How to Adjust the Contrast, Brightness and White Balance of an Image on Shopify
One of the cool things that you can do with your image is to adjust the contrast, brightness, and white balance, alongside with crop, resize, enhance or even draw on it. It will help you to adjust the brightness of any part of the image.
The below is my detailed guideline on the topic how to adjust the contrast, brightness, and white balance in an image on Shopify. I hope you will read and follow my instruction carefully.
Step 1: Go to Lighting
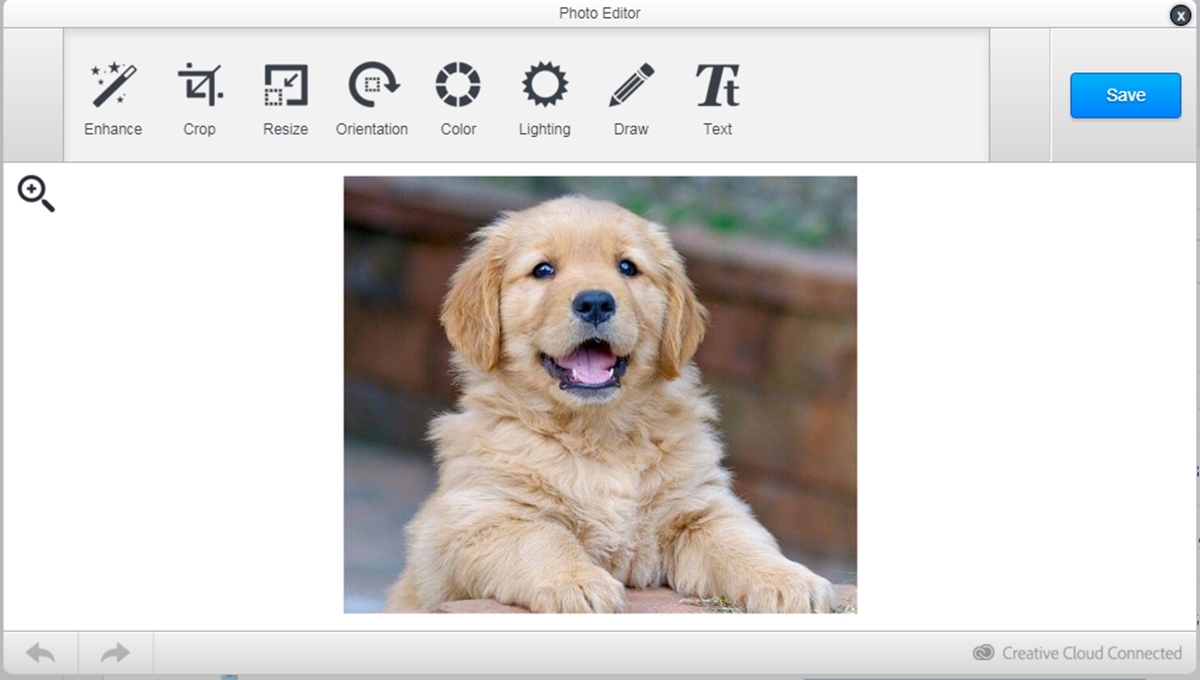
After you get to the Files page, click an image that you want to adjust its color. A new box will appear on your screen, click Edit to see the image editor dialog. From the dialog, click Lighting.

