How to generate the How did you hear about us form field in Shopify
Are you wondering about the ways that your customers know and approach your store? The fact is that you completely have the right to ask them how they did hear about your online shop only by generating a How did you hear about us? form field to the cart page. However, please keep reading our instructional writing on How to generate the How did you hear about us? form field to know more deeply about one this topic.
##How to generate the How did you hear about us form field**
- The way to create the How did you hear about us? form field
- How to include the form field in the cart template
- Customize the options in the How did you hear about us drop-down menu
The way to create the How did you hear about us form field
Please note that this section’s guide is for both sectioned themes and non-sectioned themes.
Step 1:
Go to Online Store > Themes from your Shopify Admin panel. Or choose the theme that you need to adjust and click Actions > Edit code.

Step 2:
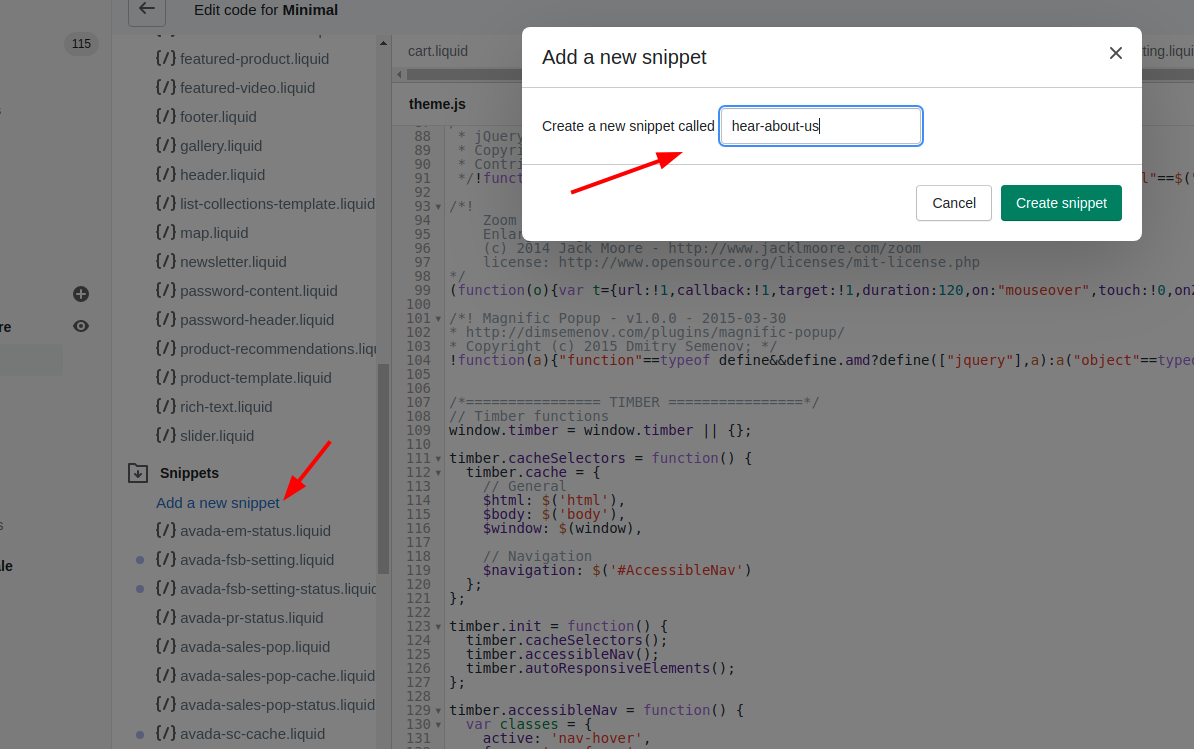
In the Snippets directory, tap Add a new snippet.
Step 3: Generate the snippet:
a. Name it hear-about-us.
b. Tap Create snippet.

Step 4:
Please paste this code in your nre hear-about-us snippet.
Step 5:
Tap Save.
