How to Change Button and Accent Colors on the Checkout Page
This post is about how to change button and accent colors on the checkout page on Shopify. It is another writing that will show you a different method of making changes to the checkout page. In particular, to change button and accent colors on the checkout page. Every shop owner knows that the checkout page is very important and will directly affect how you sell online. Therefore, when you change the color, make sure that you choose a color that clearly enough to read the text.
Related Posts:
- How to change or remove an image from the checkout page on Shopify
- How to change the font on the checkout page on Shopify
- Add a Logo to the Checkout Page on Shopify in 6 Easy Steps
- Edit Menu Items on Shopify
- How to Disable Shipping Update Notification on Shopify
The below is my own writing on the topic how to change button and accent colors on the checkout page on Shopify. It will provide you will the full detailed guide, make sure that you follow my instruction carefully.
Step 1: Go to Settings -> Checkout
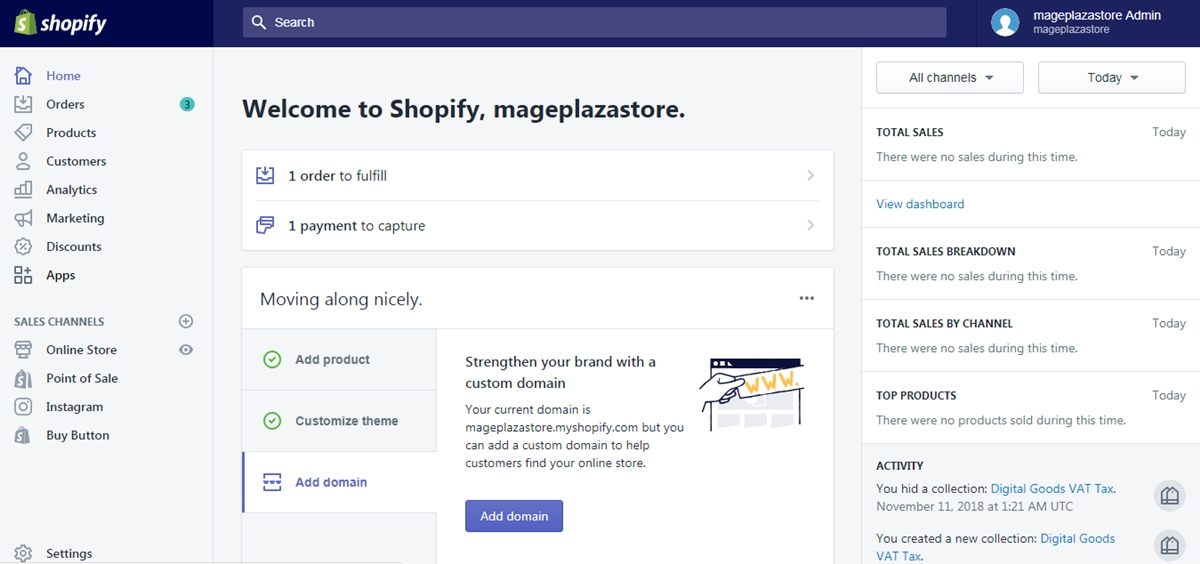
After you logged into your account, look at the left bottom of the screen and find the button named Settings and click on it to continue.

