How to Insert Videos With the Rich Text Editor on Shopify
With Shopify, you can also insert videos with the rich text editor to your posts, whether those are about products, customers, blog, etc. However, please note that you need to upload your video to a third-party video website before performing this measure.
Step 1: Copy the video’s URL
Go to the site where your video is located. Copy its URL
Tip: With some themes like Brooklyn, Classic, Pop, or Supply, you don’t have to read Step 2, those themes can make embedded videos responsive automatically.
Step 2: Go to Embed Responsively
Access Embed Responsively, this is a tool that helps build responsive embed codes for embedding rich third-party media into responsive web pages.

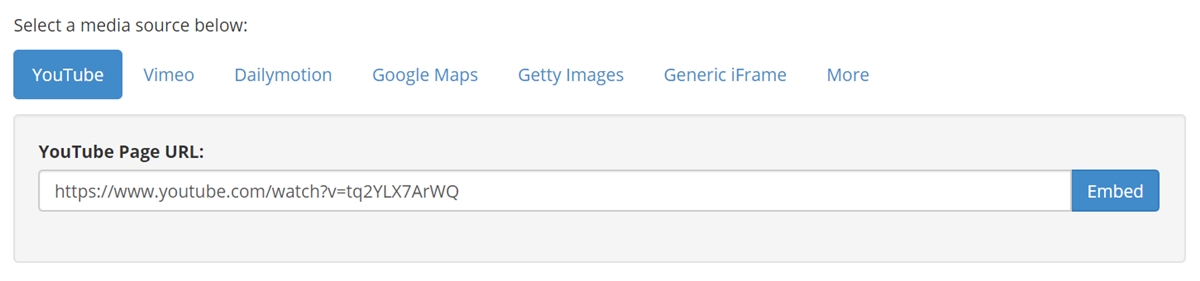
In the Embed Responsively site, select the video website where your video originates.
Then, paste its URL in the blank field. Click Embed once you did.
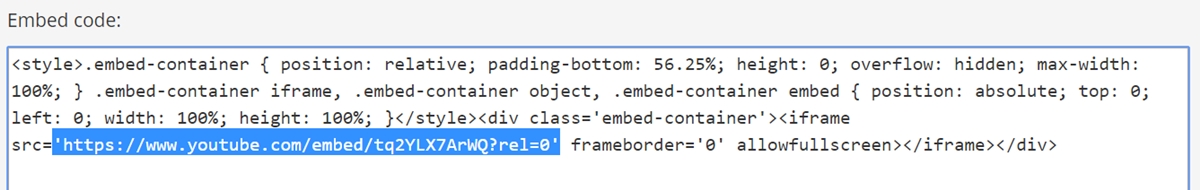
After that, the Embed Responsively tool will automatically generate the embed code for the selected video. Copy the code with its entirety.
Note: To all videos from YouTube, if you don’t want to show related videos when yours is finished, go to the video’s URL in the embed code, then paste this ?rel=0 at the end within the quotation marks.