Step 2: Select options
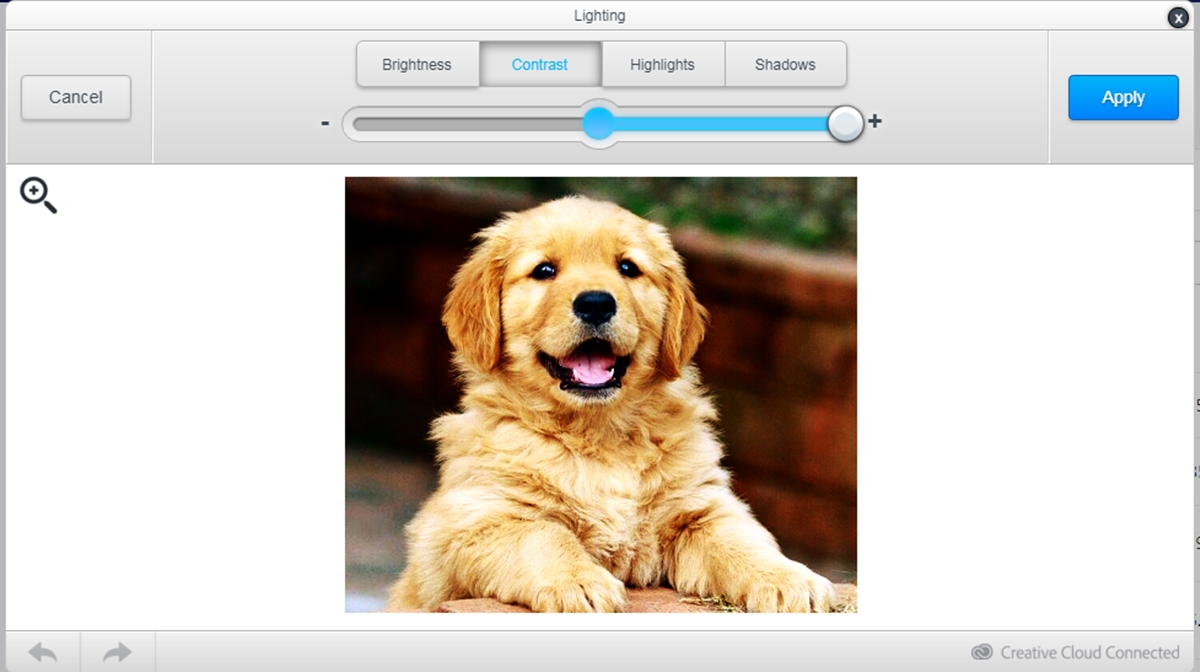
You can choose the options below to adjust the image as you want:
- Brightness: is used to change the light’s intensity
- Contrast: is used to change the differences between the darkest and lightest part of the image
- Highlights: is used to change the brightest part of the image
- Shadows: is used to change the darkest part of the image
Step 3: Adjust light
Each of the options above has a slider. You can drag or click to adjust those option as you want the image to look like.

Step 4: Apply the adjusted light
After finished adjusting, click Apply to apply the adjusted light.
Step 5: Saving
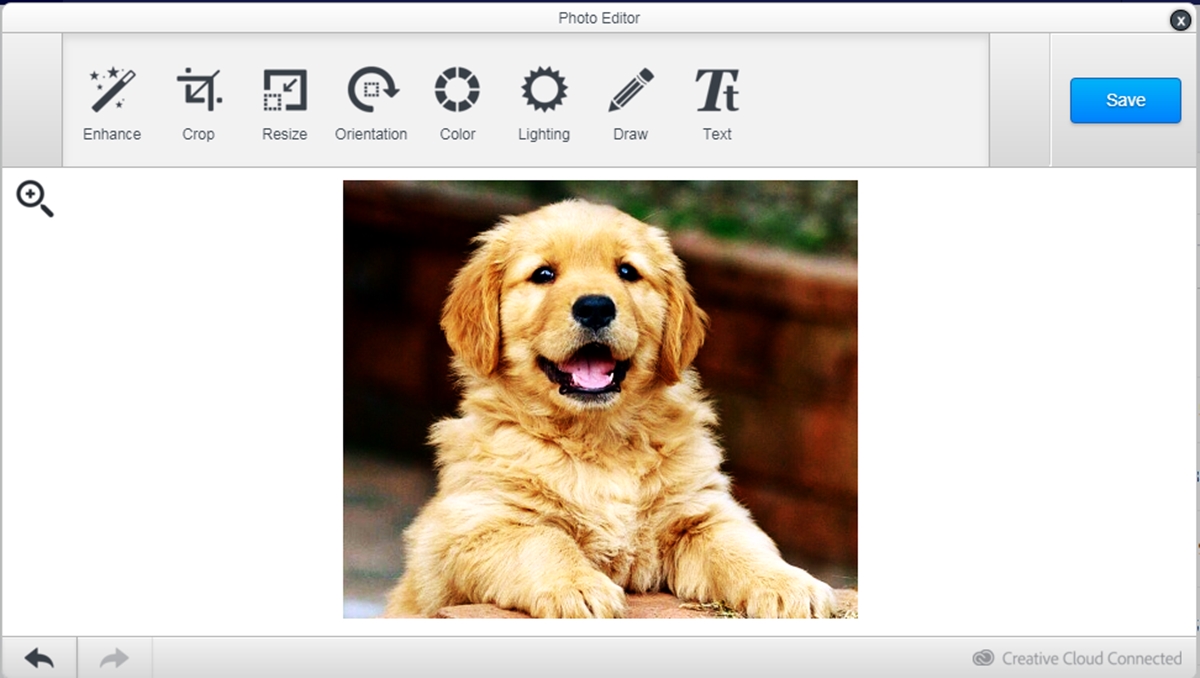
Finally, click Save to apply the changes to your image.

Conclusion
To sum up, the above is my instructional writing on the topic how to adjust the contrast, brightness, and white balance in an image on Shopify. I hope this writing would be helpful for you while managing your store on Shopify. If you want more tips like this, check out our posts on productivity tools.
Related Posts:





