Hide Dynamic Checkout Buttons on Featured Product Section on Shopify
This post is about how to hide dynamic checkout buttons on a featured product section on Shopify. In the previous post, I have shown you the way to hide dynamic checkout buttons on product pages. After reading that post, I suppose that you have understood the upsides of the dynamic checkout buttons.
However, this function also has some drawbacks. Firstly, dynamic checkout buttons may not suitable for your store in some situations, so before decided to display it on your page you need to consider some factors such as apps, cart attributes, or button text. Secondly, These buttons might conflict with some apps like Currency converters, or apps which interact with the cart.
Related Posts:
- How to show dynamic checkout buttons on a featured product section on Shopify
- How to show dynamic checkout buttons for some products but not for others on Shopify
In the two cases above, hiding dynamic checkout buttons is necessary. So to help you to understand quickly, down here is the instruction on how to hide dynamic checkout buttons on a featured product section on Desktop, iPhone, and Android.
How to hide dynamic checkout buttons on a featured product section
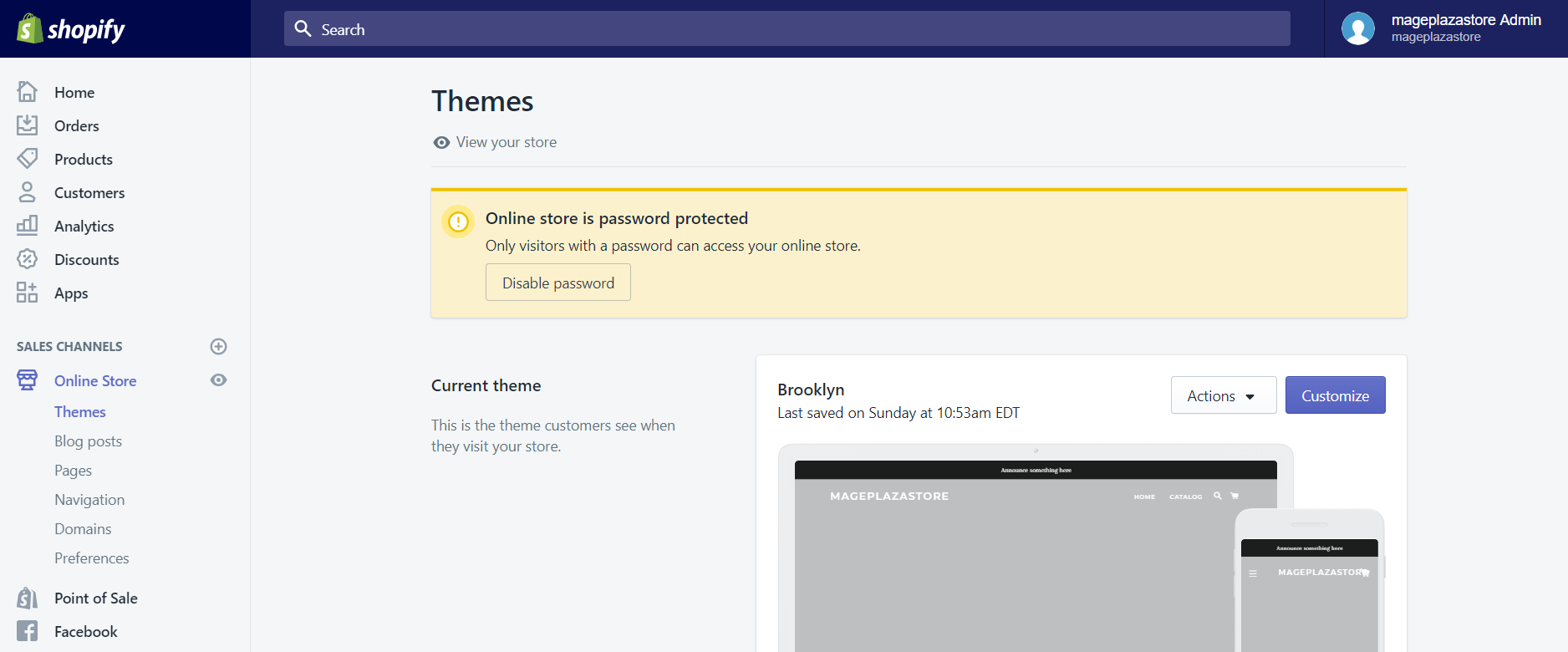
Step 1: Choose Themes section
Go to your Shopify admin, choose the Themes section which is in the Online Store section.