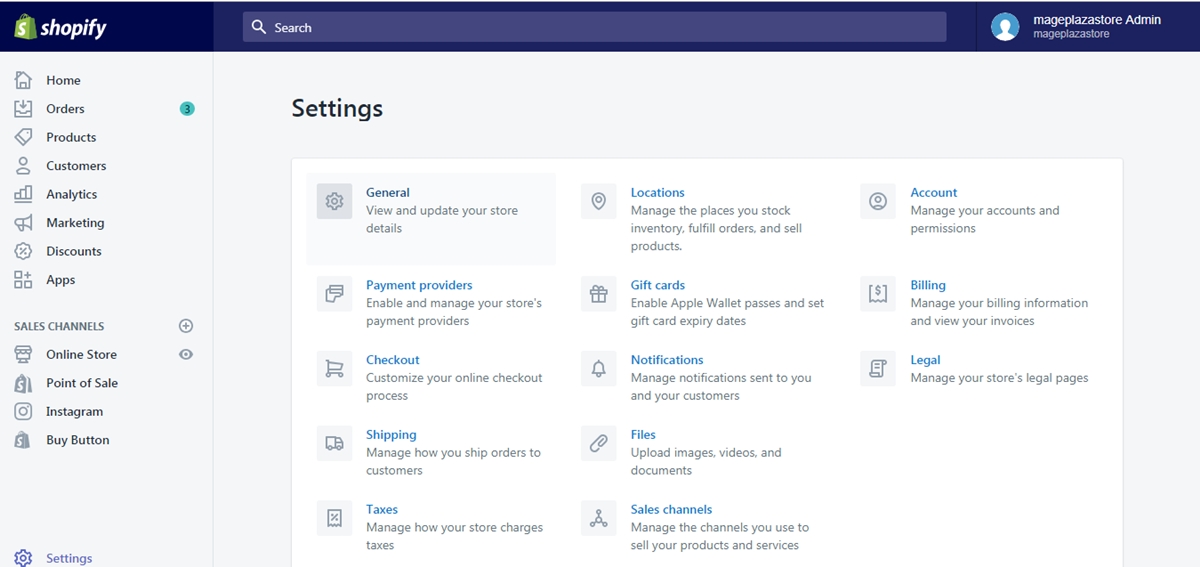
At the Settings page, find the Checkout button and click on it.

Step 2: Click Customize checkout
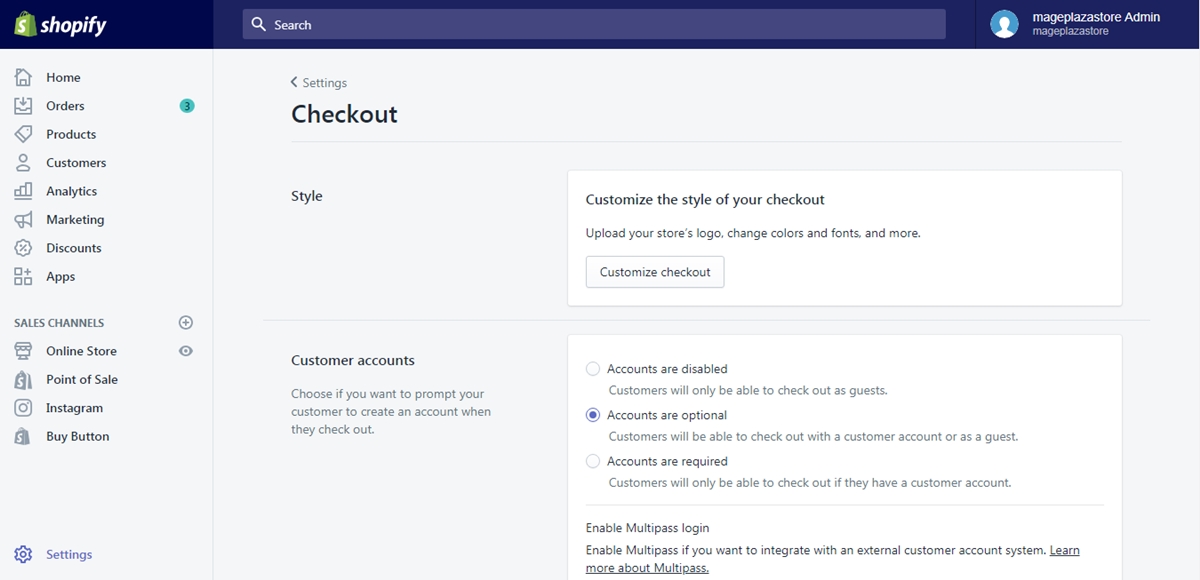
Inside the checkout page, you can see the Style area, in that area, click on the button named Customize checkout to see the theme editor.

