Hide Dynamic Checkout Buttons on Product Pages on Shopify
Below are some steps that I have prepared for you on how to hide dynamic checkout buttons on product pages on Desktop, iPhone, and Android.
Beside Add to cart button which lets customers create a temporary item list and keep track of the items until they leave your page by adding them to their cart, Dynamic checkout button allows customers to go directly to the checkout without having to add products to their cart. This would help shorten the payment process and make customers feel convenient and comfortable.
How to hide dynamic checkout buttons on product pages
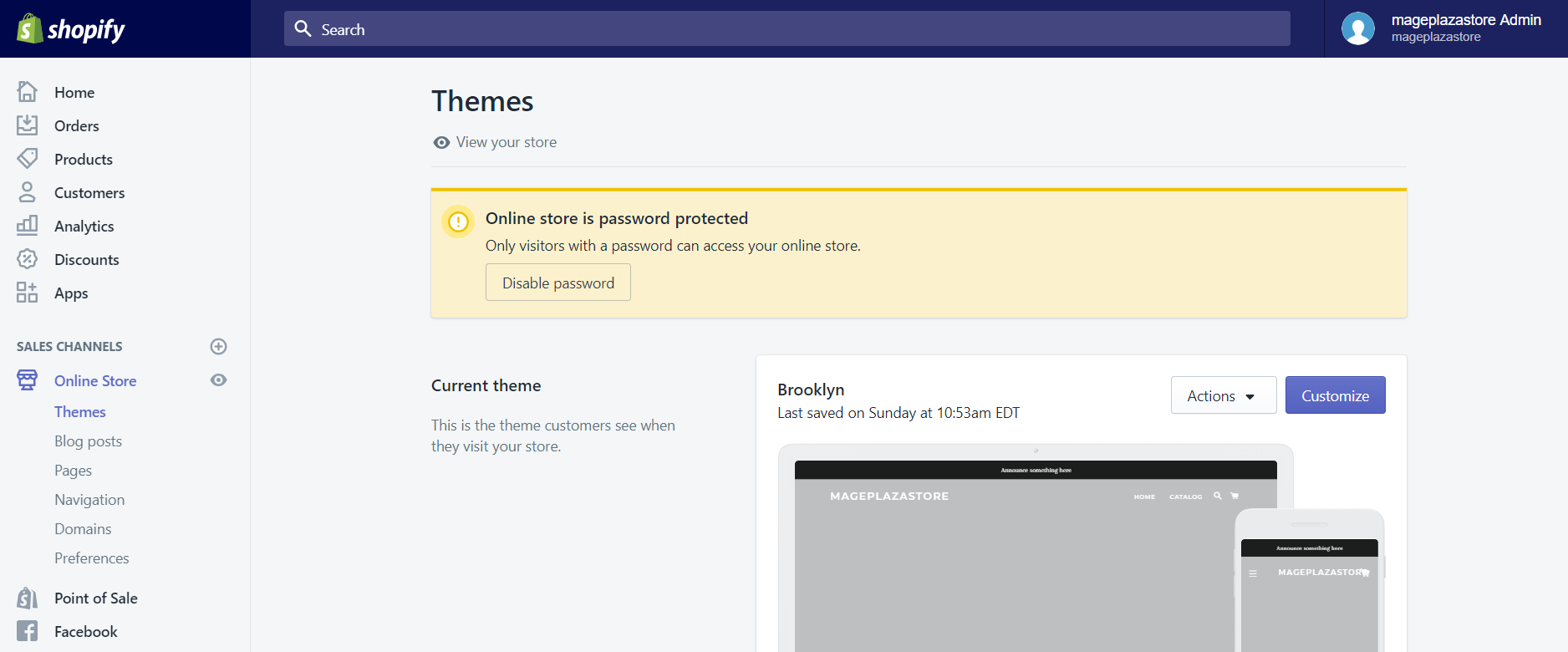
Step 1: Choose Themes from Shopify Admin
Go to your Shopify admin, choose the Themes section which is in the Online Store section.

