How to Change Color of the Form Fields
In Shopify, you can adjust the color of the form fields into white or transparent to see the image clearer. Remember to adjust it to the extent which you still can read the text inside the fields clearly.
Related Posts:
- How to Change Button and Accent Colors on the Checkout Page on Shopify
- How to Add Background Image or Color to the Order Summary on Shopify
- How to Add Background Image or Color to the Main Content Area on Shopify
The below is my detailed tutorial on the topic how to change the color of the form fields on Shopify. This writing will help you with the problem you are having so read it carefully and follow my instruction.
Step 1: Go to Settings -> Checkout
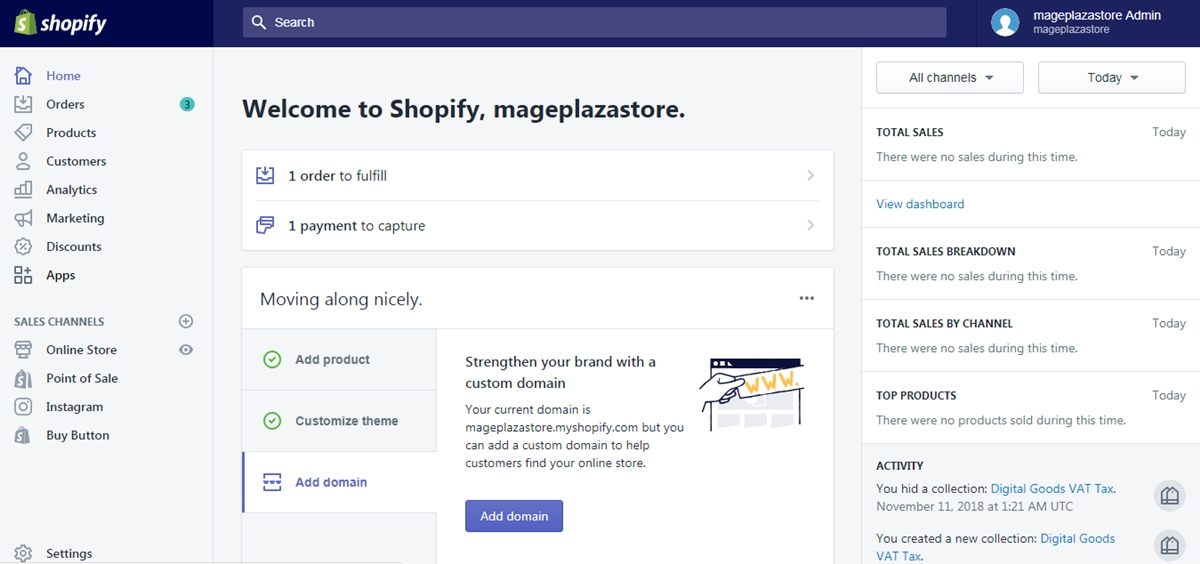
After you logged into your account, look at the left bottom of the screen and find the button named Settings and click on it to continue.