Step 3: Change button and accent colors
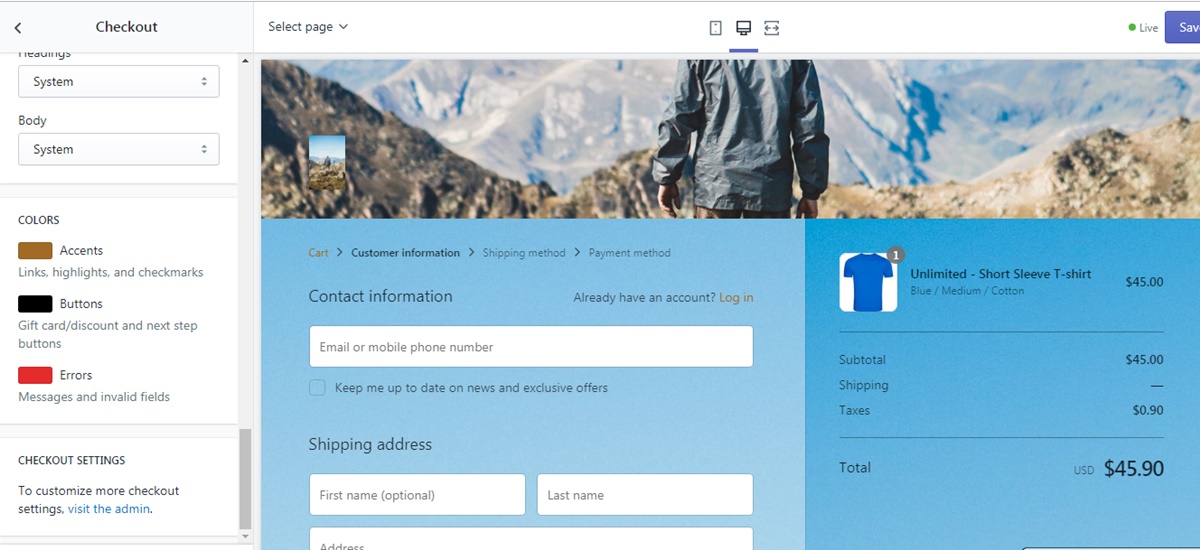
Find the COLORS field inside the theme editor and then click the box next to Accents, Buttons and Errors to choose a different color for each.

Step 4: Saving