How to include the form field in the cart template
For sectioned themes
Please follow this instruction step by step:
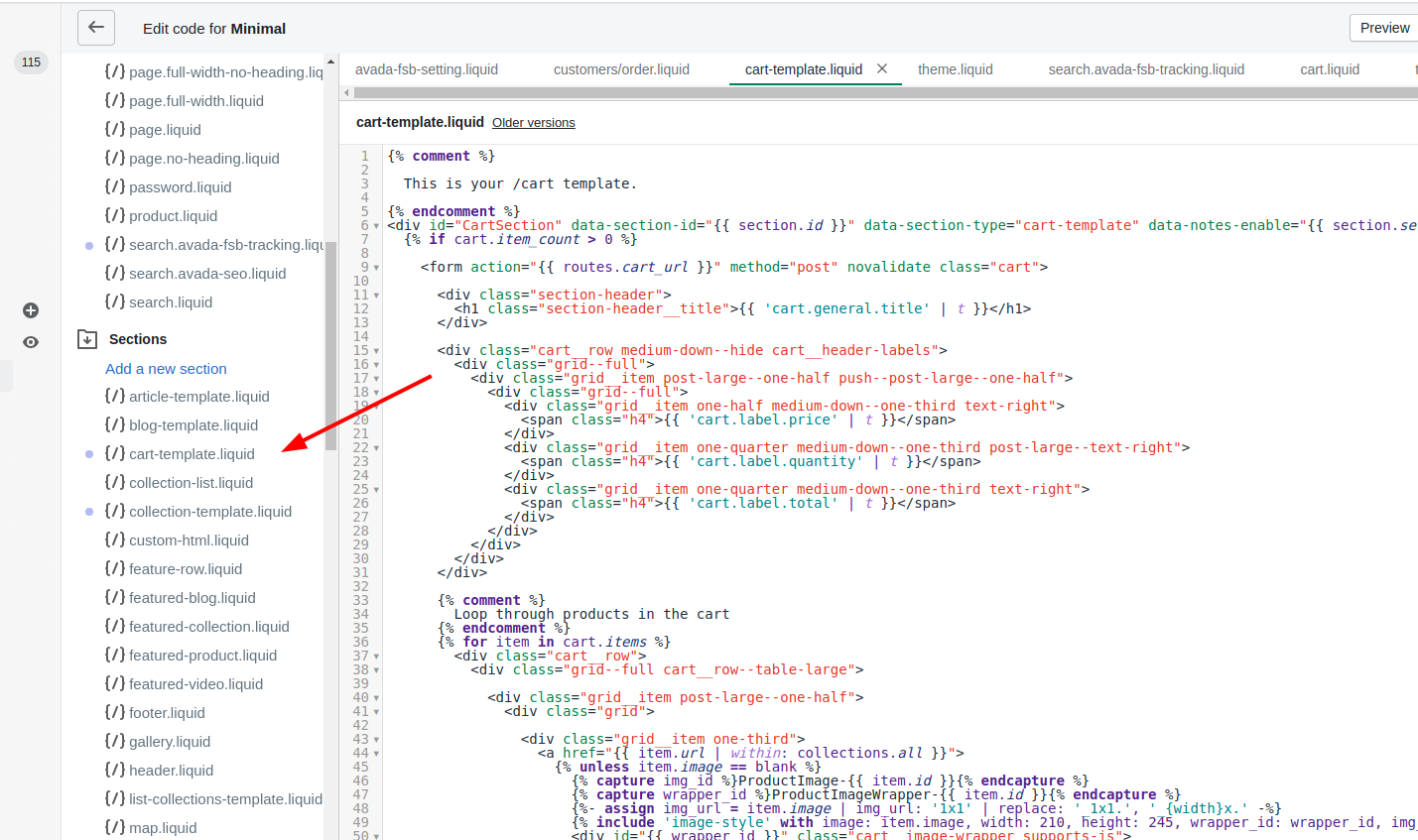
1. In the Sections directory, choose cart-template.liquid. In case your theme does not include a cart-template.liquid, please tap cart.liquid in the Templates directory.
 2. Search the closing
2. Search the closing </form> tag in the code. Please paste the code given below on a new line above the closing </form> tag:
{% include 'hear-about-us' %}
3. Tap Save.
For non-sectioned themes
Please follow this instruction step by step:
1. In the Templates directory, choose cart.liquid.
2. Search the closing </form> tag in the code. Please paste the code given below on a new line above the closing </form> tag:
{% include 'hear-about-us' %}
3. Tap Save.
Customize the options in the How did you hear about us drop-down menu
To configure the available options, you are able to make changes to the code in your hear-about-us.liquid snippet.
1. In the Snippets directory, tap hear-about-us.liquid.
2. Search the first line of the code:
{% assign choices = "Facebook, Twitter, Google, Best Toys Bulletin, John Doe" %}
Add more or delete options, separated by commas.
3. Tap Save.
Conclusion
Knowing where gave your customers the information about your store must be one of the best ways to run a marketing campaign in the future. Keep your eyes on our previous posts to see what is relative!