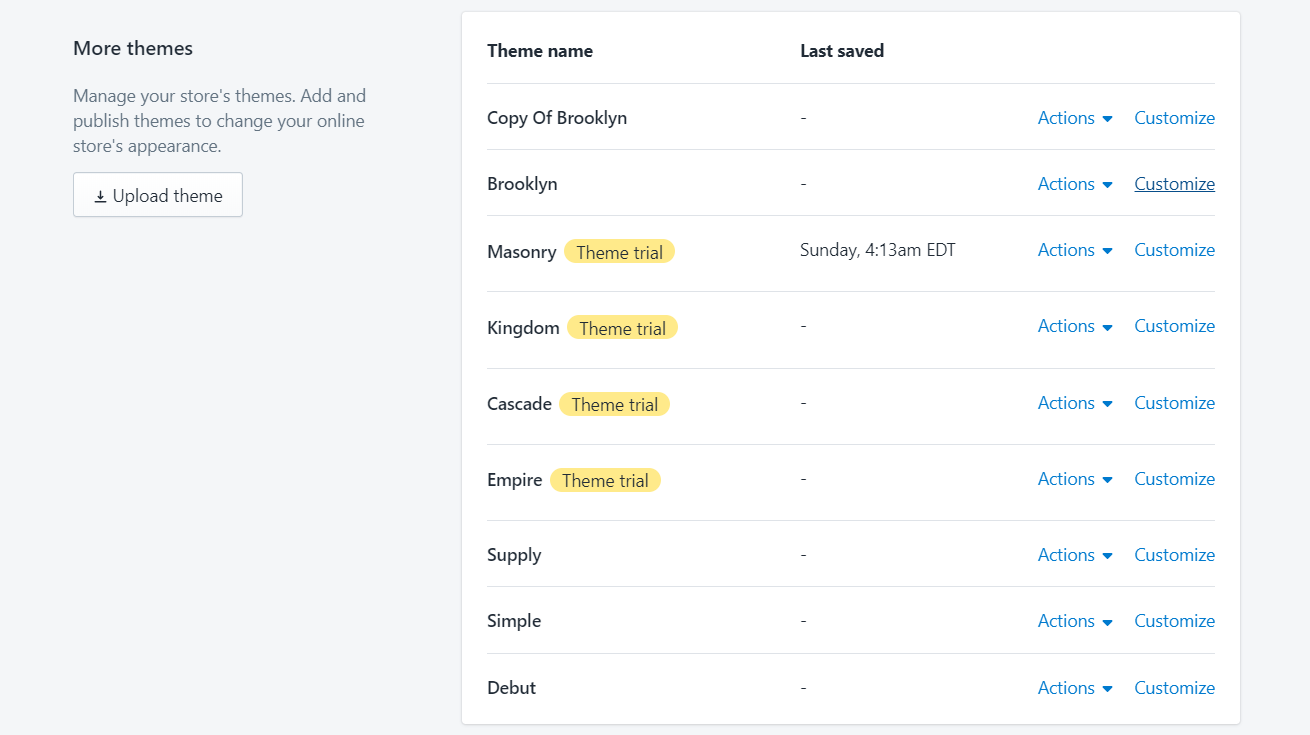
Step 2: Click Customize
Scroll down to the More themes area, there is a list which includes all the themes that you have added. Click on the Customize button of the theme that you want to edit.

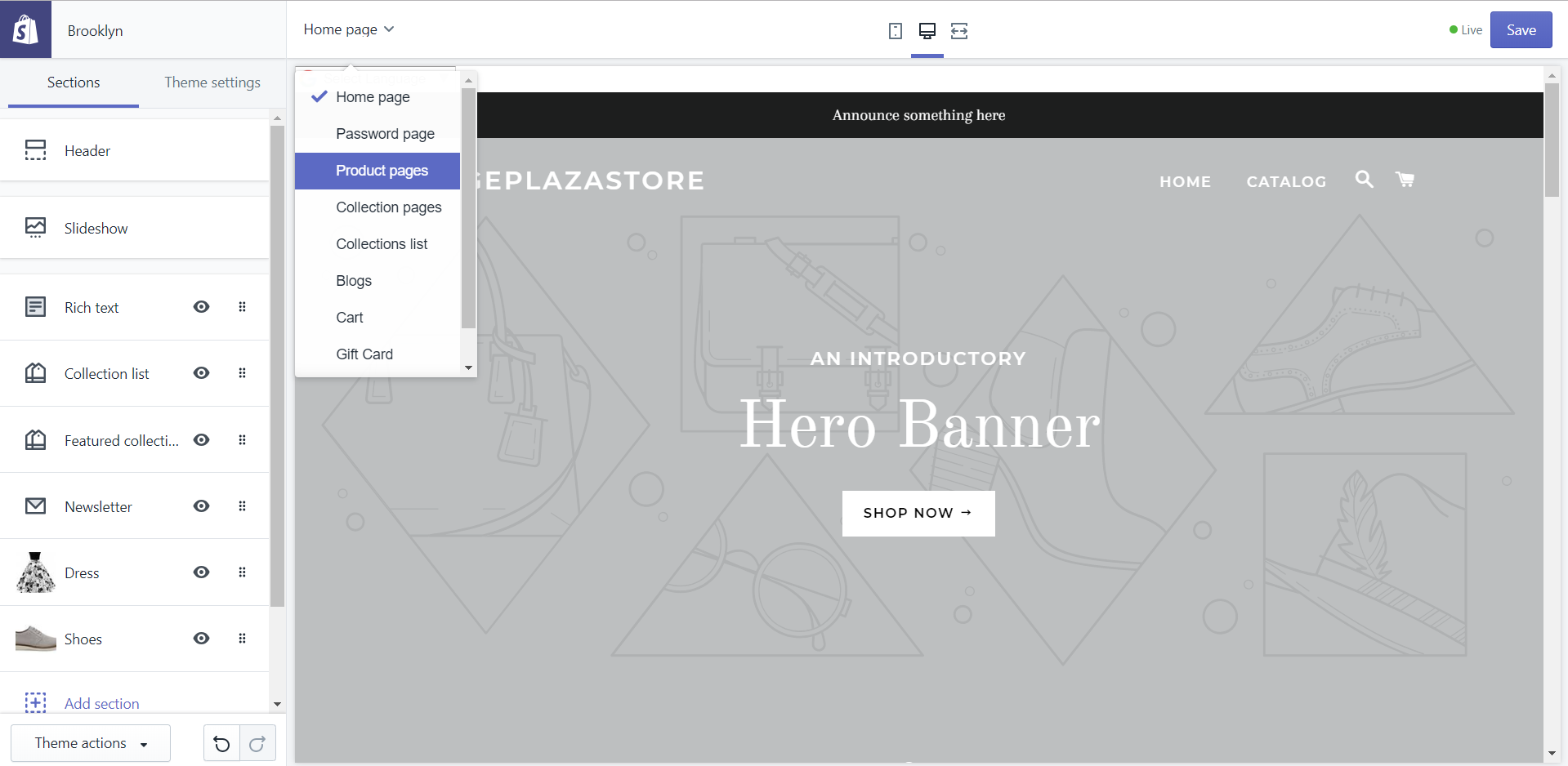
Step 3: Select Product pages
On the top of the screen, click on the ˅ button beside Home page, and you will see a drop-down list. Select Product pages.

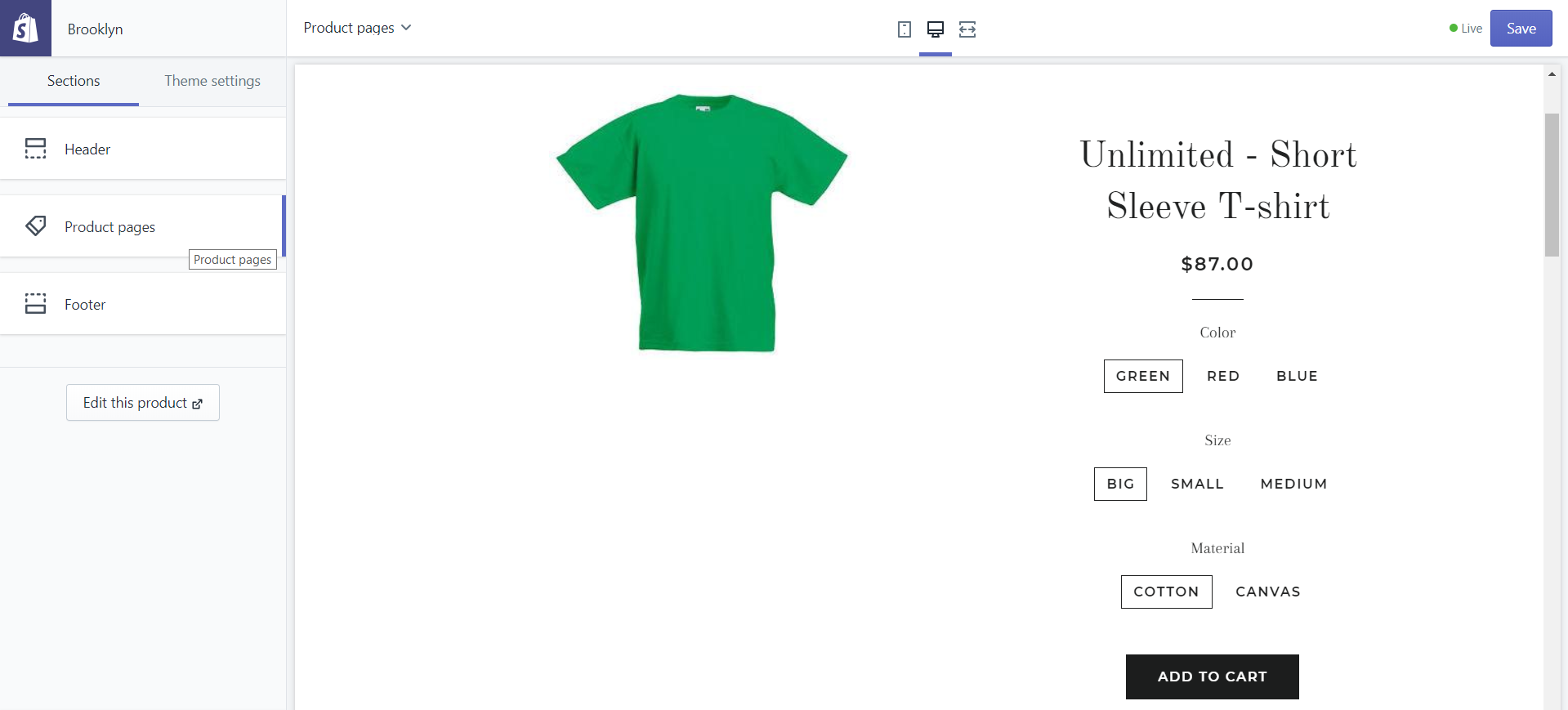
Step 4: Select Product pages in Section
In the toolbar on the left-hand side of the screen,click Sections, and then select the Product pages section.

Step 5: Hide dynamic checkout button
Scroll down to the ADD TO CART BUTTON section, then you need to uncheck Show dynamic checkout button.