After finished choosing colors, click Save to save all your changes to the checkout page.
To change button and accent colors on the checkout page on iPhone (Click here)
- Step 1: Go to Store -> Settings
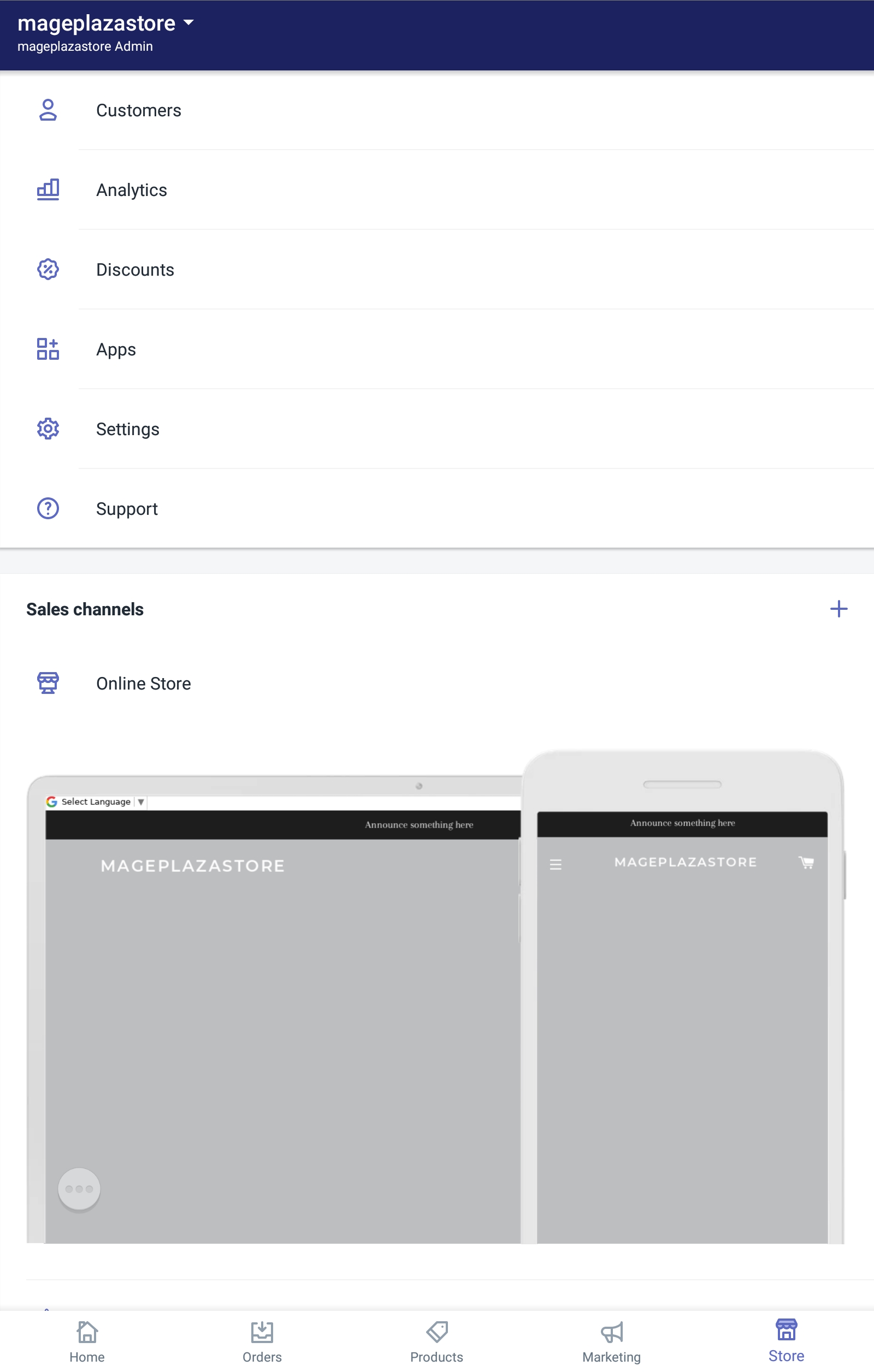