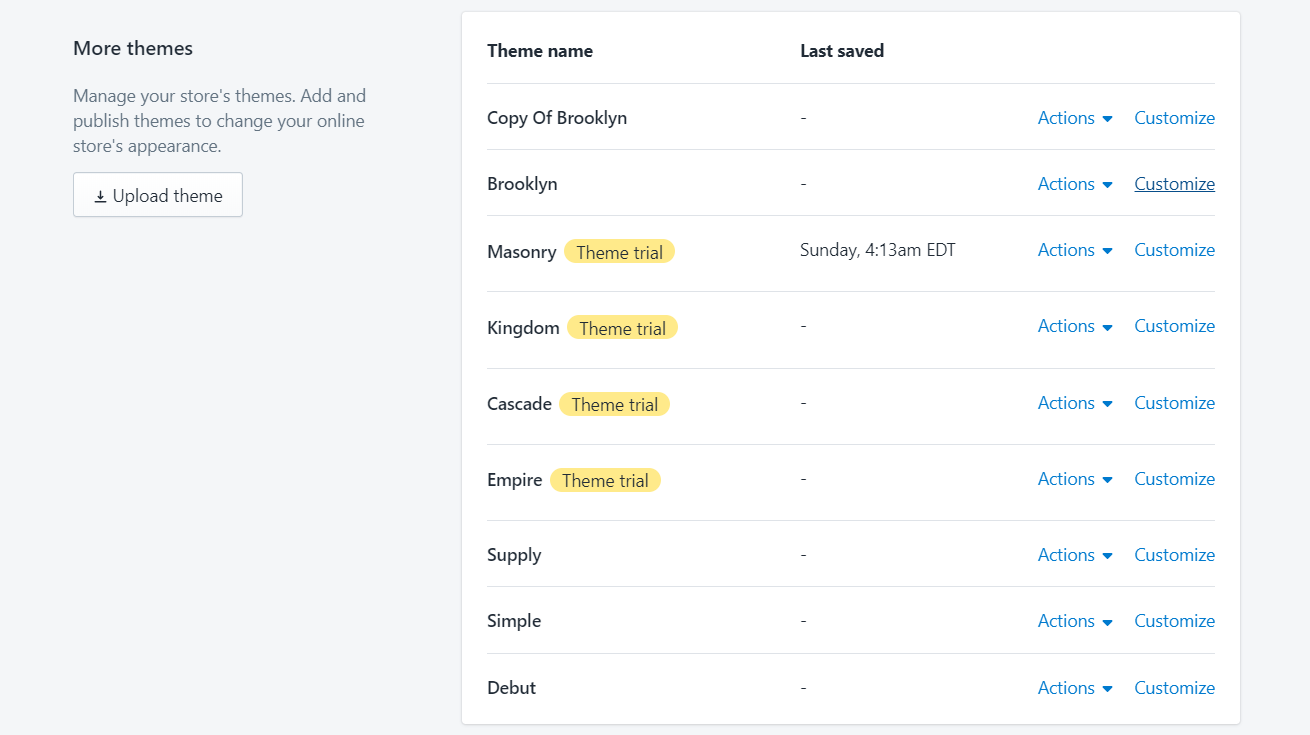
Step 2: Click Customize
Scroll down to the More themes area, there is a list which includes all the themes that you have added. Click on the Customize button of the theme that you want to edit.

