How to Adjust Image Colors on Shopify
There are a lot of actions that you can do to edit the image from Shopify library, one of those is adjusting the image’s color. The tool to use is placed in the File settings so you should go to the Settings section > Files to find the tool.
The below is my detailed writing on the topic how to adjust an image’s colors on Shopify. This writing will be helpful for you so I hope that you will spend time reading it carefully.
Related Posts:
- How to draw on an image on Shopify
- Change Image’s Orientation on Shopify in 4 Easy Steps
- Add Text to an Image on Shopify - A Step-By-Step Guide
- Add a Product Image on Shopify
Step 1: Go to Color
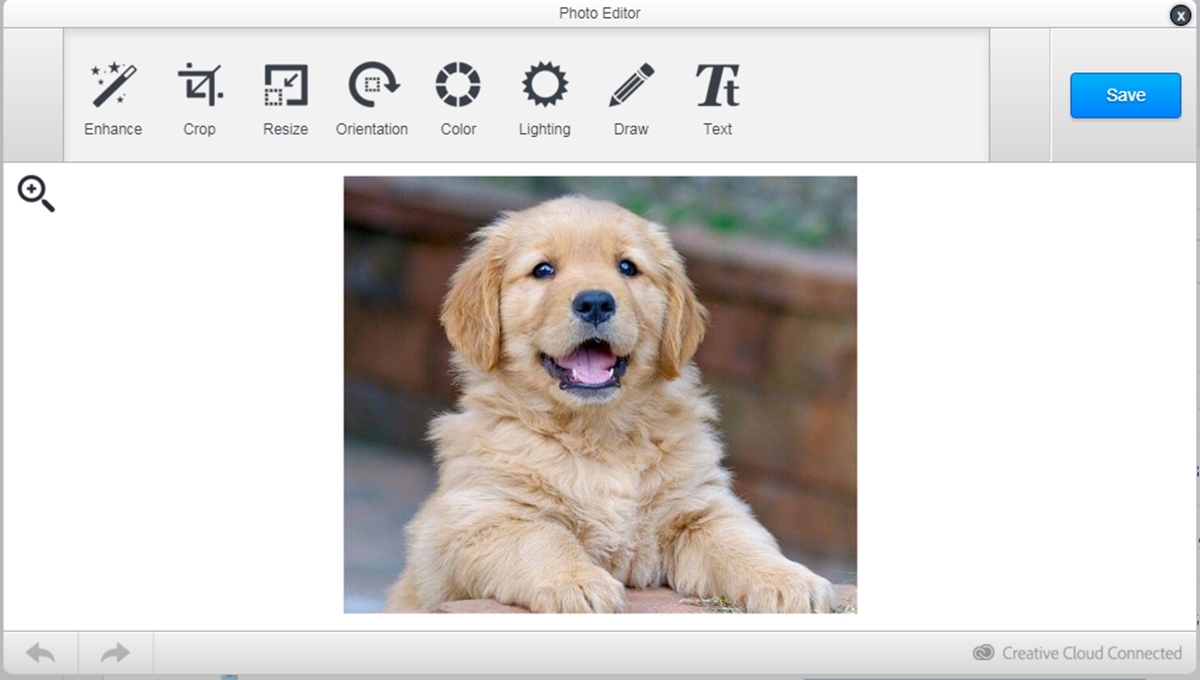
After you get to the Files page, click an image that you want to adjust its color. A new box will appear on your screen, click Edit to see the image editor dialog. From the dialog, click Color.