When you get access to the home page of your shop from the app, go to Store button and continue by tapping the Settings section on that page.
- Step 2: Tap Checkout
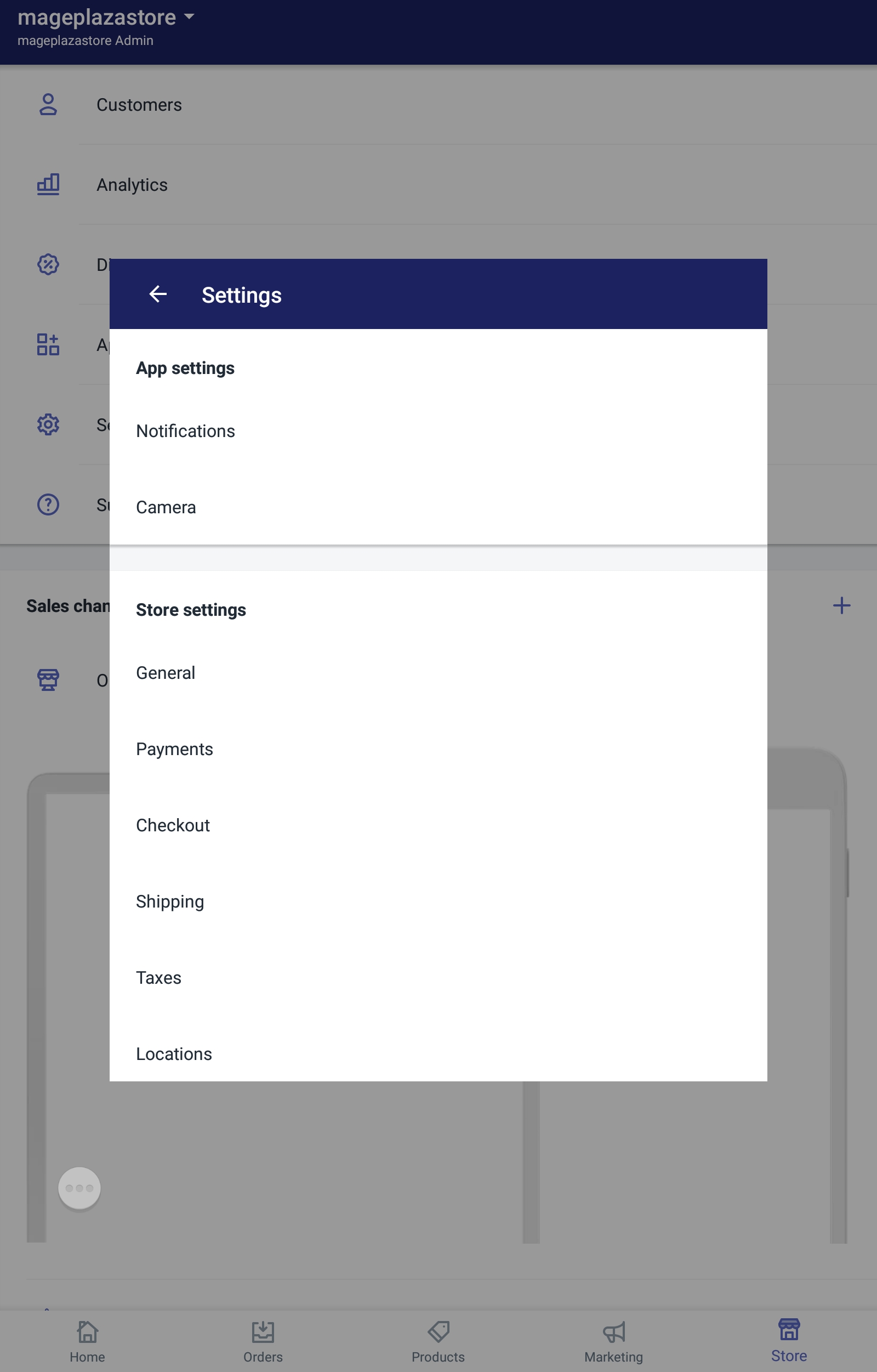
From the store settings section, you can see an option