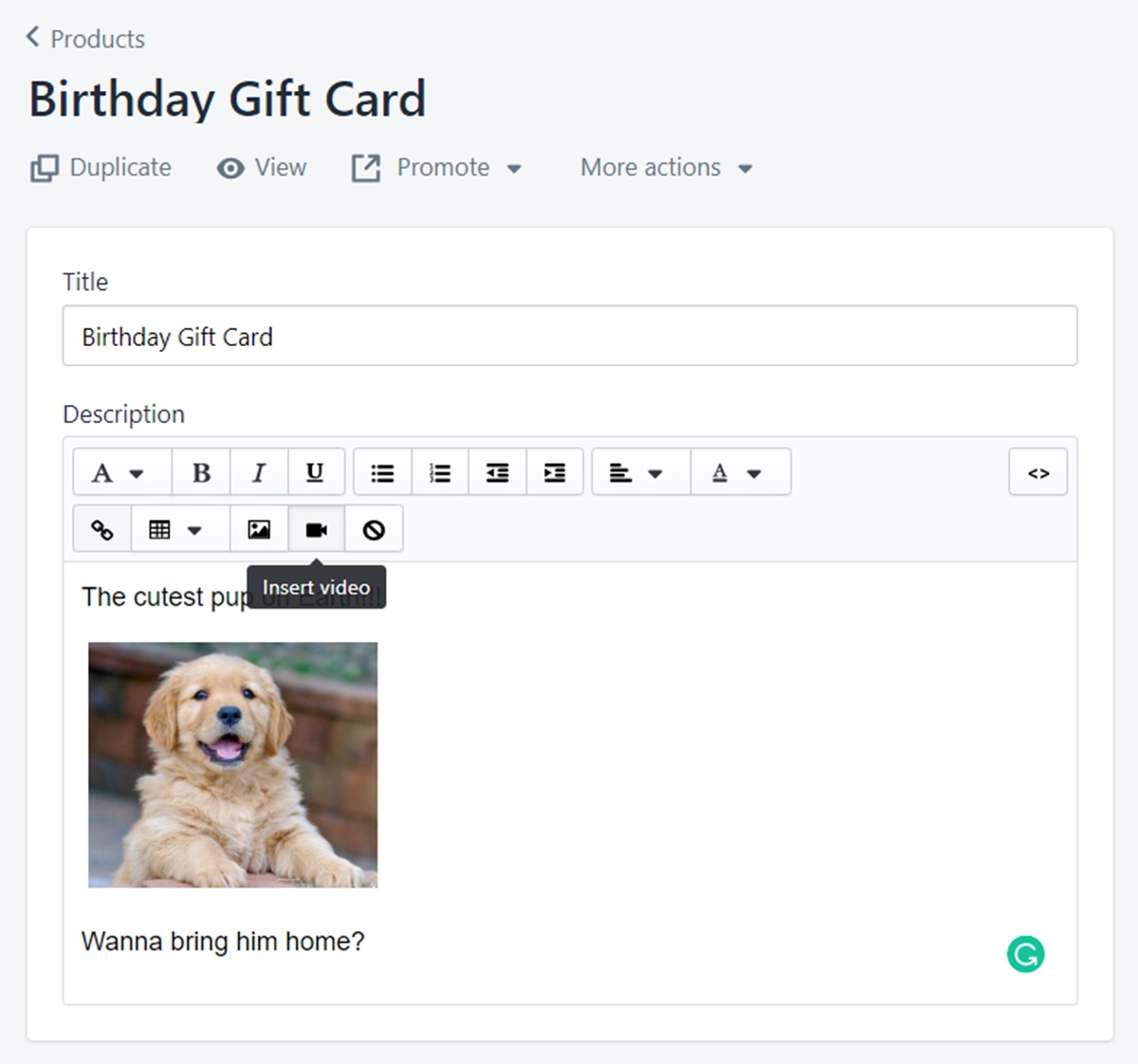
Step 3: Click Insert video from the rich text editor
Now, go back to your Shopify content with the rich text editor. Click Insert video from the taskbar.

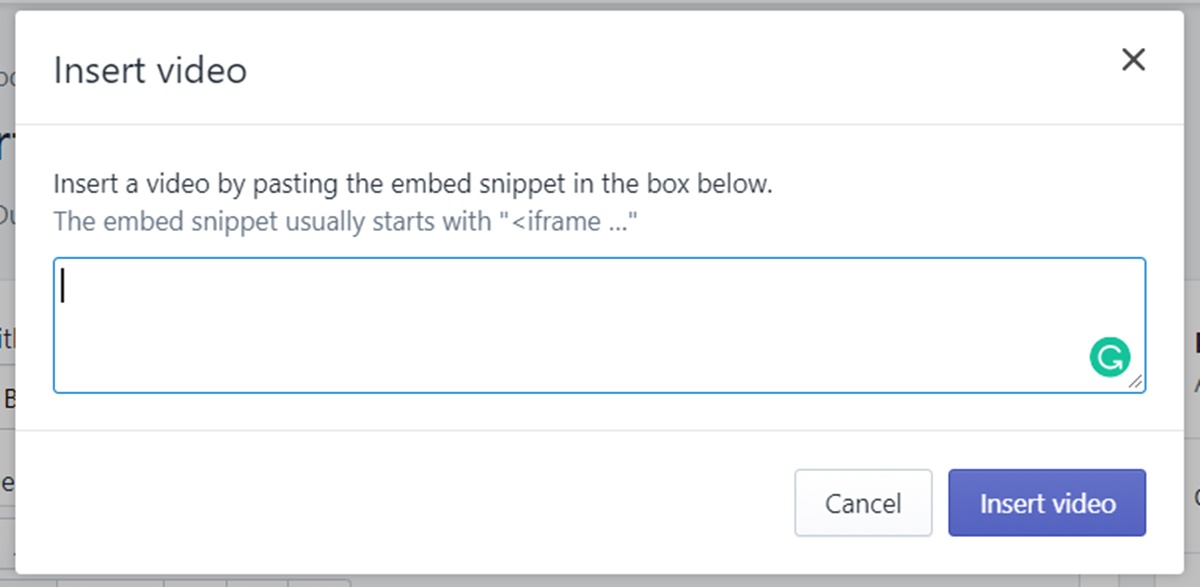
Step 4: Paste the embed code and click Insert video
After that, the corresponding window will appear. Paste the embed code and click the Insert video button to add your selected video.

Step 5: Save your edit
Click Save to confirm your changes.
Summary
Inserting videos with the rich text editor seems to be complicated a little bit when you look at all these steps in this article. However, I can assure you that it’s way more simple once you do it practically. In order to give your customers an overview of your products, adding some videos to your contents is a persuasive way to do the task.