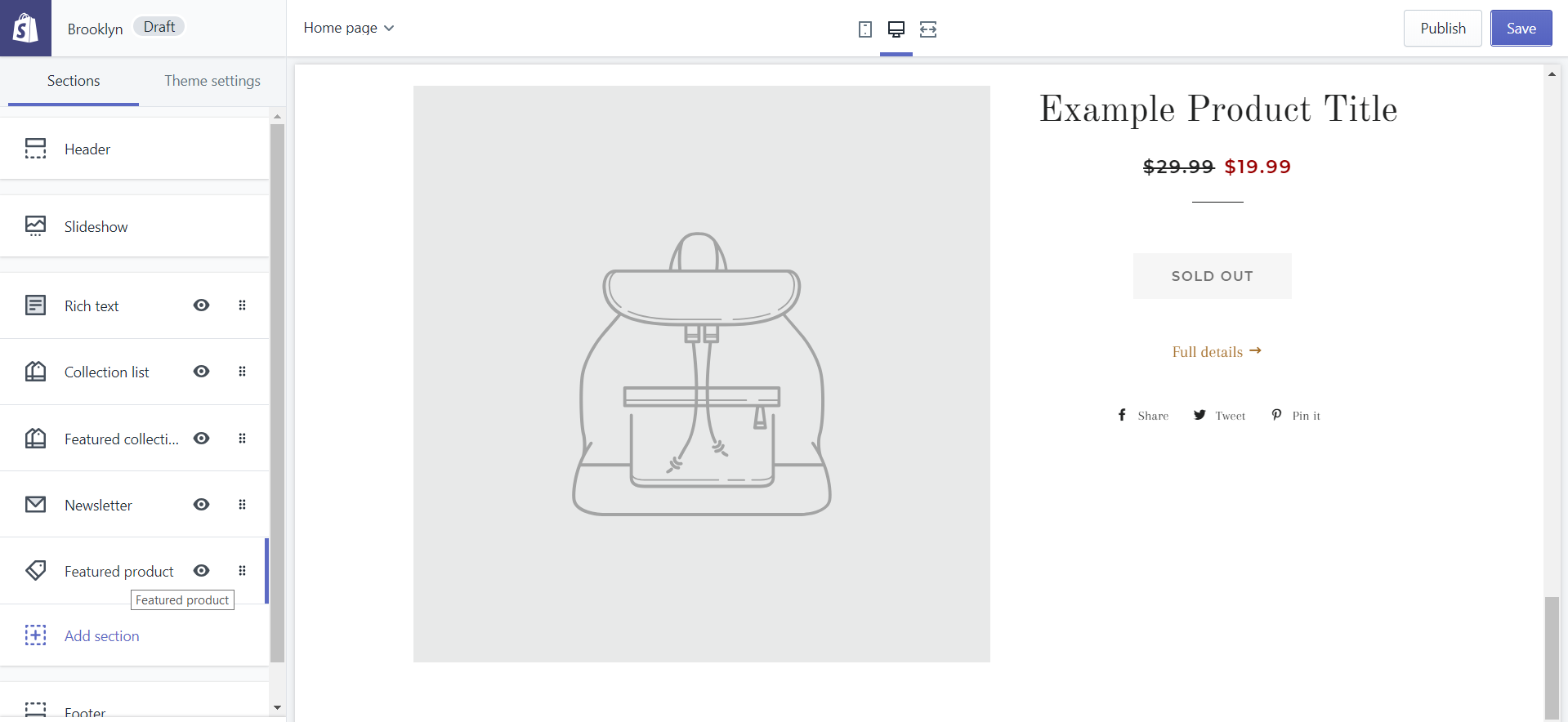
Step 3: Click Sections
On the left-hand side of the screen, click on Sections.

Step 4: Select Feature product section
You will see the Feature product section inside that section. Click on it.