Step 2: Select options
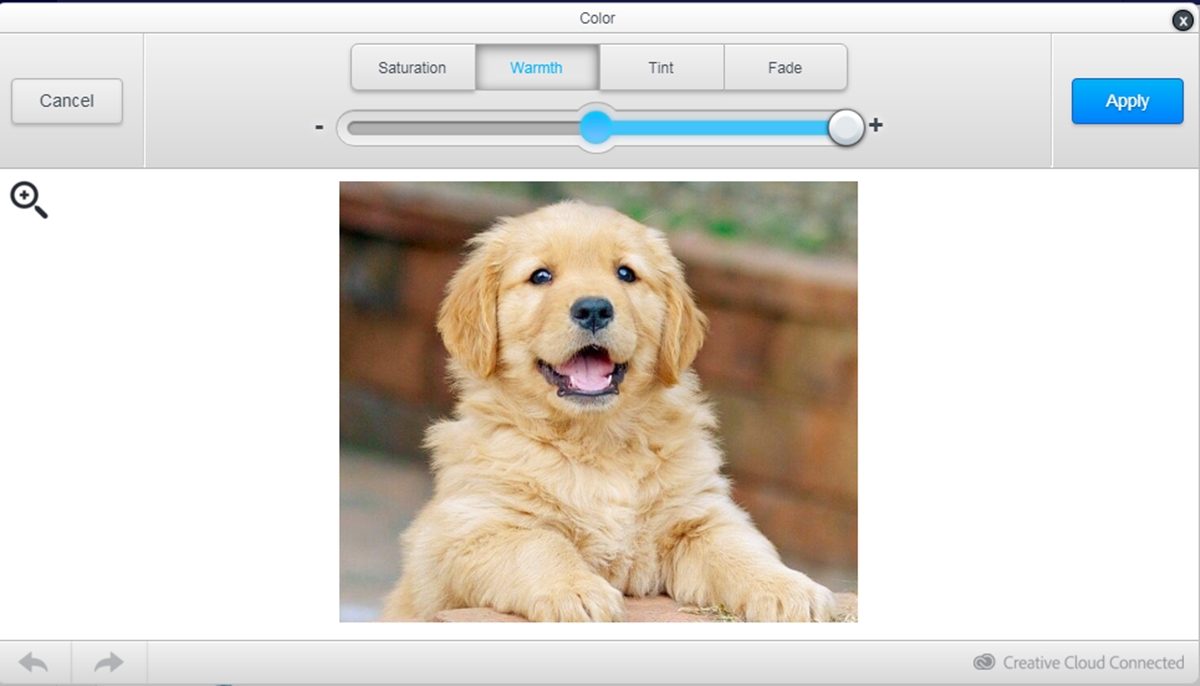
You can choose the options below to adjust the image as you want:
- Saturation: is used to change the color’s intensity
- Warmth: is used to change the color’s temperature
- Tint: is used to add filters to the image
- Fade: is used to change the image’s tonal balance
Step 3: Adjust color
Each of the options above has a slider. You can drag or click to adjust those option as you want the image to look like.

Step 4: Apply the adjusted color
After finished adjusting, click Apply to apply the adjusted color.
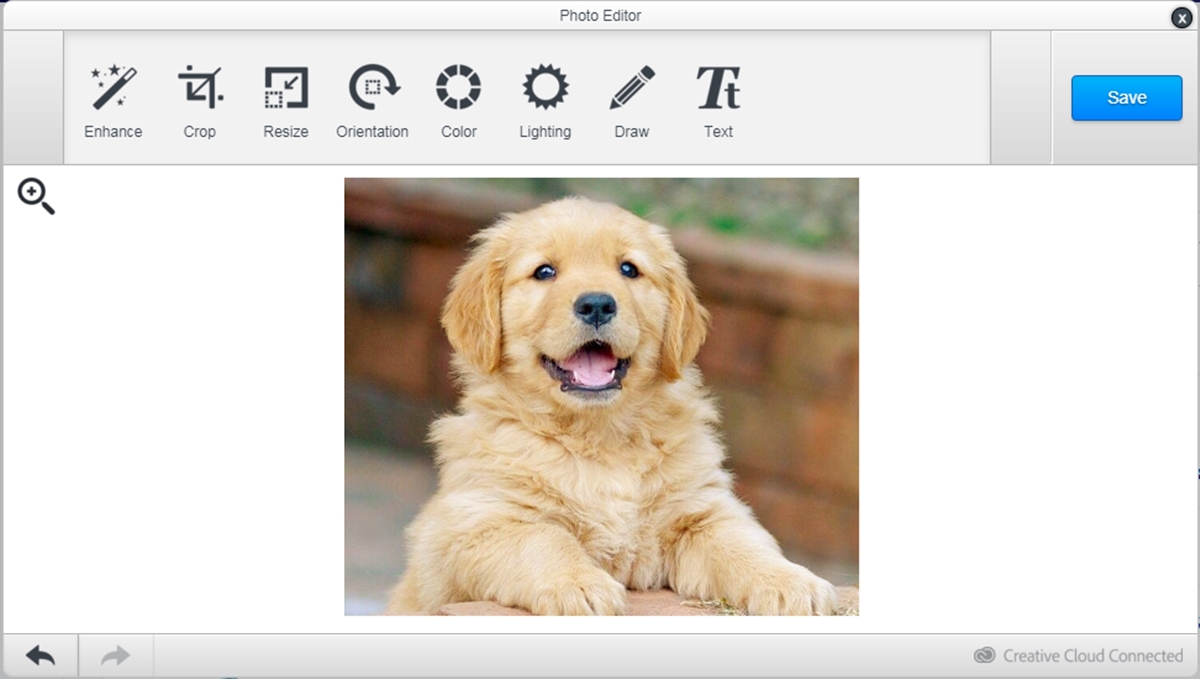
Step 5: Saving
Finally, click Save to apply the changes to your image.

Conclusion
To sum up, the above is my instruction on the topic how to adjust an image’s colors on Shopify. I hope you have a good time reading and applying it to your store. If you enjoy this post, check out other similar posts that we have on productivity tools.