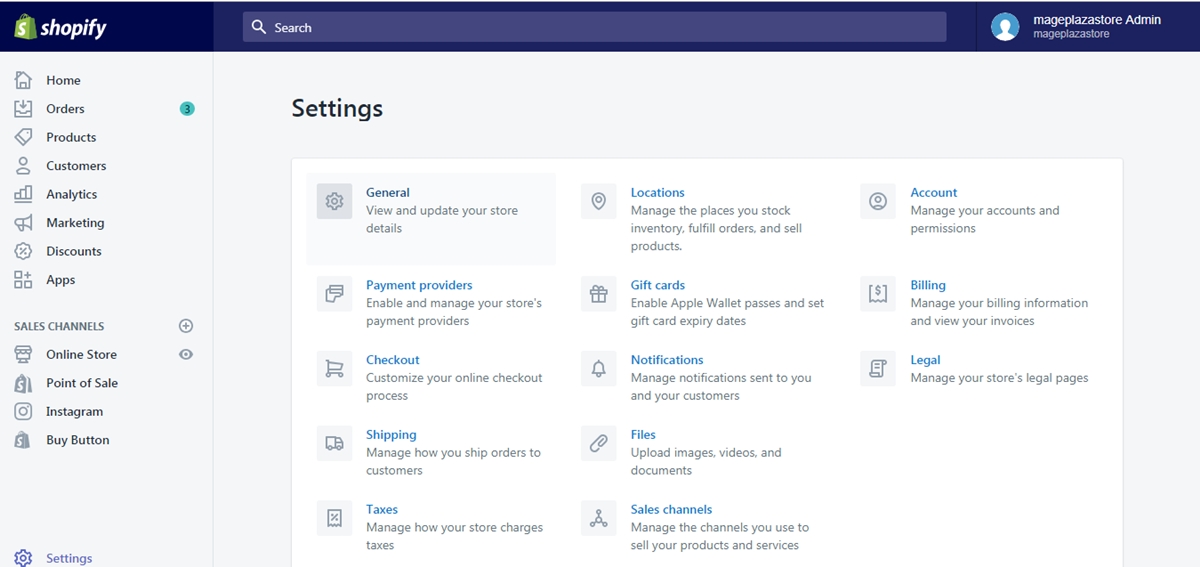
At the Settings page, find the Checkout button and click on it.

Step 2: Click Customize checkout
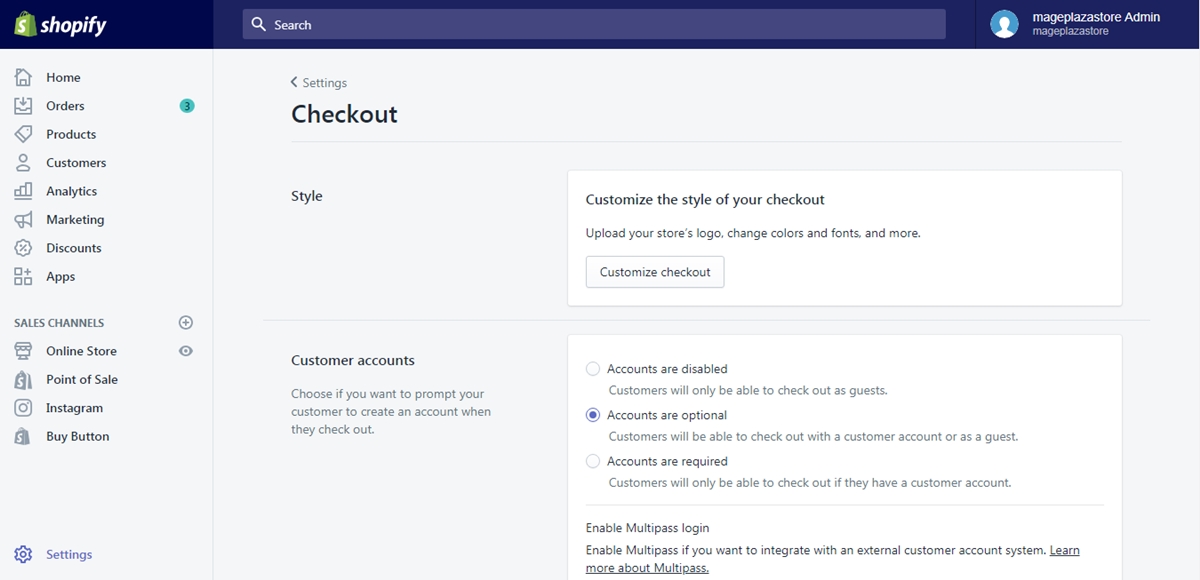
Inside the checkout page, you can see the Style area, in that area, click on the button named Customize checkout to see the theme editor.