named Checkout. Click on that option to go to the next step.
- Step 3: Tap Customize checkout
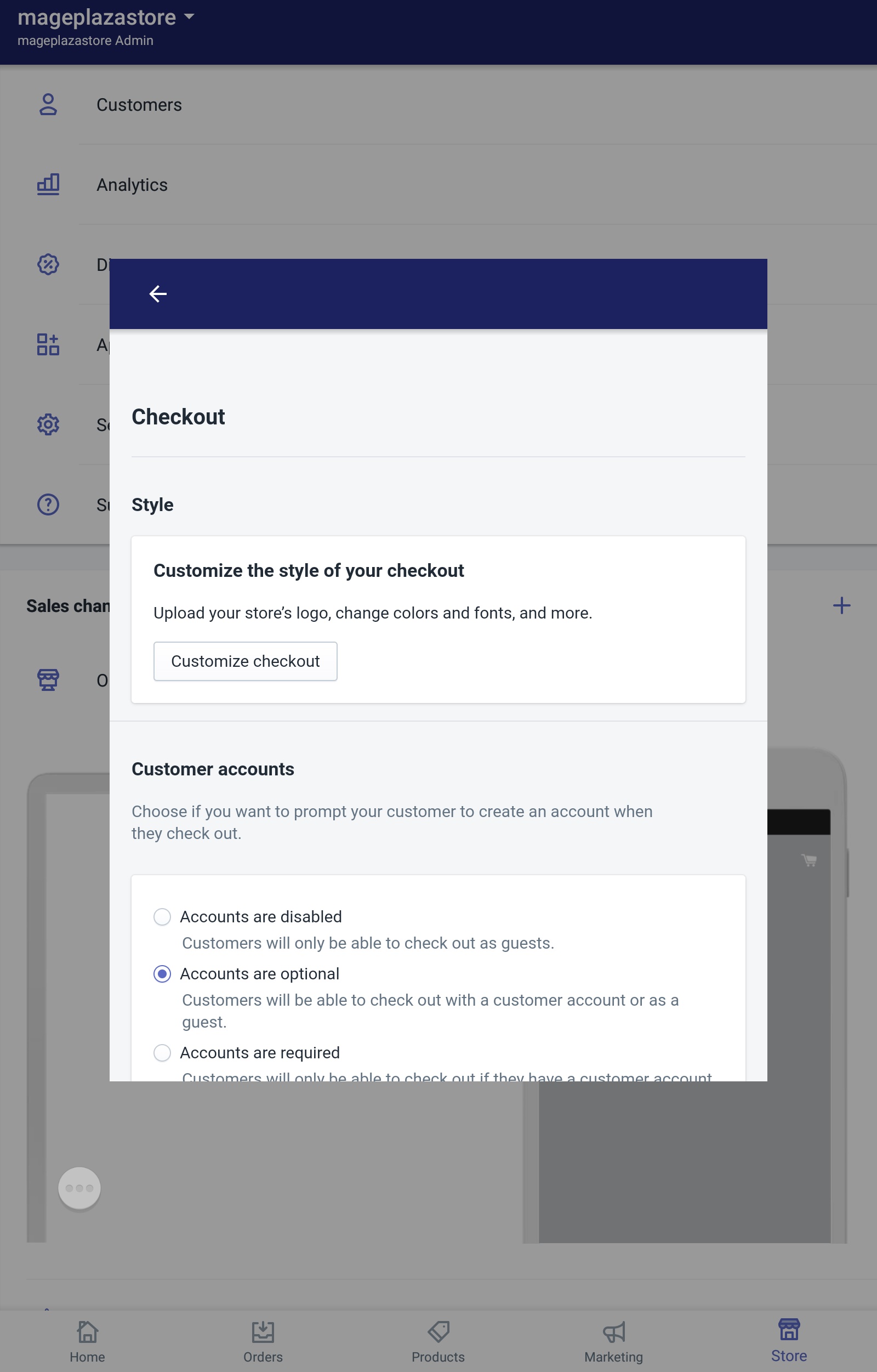
Inside the page, there is a field named style. From that field, tap Customize checkout to see the theme editor.