Step 6: Save product pages
Finally, click on the Save button to save your process.
To hide dynamic checkout buttons on product pages on iPhone (Click here)
-
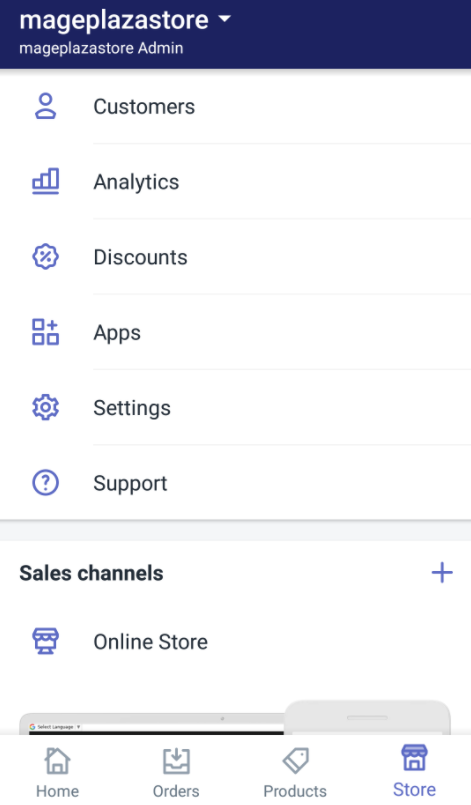
Step 1: Tap Store Open your Shopify app, then tap
Store. -
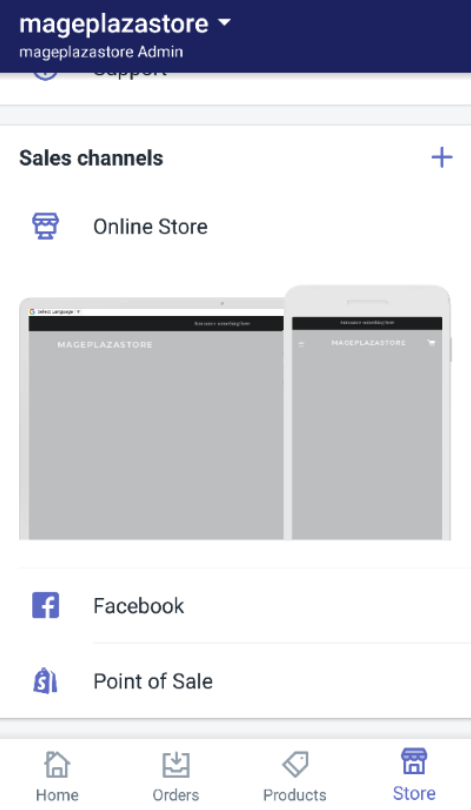
Step 2: Select Online Store Scroll down to the
Sales channelssection. In this section, selectOnline Store. -
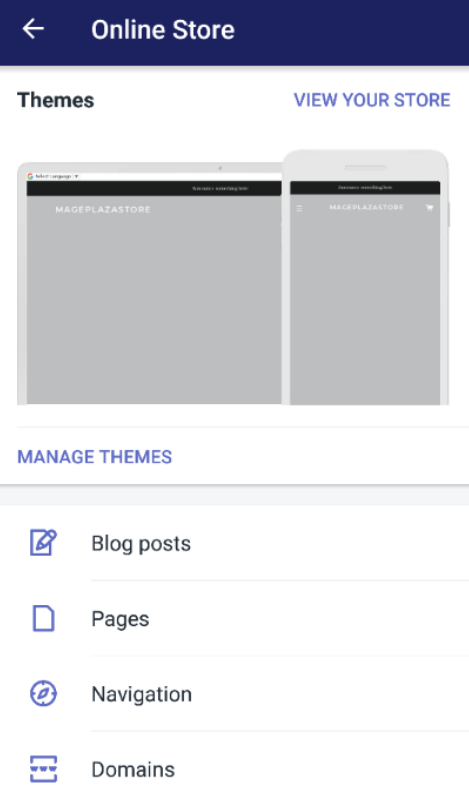
Step 3: Choose Manage themes At the third step, you need to choose
Manage themes. -
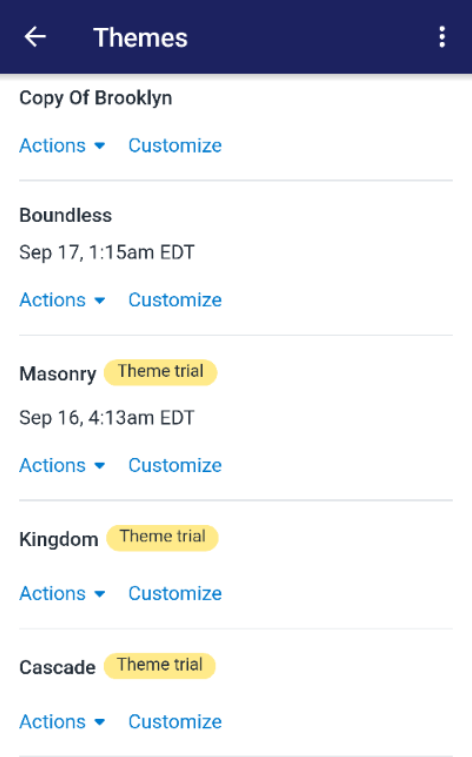
Step 4: Tap Customize In this screen, you will see a list which includes all the themes you have added. Find the one that you want to edit and tap on the
Customizebutton. -