Step 3: Change the color of the form fields
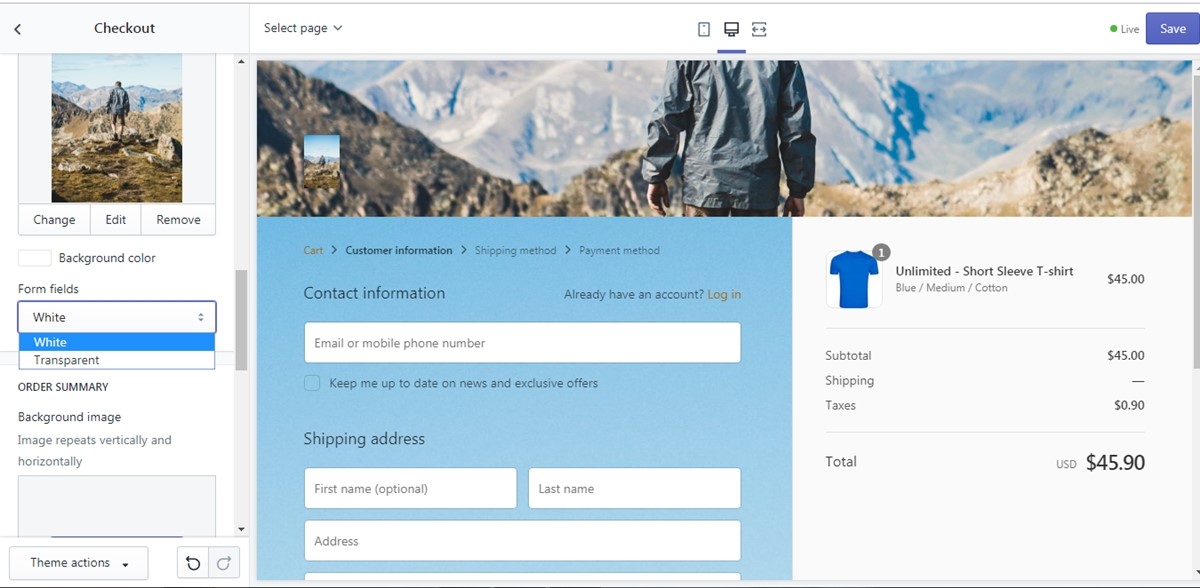
From the theme editor, scroll down to find the Main content area field. Inside that field, click the Form fields drop-bar menu to choose the color.

Step 4: Saving
