How to generate and include an age-check snippet in Shopify
Discouraging visitors, who are under a certain age from browsing your store website is considered very necessary and reasonable in case the products you are selling include wine, cigarettes, or dangerous goods. To do this, you can actively add an age verification form to your storefront. Please keep in mind that this method doesn’t meet the age-verification requirements which are associated with recent FDA regulations that govern the sale of cigars, tobacco products, and e-cigarettes.
However, please keep reading our instructional writing on How to generate and include an age-check snippet to know more deeply about this topic.
How to generate and include an age-check snippet
Step 1:
Go to Online Store > Themes from your Shopify Admin panel.
Step 2:
Choose the theme you want to edit and click Actions > Edit code.

Step 3:
Expand and view the content of the Snippets folder by clicking on it.
Step 4:
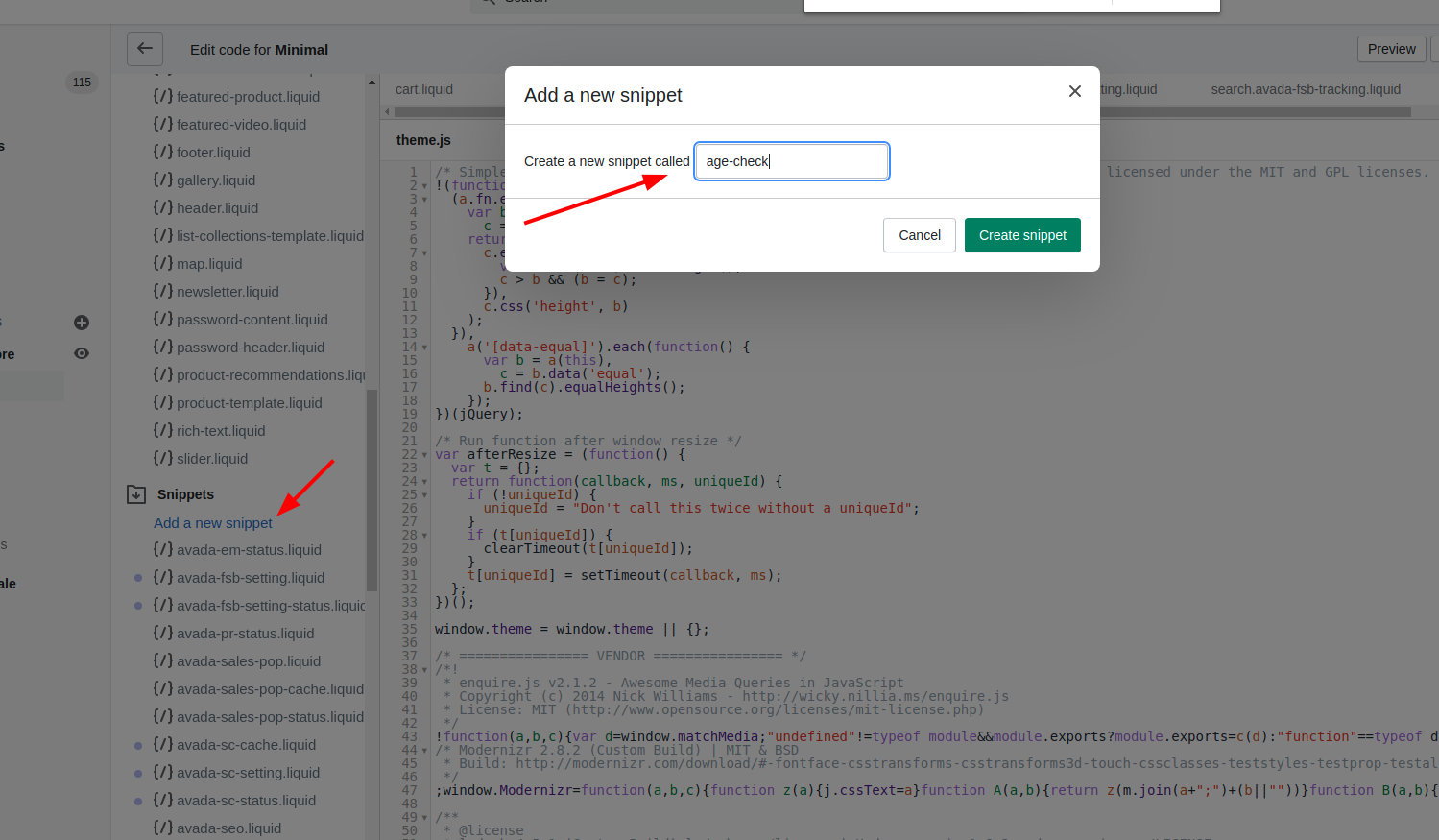
Click Add a new snippet right under the Snippet folder.
