How to Hide, Remove or Disable Add to Cart Button in WooCommerce
One of the most frequently requested features by store owners is the ability to disable/replace the “Add to Cart” button in their WooCommerce store. There are numerous reasons why a WooCommerce store owner might want to disable the Add to Cart button on their website temporarily or permanently, for example, if a product is out of stock. This need is extremely handy if you’re transitioning your store to catalog mode, or running your business in maintenance mode.
This article will discuss How to Hide, Remove or Disable Add to Cart Button in WooCommerce in 2 ways: with code snippets or with a plugin. As is customary, we assume that you already have a functional WooCommerce store with optimized settings (ideally hosted on Cloudways). If you haven’t already, sign up for a free trial.
Why you might need to Hide, Remove or Disable “Add to Cart” Button in WooCommerce
To begin, let’s examine why you might want to hide the “Add to Cart” button. Eliminating the “Add to Cart” button is one of the most effective methods for disabling the buying process for a certain product or store. While it may seem illogical, eliminating the “Add to Cart” button can be really handy in certain instances.
Apart from increasing your customization possibilities, there are various reasons why you would want to remove the Add to cart button from certain pages of your store:
- When you utilize WooCommerce as a catalog.
- When you run out of stock or an item becomes unavailable.
- To disable the button in accordance with logic constraints (i.e. for specific user roles or products, non-logged-in users, and so on.)
- When the product is not yet available for purchase.
- When you want users to click the button to send a message or arrange an interview rather than going through the usual WooCommerce purchase process.
These are just a few examples of why you would want to hide or delete the “Add to Cart” button from your store, but there are many more.
How to Hide, Remove or Disable “Add to Cart” Button in WooCommerce with code
1. Hide “Add to Cart” button for non-logged-in buyers
As an example, suppose you’re holding a special promotion for your registered users. You can establish a dedicated landing page and send an email to registered consumers with the URL, but what if they share it with other users?
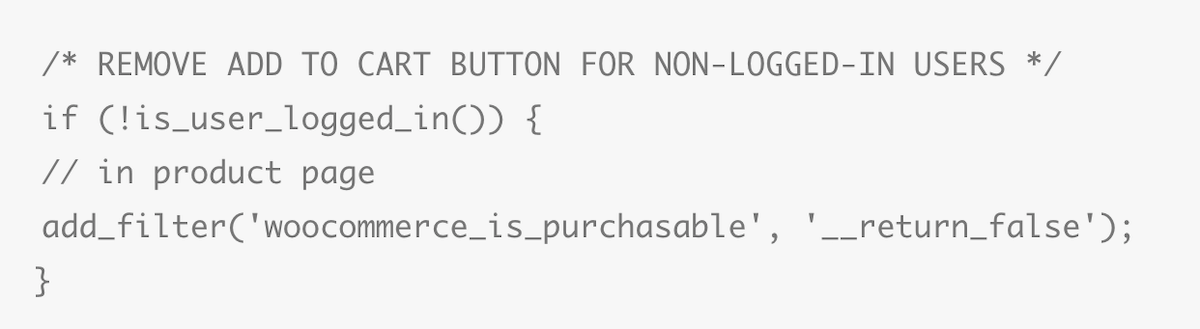
To avoid this problem and to ensure that you only give discounts to the appropriate consumers, you may disable the “Add to Cart” button for non-logged-in users in your WooCommerce store. To accomplish this, insert the following code into your child theme’s functions.php file:

2. Hide the “Add to Cart” button for a specific product
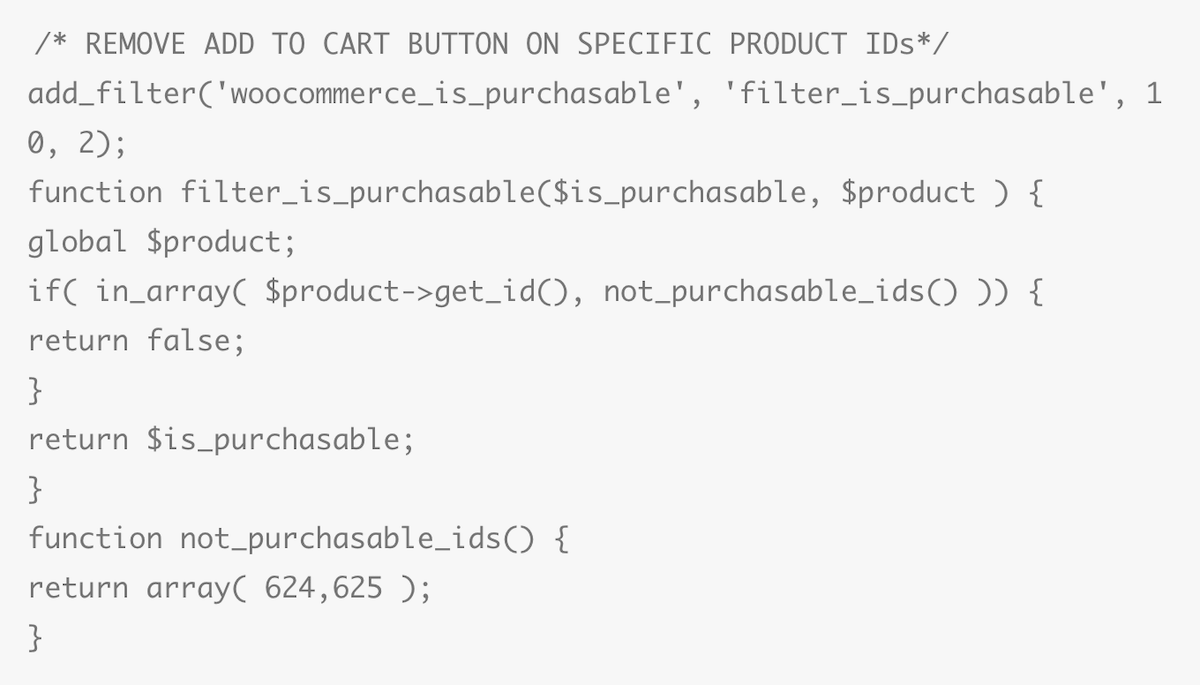
Now, suppose you’ve run out of stock for a few things and wish to temporarily hide the “Add to Cart” button for those items. To remove the button for certain products, copy and paste the following code into the child theme’s functions.php file:

We remove the “Add to Cart” button for items with IDs 624 and 625 in this sample script. Simply replace those IDs with your WooCommerce product IDs to tailor them to your business. As you can see, several products can be added by simply separating the IDs with a comma.
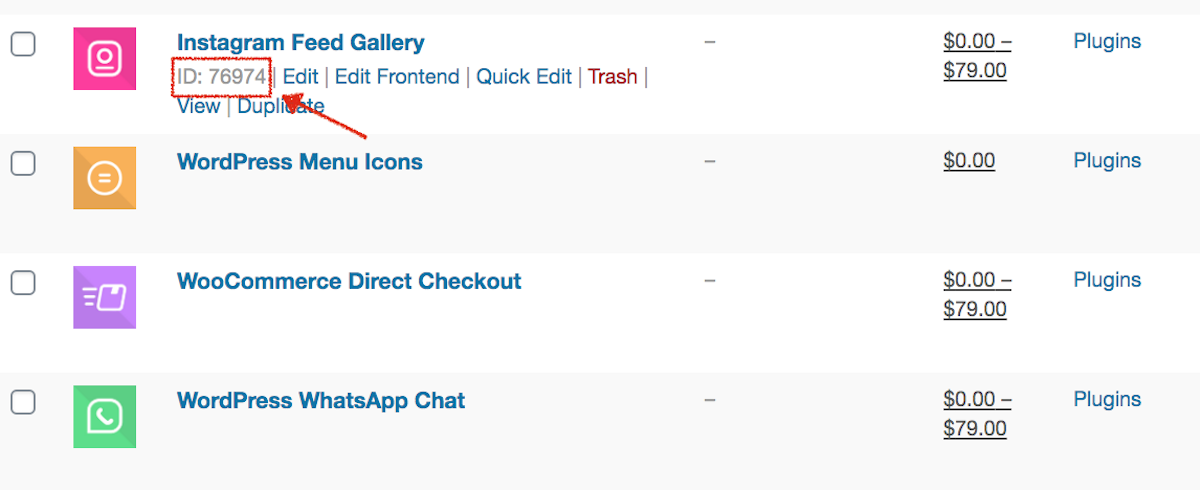
To determine a product’s ID, navigate to your WordPress dashboard > WooCommerce > Products and choose any product in the list.