After you finished all the steps above, click Save to save all the changes.
To change the color of the form fields on iPhone (Click here)
- Step 1: Go to Store -> Settings
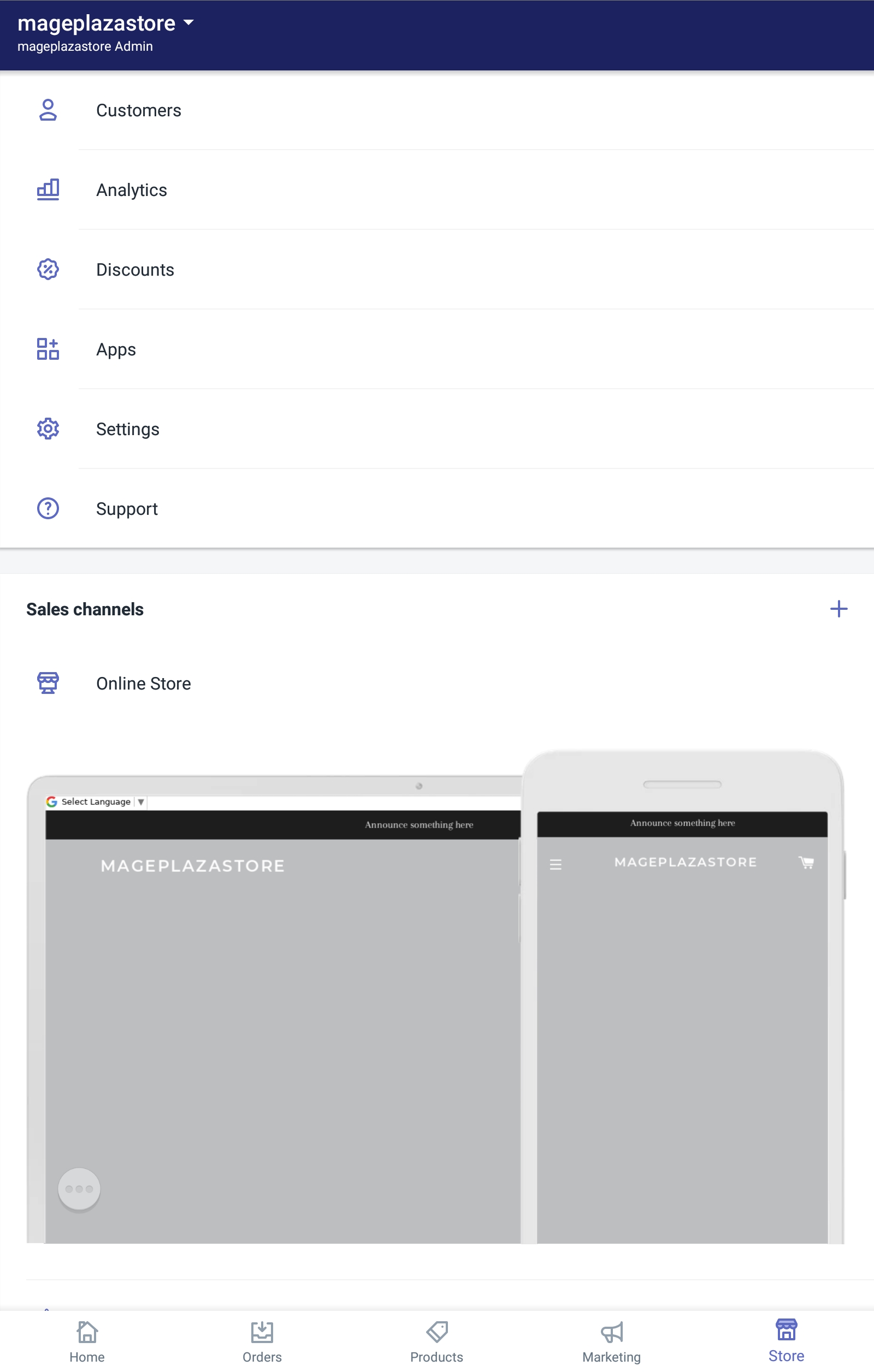