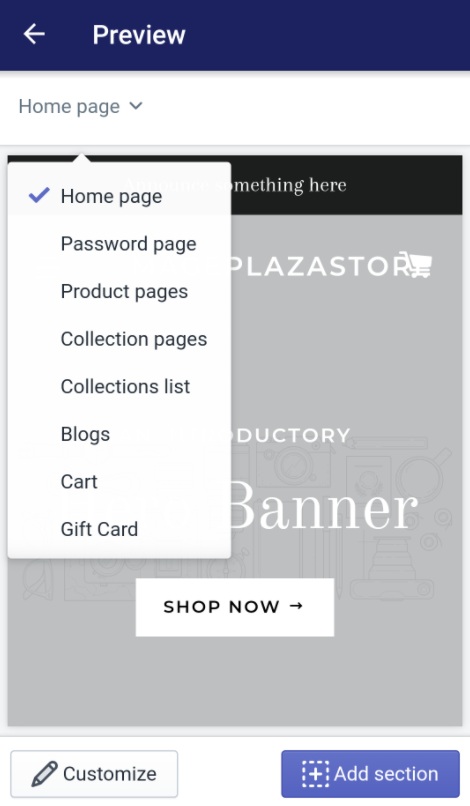
Step 5: Select Product pages Tap on
Home pageand adrop-down listwill appear. In this list, you selectProduct pages. -
Step 6: Tap Section On the
Previewscreen, tapSection. -
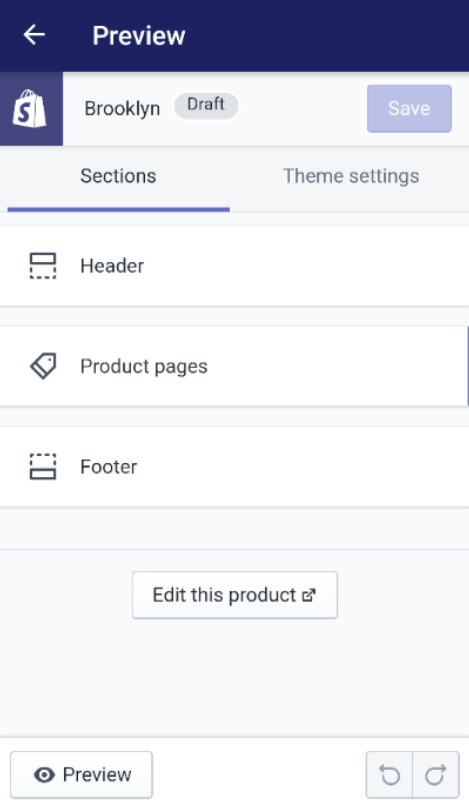
Step 7: Tap Product pages Afterward, you need to tap
Product pageswhich is in theSectionssection. -
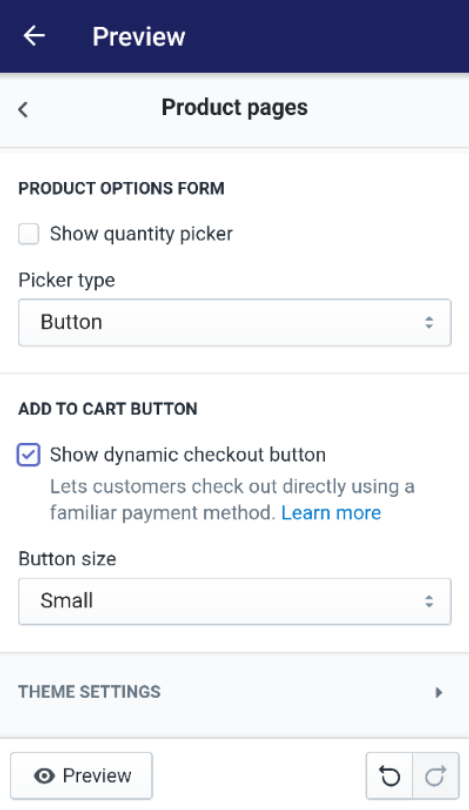
Step 8: Uncheck Show dynamic checkout button Scroll down to the
ADD TO CART BUTTONsection, then you need to uncheckShow dynamic checkout button. -
Step 9: Tap Save Finally, tap on the
Savebutton to save your process.
To hide dynamic checkout buttons on product pages on Android (Click here)
-
Step 1: Tap Store Open your Shopify app, then tap
Store.
-