3. Remove “Add to Cart” button for some categories
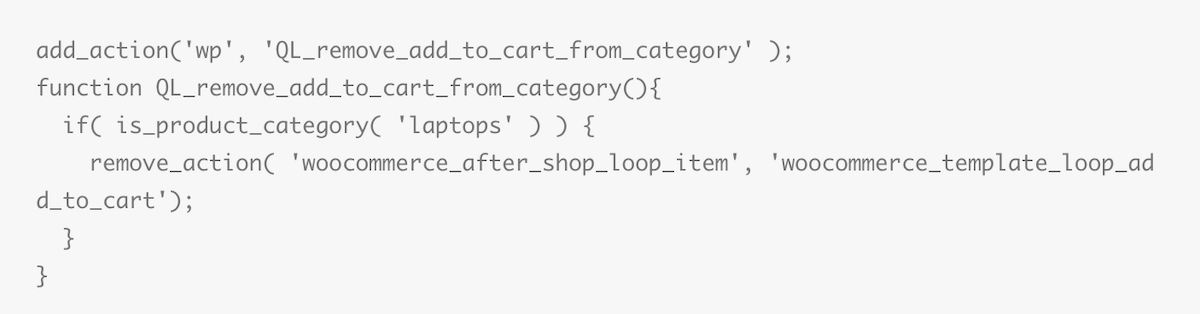
Similarly, for specific categories, you can disable the “Add to Cart” button. For instance, if you wish to conceal the button associated with the category “Laptops,” you would use the following code:

Simply copy and paste this code, replacing “laptops” in line 3 with the category name for which you wish to conceal the Add to Cart button.
How to Hide, Remove or Disable Add to Cart Button in WooCommerce with plugin
If you’re not interested in fiddling with code snippets or manually emptying pricing fields, another approach is to use a plugin. The free WooCommerce plugin Remove Add to Cart was created exclusively to assist you in easily removing the “Add to Cart” button.
Step 1: Install and Activate the Plugin
To begin utilizing this plugin, navigate to Plugins > Add New in your WordPress dashboard. Then, type Remove Add to Cart into the search box. Click Install Now => activate the plugin.

Step 2: Customize Remove Cart Button option
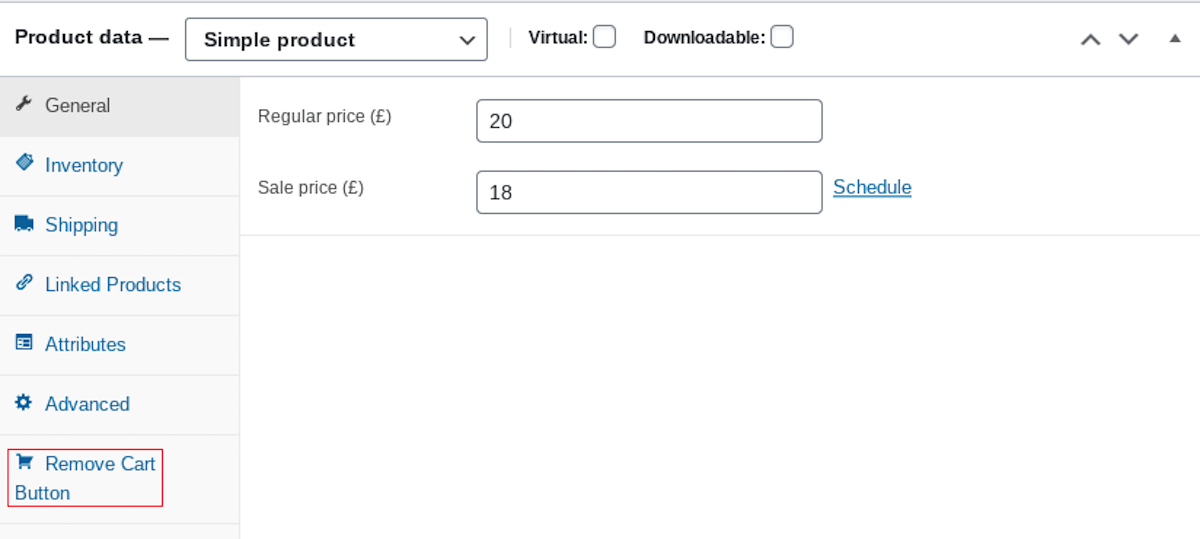
Once the plugin is installed and activated, you may navigate to the product’s Edit page from your dashboard and see a new option:

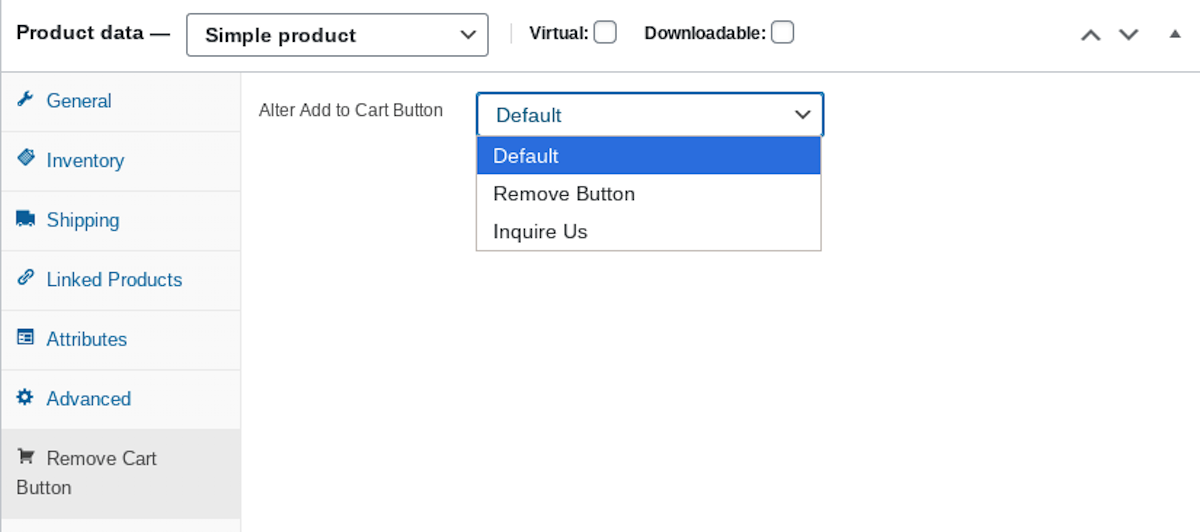
A drop-down menu appears by selecting the Remove Cart Button option, allowing you to either totally remove the button or replace it with a “Inquire us” message.

By selecting Inquire us, you can take the customer to your contact page, where they can contact you about the specific product.
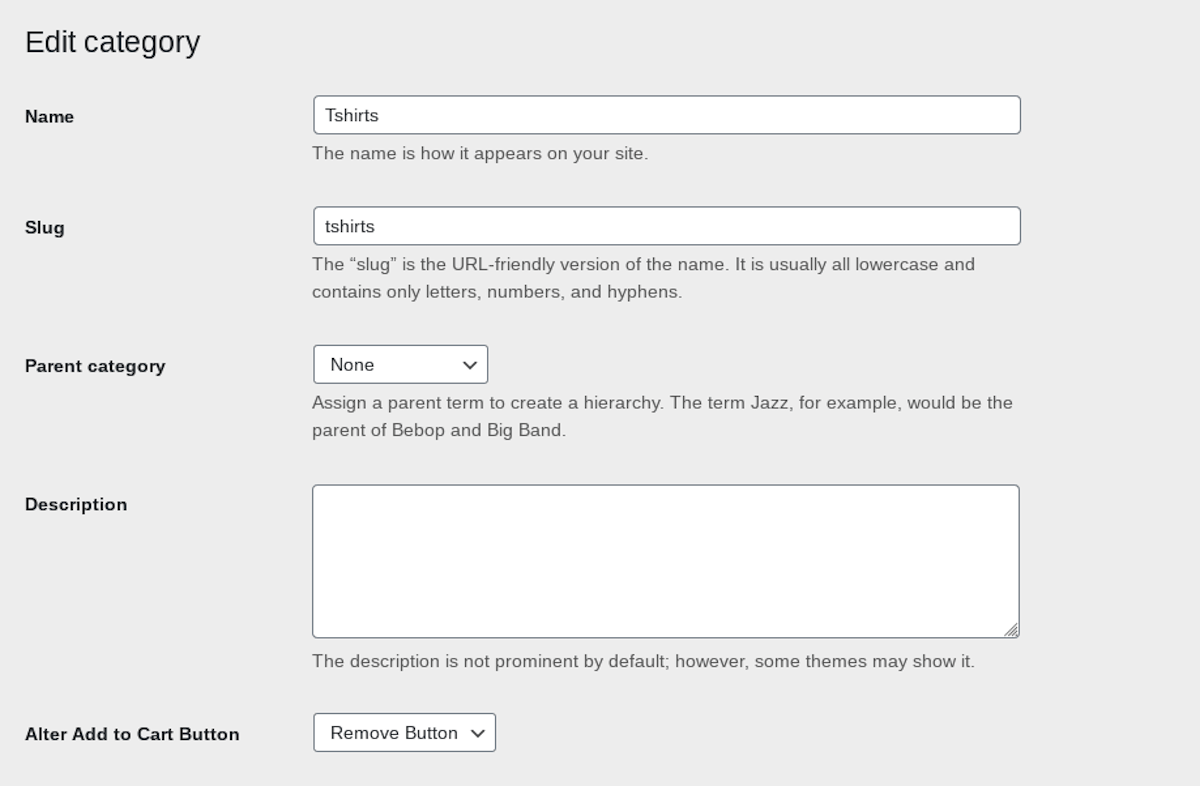
Additionally, you will see the new option when visiting any category’s Edit page - this will allow you to conceal the button with a simple click!