When you get access to the home page of your shop from the app, go to Store button and continue by tapping the Settings section on that page.
- Step 2: Tap Checkout
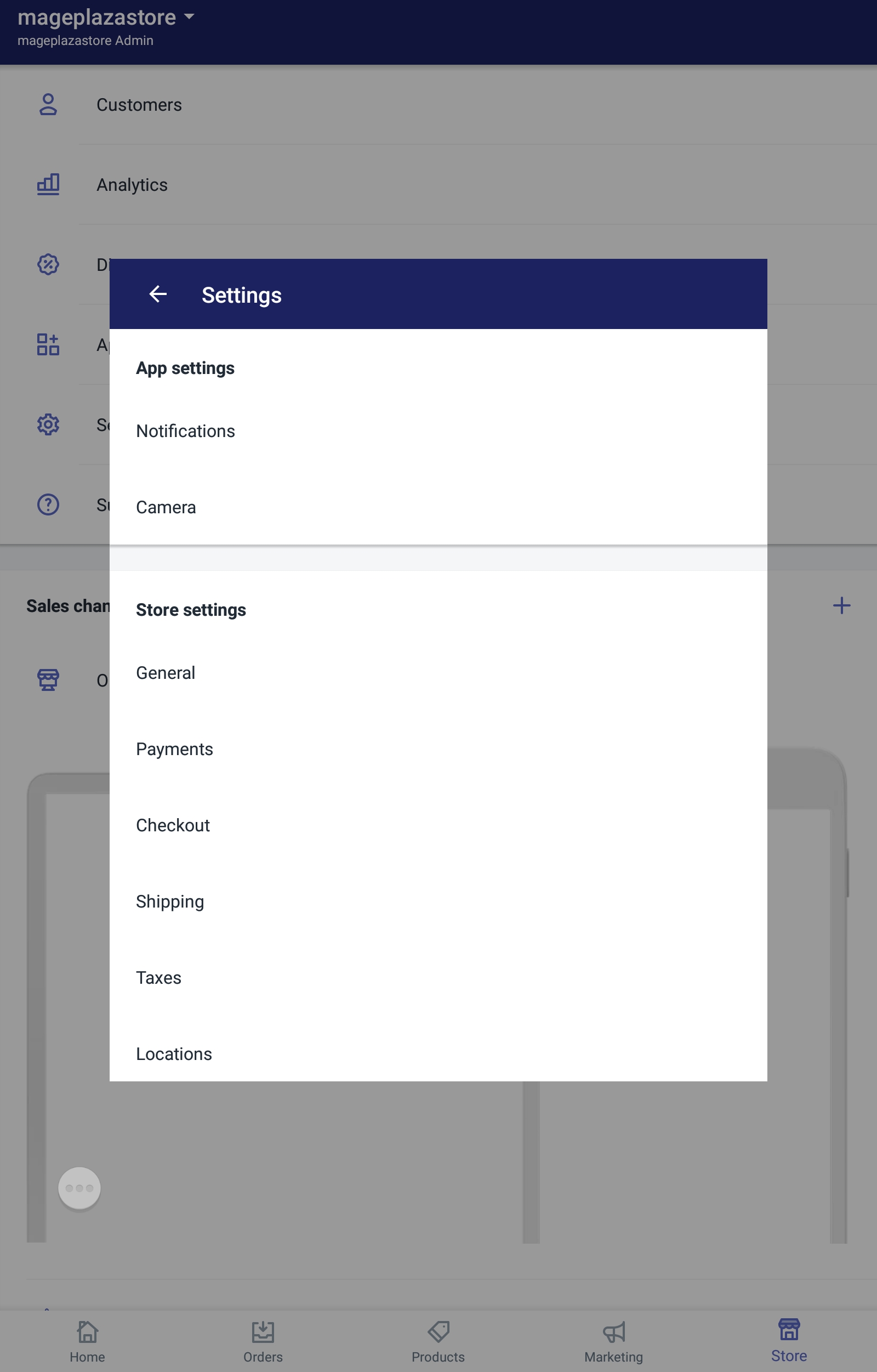
From the store settings section, you can see an option named