Step 5:
Name the new snippet age-check and click Create snippet. Your age-check snippet will be opened in the online code editor.

Step 6:
Open this file on a new browser tab.
Step 7:
Copy all available codes that you see and back to your Themes page.
Step 8:
Please paste the code you have just copied into the age-check.liquid snippet in the online code editor.
Step 9:
Tap Save to save all changes.
Step 10:
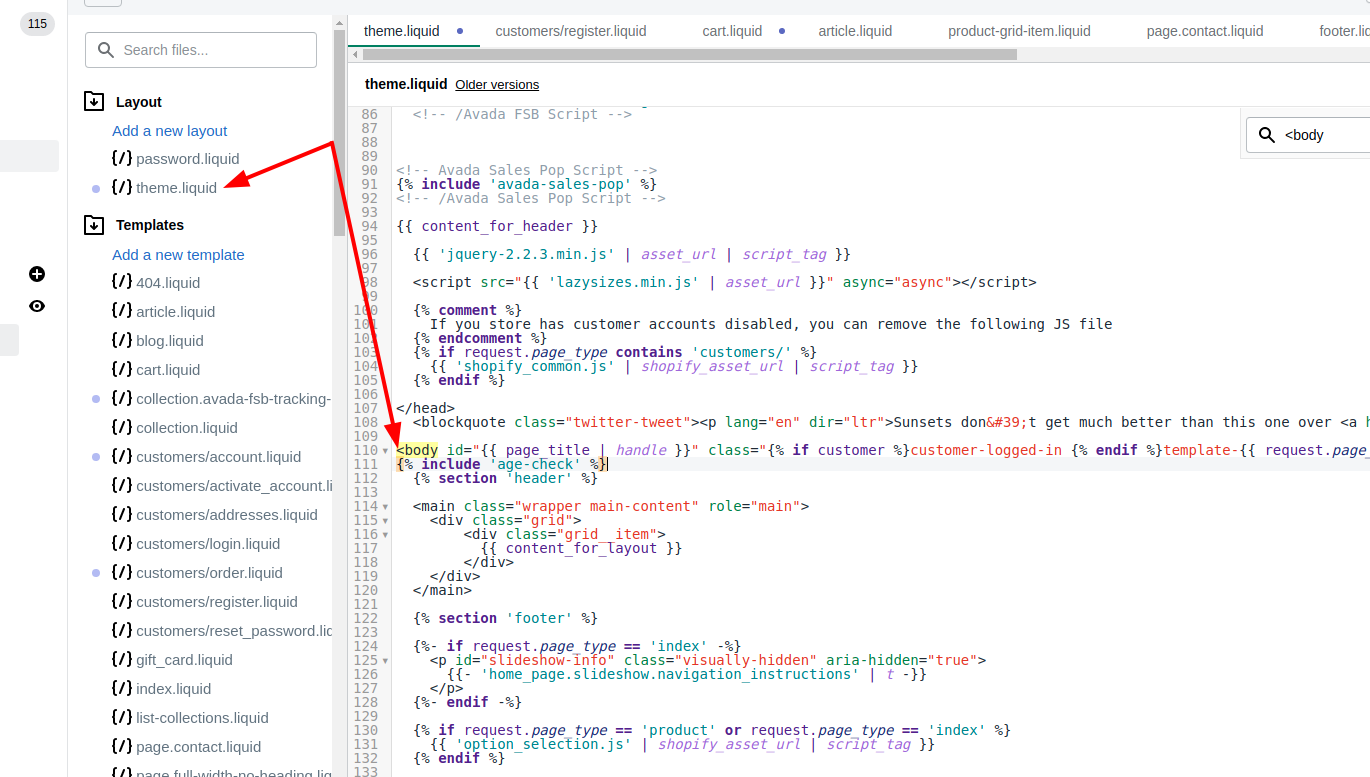
Locate and click on the theme.liquid file in the Layouts folder to open it in the online code editor.
Step 11:
Scroll down a bit until you see the opening <body> tag in the online code editor.
Step 12:
Paste the code given below right after the opening <body> tag:
{% include 'age-check' %}
 This will include the age-check.liquid snippet at the very beginning of your theme file’s body content.
This will include the age-check.liquid snippet at the very beginning of your theme file’s body content.
Step 13:
Tap Save to save all changes.
Conclusion
Make your store website be more friendly by adding age-check snippet and follow more post from us now!