3 Plugins to Hide, Remove or Disable Add to Cart Button in WooCommerce
1. Remove Add to Cart

Remove Add to Cart works at both the category and individual levels. If you wish to remove the Add to Cart button from an entire category, or for a certain product, you can do so in just a few clicks. Additionally, if someone wants to replace the Add to Cart button with an inquiry button, he or she may do so using this plugin.
Key Features:
- Remove/Disable Add to Cart functionality from the entire WooCommerce store.
- Substitute Inquire Us for the Add to Cart button in the Complete Category.
- Disable the Add to Cart button on specific product pages.
- Hide the price of an individual product.
Price:
This plugin has a free version that is ready to download. If you want to have more features, you can purchase the Premium version at the price of $29.00 for a single site.
2. ELEX WooCommerce Catalog Mode

Are you looking for a simple way to switch your WooCommerce store to catalog mode? This is the most effective and efficient ELEX WooCommerce Catalog Mode plugin that addresses your specific concerns. We have made all catalog mode functionality entirely free.
ELEX WooCommerce Catalog Mode plugin provides a full solution for catalog mode conversion. Not only that, you can replace the Add-to-Cart button on product and shop pages with a custom button. If you want to redirect your customers to another website to purchase specific products, you may specify a custom URL for the custom button on the shop page.
Key Features:
- Take away the “Add to Cart” button.
- Substitute a Custom Button for the “Add to Cart” button.
- Hide the prices of products.
- Switch to catalog mode in your WooCommerce store.
- By assigning a custom URL to products on the shop page, you can redirect visitors to third-party or affiliate websites.
Price:
This plugin also has a free version.
3. Hide Price & Add to Cart Button

The WooCommerce Hide Price & Add to Cart extension enables you to hide certain product and category pricing and the “Add to Cart” button, and convert your shop into an online catalog. You can choose to hide them for non-logged-in users, registered customers, or specific user roles. Replace prices with custom text and shopping buttons with contact forms or custom links to your desired page.
Key Features:
- Hide individual product and category prices and/or “Add to Cart” buttons.
- Select whether to make them invisible to logged-in or registered customers, or to certain user roles.
- For some countries, the option to hide the price and/or add it to the basket is available.
- Substitute custom text for the prices Substitute a contact form or a custom button for the “Add to Cart” button.
Price:
The price of this plugin is $49.00.
Final thoughts
We just covered How to Hide, Remove or Disable “Add to Cart” Button in WooCommerce product pages in this post. The technique is really straightforward, and the desired results may be obtained by just putting small bits of code in the appropriate areas. No matter whatever WooCommerce theme you are using, the procedure described above for eliminating the “Add Cart” button will work. If you don’t want to risk messing up your page with code, you can also use a plugin, which accomplishes this with a single click.





