How to hide sold out variants for nonsectioned themes in Shopify
Online buying always needs to be updated for buyers so that they can know about which products are in stock or not. With a view to bringing better customer experience, this article would instruct you how to hide sold-out variants for non-sectioned themes.
Table of content
- What sectioned and non-sectioned themes are
- Why we should hide sold-out products
- Hide sold-out variants
What sectioned and non-sectioned themes are
Before you follow the tutorial, you should clarify which theme you are using, whether it is sectioned or non-sectioned theme. The sectioned theme is a new theme allowing you to create and arrange the layout of your e-store’s websites while the non-sectioned theme is an older one published before October 2016 without Section directory. Therefore, to check which theme you are using, you go to Edit code page, if files exist in Section directory, it means that sectioned theme is being utilized or vice versa.
In addition, a sectioned theme will show two tabs at the top of editor titled Sections and General Settings while a non-sectioned theme has only one column in theme editor consisting of tools or functions like general, colors and fonts, headers, footers, collection pages and so one.
Why we should hide sold-out products
Imagine, if you do not indicate clearly which commodity is out-of-stock, merchants may try to contact your staff to ask and order this product. Therefore, it certainly takes your sales staffs to care about customers’ inbox, but in fact, your staffs have a lot of other requirements from orders for current goods. In this situation, your system is not working efficiently due to lack of information transparency. Besides, when you hide sold-out goods, your layouts would have more room for new arrivals which can attract buyers and generate more revenue. Absolutely, customer journey is vital in the e-commerce world today.
Hide sold-out variants
Now it’s time to hide sold-out products for non-sectioned themes. It is not a too challenging task, so follow the instruction, you can get what you want.
The tutorial would divide into two types that non-sectioned themes are compatible including desktop and iPhone or Android.
Step 1:
You access Shopify admin, click Online Store and go to Themes.
Step 2:
Find the themes that you want to edit, then press Actions then Edit Code.

Step 3:
Look at Snippets directory and click to open Add a new snippet.
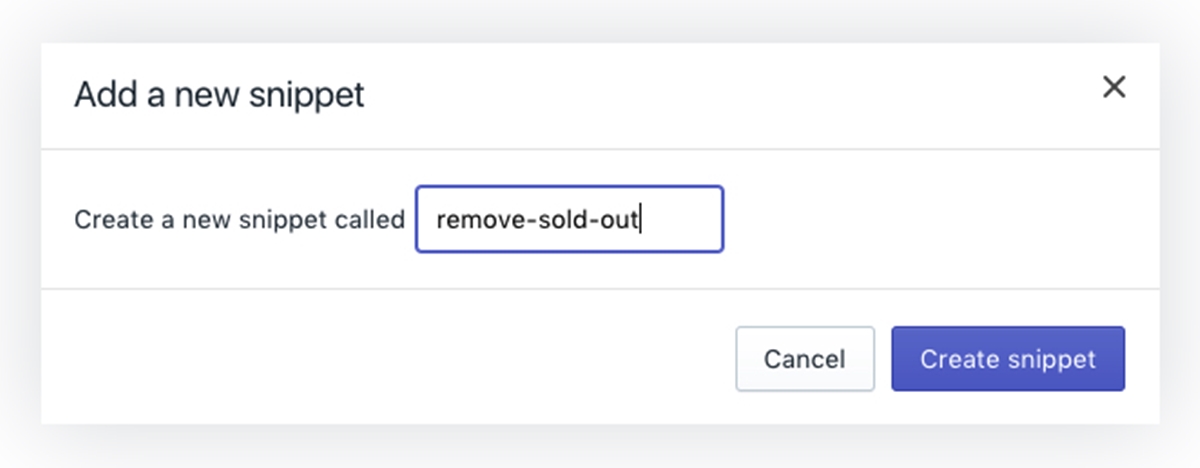
Step 4:
A box called Create a new snippet appear then you insert remove-sold-out in the blank space:

Step 5:
When you create a new snippet file successfully, paste this code hosted on GitHub.
Step 6:
Remember to click Save.
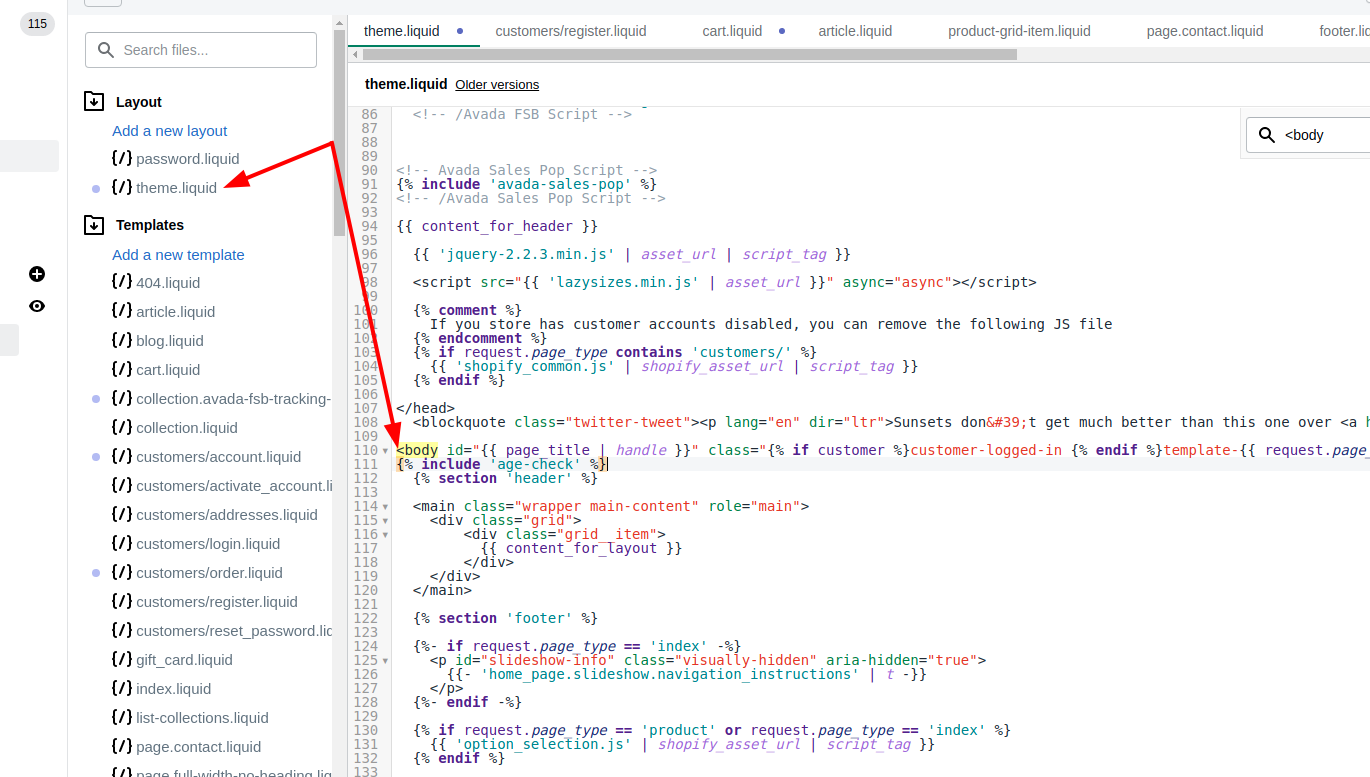
Step 7:
Move to Layout directory, you will see theme.liquid and click on that.

Step 8:
Near the end of the file, before the closing </body> tag, paste the code below:
{% include 'remove-sold-out' %}
Step 9:
Click Save and you hide your sold-out goods.
Conclusion
In brief, we hope that the short tutorial will helpful for you and help you to attract more loyal customers. The instruction will be a great tool for you to hide sold-out goods on non-sectioned themes for both desktop and iPhone/Android.