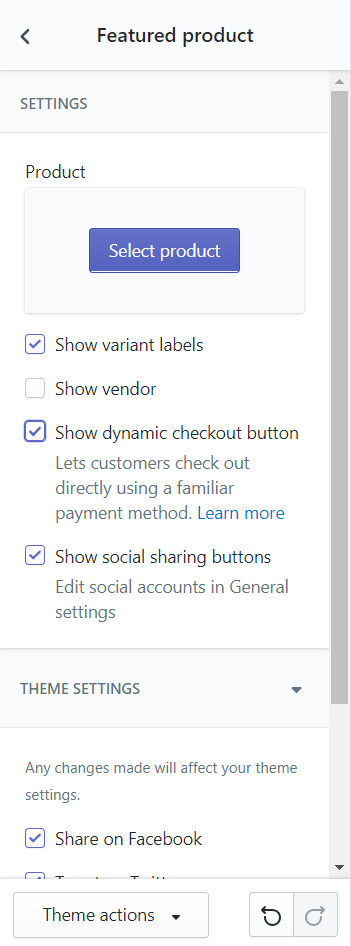
Step 5: Hide dynamic checkout button
In the Feature product toolbar, find Show dynamic checkout button and uncheck it.

Step 6: Save featured product section
Finally, tap on the Save button to save your process.
To hide dynamic checkout buttons on a featured product section on iPhone (Click here)
-
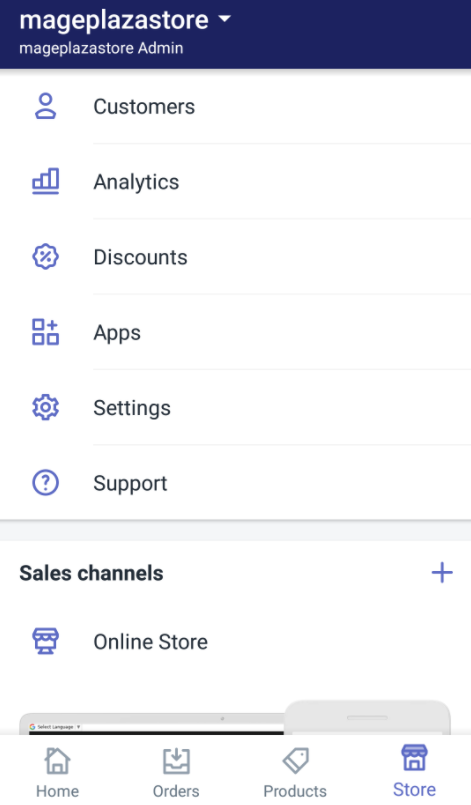
Step 1: Tap Store Open your Shopify app, then tap
Store. -
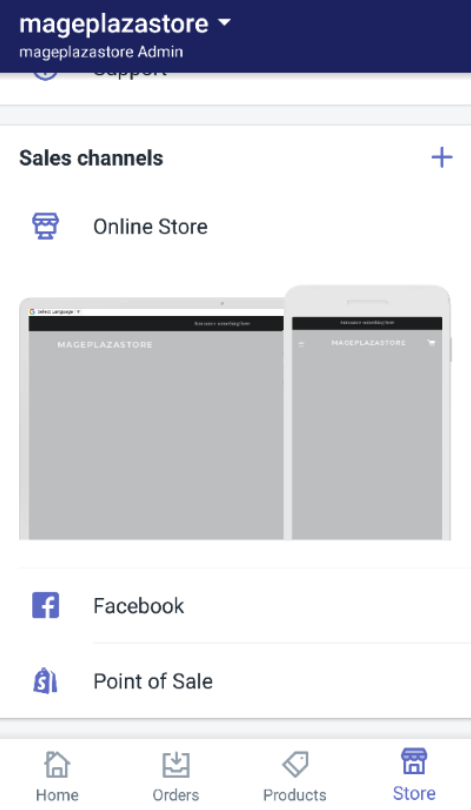
Step 2: Select Online Store Scroll down to the
Sales channelssection. In this section, selectOnline Store. -
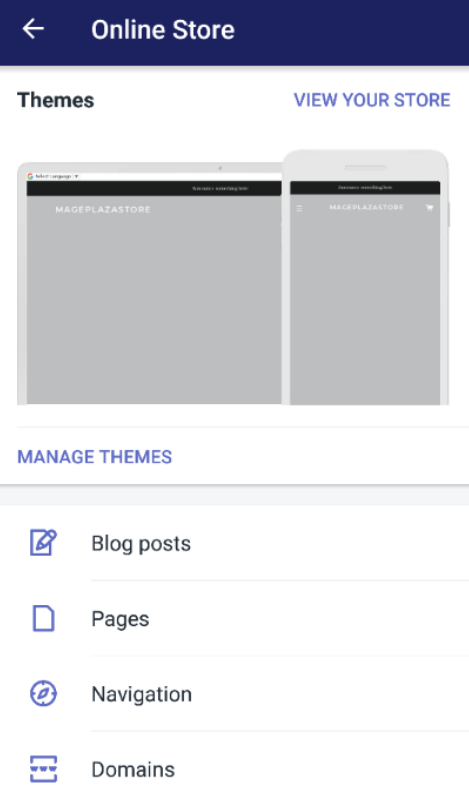
Step 3: Choose Manage themes At the third step, you need to choose
Manage themes. -
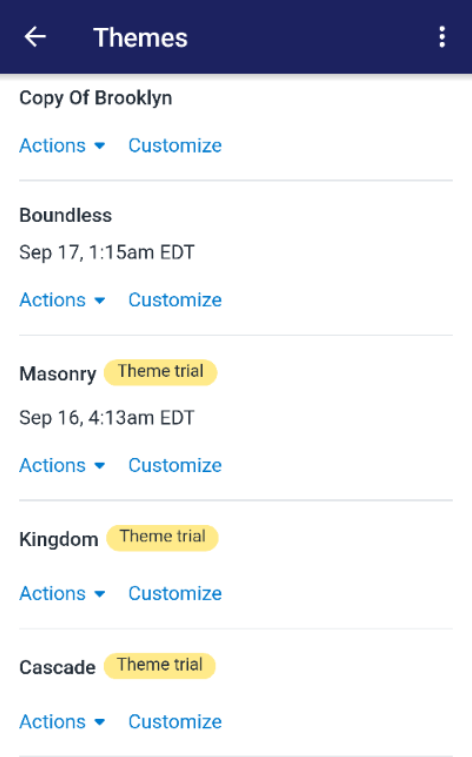
Step 4: Tap Customize In this screen, you will see a list which includes all the themes you have added. Find the one that you want to edit and tap on the