Step 2: Select Online Store Scroll down to the
Sales channelssection. In this section, selectOnline Store.
-
Step 3: Choose Manage themes At the third step, you need to choose
Manage themes.
-
Step 4: Tap Customize In this screen, you will see a list which includes all the themes you have added. Find the one that you want to edit and tap on the
Customizebutton.
-
Step 5: Select Product pages Tap on
Home pageand adrop-down listwill appear. In this list, you then selectProduct pages.
-
Step 6: Tap Customize Then tap
Customizeto go to thePreviewscreen.
-
Step 7: Select Product pages in Sections Afterward, you need to tap
Product pageswhich is in theSectionssection.
-
Step 8: Uncheck Show dynamic checkout button Scroll down to the
ADD TO CART BUTTONsection, then you need to uncheckShow dynamic checkout button.
-
Step 9: Tap Save Finally, tap on the
Savebutton to save your process.
Conclusion
Above is the detail instruction that I have prepared for you on how to hide dynamic checkout buttons on product pages on Shopify. I hope that you will feel that this tutorial is helpful.
Related Posts:
- How to show dynamic checkout buttons on a featured product section on Shopify
- How to hide dynamic checkout buttons on a featured product section on Shopify
- How to test dynamic checkout buttons on your theme on Shopify
- How to show dynamic checkout buttons for some products but not for others on Shopify
- How to add dynamic sections on shopify
- How to hide the add to cart button in Shopify





