How to Generate a currencies snippet in Shopify
What is a snippet?
In terms of information technology, a snippet is a small section of text or source code that can be added into the code of Web page or a program. Snippets provide programmers and Web developers with an uncomlicated way to apply commonly used code into a larger section of code. In addition, they can also help programmers organize common code sections into categories and create a clean development environment. On Web development, snippets often contain HTML code in each store. While HTML snippets can be used to insert a formatted table, a Web form or a block of text, CSS snippets are used to apply formatting to a Web page.
In Shopify, the Snippets directory consists of all the theme’s Liquid snippet files that are bits of code which can be referenced in other templates of a theme. In the case that your customers are allowed to pay for their orders in multiple currencies, it is extremely essential to create a currencies snippet in your store.
This intructional writing will take you through a step-by-step process on How to generate a currencies snippet in your Shopify store. Please read carefully!
How to generate a currencies snippet
- Step 1: Login Shopify admin
- Step 2: Choose theme
- Step 3: Edit HTML/CSS
- Step 4: Navigate to Snippet
- Step 5: Add new snippet
- Step 6: Set currency
- Step 7: Copy and Past the code
- Step 8: Save Configuration
Step 1: Login Shopify admin
Log into your Shopify admin with your own private account.
Step 2: Choose theme
In Online Store with the earth icon on the left of your page, choose Themes -> Edit Code to begin the customization.

Step 4: Navigate to Snippet
In the Edit HTML/CSS page, navigate to Snippets from the left sidebar to start setting up.
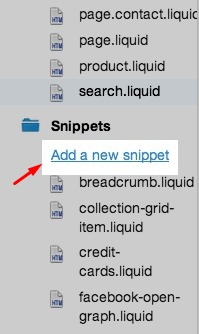
Step 5: Add new snippet
When you enter Snippets file, you can see some of the theme’s Liquid snippet ones with multiple purposes. Your task now is tapping the underlined Add a new snippet text.

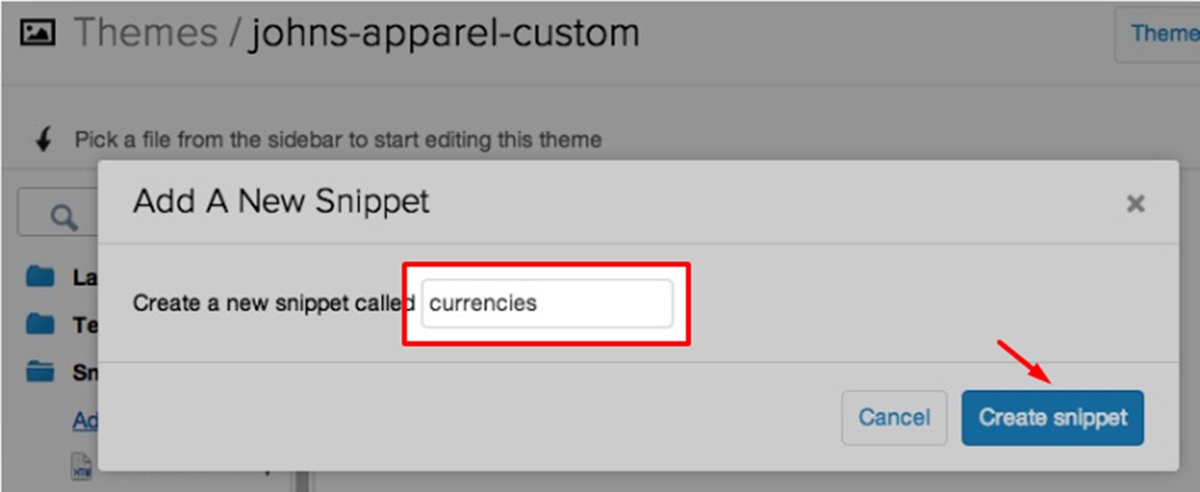
Step 6: Set currency
Set currencies as the name of your new snippet. Then click the blue Create snippet button at the right bottom.

Step 7: Copy and Paste the code
When your currencies snippet is ready to generate, you have to go to this file. The next step is copying and pasting exactly the currencies.liquid code into your snippnet. As the code is quite long and complicated, we suggest that you should copy it from this link.
Step 8: Save Configuration
After the generating process if finished, click Save to assure that your installation is done. From that, a new currencies snippet is set in your Shopify store, which makes it easier for your customers to check out in different currencies.
Conclusion
Several programmers or Web developers find it hard to generate a currencies’ snippet, just because they can not find the pointed-out currencies.liquid code in step 7 or they may face some problems with it. Hopefully, you will get a great idea on creating a new currencies’ snippet after reading this post with these 7 simple steps suggested above. If you highly appreciate our post, please embark onto implementation right now and do not forget to keep supporting our next informative tutorials as well. Thank you for visiting our webiste!