Customizebutton. -
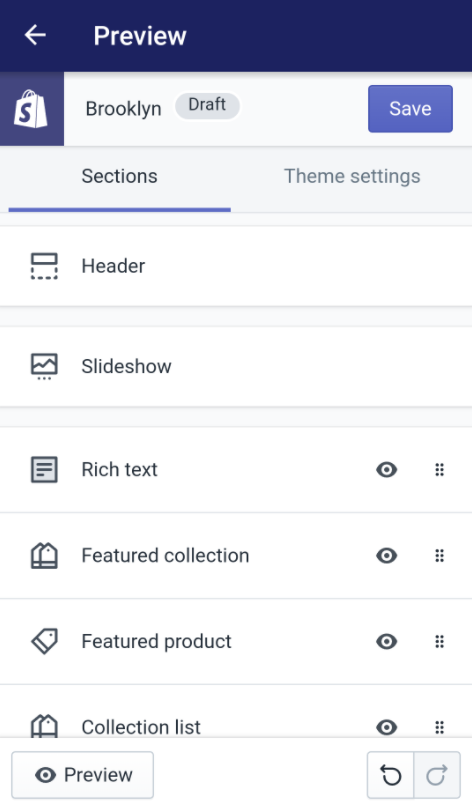
Step 5: Tap Section In the preview screen, tap
Section. -
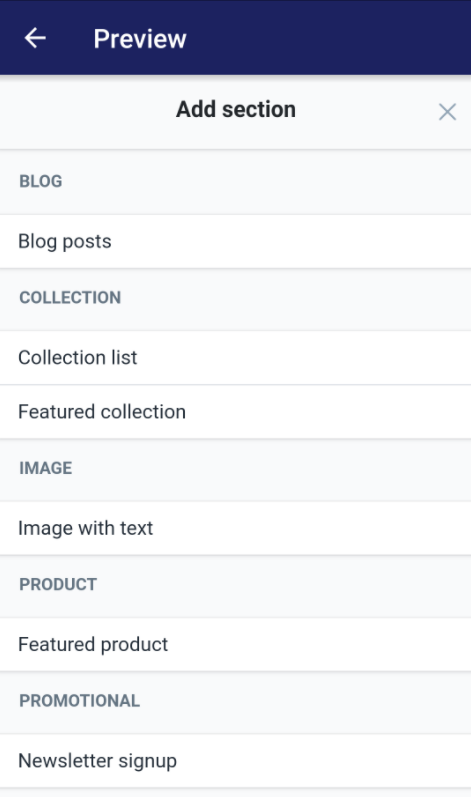
Step 6: Tap Feature product Scroll down to find the
Feature productsection and tap on it. If you have not found it, you just need to tap atAdd sectionand at it to yourPreviewscreen. -
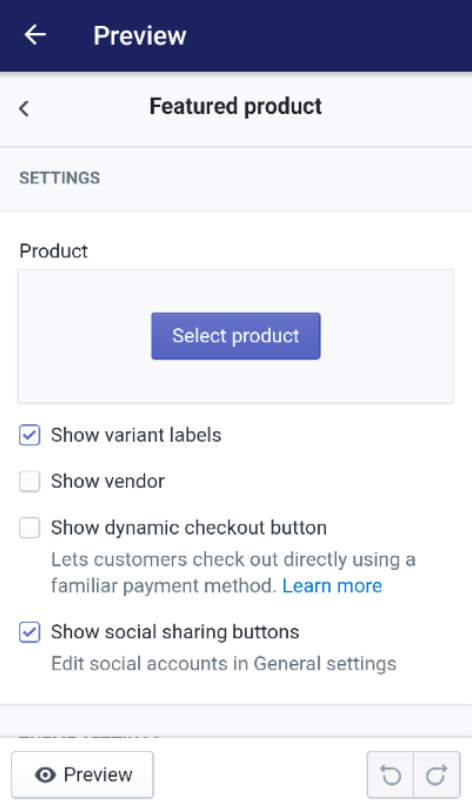
Step 7: Uncheck Show dynamic checkout button In this step, find
Show dynamic checkout buttonwhich is in theFeature productsection, and unchecks it. -
Step 8: Save Finally, tap on the
Savebutton to save your process.
To hide dynamic checkout buttons on a featured product section on Android (Click here)
-
Step 1: Tap Store Open your Shopify app, then tap
Store.
-
Step 2: Select Online Store Scroll down to the
Sales channelssection. In this section, selectOnline Store.
-
Step 3: Choose Manage themes At the third step, you need to choose
Manage themes.
-
Step 4: Tap Customize In this screen, you will see a list which includes all the themes you have added. Find the one that you want to edit and tap on the
Customizebutton.
-
Step 5: Tap Section In the preview screen, tap
Section.
-
Step 6: Tap Feature product Scroll down to find the
Feature productsection and tap on it. If you have not found it, you just need to tap atAdd sectionand add it to yourPreviewscreen.
-
Step 7: Uncheck Show dynamic checkout button In this step, find
Show dynamic checkout buttonwhich is in theFeature productsection, and unchecks it.
-
Step 8: Save Finally, tap on the
Savebutton to save your process.
Conclusion
In here are some steps on how to hide dynamic checkout buttons on a featured product section on Shopify. I hope that the above tutorial will help you and your crew know how to apply this function most efficiently.