- Step 4: Choose a color
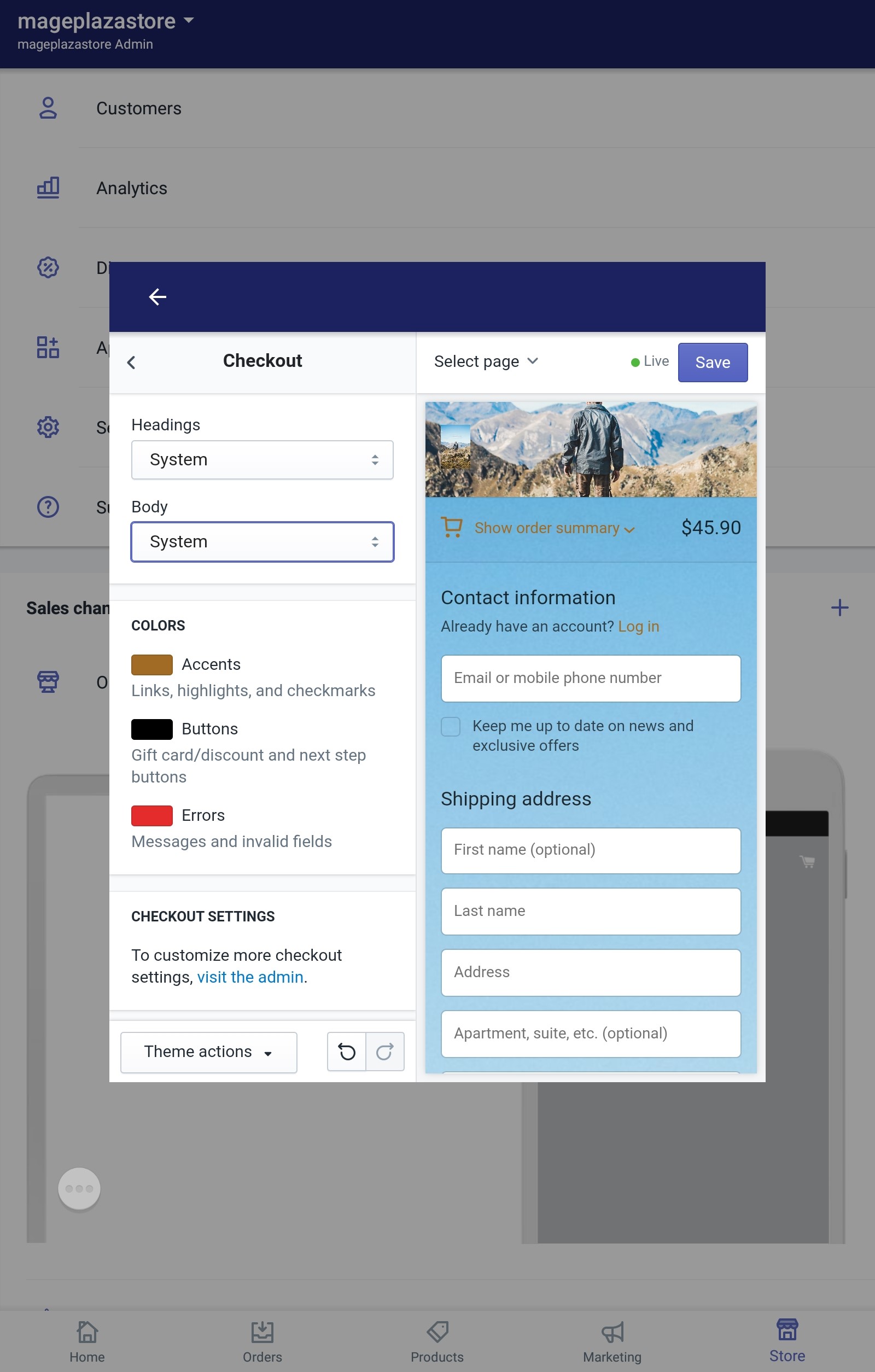
Find the COLORS field inside the theme editor and then tap the box next to Accents, Buttons and Errors to choose a different color for each.
- Step 5: Saving
After finished choosing colors, tap Save to save all your changes to the checkout page.
To change button and accent colors on the checkout page on Android (Click here)
- Step 1: Go to Store -> Settings
When you get access to the home page of your shop from the app, go to Store button and continue by tapping the Settings section on that page.

- Step 2: Tap Checkout
From the store settings section, you can see an option named Checkout. Click on that option to go to the next step.

- Step 3: Tap Customize checkout
Inside the page, there is a field named style. From that field, tap Customize checkout to see the theme editor.

- Step 4: Choose a color
Find the COLORS field inside the theme editor and then tap the box next to Accents, Buttons and Errors to choose a different color for each.

- Step 5: Saving
After finished choosing colors, tap Save to save all your changes to the checkout page.
Conclusion
To sum up, the above is my guideline on the topic how to change button and accent colors on the checkout page on Shopify. I hope you have a great time reading it and check out our Shopify tutorials for more helpful information.