Checkout. Click on that option to go to the next step.
- Step 3: Tap Customize checkout
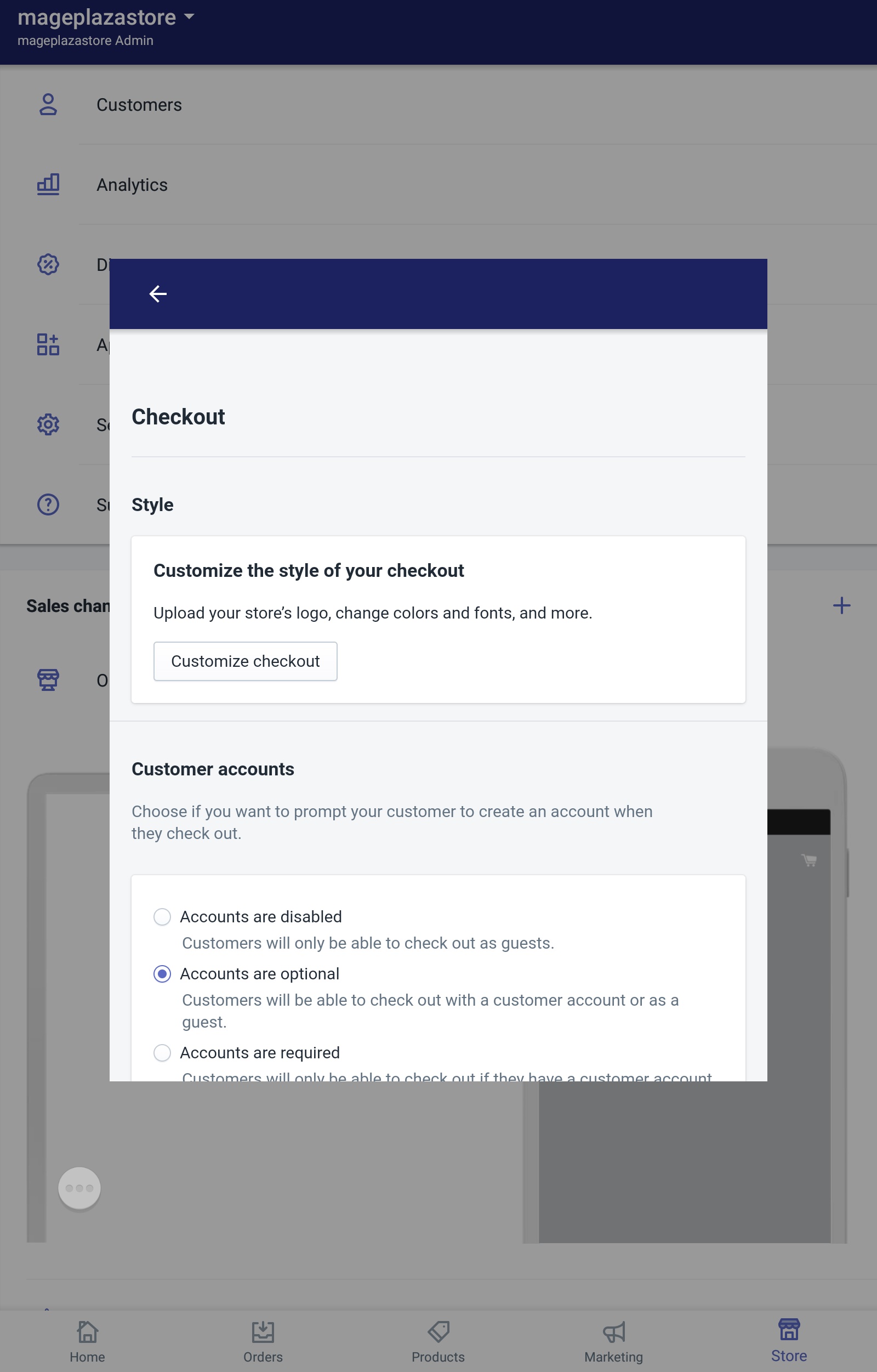
Inside the page, there is a field named style. From that field, tap Customize checkout to see the theme editor.
