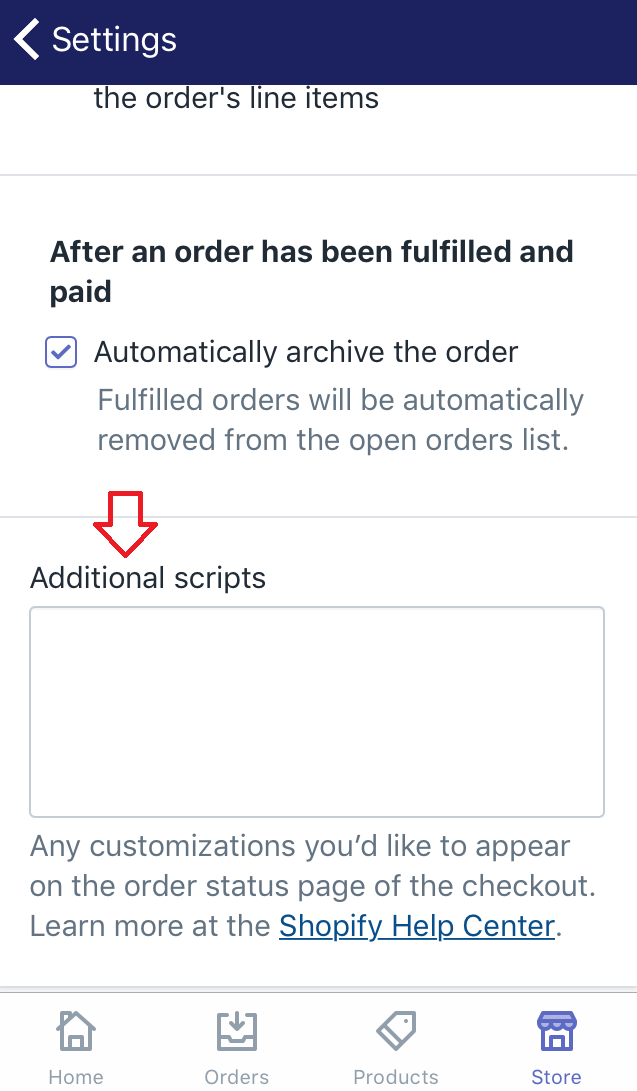
You can find theOrder processingsection by scrolling down. Find out theAdditional scriptstextbox which is the last option in the four ones. Then, tap on it.

- Step 4: Copy the code
Copy the below by selecting the entire code and taping on Copy.
<script>
{% for line in checkout.line_items %}
<!-- DEBUG looking at {{ line.title }} -->
{% if line.title == 'Our special downloadable product' %}
Shopify.Checkout.OrderStatus.addContentBox(
'<p>Download your special downloadable product! <a href="#">Here!</a></p>'
)
{% endif %}
{% endfor %}
</script>
- Step 5: Paste the code
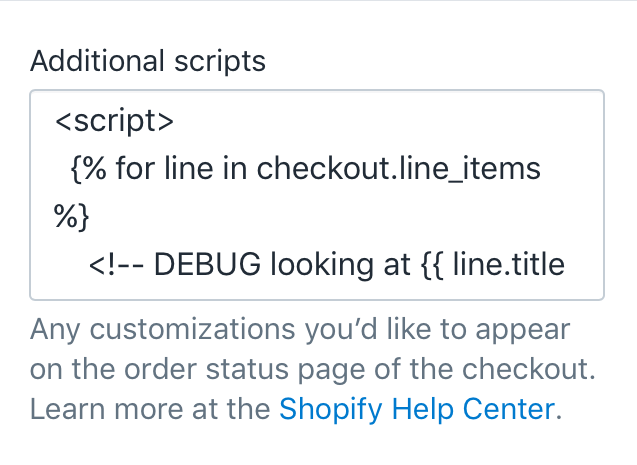
After copying the code, make sure to paste it in the Additional scripts text box.

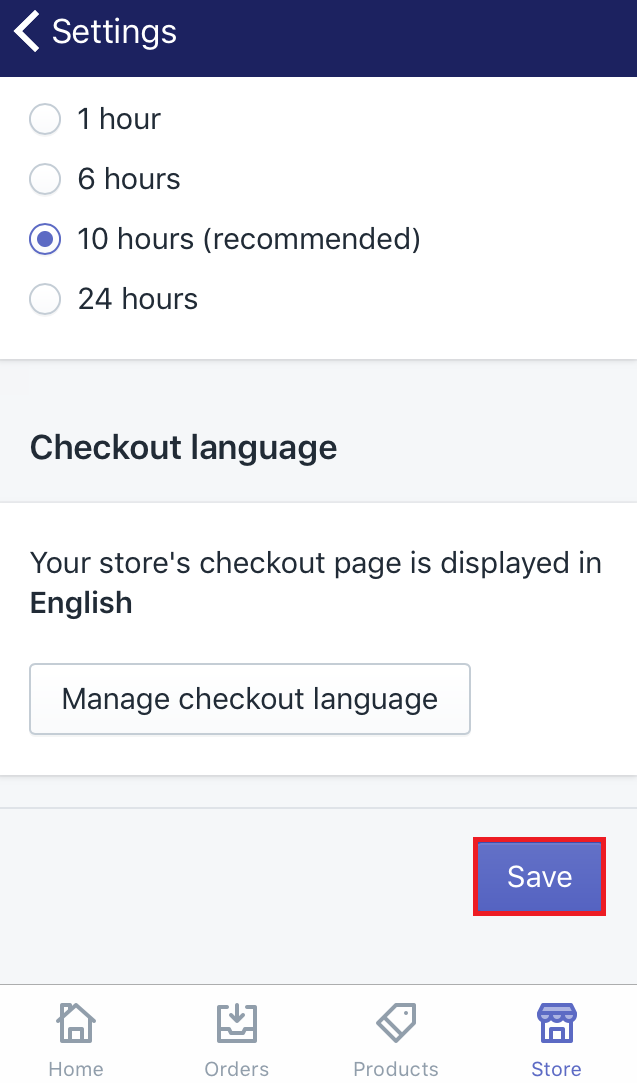
- Step 6: Click Save
Scroll down and make sure to selectSaveafter you’ve done.

To show content based on an order for a particular product on Android (Click here)
-
Step 1: Click Setting
First of all, log in your account in the app. Go toStore. ChooseSettingin the Store section. -
Step 2: Go to the Checkout section
SelectCheckoutin theStore settingfield. -
Step 3: Find the Additional scripts
Scroll down and look at theOrder processingfield. Afterward, you will see four options in it. Find out theAdditional scriptsand click on the text box. -
Step 4: Copy the code
In this step, make sure to copy the following code.
<script>
{% for line in checkout.line_items %}
<!-- DEBUG looking at {{ line.title }} -->
{% if line.title == 'Our special downloadable product' %}
Shopify.Checkout.OrderStatus.addContentBox(
'<p>Download your special downloadable product! <a href="#">Here!</a></p>'
)
{% endif %}
{% endfor %}
</script>
-
Step 5: Paste the code
Paste the code you’ve copied into theAdditional scriptssection. -
Step 6: Save
SelectSaveto make sure that you’ve followed this guide successfully.
Summary
After following this post about how to show content based on an order for a particular product, you will do it effectively. From now on, only when the particular product is in the order, the link will be shown in the order status page for you to view. To show more products which the customers interested in, especially the nearby location, you should visit the writing about how to show content based on customers’ locations.