- Step 4: Tap the Form fields drop-down
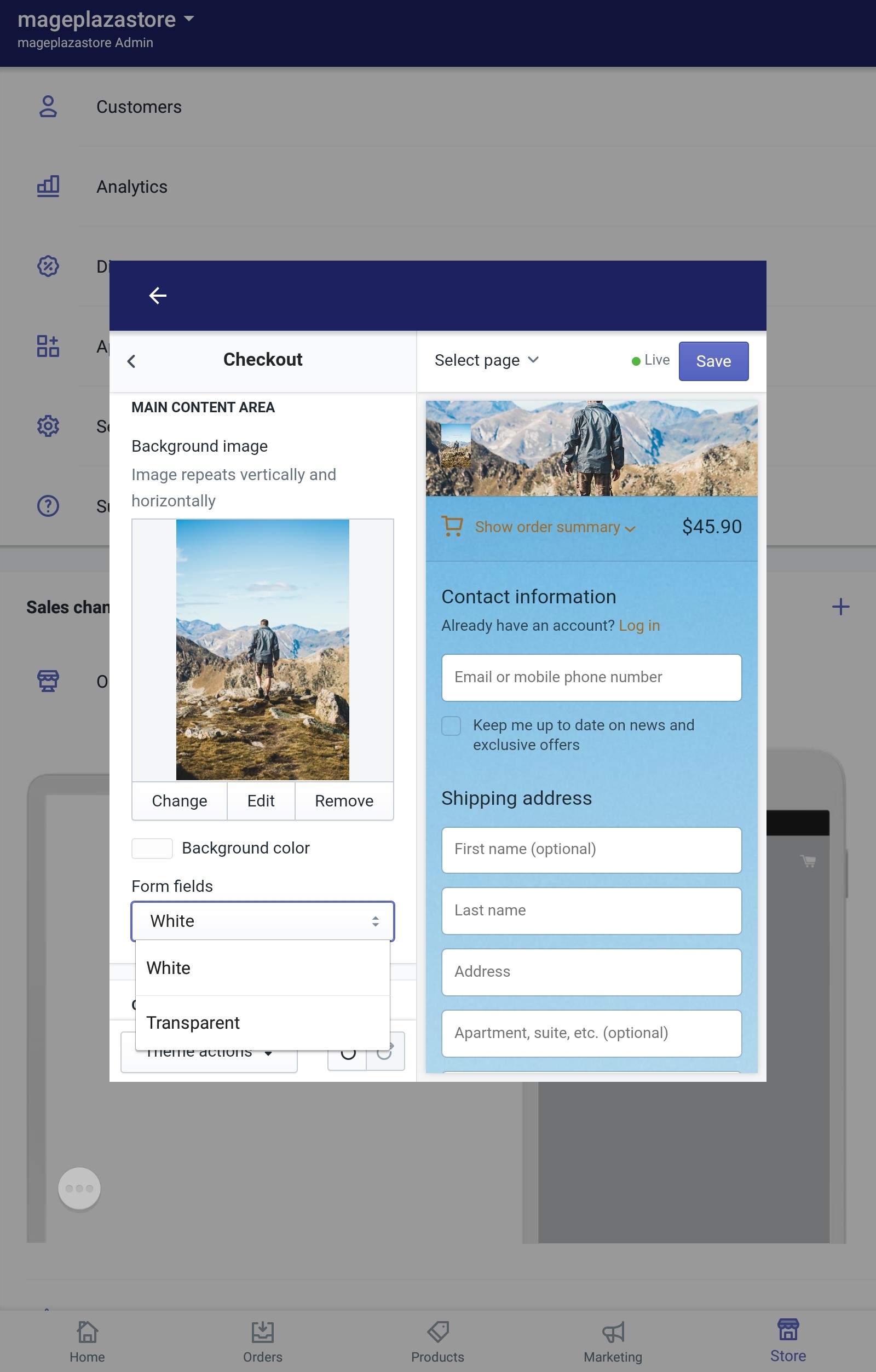
From the theme editor, scroll down to find the Main content area field. Inside that field, click the Form fields drop-bar menu to choose the color.
- Step 5: Saving
After you finished all the steps above, click Save to save all the changes.
To change the color of the form fields on Android (Click here)
- Step 1: Go to Store -> Settings
When you get access to the home page of your shop from the app, go to Store button and continue by tapping the Settings section on that page.

- Step 2: Tap Checkout
From the store settings section, you can see an option named Checkout. Click on that option to go to the next step.

- Step 3: Tap Customize checkout
Inside the page, there is a field named style. From that field, tap Customize checkout to see the theme editor.

- Step 4: Tap the Form fields drop-down
From the theme editor, scroll down to find the Main content area field. Inside that field, click the Form fields drop-bar menu to choose the color.

- Step 5: Saving
After you finished all the steps above, click Save to save all the changes.
Conclusion
In conclusion, the above is my guideline on how to change the color of the form fields on Shopify. I hope you have a good time reading and applying it. For more information, check out our posts on selling online.





